Monthly Archives: March 2023
maven 构建能够运行的jar文件
用maven来构建过jar文件的朋友可能知道,默认情况下,maven因为不会给我们添加我们项目中需要的依赖,以及不会在MANIFEST.MF文件中添加Main-Class这一条目,造成我们构建完成的jar文件不能通过java -jar命令而直接执行,必须通过java -cp命令,指定类路径来执行.这无疑是非常麻烦的. Google了之后,找到了解决问题的方案.在pom.xml文件中,添加下面的snippet:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 |
<build> <plugins> <!-- any other plugins --> <plugin> <groupId>org.apache.maven.plugins</groupId> <artifactId>maven-assembly-plugin</artifactId> <version>3.5.0</version> <configuration> <descriptorRefs> <descriptorRef>jar-with-dependencies</descriptorRef> </descriptorRefs> <archive> <manifest> <mainClass>org.longsheng.noobchain.NoobChain</mainClass> </manifest> </archive> </configuration> <executions> <execution> <phase>package</phase> <goals> <goal>single</goal> </goals> </execution> </executions> </plugin> </plugins> </build> |
把上面的snippet中的mainClass替换成你自己的主类的路径. 然后,就可以通过java -jar命令来执行构建好的jar文件了. 作者:AlstonWilliams 链接:https://www.jianshu.com/p/868889e32bd6 来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
View Detailsmaven引入本地jar不能打入部署包的问题解决
java项目通过maven依赖构建,一般依赖的jar文件都是通过maven配置后从本地仓库查找,如果没有则从中央仓库或私服中远程下载,但有时候引用的jar文件远程仓库中没有,则可以配置本地系统路径来引用,也可以先将本地的jar文件install到本地仓库或上传到远程仓库中。
View Details谁会拒绝一款开源的 3D 博客呢?
说到博客大家一定都不陌生,不管你是深耕职场多年的老鸟,还是在学校努力的小鸟,应该都有过一段 “装扮” 博客的经历,比如:放上喜欢的图片、添加炫酷的交互、换上 DIY 的博客主题等等。但不管再怎么 “打扮”,也跳脱不出平面的 “凡胎”。
今天 HelloGitHub 给大家带来的是一款开源的 3D 博客项目,实话说我第一次访问这个博客的时候都惊呆了,颠覆了博客的认知。进去后需要通过操控一辆 3D 的小汽车,自己 “找到” 文章才可以阅读,特别有意思!
View Details可插拔组件设计机制 —SPI
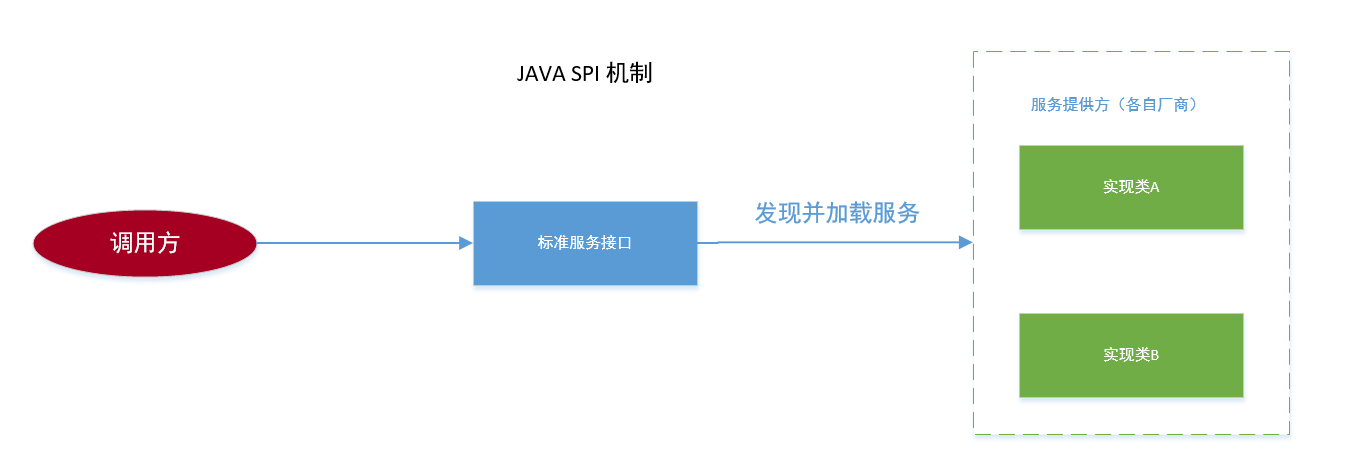
SPI 的全称是 Service Provider Interface, 即提供服务接口;是一种服务发现机制,SPI 的本质是将接口实现类的全限定名配置在文件中,并由服务加载器读取配置文件,加载实现类。这样可以在运行时,动态为接口替换实现类。正因此特性,我们可以很容易的通过 SPI 机制为我们的程序提供拓展功能。
View Details激活出现 错误0x800706F7 占位程序接收到错误数据
KMS 错误0x800706F7 占位程序接收到错误数据 (SWbemObjectEx) 解决办法: 退出360安全卫士。 from:https://blog.csdn.net/fff2666/article/details/126689909
View Detailsmaven引jar包
|
1 2 3 4 5 6 7 |
<dependency> <groupId>org.longsheng</groupId> <artifactId>itemName</artifactId> <version>1.0.0</version> <scope>system</scope> <systemPath>${project.basedir}/src/main/resources/lib/xxxx.jar</systemPath> </dependency> |
View Details
cURL命令的转换,Postman,语言代码
一、curl转不同语言代码 二、Postman 导入导出 curl 命令详细步骤 浏览器复制curl image.png 一、直接上地址,网站有教程 https://curl.trillworks.com/# 二、接口调试的时候经常会使用到。 1.postman导入curl 1)打开 postman , 点击左上角的 Import , 选择 Raw Text ,点击 Continue image.png image.png 2)点击 Import image.png 3)所有参数都已经配置好了,点击 send 发送请求 image.png 2.postman导出curl 1)在右侧 CODE 点击 image.png 2)选择 CURL(其他语言也可) image.png 作者:飞吧_5966 链接:https://www.jianshu.com/p/84bf836ce1c1 来源:简书 著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。
View DetailsJava统计代码的执行时间的N种方法
在日常开发中经常需要测试一些代码的执行时间,但又不想使用向 JMH(Java Microbenchmark Harness,Java 微基准测试套件)这么重的测试框架,所以本文就汇总了一些 Java 中比较常用的执行时间统计方法。
View DetailsVUE项目build报错的解决办法(ERROR in static/js/vendor.xxxxx.js from UglifyJs)
一直运行很好的项目突然build报错了,错误信息如下:
|
1 2 3 |
ERROR in static/js/vendor.f1c68aa2d5e85847d30e.js from UglifyJs Unexpected token name «i», expected punc «;» [./node_modules/element-ui/src/utils/merge.js:2,0][static/js/vendor.f1c68aa2d5e85847d30e.js:17064,11] Build failed with errors. |
在 UglifyJs 的 github issues #78 找到了这样一个解决方案:由于 UglifyJs 只支持 ES5 而 element-ui 可能引入了一部分 ES6 的写法,所以导致 webpack 打包失败。issue 里最后给出的解决方案是用 beta 版本的Uglify-es 来代替 UglifyJs(Beta 版本引入了对 ES2015+)的支持。需要在前端工作目录下用执行命令 npm i -D uglifyjs-webpack-plugin@beta。 不过在尝试过后,发现 build error 的问题依然没有解决,在深入查找问题所在后,决定用 bable 来解析 element-ui, 要完成此操作只需要修改前端文件夹下的build/webpack.base.conf.js 文件即可,修改如下: 修改前
|
1 2 3 4 5 6 7 8 |
module: { rules: [ ... { test: /\.js$/, loader: 'babel-loader', include: [resolve('src'), resolve('test')] }, |
修改后
|
1 2 3 4 5 6 7 8 9 |
module: { rules: [ ... { test: /\.js$/, loader: 'babel-loader',//注意elementUI的源码使用ES6需要解析 include: [resolve('src'), resolve('test'),resolve('/node_modules/element-ui/src'),resolve('/node_modules/element-ui/packages')] }, ... |
相当于将 element-ui 加入需要 babel 解析的包中。 之后再次执行 npm run build, build 成功。 转载自以下文章: 原文地址 from:https://blog.csdn.net/sing_sing/article/details/79146265
View DetailsRedisTemplate最全的常用方法
1.RedisTemplate常用方法
2.String类型
3.Hash类型
4.List类型
5.Set类型
6.zSet类型
Redis常用的数据类型:String、Hash、List、Set、zSet