iWshop完整安装指南
本文档仅介绍如何安装iWshop并且完成微信公众号对接,其他微信认证、微信支付等申请可以参考:
百度经验 微信认证申请、微信支付申请iWshop 交流群:470442221
iWshop 类文档:http://docs.ycchen.cc/iwshop/index.html
一、准备工作
服务器环境要求
- PHP5.3+
- MySQL 5.5.3+ (utf8mb4编码用于保存带有emoji表情的微信用户昵称)
- PHP扩展:php_mysql php_curl php_pdo_mysql php_mcrypt php_gd2
- 请确保您的php.ini配置中magic_quotes_gpc为Off,否则某些功能可能无法使用
- 如果需要redis,请加载php_redis扩展
- iWshop是以UrlQuery的形式组合参数的,所以不需要伪静态模块。
开始安装iWshop
http://git.oschina.net/koodo/iWshop/releases
现在以安装目录F:\dev_project\test_iwshop为例进行安装,我的httpd-vhosts.conf其中的一个设置是这样的。关于如何使用apache的vhosts可以参考:Apache官方示例
|
1
2
3
4
5
6
7
8
9
10
|
<VirtualHost *:80>
DocumentRoot "F:\dev_project\test_iwshop"
ServerName test.iw.com
<Directory "F:\dev_project\test_iwshop">
AllowOverride All
Options FollowSymLinks
Order allow,deny
Allow from all
</Directory>
</VirtualHost>
|
当然你也可以直接放服务器根目录。
然后在浏览器中打开localhost,或者vhosts指向的域名。

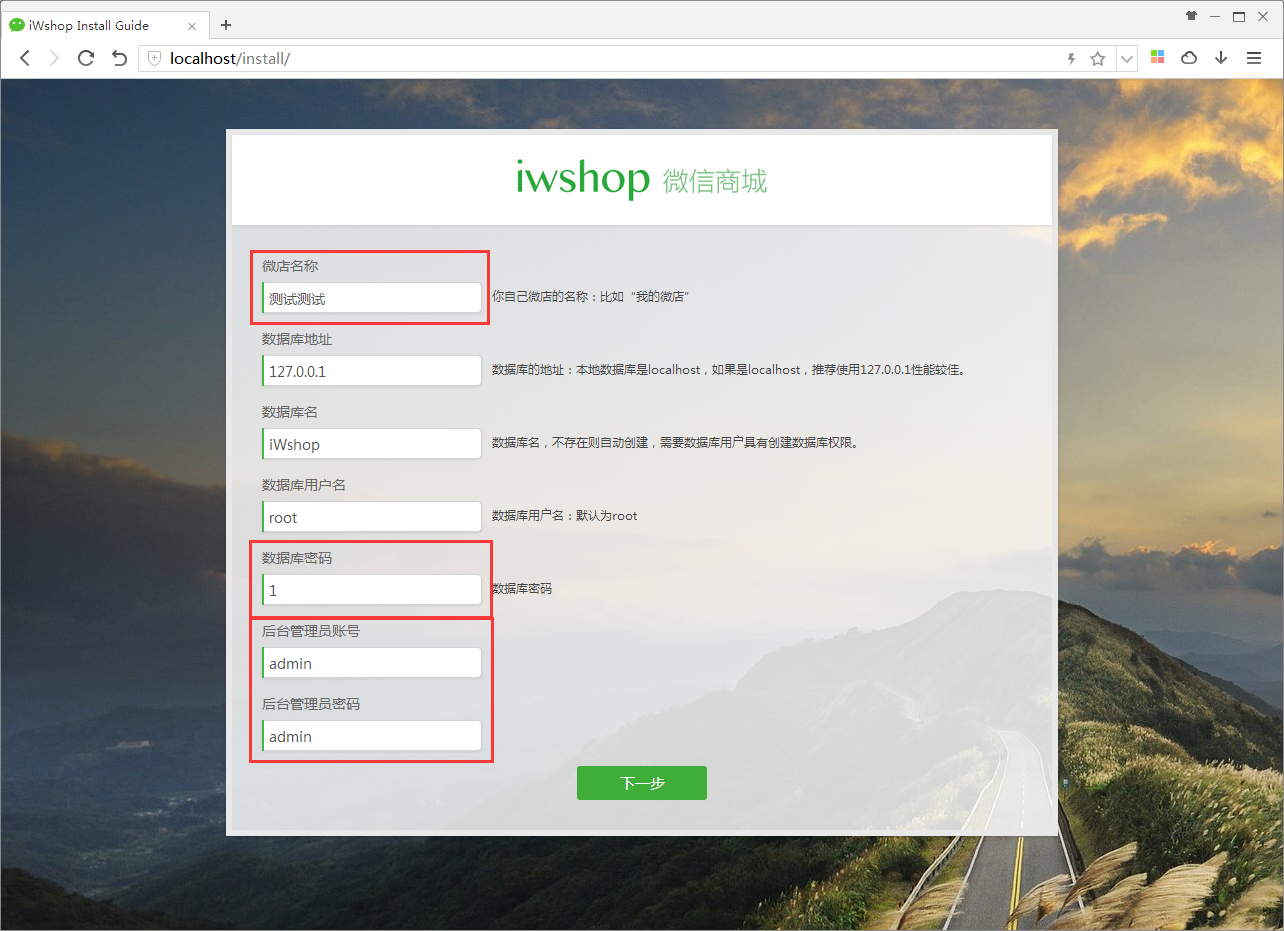
填写微店名称(可以在后台修改),数据库密码,后台管理员账号密码(可以在后台修改),然后点击下一步。

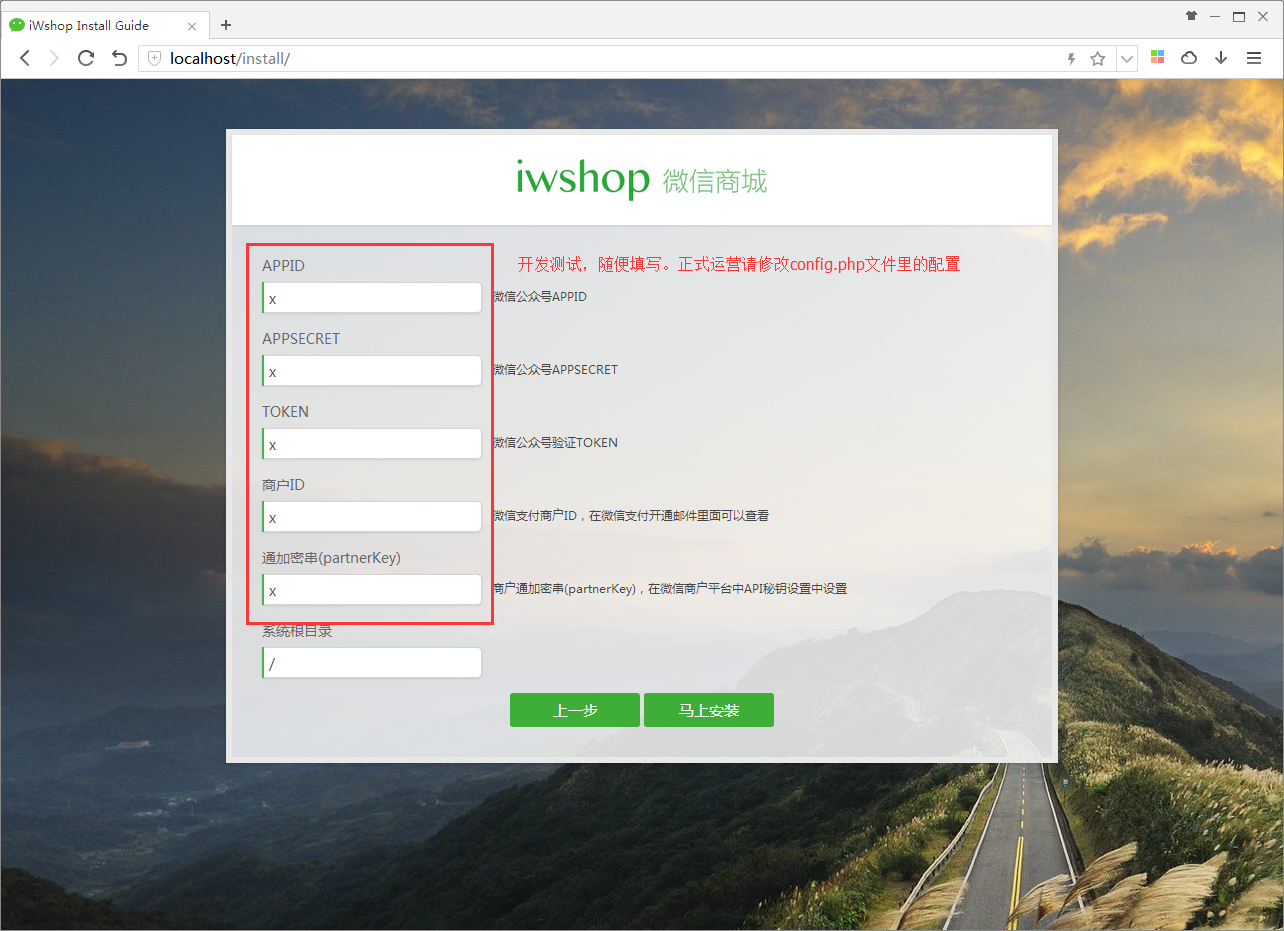
这里特别说明一下系统根目录,如果是在DocumentRoot的根目录下安装,那么就是 / ,如果是在某个子目录比如/iw/,那么这里就要填写 /iw/ ,一般情况下都会自动获取,无需填写,如果遇到css或者js等静态文件无法加载页面错乱的问题,请检查config.php里面的docroot选项。
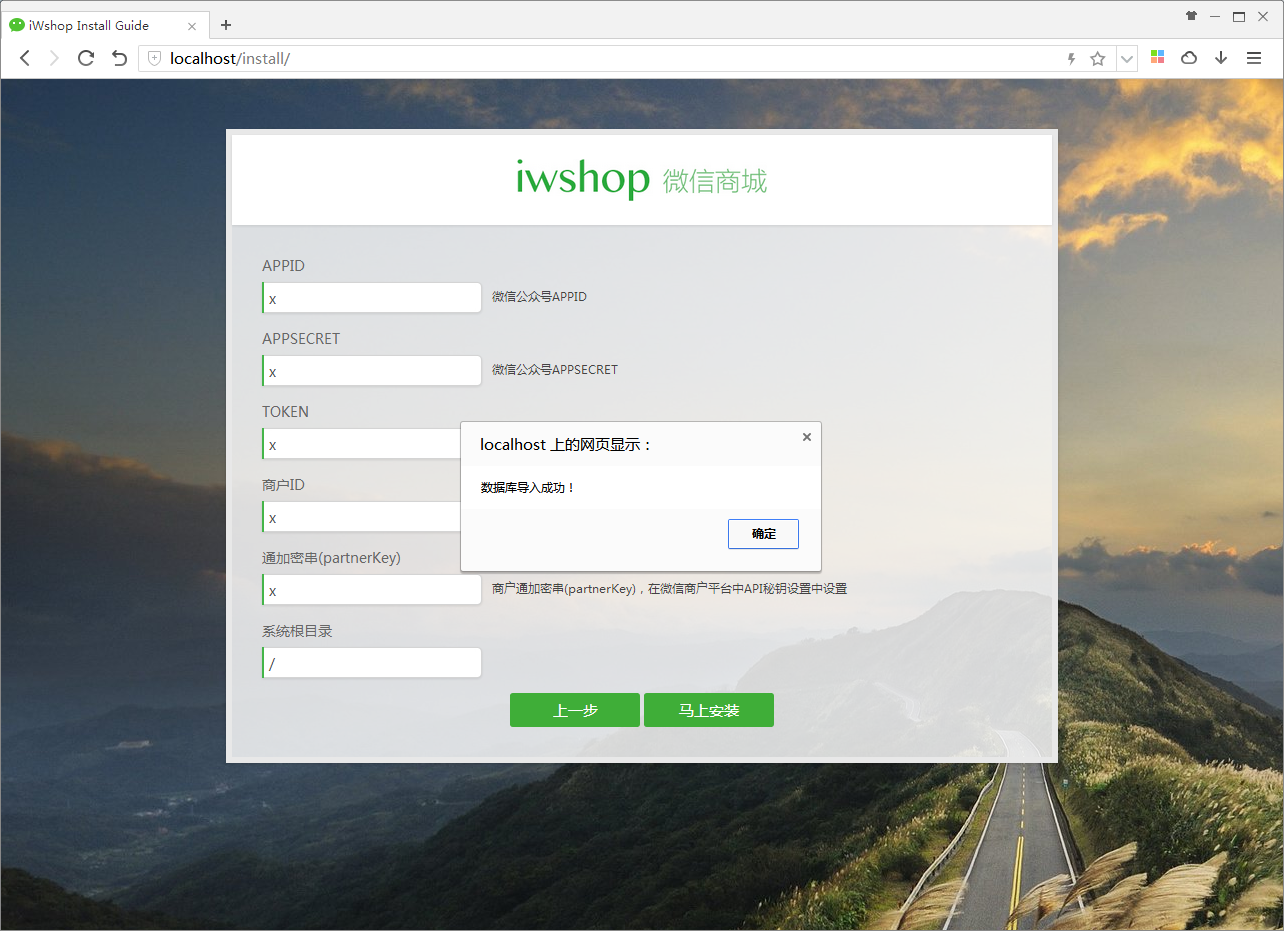
点击马上安装,如果数据库版本和php环境没有什么配置问题的话,就安装成功了。

- 假设服务器域名是:www.iwshop.cn,那么你的:
- 后台地址:http://www.iwshop.cn/?/Wdmin/login/
- 微信消息接口地址:http://www.iwshop.cn/wechat/
二、微信对接
// todo
三、bug反馈
http://git.oschina.net/koodo/iWshop/issues
iWshop 交流群:470442221
作者邮箱 koodo@qq.com
from:http://git.oschina.net/koodo/iWshop/blob/dev/html/docs/install.md