15 个华丽的平面风格的登录界面设计
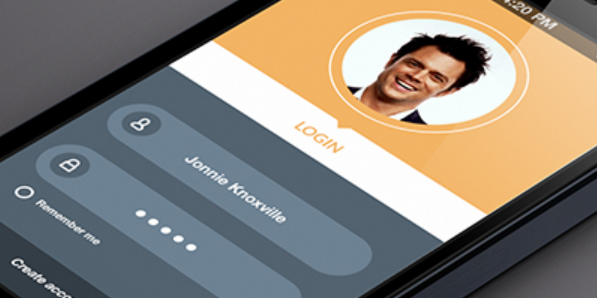
#1: Flat login design for mobile by Calvin Smith

色彩非常棒,用于移动应用的平面登录界面设计,简单、漂亮。
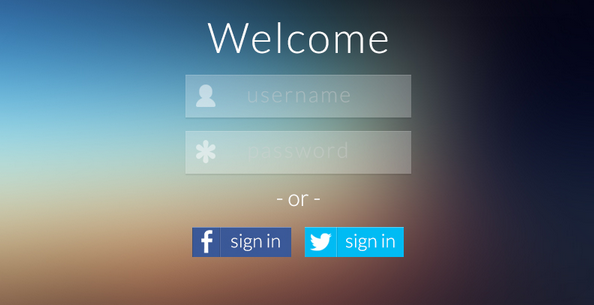
#2: Transparent flat login screen by Rich Smith

你肯定不能再对这个界面做任何简化了,使用了全屏设计方案,让整个登录界面更加时髦。
#3: Flat login design on Behance

非常平滑的设计
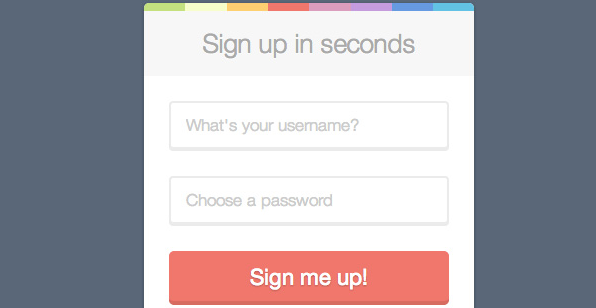
#4: Flat login screen by cssflow

我喜欢该界面顶部那个彩虹条
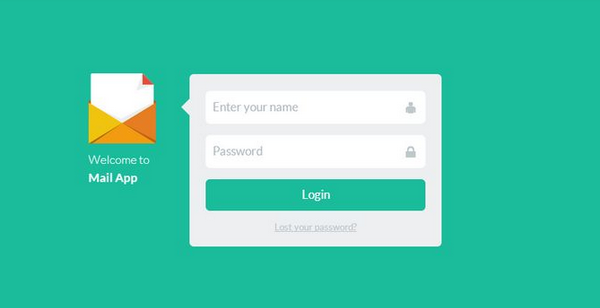
#5: Flat login page with cool background color

使用合适的全屏背景色来突出登录表单,看起来很新鲜。
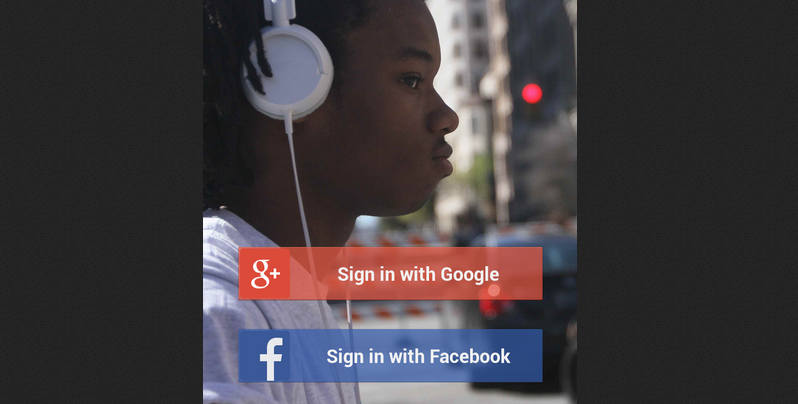
#6: Use of photos in flat login design

另外一个趋势是使用圆形的图片
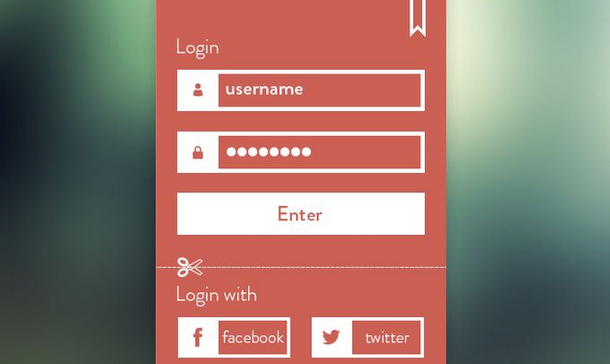
#7: Retro flat login design by Marina Belova

尽管我不太喜欢其背景色掉,但仍不失为好的登录界面设计案例
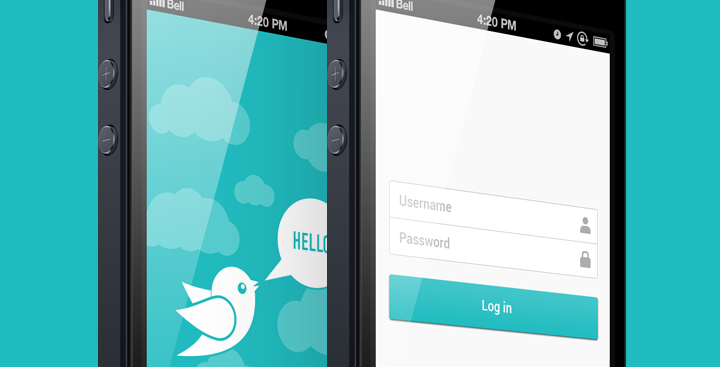
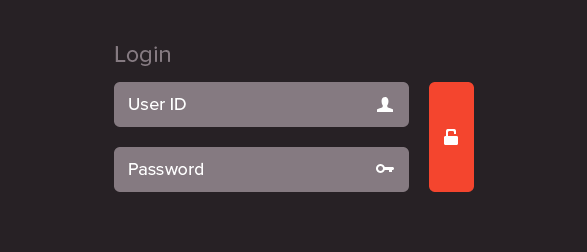
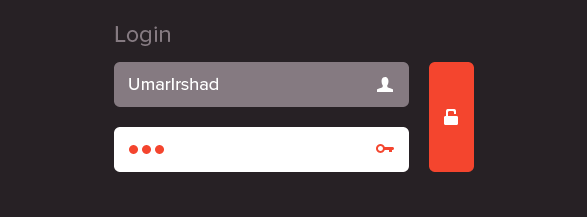
#8: Animated flat login design by CHI-YI CHAO


这里的动画被应用和功能很好。在其正常状态,登录名和密码框是灰色的。一旦你开始输入就会变成白色,这是静态平面设计好方法。
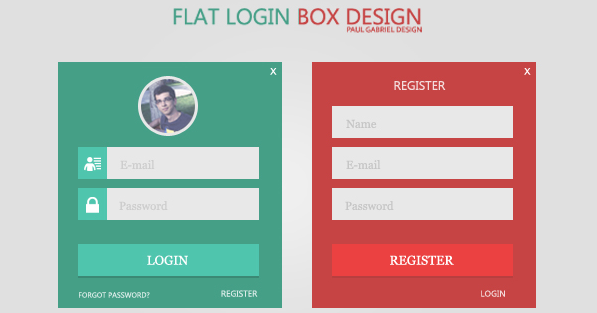
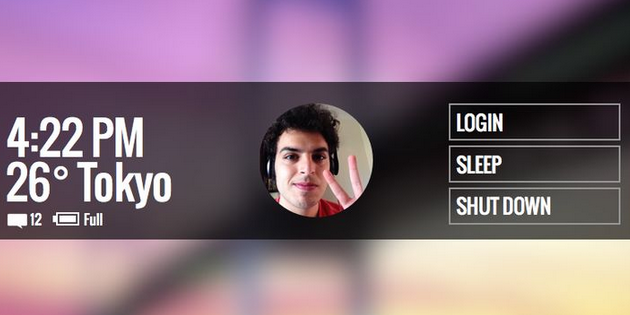
#9: Horizontal flat login design by Nicholas Bittencourt

该设计非常独特,使用水平方式呈现,还包括流行的圆形图片。
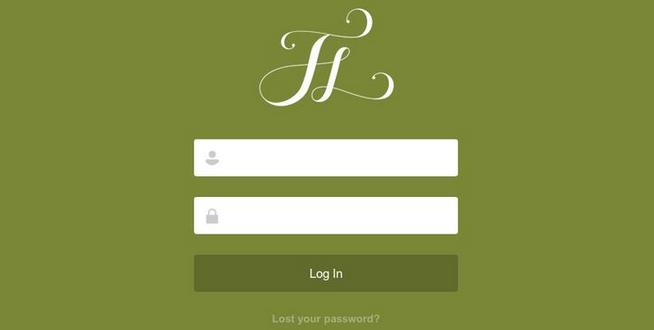
#10: Elegant flat login using typography

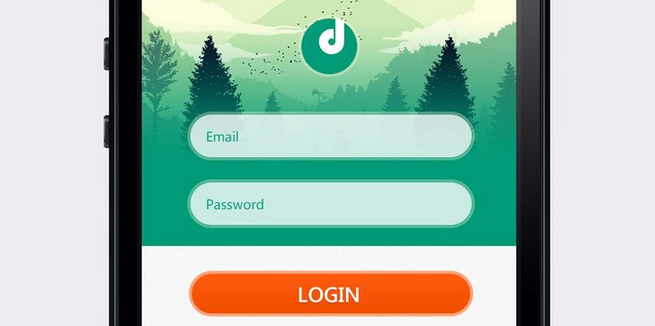
#11: Using drawings in flat login page by Mark Kwong

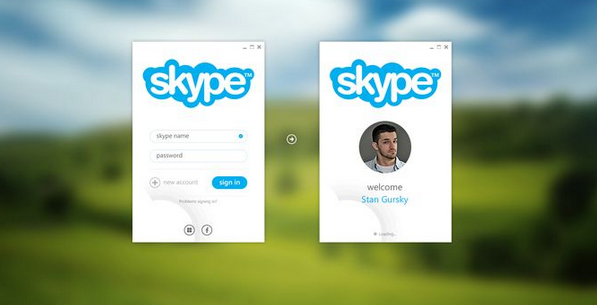
#12: Flat login design with full screen image and circular photos

Skype 的扁平风格登录界面
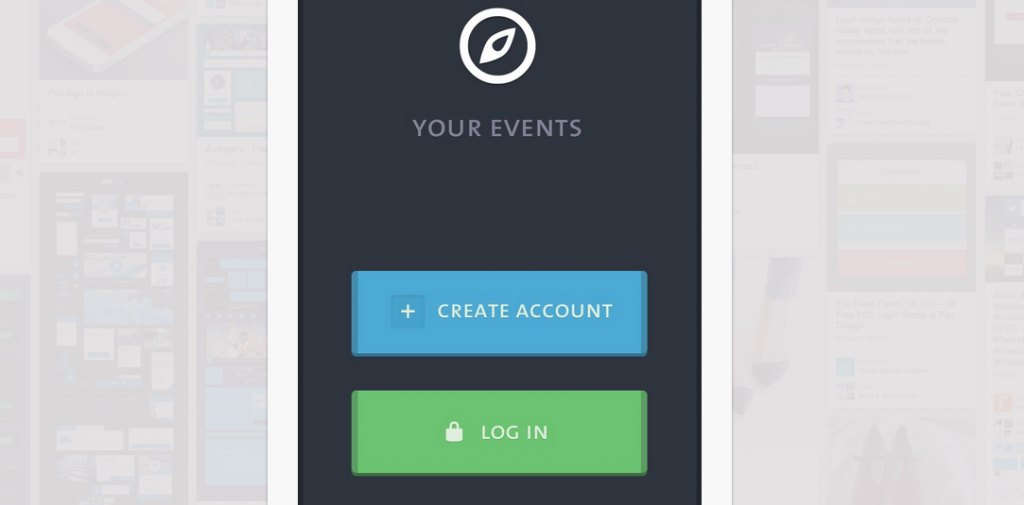
#13: Full screen photos with flat login design by Luiz Carlos Cavalcanti

使用照片作为登录界面的背景,只要加载够快应该看起来不错。
#14: Sophisticated flat login design

这也太简单了吧,使用黑色背景和漂亮的字体
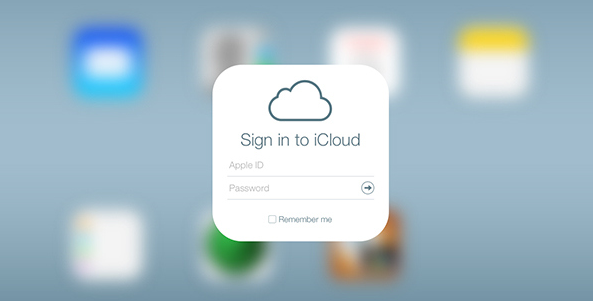
#15: Floating flat login design

苹果 iCloud 的登录界面
via smashinghub
转自:http://www.oschina.net/news/46169/15-gorgeous-flat-login-design-screen