nginx 跨域踩坑及解决--OPTIONS请求处理
一、问题出现
新项目采用新的前端ajax请求方式,对应的后端接口也进行了参数层面的修改。
原先在谷歌F12查看的接口请求参数打印为Query String Parameters

后续对参数进行了封装,接口请求参数打印为
 。
。
本地测试都通过的情况下,决定上线。上线完之后对于post请求出现了请求服务器失败的情况,开始对nginx的配置进行整理和排查。
二、问题排查
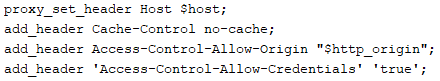
原先的nginx配置如下图所示

通过对nginx日志的分析,发现了一个OPTIONS类型的请求。经过查证在请求时,OPTIONS请求是客户端的浏览器对服务端发送的一个请求,属于浏览器级行为
OPTIONS请求方法的主要用途有两个:
1、获取服务器支持的HTTP请求方法;
2、用来检查服务器的性能。例如:AJAX进行跨域请求时的预检,需要向另外一个域名的资源发送一个HTTP OPTIONS请求头,用以判断实际发送的请求是否安全。
再来看下这个“某些情况下”都是什么情况?
1、跨域请求,非跨域请求不会出现options请求
2、自定义请求头
3、请求头中的content-type是application/x-www-form-urlencoded,multipart/form-data,text/plain之外的格式
当满足条件12或者13的时候,简单的ajax请求就会出现options请求,有没有感觉到一点同源策略的意思,个人理解这个就是浏览器底层对于同源策略的一个具体实现。首先得到服务器端的确认,才能继续下一步的操作,这也是为什么options请求也被叫做“预检”请求的原因吧。
通过上面的描述,大致理解了什么是opyions请求以及options请求发送的时机,以此说明需要先处理options请求再对自己的请求做处理
三、处理方式
直接上代码了
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
location / { proxy_set_header Host $host; add_header 'Access-Control-Allow-Credentials' 'true'; add_header Access-Control-Allow-Origin "$http_origin"; add_header Access-Control-Allow-Headers 'DNT,X-Mx-ReqToken,Keep-Alive,User-Agent,X-Requested-With,If-Modified-Since,Cache-Control,Content-Type,Authorization'; if ($request_method = 'OPTIONS') { return 204; } add_header Cache-Control no-cache; add_header 'Access-Control-Allow-Methods' 'GET, POST, OPTIONS'; proxy_pass 代理地址 } |
from:https://blog.csdn.net/ATadpole/article/details/109185390