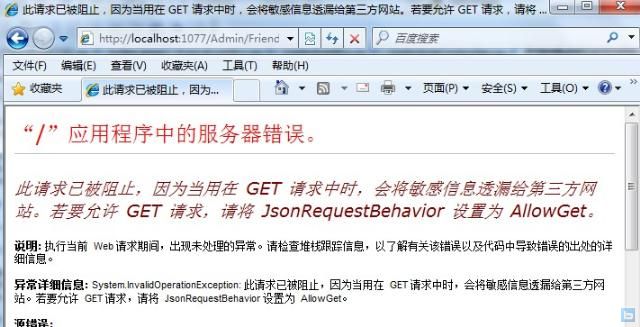
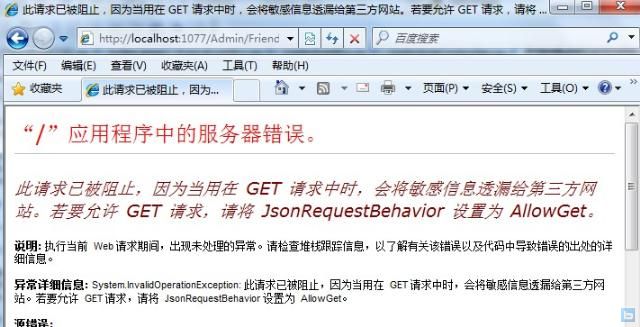
若要允许 GET 请求,请将 JsonRequestBehavior 设置为 AllowGet
请将 JsonRequestBehavior 设置为 AllowGet
MVC 默认 Request 方式为 Post。
action
1 |
public JsonResult GetPersonInfo() { |
或者
01 |
public JsonResult GetPersonInfo() { |
02 |
return Json (new{Name = "张三",Age = 22,Sex = "男"}); |
06 |
url: "/FriendLink/GetPersonInfo", |
10 |
success: function(data) { |
11 |
$("#friendContent").html(data.Name); |
POST 请求没问题,GET 方式请求出错:

解决方法
json方法有一个重构:
1 |
public JsonResult GetPersonInfo() { |
7 |
return Json(person,JsonRequestBehavior.AllowGet); |
这样一来我们在前端就可以使用Get方式请求了:
1 |
$.getJSON("/FriendLink/GetPersonInfo", null, function(data) { |
2 |
$("#friendContent").html(data.Name); |
from:http://www.mikel.cn/%E5%BC%80%E5%8F%91%E7%AC%94%E8%AE%B0/%E8%BD%AC%E8%BD%BD%E8%8B%A5%E8%A6%81%E5%85%81%E8%AE%B8-get-%E8%AF%B7%E6%B1%82%EF%BC%8C%E8%AF%B7%E5%B0%86-jsonrequestbehavior-%E8%AE%BE%E7%BD%AE%E4%B8%BA-allowget-%E9%9C%B2%E6%B0%B4%E4%B8%9B.html