|
JavaScript是一门应用广泛的计算机编程语言,一般具应用在Web浏览器中,大多用于客户端脚本以实现用户与服务器的交互。在游戏开发、移动应用、一些大型的服务器应用等开发进程中它在服务器端的应用也很广泛。这是一门基于原型编程的语言,其拥有第一类函数和类库。JavaScript首次由Netscape公司引入,由java公司进一步采用,并形成目前这伟大、资源众多的Web开发平台。 目前有很多的创作工具、资源等可供在开发时使用。考虑到种类如此繁多的工具,有些工具是容易或复杂的,有些是付费的,都各自承载它们的特性。但是,编程需要的是能够完成任务并最精确的那种可能。因此,选择心仪且只包含所需的功能的资源和工具需要多多考虑。 |
|
今天我们为设计师和开发者收集了一些出色的JavaScript在线资源。这些资源包括JavaScript库、平台、在线工具、应用程序等许多。访问该列表并与我们分享你的想法。 1) gif.js2) togetherjsTogetherJS是一个由Mozilla开发的免费,开源的JavaScript库,它能够为你的站点添加协助特性。 3) highlightjsHighlightjs是个代码呈现器能帮助你实现语法高亮。 |
4) favico.js通过使用Favico.js,你可以让你的图标变成动画。你可以自定义动画类型,位置,背景颜色及文字颜色。
5) chartjs使用Chartjs,你能够使用更具创造性、更高效的设计布局来表现你的数据。
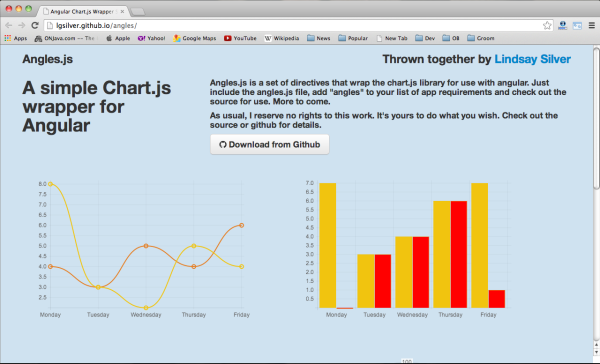
6) anglesjsAngles.js是一套封装chart.js库与anguler一起使用的指令集。
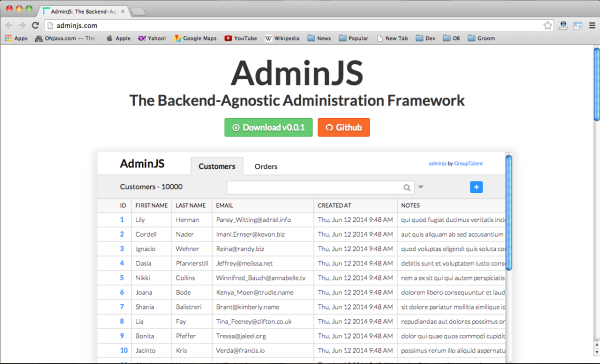
7) adminjs
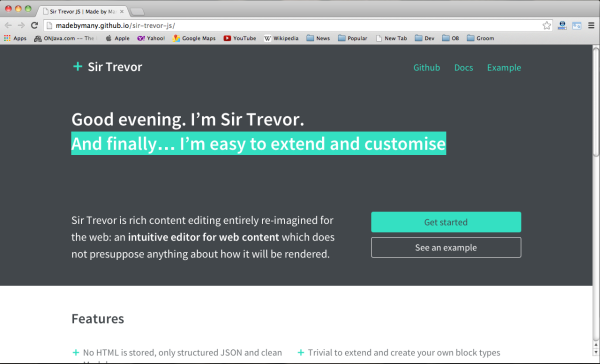
8) sir-trevor-jsSir Trevor是为web重新设想的富文本编辑方案:一个直观的web内容编辑器,关于如何渲染不需预设任何内容。
|
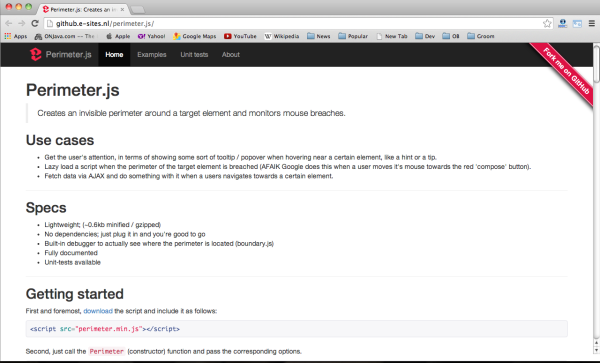
9) perimeter.jsPerimeter.js在目标元素周围创建一个无形的区域并监视鼠标行为。
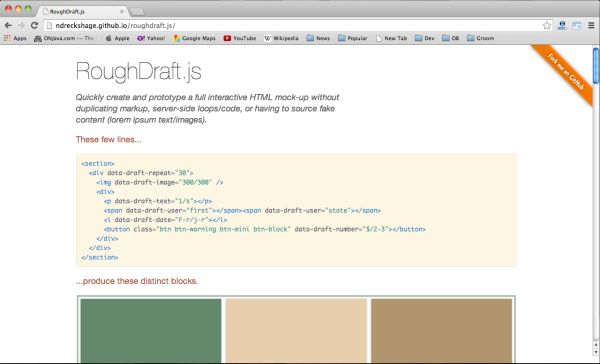
10) roughdraft.jsRoughDraft.js是一个快速构建、全交互式的HTML原型,它没有重复标记及服务器端的循环或代码。
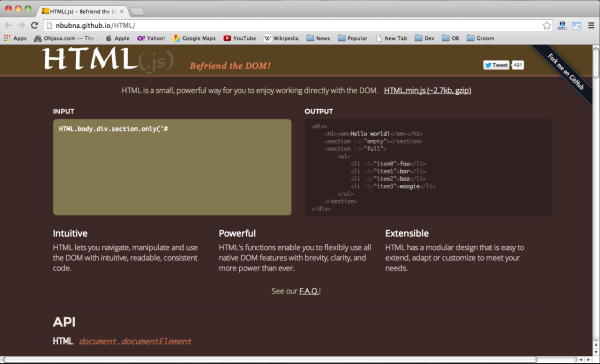
11) HTMLjs使用HTMLjs你可以直接使用DOM。
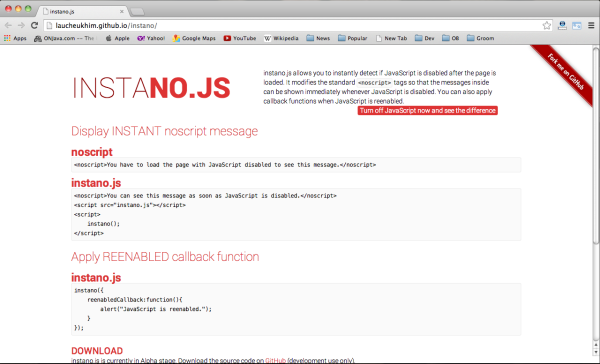
12) instanojsinstano.js可以让你即时检测网页加载后JavaScript是否禁用。
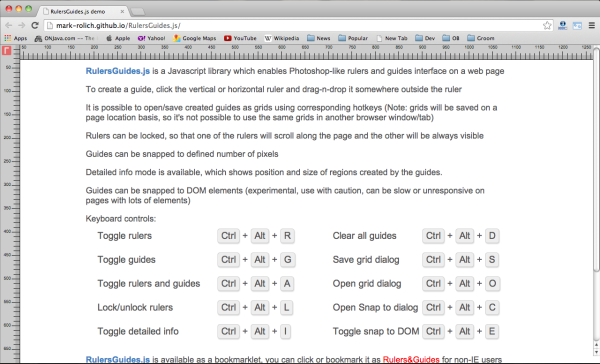
13) RulersGuides.jsRuleguides.js是一个JavaScript库,它能够让你在网页上使用photoshop的规则和引导界面。
|
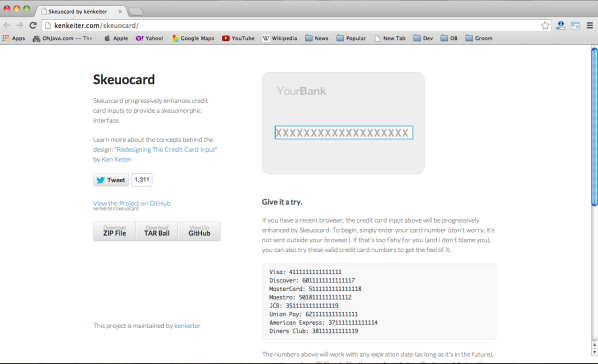
14) skeuocardSkeuocard 逐步增强信用卡的输入以提供一个软件界面设计模仿实物纹理的接口
15) emberjsEmberjs是创建大型web应用最出名的框架。
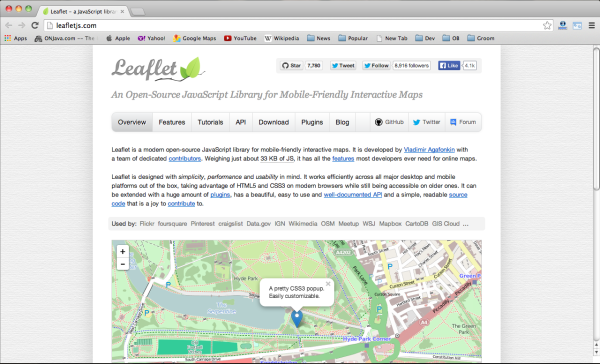
16) leafletjsLeaflet是适用于移动友好的交互式地图的现代开源javascript库。
17) resumablejs一个通过HTML5 FILE API提供了并发的,稳定的和可恢复的上传的javascript库。
18) breezejs
19) handlebarsjs
20) revealjs这个工具简化了html的演示.
|
from:http://www.oschina.net/translate/20-best-javascript-resources-for-web-designers-and-developers