字体图标 Font Face
设计师做的高保真原型图,难免会用到艺术字体。
采用切片的方式,简单,粗暴,节省时间。除了retina屏其它兼容性也是一流。但是在修改的时候,会花很大的力气。即使只是修改文字大小,也需要重新切图,更别说修改文字,或者改变文字颜色了。
有没有想过,文字本来就应该是它原本的样子。只是看起来像,似乎不和情理。
之所以不直接使用艺术字体,最大的一个问题就是字体文件,一般都太大了。轻轻松松就上兆的节奏。在网页这种流量寸土寸金的地方,真的是很难应用起来。
我们在一个网页上一般用到的艺术字体的地方,往往只有banner和大标题。其实真的算下来也没有几个字。如果我们能把用到的字单独存在一起,组成一个字体文件,这不就解决了字体文件太大的问题了吗?
准备字体形状

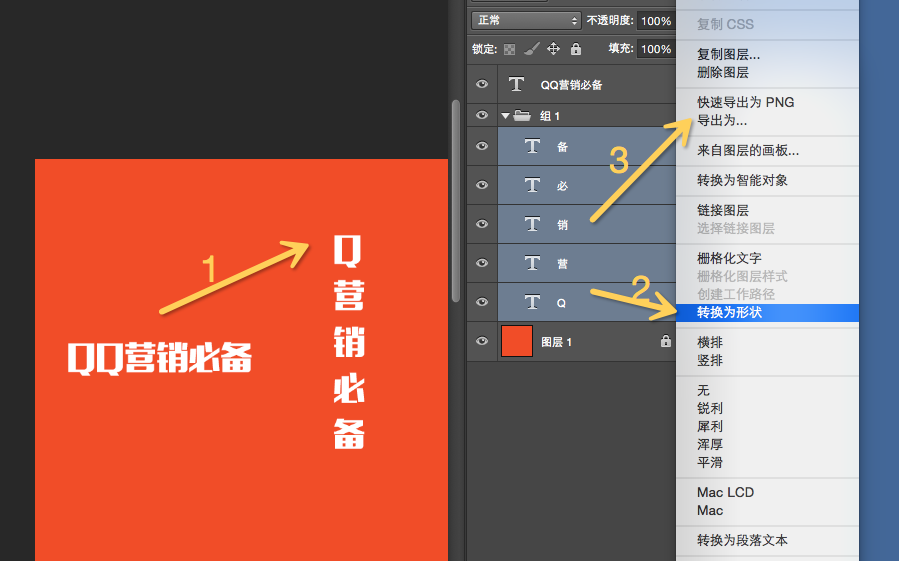
- 将文字,分解成一个字一个图层。
- 选中所有图层,右键转换为形状。
- 选中所有图层,右键导出为…
导出svg图片

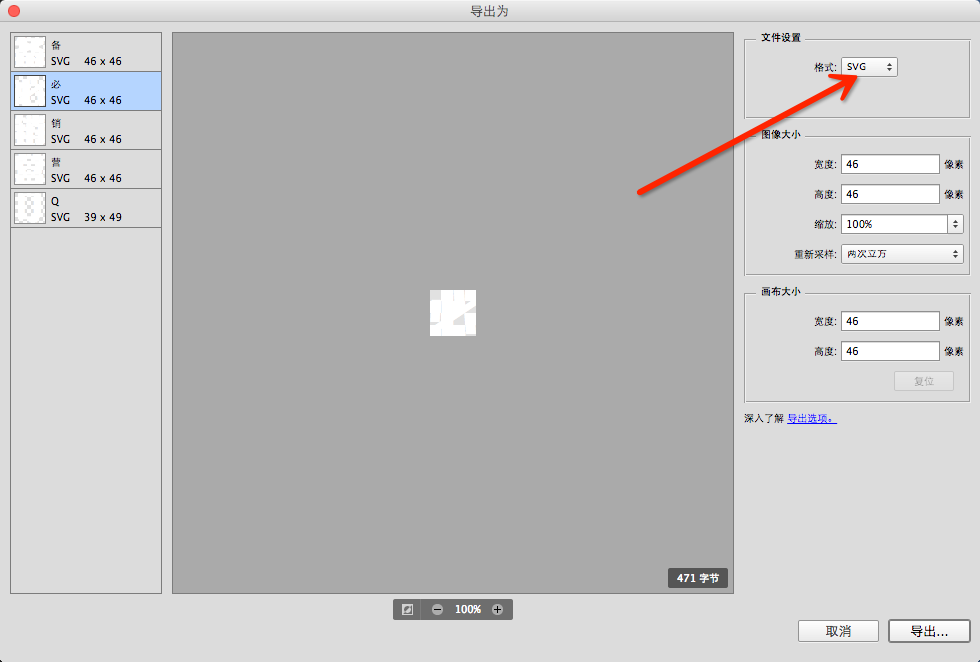
- 修改每一个图层的文件设置为svg。
- 导出
登录网站

- 登录https://icomoon.io, 选择右上角icoMoon App
- 或者直接登录https://icomoon.io/app/#/select
导入图片

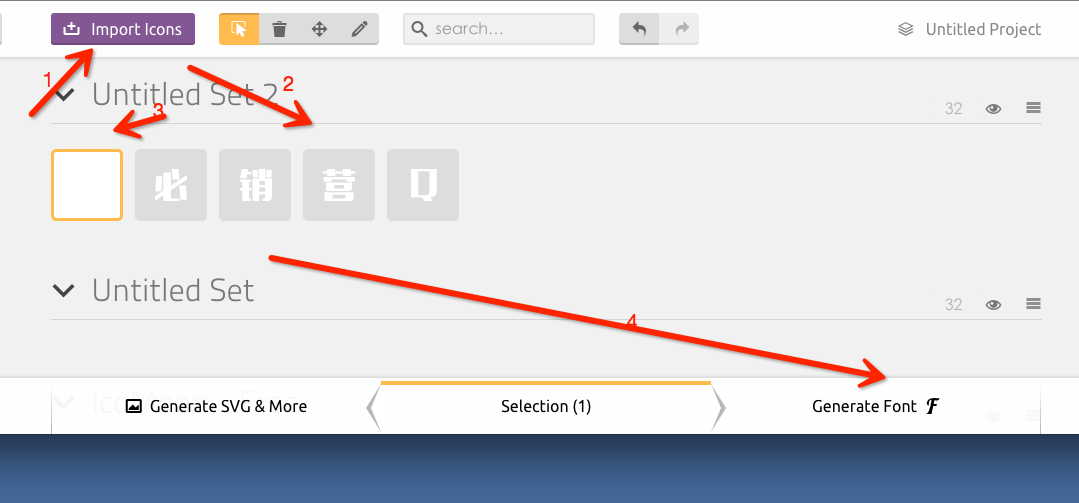
- 点击import Icons导入所有svg文字
- 选中你要打包的文字
- 点击右下角Generate Font
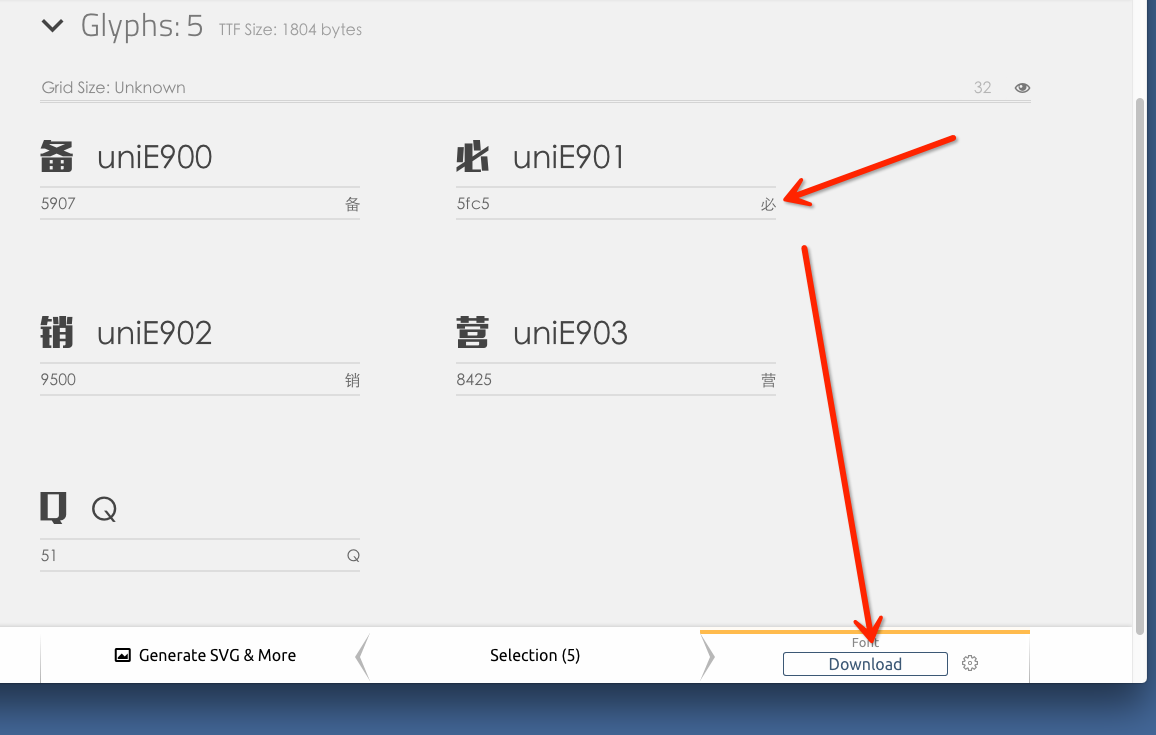
修改文字

- 修改文字映射
- 点击download
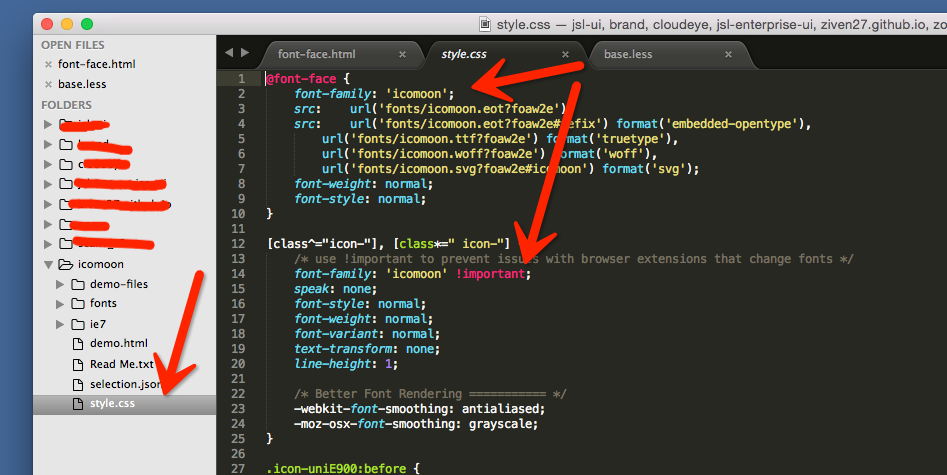
导出代码

- 打开style.css文件
- 拷贝@font-face代码
- 拷贝fonts文件夹
- 修改相关路径,修改字体名称
- 只需要在使用的时候设定font-family为我们制定的字体名称就可以了
from:http://www.cnblogs.com/css27/p/5473766.html