Ext.grid.Panel表格分页
Ext.grid.Panel表格分页示例
代码:
cshtml
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 |
@{ Layout = null; } <!DOCTYPE html> <html> <head> <title>Ext.grid.Panel动态加载分页数据</title> <link href="@Url.Content("~/Scripts/ext-4.0.7-gpl/resources/css/ext-all.css")" rel="stylesheet" type="text/css" /> <script src="@Url.Content("~/Scripts/ext-4.0.7-gpl/bootstrap.js")" type="text/javascript"></script> <script type="text/javascript"> Ext.require([ 'Ext.grid.*', 'Ext.toolbar.Paging', 'Ext.data.*' ]); Ext.onReady(function () { Ext.define("Province", { extend: "Ext.data.Model", fields: [ { name: "ProvinceID" }, { name: "ProvinceNo" }, { name: "ProvinceName" } ] }); var store = Ext.create("Ext.data.JsonStore", { pageSize: 10, // 分页大小 model: "Province", proxy: { type: "ajax", url: "/Province/List", reader: { type: "json", root:"root", totalProperty: 'totalProperty' } } }); store.loadPage(1); Ext.create("Ext.grid.Panel", { title: "Ext.grid.Panel", renderTo: Ext.getBody(), frame: true, height: 310, width: 400, store: store, columns: [ { header: "ID", width: 50, dataIndex: "ProvinceID", sortable: true }, { header: "编号", width: 100, dataIndex: "ProvinceNo", sortable: true }, { header: "名称", width: 135, dataIndex: "ProvinceName", sortable: true } ], bbar: Ext.create('Ext.PagingToolbar', { store: store, displayInfo: true, displayMsg: '显示{0}-{1}条,共{2}条', emptyMsg: "没有数据" }) }); }); </script> </head> <body> </body> </html> |
controller
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 |
using System; using System.Collections.Generic; using System.Linq; using System.Web; using System.Web.Mvc; using Northwind.Domain.Entities; using Northwind.Data; using Northwind.Service; namespace Northwind.Web.Controllers { public class ProvinceController : Controller { private IProvinceService provinceService; public ProvinceController(IProvinceService provinceService) { this.provinceService = provinceService; } public ActionResult Grid() { return View(); } /// <summary> /// 省份分页数据 /// </summary> /// <param name="page">当前页</param> /// <param name="limit">分页大小</param> /// <returns></returns> public JsonResult List(int page, int limit) { int totalRecords; return Json(new { root = provinceService.GetPaged(page, limit, out totalRecords), totalProperty = totalRecords }, JsonRequestBehavior.AllowGet); } } } |
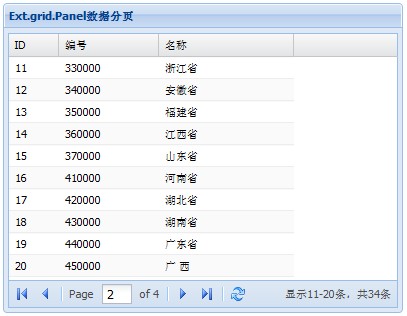
效果图:

from:http://www.cnblogs.com/libingql/archive/2012/04/22/2464994.html
