Category Archives: Programming Language
如何在EF中直接运行SQL命令
相信不少使用EF的同志们已经知道如何在EF中运行SQL命令了。我在这里简单总结下,希望对大家学习EF有所帮助! 在 EF第一个版本(.NET 3.5 SP1)中,我们只能通过将ObjectContext.Connection转换为EntityConnection,再把 EntityConnection.StoreConnection转换为SqlConnection。有了这个SqlConnection,我们再创建 SqlCommand便能顺利运行SQL命令了。(个人觉得其实很烦,呵呵) 例如: EntityConnection entityConnection = (EntityConnection)ctx.Connection; DbConnection storeConnection = entityConnection.StoreConnection; DbCommand cmd = storeConnection.CreateCommand(); cmd.CommandType = System.Data.CommandType.StoredProcedure; cmd.CommandText = "[PRO_USER_DIGITALCARD_CHECK]"; 。。。。。。。 在EF4(.NET 4)中,我们有了全新的API:ObjectContext.ExecuteStoreCommand(…)和 ObjectContext.ExecuteStoreQuery<T>(…)。从函数名不难知道前者是为了执行某一并无返回集的SQL 命令,例如UPDATE,DELETE操作;后者是执行某一个查询,并可以将返回集转换为某一对象。 using (var ctx = new MyObjectContext()) { ctx.ExecuteStoreCommand("UPDATE Person SET Name = 'Michael' WHERE PersonID = 1"); } using (var ctx = new MyObjectContext()) { var peopleViews = ctx.ExecuteStoreQuery<PersonView>("SELECT PersonID, Name FROM Person"); } public class PersonView { public int PersonID { get; set; } public string Name { get; set; } } 现在有了EF4.1,API的名字又有了些许改变。如果说DbContext将ObjectContext做了包装,那么DbContext.Database就是对应于数据库端信息的封装。执行SQL命令也自然从Database类型开始。对应于ExecuteStoreCommand和ExecuteStoreQuery<T>的是Database.ExecuteSqlCommand和Database.SqlQuery<T>。 using (var ctx = new MyDbContext()) { ctx.Database.ExecuteSqlCommand("UPDATE Person SET Name = 'Michael' WHERE PersonID = 1"); } using (var ctx = new MyDbContext()) { var peopleViews = ctx.SqlQuery<PersonView>("SELECT PersonID, Name FROM Person").ToList(); } public class PersonView { public int PersonID { get; set; } public string Name { get; set; } } from:http://www.cnblogs.com/chengxiaohui/articles/2092001.html
View DetailsEntityFramework.BulkInsert扩展插入数据和EF本身插入数据比较
扩展下载地址:http://efbulkinsert.codeplex.com/ 注意同时安装依赖项目,不然会报错,还有,程序中有同一个dll的其他版本,那就可能一次安装不上,得一个一个安装依赖的dll Install-Package EntityFramework.MappingAPI -Version 6.0.0.7 Install-Package EntityFramework.BulkInsert-ef6 EntityFramework.BulkInsert插入数据和EF比较 初步猜测,它应该只是把多个sql合成一个,不管怎么优化,总该最后生成的是sql。 例如:20条数据,ef调试时看到的是一次连接,20次执行sql,这个批量,估计是一次连接,20个sql组合放到一个字符串提交,这样能减少时间。 再优化也不可能把sql给减少,同一sql在数据库中执行时间也不是EF能减少的。 实测(222数据库,表FinanceReceipts): 用Stopwatch监视执行时间(单位毫秒) 一次插入200条单据测试 EF插入耗时:11,086 BulkInsert插入耗时:740 一次插入10000条单据测试 EF插入耗时:510,640 BulkInsert插入耗时:3,200 通过看代码,和猜测的实现方式差不多,不过,代码中有表映射,为什么有这些功能? 因为 Insert 比数据库自带的 SqlBulkCopy 功能慢, EntityFramework.BulkInsert扩展在优化语句传输次数的同时,也采用了速度更快的 SqlBulkCopy 去将数据插入数据库,所以在插入大数据量时,比起EF本身的插入数据,可以说快得“离谱”。 不过,利用这个SqlBulkCopy快速插入数据,也就只能在插入上有改进,对于Update,Delete数据,速度上没有什么改进的 //批量插入测试代码 [csharp] view plain copy print? StringBuilder sb = new StringBuilder(); FinanceReceipts model = ReceiptsRepository.Entities.Include(o => o.FinanceReceiptDetail).Include(o => o.FinanceBillLog).First(o => o.ReceiptId == 214539); int createCount = 10000; model.ReceiptId = 0; model.ReceiptStatus = -1; model.ReceiptNo = ""; model.FinanceBillLog.OpenSafe().ToList().ForEach(m => m.ReceiptId = 0); model.FinanceReceiptDetail.OpenSafe().ToList().ForEach(m => m.ReceiptId = 0); model.ActualCreateTime = DateTime.Now; List<FinanceReceipts> entities = new List<FinanceReceipts>(); for (int i = 0; i < createCount; i++) { FinanceReceipts temp = model.DeepCopy(); model.ReceiptNo = "ef" + i; entities.Add(temp); } Stopwatch sw = new Stopwatch(); sw.Start(); ReceiptsRepository.Insert(entities); sw.Stop(); sb.AppendFormat("EF插入耗时:{0}\r\n", sw.ElapsedMilliseconds); model.ActualCreateTime = DateTime.Now; List<FinanceReceipts> entities2 = new List<FinanceReceipts>(); for (int i = 0; i < createCount; i++) { FinanceReceipts temp = model; model.ReceiptNo = "bi" + i; entities2.Add(temp); } sw.Restart(); var ctx = (this.UnitOfWork as UnitOfWorkContextBase).DbContext; using (var transactionScope = new TransactionScope()) { // some stuff in dbcontext ctx.BulkInsert(entities2); ctx.SaveChanges(); transactionScope.Complete(); } sw.Stop(); sb.AppendFormat("BulkInsert插入耗时:{0}\r\n", sw.ElapsedMilliseconds); string ret = sb.ToString(); 插入100条,每次插入一条,循环插入测试 第1次: EF插入耗时:9006 BulkInsert插入耗时:4173 第2次: EF插入耗时:8738 BulkInsert插入耗时:3806 第3次: EF插入耗时:8784 BulkInsert插入耗时:3727 BulkInsert还是比EF本身插入数据稍微快一点,总的来说: […]
View DetailsADO.NET ENTITY FRAMEWORK : (二十) 提升EF执行速度方法
这边分享一下,提升ADO.Net Entity Framework执行速度的几个方法, 技巧一 取得单一数据时,可利用【GetObjectByKey】 在预设中,ObjectContext 在查询数据的时候,并不会以快取对象作为优先查询, 会在每次查询时都向数据库要数据,对效能会产生一定的影响, 因此可以利用【GetObjectByKey】方法来对快取对象进行查询, 但如果使用【GetObejctByKey】方法进行查询,而快取对象又不存在时, 会发生 ObjectNotFoundException 例外, 要避免此问题可利用【TryGetObejctByKey】方法, 如果在快取对象中找不到数据时,会回传 false,
|
1 2 3 4 5 6 7 8 9 10 |
////示范一 TryGetObjectByKey using (TestEntities te = new TestEntities()) { object entity; EntityKey key = new EntityKey("TestEntities.User", "User_id", 1); te.TryGetObjectByKey(key, out entity); ////使用 entity 对象 ////.... } |
技巧二 重复执行相同查询语法,可利用已编译查询【CompiledQuery】 在我们每次下达 Linq to Entities 向数据库查询数据时, 会先编译成 Entity SQL Language ,再经由 Provider 转换成对应该数据库的语法, 如果我们在循环里,对同一个查询下达1000次的话,就要经过1000次的转换, 这是很浪费效能的, 因此 ADO.Net Entity Framework 提供了 CompiledQuery 类别, 可以进行查询的编译和快取以供重复使用, 这边简单看一个范例
|
1 2 3 4 5 |
/// <summary> /// 已编译查询 /// </summary> private static readonly Func<TestEntities, int ,User> CompiledQueryGetUserById = CompiledQuery.Compile<TestEntities, int, User>((te, id) => te.User.Where(a=>a.User_id == id).FirstOrDefault()); |
|
1 2 3 4 5 6 |
////示范二 CompiledQuery using (TestEntities te = new TestEntities()) { //// 利用 CompiledQuery 取得数据 User u = CompiledQueryGetUserById.Invoke(te, 1); } |
技巧三 只进行查询,而不异动数据时 可利用【MergeOption.NoTracking】 使用【MergeOption.NoTracking】时, 因为不会再 ObjectStateManager 中追踪对象异动状态, 因此查询时效能较好,(系统默认是使用【MergeOption.AppendOnly】) 范例
|
1 2 3 4 5 |
////示范三 MergeOption.NoTracking using (TestEntities te = new TestEntities()) { User u = te.User.Execute(MergeOption.NoTracking).Where(a => a.User_id == 1).FirstOrDefault(); } |
参考连结 CompiledQuery 类别 已编译的查询 (LINQ to Entities) MergeOption 列举型别 ObjectStateManager ObjectContext..::.TryGetObjectByKey 方法 from:http://it.zhaozhao.info/archives/16465
View DetailsEF批量操作之高性能篇
【摘要】 EF(Entity Framework)是一种ORM框架,它能把我们在编程时使用对象映射到底层的数据库结构。使用EF能较大地提升数据库应用的开发效率,与ADO.NET一样,EF在使用上也很灵活。但是同其他ORM框架一样,在批量更新和插入操作时,EF有很严重的性能问题,本文主要介绍使用ADO.NET中的批量插入功能来改善EF批量插入和更新的性能问题。 【正文】 一、插入功能 用EF原生的插入功能进行批量插入,使用SQL Server Profiler对数据库进行分析会发现,每一行数据都生成了一条insert语句,这样子插入的效率是很低的。 Profiler结果 而在ADO.NET中提供为SqlServer专门提供了SqlBulkCopy类用来处理大批量的数据插入问题,因此下面介绍一下在如何将其集成在我们的项目当中。 1、在代码中使用反射从EF获取对应的数据库字段,然后使用SqlBulkCopy映射后插入 2、如果连续三次插入失败,才认为此次操作失败 二、批量更新功能 用EF原生的功能进行批量操作的代码如下,使用SQL Server Profiler对数据库进行分析会发现和插入一样会为每一行数据都会生成一条Sql更新语句。 我们想要提高批量更新操作速度的思路就是先将数据批量插入到数据库当中,然后在数据库当中进行批量更新操作。 1、和批量插入一样,为了保证程序的健壮性,只有连续三次更新都失败时,才会认为更新失败 2、在代码中拼接sql语句,使用ADO.NET生成一个与待更新数据库结构一致的临时表,然后最后再拼接出更新用的语句,最后使用ADO.NET在数据库表之间做批量更新的操作。 使用100000条数据进行测试,使用原生的方法插入时,在两分钟内没有返回结果,修改后的方法只需要700ms。修改后的批量插入也能保证在1000ms内返回结果。 from:http://www.canway.net/Original/ruanjiankaifa/0120KR016.html
View Details三星i959 5.0 root教程_三星i959获取5.0系统的root方法
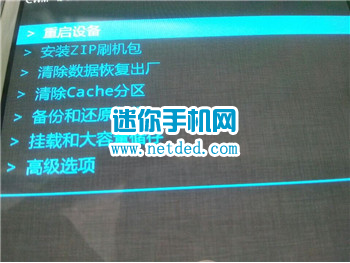
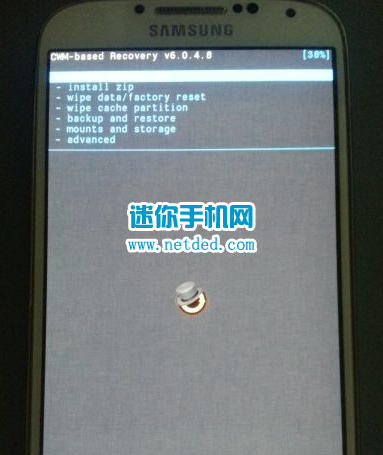
三星i959手机的最新系统也是5.0的,看到已经有不少的机友升到5.0的系统了,可是很多机友到了5.0的系统之后却不知道如何进行root,因此下面给大家整理了一下详细的root教程供大家参考一下了,因为这个手机的5.0的系统目前还没有专用的一键root软件,所以要想进行root的话还是需要采用别的方法,今天在这里就来给大家说另一种root方法,那就是采用卡刷的方式进行root了,下面一起来看看详细的root过程吧: 一:三星i959刷5.0系统root包前的准备工作: 1:下载迷你手机网提供的root包,点击这里下载,下载下来先放到电脑上进行解压,一会儿要用到。 2:确保手机能用usb数据线正常的连接电脑,连接电脑是为了把上面下载的root包复制到手机的sd卡里 3:因为是卡刷,所以手机里必须先要刷入第三方的recovery才可以,如果你的手机里还没有刷入第三方的recovery的话,点击这里查看详细的刷入recovery的教程,这个recovery是可以用来刷root包的 二:三星i959开始卡刷root包的操作: 1:手机用usb数据线连接上电脑之后,把上面下载下来的rar格式的root包在电脑上进行解压,解压出来一个文件夹,然后在解压出来的文件里的找到【Root-SuperSU-v2.45.zip】包复制到手机的sd卡的根目录下方便找到。 2:进入刷好的recovery中 (进入的方法:手机先关机,然后手机在关机的状态下,同时按住手机的音量键上键 + home键 + 电源键不松,数秒后手机即可进入recovery界面了) 3:返回主界面,按音量键选择【安装zip刷机包】然后再选择【从/sdcard读取刷机包】,然后找到刚才复制到手机sd卡根目录下的zip格式的root包,然后再选择【是的-安装Root-SuperSU-v2.45.zip】,按电源键确认 4:等待root包刷入完成后,回到recovery主界面,最后选择【重启设备】 5:root完成 (本文来源) http://www.netded.com/a/jingpinshouji/2015/0406/30335.html from:http://www.netded.com/a/jingpinshouji/2015/0406/30335.html
View Details三星I959刷recovery的教程_三星I959中文recovery下载
在这里要说的是有关三星I959手机的第三方recovery,在网上已经看到很多机友发布出来了,现在很多人已经刷入了,为什么要说这个第三方的recovry呢,因为咱们的手机系统要想刷第三方的zip包的话,手机必须先要刷入第三方的recovery才可以,今天主要就是来给大家说说咱们的手机系统如何刷第三方的recovery了,这个recovery还是英文版的,有需要的可以一起来看看详细的操作: 一:三星I959刷recovery前的准备工作: 1:确认你的手机能和电脑用数据线正常的连接,这个是必须的 2:电脑上一定要安装的有三星I959的驱动,如果你的手机还没有安装驱动的话,点击这里下载安装>>>> 3:下载rar格式的recovery包,点击这里下载中文版recovery,点击这里下载英文版recovery,(大家根据自己的需求来下载自己喜欢的版本)下载下来放到电脑上进行解压就可以了 4:下载刷机工具包odin,点击这里下载,这个工具包下载下来放到电脑上解压 二:三星I959开始刷入recovery包: 1:手机先完全的关机,然后同时按住手机的音量下键 + HOME键 + 电源键,等待3秒,出现英文界面 2:然后再按音量上键,进入界面为绿色机器人,此为刷机模式 上图仅供参考 3:把上面下载下来的odin工具包解压出来,解压出来之后有一个文件夹,点击进入会看到多个版本的odin,并且都是exe格式的,咱们选择最新版的odin工具双击打开就行了。 4:打开odin软件之后软件会自动识别你的手机,识别成功后会在ID:COM处显示蓝色的(表示手机连接成功了,如果没有显示蓝色的,说明没有有连接好),然后勾选AP,选择上面下载并解压出来的tar格式的recovery包。 5:一切都选好之后,点击start开始刷入 6:刷完之后,上面会显示【PASS】字样就表示刷入成功了。 7:至此recovery刷入完毕 手动进入recovery的方法: 手机先关机,然后手机在关机状态下按住手机的音量上键 + Home键 + 电源键(三键一起按),一会就会进入recovery界面了。 上图是中文版recovery界面,仅供参考 上图是英文版recovery 如果显示上面的效果图的话,说明recovery刷入成功了。 from:http://www.netded.com/a/jingpinshouji/2014/0521/28270.html
View Detailsc#asp.net url 传递中文参数要使用 System.Web.HttpUtility.UrlEncode 而不能使用Server.UrlEncode
最近网站里的参数包括中文的例如: http://www.chinapoesy.com/Tag%b0%ae%c7%e9.html 已开始使用 Server.UrlEncode来做的,但发现,有一些中文在url重写的是说找不到页面,URL的重写规范正则表达式是没有问题的啊。 后来GG了发现问题所在 Server.UrlEncode编码是使用系统默认的,而 System.Web.HttpUtility.UrlEncode 却可以指定编码。指定了编码为utf-8然后就好了。 System.Web.HttpUtility.UrlEncode("爱清",Encoding.UTF8) 这样以来就好了。 下面是转载的: 在对URL进行编码时,该用哪一个?这两都使用上有什么区别吗? 测试: string file="文件上(传)篇.doc"; string Server_UrlEncode=Server.UrlEncode(file); string Server_UrlDecode=Server.UrlDecode(Server_UrlEncode); string HttpUtility_UrlEncode=System.Web.HttpUtility.UrlEncode(file); string HttpUtility_UrlDecode=System.Web.HttpUtility.UrlDecode(HttpUtility_UrlEncode); Response.Write("原数据:"+file); SFun.WriteLine("Server.UrlEncode:"+Server_UrlEncode); SFun.WriteLine("Server.UrlDecode:"+Server_UrlDecode); SFun.WriteLine("HttpUtility.UrlEncode:"+HttpUtility_UrlEncode); SFun.WriteLine("HttpUtility.UrlDecode:"+HttpUtility_UrlDecode); 输出: 原数据:文件上(传)篇.doc Server.UrlEncode:%ce%c4%bc%fe%c9%cf%a3%a8%b4%ab%a3%a9%c6%aa.doc Server.UrlDecode:文件上(传)篇.doc HttpUtility.UrlEncode:%e6%96%87%e4%bb%b6%e4%b8%8a%ef%bc%88%e4%bc%a0%ef%bc%89%e7%af%87.doc HttpUtility.UrlDecode:文件上(传)篇.doc 区别在于:HttpUtility.UrlEncode()默认是以UTF8对URL进行编码,而Server.UrlEncode()则以默认的编码对URL进行编码。 在用 ASP.Net 开发页面的时候, 我们常常通过 System.Web.HttpUtility.UrlEncode 和 UrlDecode 在页面间通过 URL 传递参数. 成对的使用 Encode 和 Decode 是没有问题的. 但是, 我们在编写文件下载的页面的时候, 常常用如下方法来指定下载的文件的名称: Response.AddHeader("Content-Disposition","attachment; filename=" + HttpUtility.UrlEncode(fileName, Encoding.UTF8)); 之所以转换成 UTF8 是为了支持中文文件名. 这 时候问题就来了, 因为 HttpUtility.UrlEncode 在 Encode 的时候, 将空格转换成加号('+'), 在 Decode 的时候将加号转为空格, 但是浏览器是不能理解加号为空格的, 所以如果文件名包含了空格, 在浏览器下载得到的文件, 空格就变成了加号. 一个解决办法是, 在 HttpUtility 的 UrlEncode 之后, 将 "+" 替换成 "%20"( 如果原来是 "+" 则被转换成 "%2b" ) , 如: fileName = HttpUtility.UrlEncode(fileName, Encoding.UTF8); fileName = fileName.Replace("+", "%20"); 不明白微软为什么要把空格转换成加号而不是"%20". […]
View DetailsHMACSHA256
|
1 2 3 4 5 6 7 8 |
public string HmacSha256(string message, string key) { var encoding = new ASCIIEncoding(); var keyByte = encoding.GetBytes(key); var sha256 = new HMACSHA256(keyByte); var messageBytes = encoding.GetBytes(message); return Convert.ToBase64String(sha256.ComputeHash(messageBytes)); } |
View Details
调用微信退款接口时出现System.Security.Cryptography.CryptographicException: 出现了内部错误 解决办法
我总结了一下出现证书无法加载的原因有以下三个 1.证书密码不正确,微信证书密码就是商户号 解决办法:请检查证书密码是不是和商户号一致 2.IIS设置错误,未加载用户配置文件 解决办法:找到网站使用的应用程序池-->右击-->高级设置-->打开如下图-->在加载用户配置文件选择true 3.如果以上两个方案都不能解决问题,就有可能是加载证书时没有给定证书存储标识 解决方法:在加载证书方法时使用以下方法,请注意第三个参数 X509Certificate2 cer = new X509Certificate2(cerPath, password, X509KeyStorageFlags.MachineKeySet | X509KeyStorageFlags.PersistKeySet | X509KeyStorageFlags.Exportable); req.ClientCertificates.Add(cer); from:http://www.2cto.com/weixin/201602/489552.html
View DetailsPhoneGap Developer App Android
由于谷歌商店国内访问不了,即使访问得了,国内许多安卓机也没有google play的框架,还是安装不了google商店的应用。想用安卓机开发啊,找度娘,终于在csdn的下载上,找到了个可用的~ Apk下载 csdn:http://download.csdn.net/download/yyh352091626/9176197
View Details