vue项目打包后css背景图路径不对的问题
问题描述:
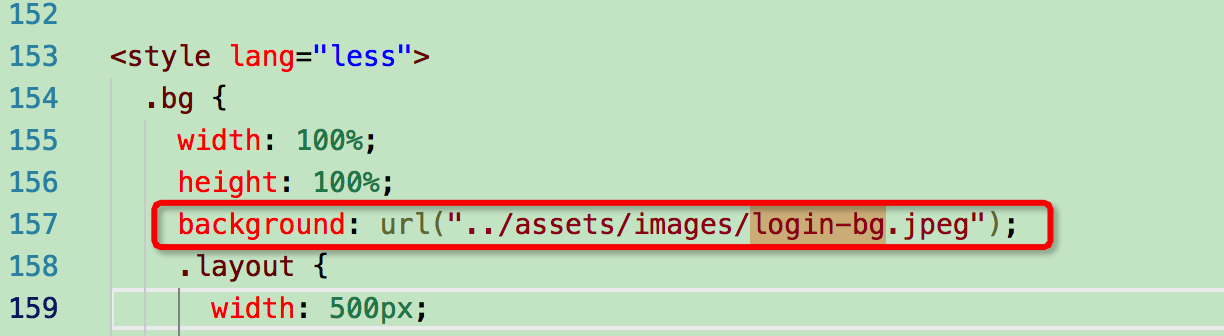
自己在自学vue做项目的过程中,遇到一个有关背景图片路径的问题,就是css代码中背景图片是根据相对路径来写的,如下图:

当使用npm run dev命令本地访问的时候,背景图片是正常显示的,可使用npm run build命令打包后,访问dist目录下的项目,页面背景图路径就不对了,显示不出背景图。如下两张图对比

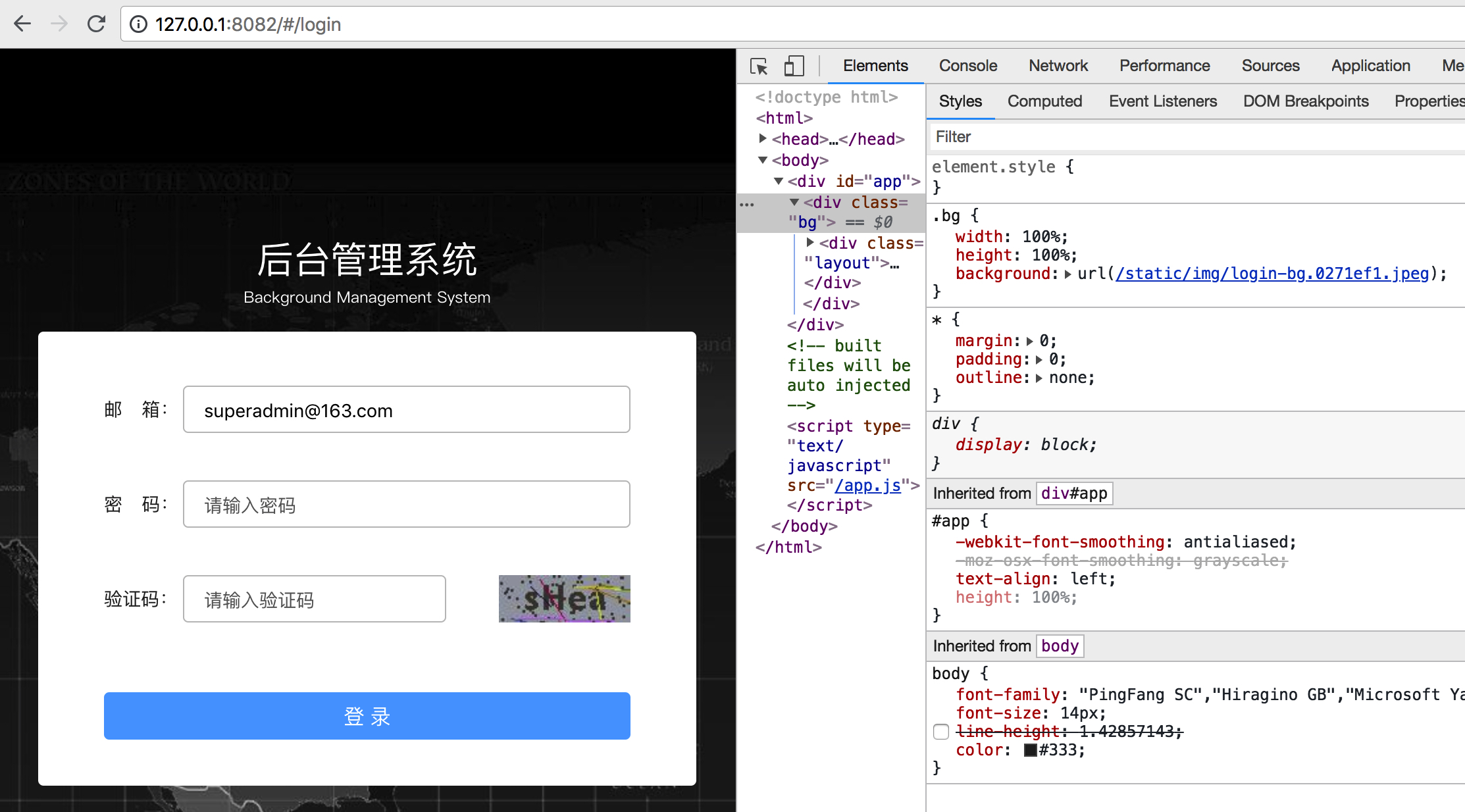
图一:使用npm run dev命令访问

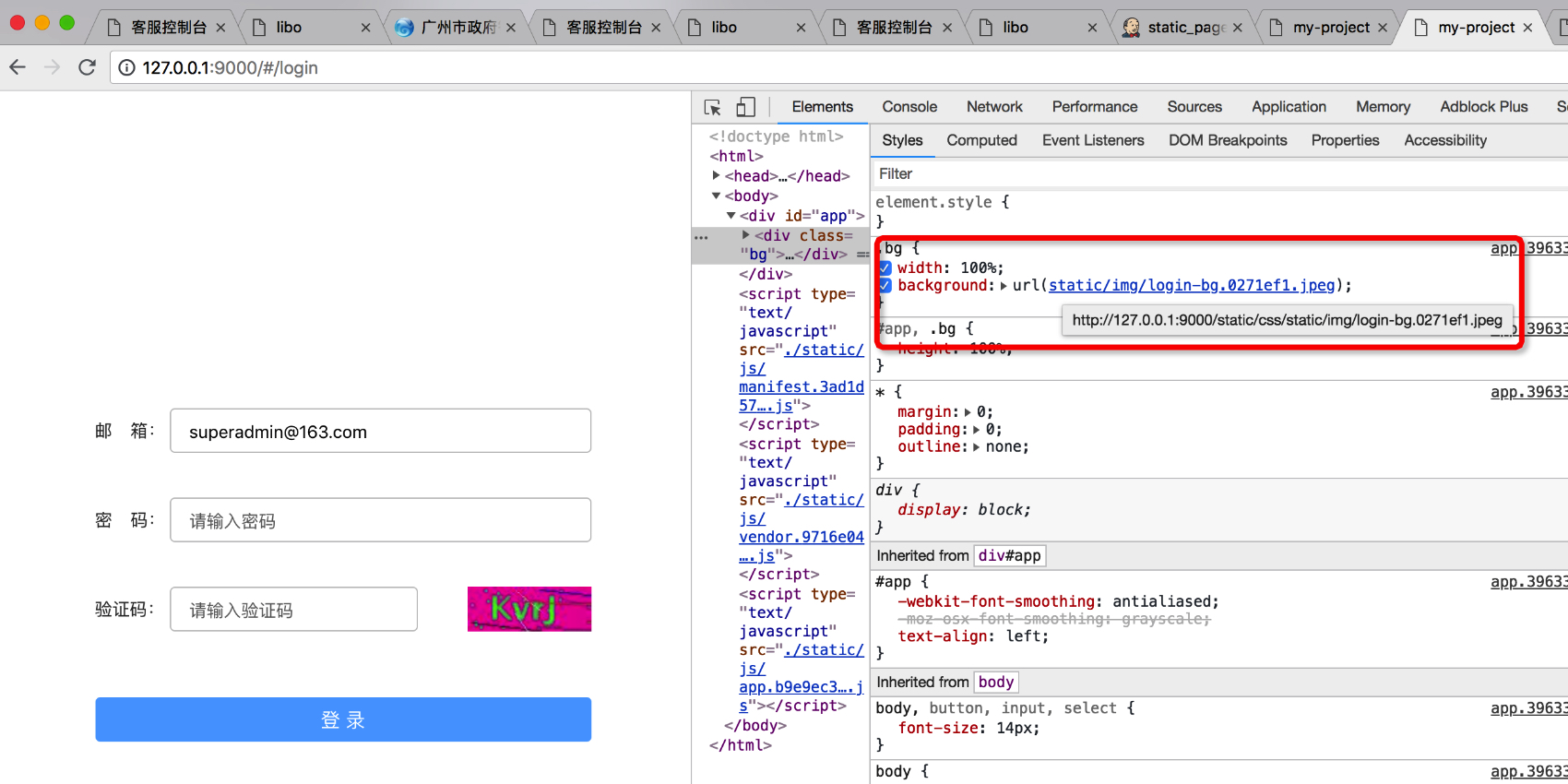
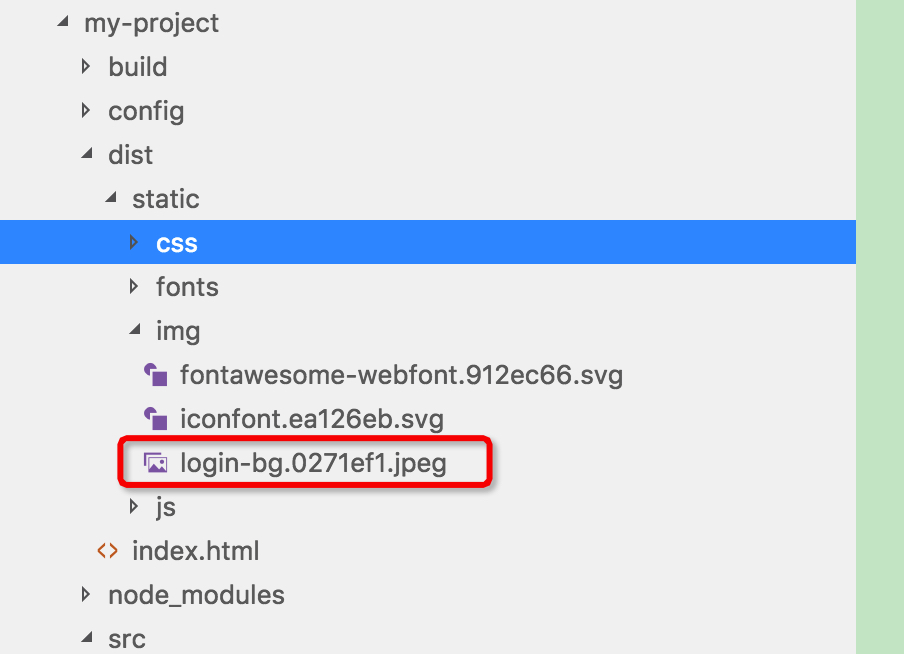
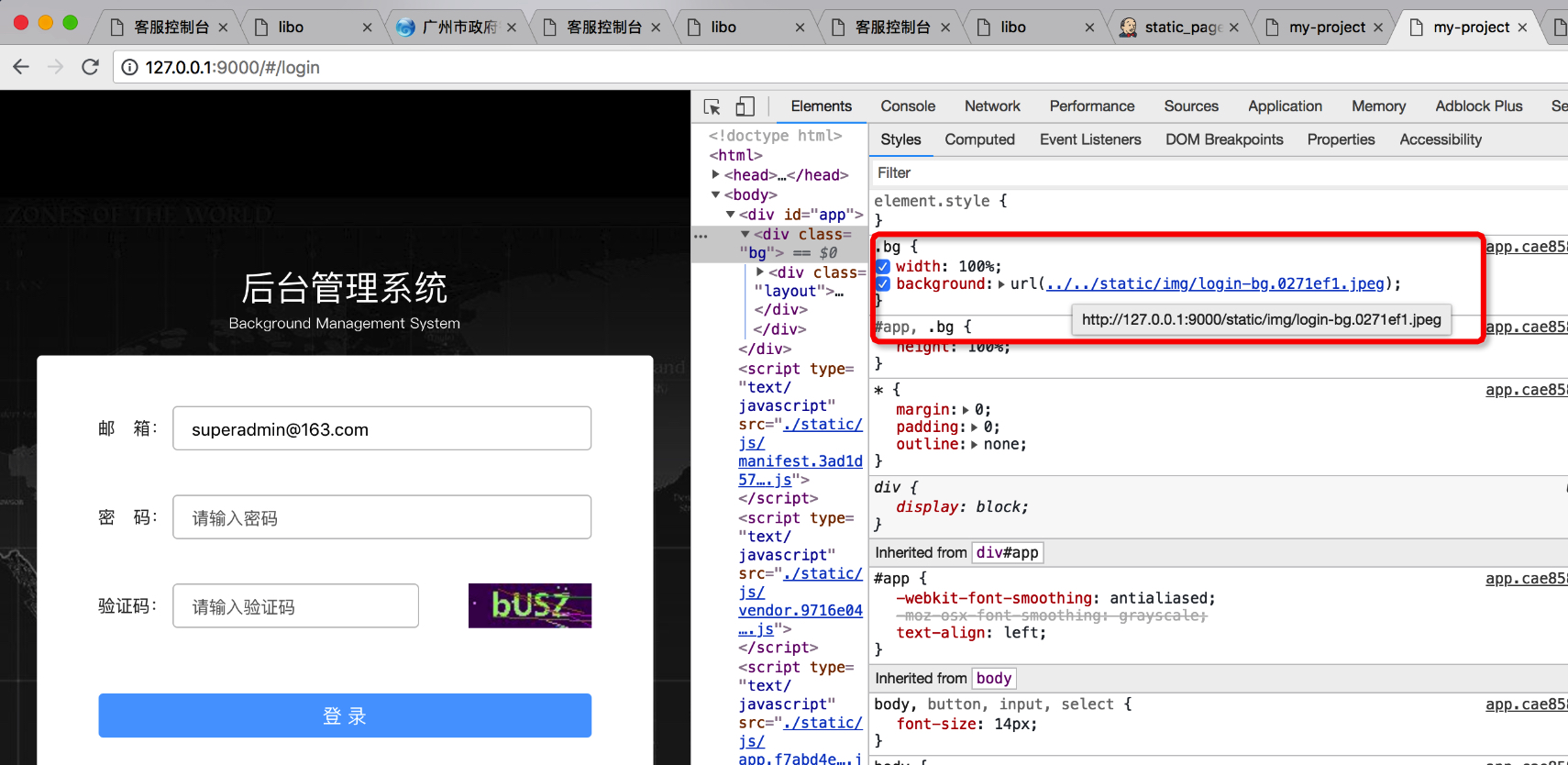
图二:使用npm run build命令打包之后,访问dist目录下的文件,出现的问题,背景图片路径变成了http://127.0.0.1:9000/static/css/static/img/login-bg.0271ef1.jpeg,而实际在dist目录下,图片路径是这样的,如下图

解决办法:
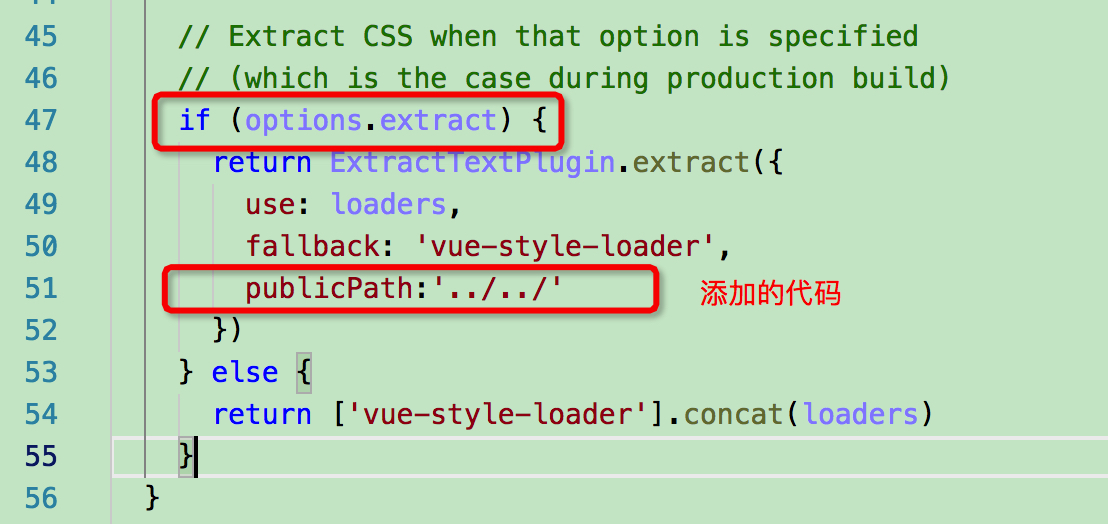
解决办法为:只需要在build/utils.js文件中添加如下一行代码即可。
|
1 |
publicPath:'../../' |
添加位置为如下图:

然后重新执行 npm run build 命令,即可成功显示图片

from:https://www.cnblogs.com/libo0125ok/p/9361038.html