使用nginx-http-concat优化网站响应
前言:
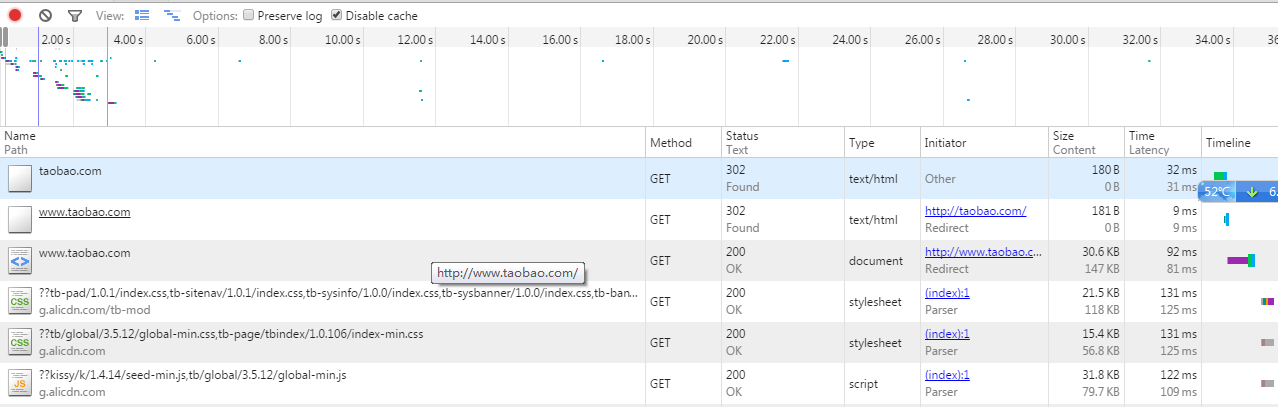
我们在访问淘宝的时候,会看到代码中的js和css文件是通过一次请求或得的,我们知道浏览器一次请求只能并发访问数个资源,这样的处理错输在网络传输层面可以大大节省时间,这里使用的技术就是把css、js等静态资源合并为一个资源。淘宝使用的tengine是基于nginx的web服务器,从11年底开源。所使用的是mod_concat模块,合并多个文件在一个响应报文中。
http1.1下浏览器的并发访问资源数
IE6 2
IE7 2
IE8 6
Firefox2 2
Firefox3 6
Safari 3,4 4
Chrome 1,2 6
Opera 9.63,10.00alpha 4

一、 CENTOS下安装使用
安装nginx concat,由于此模块只能在linux环境中使用,在开发过程中如何在windows环境下使用在本文下面重点介绍。下面先介绍如何在CentOS中使用,由于此模块和nginx配合使用,而nginx一般都是由我们自己编译使用的,所以这里介绍自行编译方法,关于concat模块的具体使用技巧,网上很多文章介绍,反而在centos尤其在windows环境下如何搭建环境,至今没有一篇非常详细的文章,这也是自己汇总整理的初衷,如果网上有现成的教程,我们自己真的就懒得写了(我们都是懒人一枚)
1.安装nginx concat
|
1 2 3 4 5 6 7 8 9 10 11 |
# cd /usr/local/src/ # wget http://nginx.org/download/nginx-1.4.2.tar.gz #wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -O nginx-http-concat-master.zip # unzip nginx-http-concat-master.zip # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 vi auto/cc/gcc #将这句注释掉 取消Debug编译模式 大概在174行 #CFLAGS="$CFLAGS -g" |
我们再配置下nginx编译参数
|
1 2 3 |
./configure --prefix=/usr/local/app/nginx --user=www --group=www --with-http_stub_status_module --with-http_ssl_module --add-module=../nginx-http-concat-master make make install |
当然别忘记增加用户和用户组
|
1 2 |
#/usr/sbin/groupadd -f www #/usr/sbin/useradd -g www www |
至此组件和nginx编译完成
2.nginx conf调整
Nginx的控制文件有不同的写法,我的配置文件使用了vhost所以在location段增加如下即可。
|
1 2 3 4 |
concat on; concat_max_files 20; concat_unique off; concat_types text/css application/javascript; |
例子如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
## Try the requested URI as files before handling it to PHP. location / { ## Regular PHP processing. location ~ \.php$ { root /home/webroot; try_files $uri =404; fastcgi_pass 127.0.0.1:9000; fastcgi_index index.php; fastcgi_split_path_info ^(.+\.php)(.*)$; fastcgi_param SCRIPT_FILENAME $document_root$fastcgi_script_name; include fastcgi_params; #added by james for test fastcgi_buffer_size 128k; fastcgi_buffers 2 256k; # up to 1k + 128 * 1k fastcgi_busy_buffers_size 256k; fastcgi_temp_file_write_size 256k; fastcgi_max_temp_file_size 0; proxy_buffering off; gzip off; fastcgi_connect_timeout 75; fastcgi_read_timeout 600; fastcgi_send_timeout 600; } if ($request_uri ~* "system/dict"){ rewrite ^/(.*)/(.*)/(.*)/(.*)$ /$1/index.php last; break; } if ($request_uri ~* "system/menu"){ rewrite ^/(.*)/(.*)/(.*)/(.*)$ /$1/index.php last; break; } if (!-e $request_filename) { rewrite ^/(.*)/(.*)/(.*)$ /$1/index.php last; break; } concat on; concat_max_files 20; concat_unique off; concat_types text/css application/javascript; } # / location |
重启ninx应用即可生效。
#Killall nginx
#nginx
3.页面写法
Concat需要使用两个?来标明作用域,具体的使用细节网上很多文章已经介绍的很详细了,这也不是本文的重点,这里只是给出一个示例。注意啊,css要在上面啊,不清楚的自己搜索下http请求优化。
|
1 2 |
<link rel="stylesheet" type="text/css" href="/??ui/easyui/themes/icon.css,ui/easyui/themes/default/easyui.css,console/portal/resources/css/style.css"> <script type="text/javascript" src="/ui/easyui/??jquery.min.js,jquery.easyui.min.js"></script> |
二、 在windows 下的使用
是不是觉得上面很简单啊,我也觉得,但是在windows下就悲催了,concat只能在linux环境下,但是现在一般我们的开发环境就是在windows下,调试起来非常不方便,这就需要我们有一个可以在windows 下编译进去concat模块的nginx.exe,怎么办,只能自己编译了,因为大家实际项目中采用的nginx中的编译参数千差万别,不可能从网上下载一个别人编译好的就能用的。
在windows下我们需要使用cygwin,具体这个软件如何使用,教程一大把,我们就用它来作为一个linux通向windows的桥梁。
1. 安装cygwin
从网上可以下载已经集成了一部分组件的软件或者是自己下载的都行,这里需要注意的是,因为我们在实际使用中,在不同的时候需要不同的组件,因此迫切需要一个类似在CENTOS中的yum中的东西,在cygwin中还真有,叫做apt-cyg
|
1 2 3 4 |
lynx -source rawgit.com/transcode-open/apt-cyg/master/apt-cyg > apt-cyg install apt-cyg /bin Example use of apt-cyg: apt-cyg install nano |
当然apt-cyg还有很多功能,自己apt-cyg –help
2. 在cygwin中编译nginx
搭建好cygwin环境中,我们看到大部分的操作和linux中操作不大,但是我们一旦用上,会发现很多地方有一些小的差异,比如vi我们的上下键和退回键完全不生效,产生了一堆莫名其妙的ABCD,我也是尝试了半天不起作用,没办法用了vim,哎还真还用,别纠结vi了用vim,难怪linux中很多人也说vim更好用。
在编译nginx之前我们需要下载一些包,这些当然是用apt-cyg install了,但是注意一些不能一起安装,那就一个一个安装好。
- openssl、pcre、zlib、automake 、bison 、curl-devel 、flex 、libiconv 、libmcrypt-devel 、libtool 、libxml2 、libxml2-devel 、patchutils 、pcre-devel 、jpeg 、libmcrypt 、libpcre-devel、openssl-devel
在安装的时候如果还提示缺少包,那按照提示安装对应的包即可。
2.1 下载安装nginx
|
1 2 3 4 5 6 7 8 9 10 |
# cd /usr/local/src/ # wget http://nginx.org/download/nginx-1.4.2.tar.gz #wget https://github.com/alibaba/nginx-http-concat/archive/master.zip -O nginx-http-concat-master.zip # unzip nginx-http-concat-master.zip # tar -xzvf nginx-1.4.2.tar.gz # cd nginx-1.4.2 vi auto/cc/gcc #将这句注释掉 取消Debug编译模式 大概在174行 #CFLAGS="$CFLAGS -g" #我们再配置下nginx编译参数 |
以上我们和在centos中完全一样,但是注意接下来我们在编译的时候—prefix参数不能指定死,因为如果我们在这里指定类似/usr/local的路径,那我们只能在cygwin环境中使用了,但是我们是要在windows中使用,这里就必须使用相对地址,也也是为什么后面我们的程序文件不能随便在windows下的盘符的原因。这里给出我的编译参数
|
1 2 3 4 5 6 7 |
./configure \ --prefix=. \ --user=www \ --group=www1 \ --with-http_stub_status_module \ --with-http_ssl_module \ --add-module=../nginx-http-concat-master |
2.2 用户和组处理
先不要执行,这里我们使用的用户www和组www1还没有建立,但是在cygwin中没有useadd和groupadd找了很多资料,中文的基本没有才搞清楚,cygwin是使用的windows的用户和组,这里我们先在windows中建立用户www和组www1,为什么组是www1,万恶的windows竟然不让组和用户一个名,不过没关系
然后在cygwin中执行,就是把windows中的用户和组同步到cygwin中
|
1 2 |
mkpasswd -l > /etc/passwd mkgroup -l > /etc/group |
执行完毕后cat下passwd和group看用户和组导入进去没有
2.3 编译make错误处理
这里大家可能会遇到各种问题,我的编译没问题在make阶段报错提示ngx_user.c文件中的crypt错误,找了很多资料没有发现大家和我一样的问题,既然是crypt肯定是加密,检查了crypt包也安装了(apt-cyg install crypt),最后直接修改了源码的c文件把加密的这步省略了,就过去了。
|
1 2 3 4 |
原始文件: value = crypt((char *) key, (char *) salt); 直接修改为: value = (char *) salt); |
3. 使用nginx.exe
我们把编译好的nginx.exe直接copy到我们的wnmp环境中,替换nginx文件后是不能直接使用的会提示缺少很多dll的,按照提示把这些dll拷贝到和nginx同级的目录即可,我们的是这些dll

启动后虽然没有报错,但是页面报404,我们运行nginx.exe –t发现提示连接数错误,这里有很多修改办法,由于开发环境没有那么多连接数,直接修改nginx.conf修改为64
worker_connections 64;
启动,OK,运行info.php没问题,一切正常。但是别高兴,后面还有问题,因为我们在windows的开发环境下,我们的配置参数一般都是d:\work\类似的路径,info.php能运行起来,我们的项目不一定能运行起来,因为我们之前编译使用的相对路径,因为../d:\abc实际上是不能运行的。因为我们需要将我们的工程文件放入到html文件中,同时我们对应的配置nginx.conf文件修改对应的工程路径即可。