说到 WEB 设计,不得不介绍介绍 CSS 工具,CSS 工具在这里面扮演很重要的角色,可以简化无数开发者和设计师的工作,写出更好的 CSS 代码。
而网上有非常多的 CSS 工具,帮助设计师和开发者高效的工作和进行更多创新的创作,设计师和 web 开发者也把越来越多的 CSS 工具收入为自身的开发和设计利器。
在这篇文章中,我们罗列了 2014 年最好的 20 款 CSS 工具,希望能帮助大家简化自己的开发工作,创作出更多更好的创新作品。Enjoy!
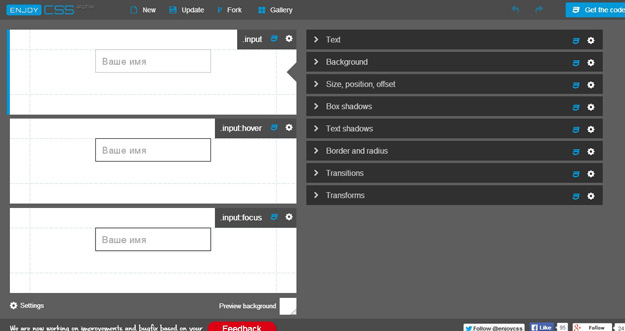
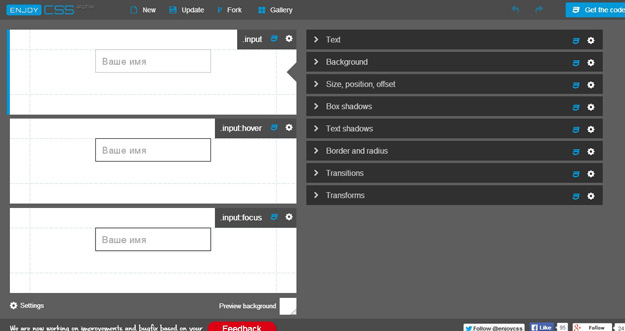
1. Enjoy CSS

EnjoyCSS 能创建活跃,超棒的实例,EnjoyCSS 生成器大大简化了自定义类声明。EnjoyCSS 是众多 CSS 工具中非常有用的,也是开发者和设计师工具箱必备的利器之一。它能加快工作流,简单易用,不需要编码就能整合丰富的图形样式到简单的 UI。
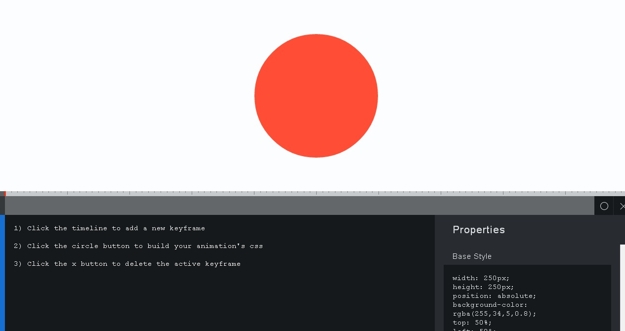
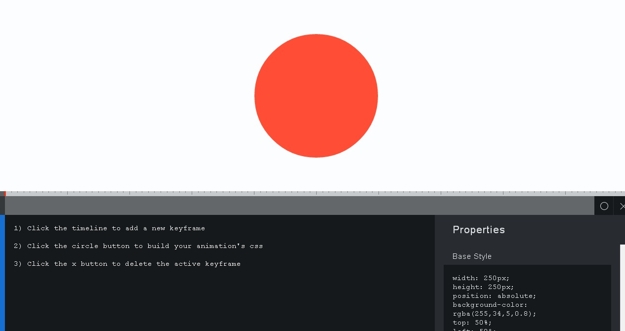
2. Keyframer

Keyframer 是非常值得信赖的,简单易用的 CSS3 动画创建工具。用户只需要点击相应的按钮就可以添加动画效果,插入相应的动画 CSS 代码。点击 X 按钮就可以删除掉当前的效果,测试动画效果。
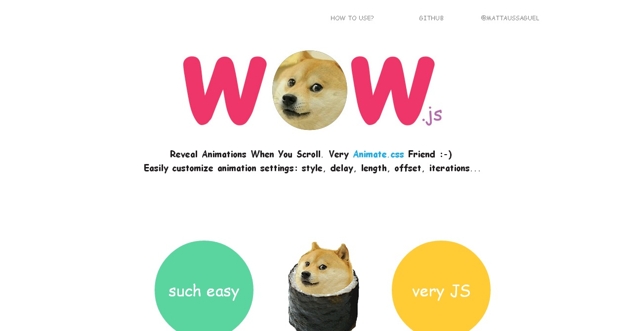
3. Wow.js

Wow.js 允许用户滚动页面的时候展示 CSS 动画。默认的,用户可以使用它来出发 animate.css 动画。但是用户也可以非常容易修改设置喜欢的动画库。Wow.js 比其他 JavaScript 视差插件小,类似 Scrollorama(这个非常华丽,但是也更繁杂)。Wow.js 非常容易安装和使用。如果你使用 Wow.js,你可以非常快的启动,执行代码。
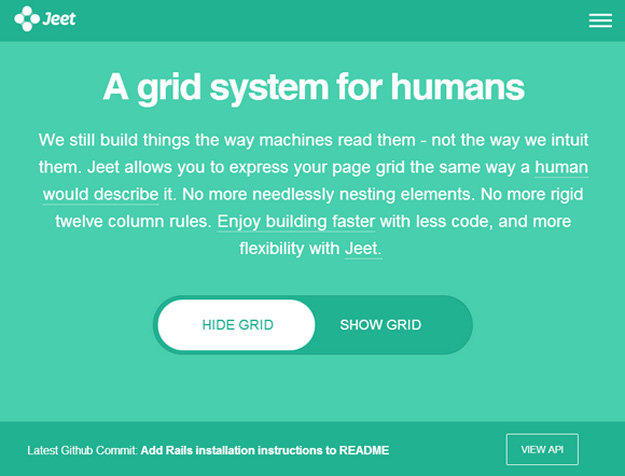
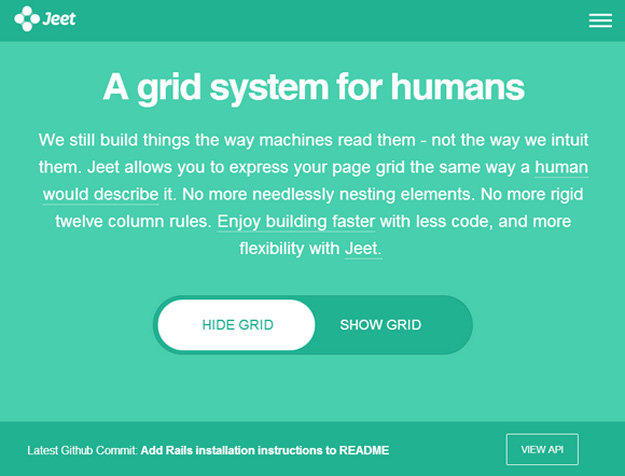
4. Jeet

Jeet 是市场上最先进的网格系统,可以把它当作 Semantic.gs 的精神继承者。使用这些强大的预处理器,我们可以通过分数(浮点数)作为限制来生成基于百分比的宽度和网格槽,可以在维护无限循环槽的时候使用这个功能。 Jeet 允许用户像人类描述页面网格一样表达页面网格。使用 Jeet,不会有多余的嵌套元素,没有十二列的规则,不需要多少代码就能更快的绑定 Jeet,更灵活。
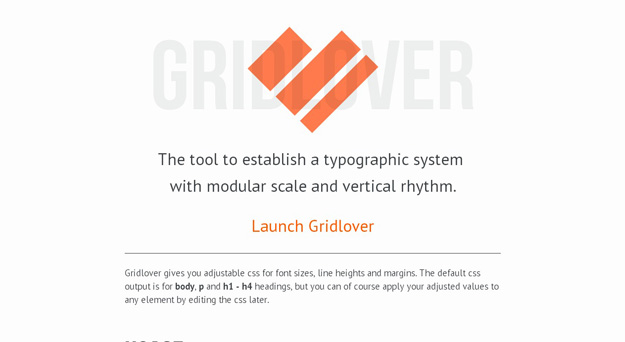
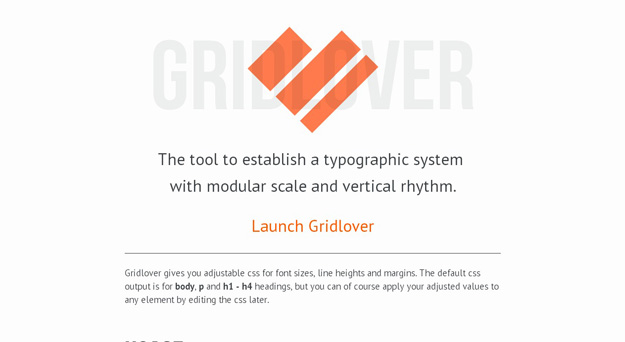
5. Gridlover

Gridlover 提供字体大小,行高和页面空白的可调节 CSS。默认 CSS 输出是针对 body,p 和 h1-h4 标题,但是用户可以通过编辑 CSS 来申请调节任意元素的可调节值。只需要简单的拖拽顶部工具栏左边和右边的数值来调节数值,Gridlover 的元素总是保持完美像素基准网格对齐。Gridlover 字体大小是通过调整标题水平的比例因子来计算的。行高会自动适应字体的大小。
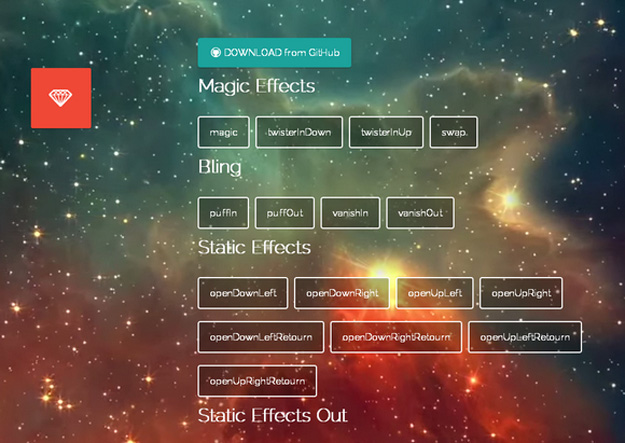
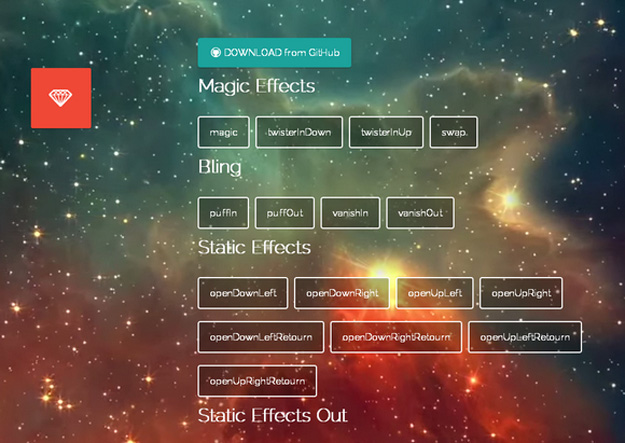
6. Magic CSS3 Animation

Magic CSS3 Animations 是 CSS3 动画的包,伴有特殊的效果,用户可以自由的在 web 项目中使用。Magic CSS3 Animations 结构非常简单,包括 CSS 样式:magic.css 或者是 mynified 版本:magic.min.css。
7. Refills

Refills 中,Bourbon 提供 Sass 多态和消除特定前缀,为了更快的 CSS 编码。Neat 提供一个轻量级的网格框架,Bitters 提供 Bourbon 或者 Neat 项目的架构和基础变量。Refills 是预先包装好的模式和组件,在 Bourbon,Bitters 和 Neat 的基础上建立的。
8. CSS Perf

CSS-perf 能简化一些超级不合理的 CSS 测试,使得这些测试更完美。因为一般情况下,web 页面的 CSS 测试都是围绕确定有效的方法和技术。
9. Progre(c)ss

Progre(c)ss 能很方便的创建纯 CSS 进度条。用户只需要包括样式表,添加类到适当的元素中,再添加一个数据属性就可以轻松创建进度条。
10. Normalize.CSS

Normalize.css 是为 HTML5 准备的,可以替代之前的进行浏览器重置。它你呢个更精确的渲染所有元素,并且统一跨浏览器,只针对规范化风格,通过检测浏览器默认设置来重置样式。
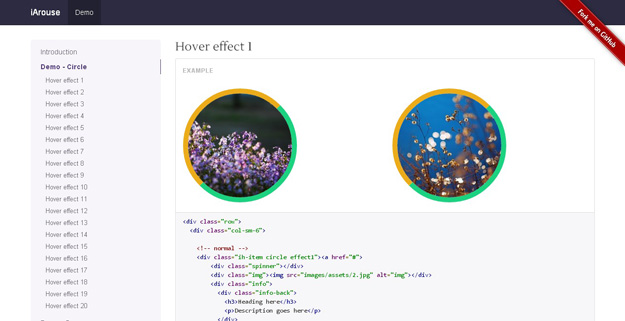
11. iHOver

iHover 是使人印象非常深刻的悬停效果集合,是通过纯 CSS3 实现的,没有任何依赖,而且跟 Bootstrap3 结合的非常好。它随着 Scss CSS 来构建,使用变量,非常方便进行修改。iHover 会提供模块化代码,不需要包括整个文件。
12. Sublime CSS Completions

Sublime CSS Completions 是 Sublime Text CSS 自动完成库,比 Sublime Text 标准的 CSS 完成功能更完整。目前只支持属性自动补齐,未来将会自动补齐有效的参数值。
13. Decss

Decss 几乎是 CSS 驱动的演示框架,使用 CSS3 作为转换。它提供响应式布局,内容布局 flexbox,甚至还支持演示者笔记。
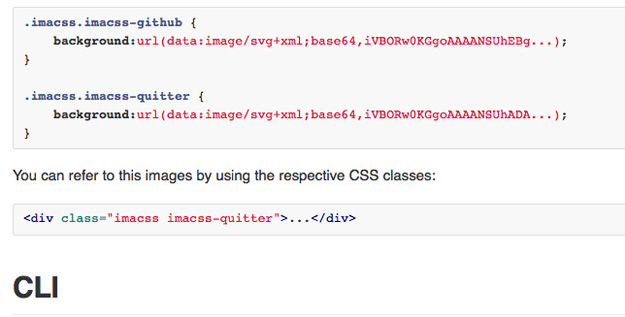
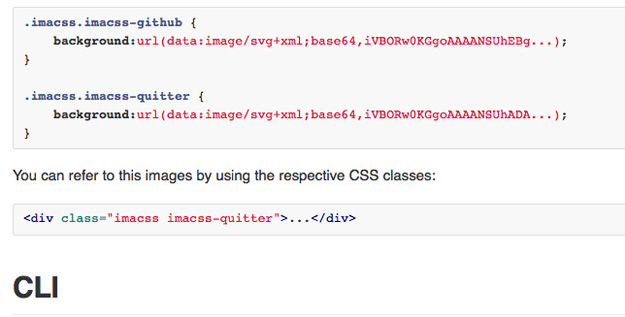
14. Imacss

Imacss 是转换图像文件成为数据 URIs 的库和应用,可以嵌入到单个 CSS 文件作为背景图片。最基础的,它能让你减少你设计(比如图标)的所有 HTTP 图片请求。
15 Fluidity

Fluidity 是极小 CSS 库,并且弥补了一部分 HTML 不是完全响应式的缺点。它修改了图片,表,格式化文本和 canvas 元素的方式,所以是完全响应式的。
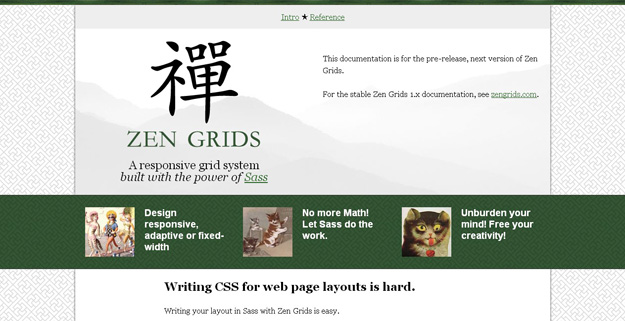
16. Zen Grids

Zen Grids 是响应式网格系统,根据 Sass 构建。它能大大简化布局的创建,通过移除大部分复杂的标记,使用纯 CSS 和 HTML 来创建响应式基于网格的设计。
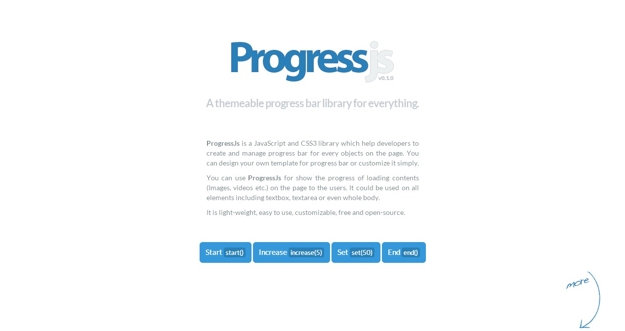
17. Progress.js

ProgressJs 是 JavaScript 和 CSS3 库,帮助开发者创建和管理页面每个对象的进度条。用户可以设计自己的进度条模板或者自定义进度条。
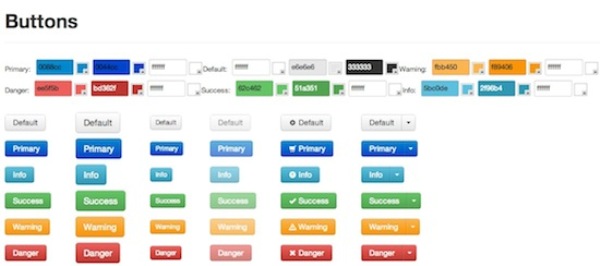
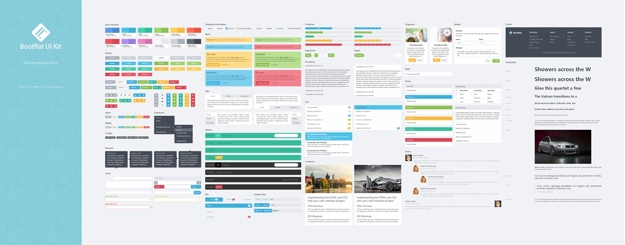
18. Bootflat

BootFlat 是开源平滑 UI 工具包,基于 Bootstrap 3.1.0 CSS 框架。它提供给 web 开发者快速,简单,更少重复的方式创建优雅的 web 应用。它基于 Bootstrap 基础来创建,使用平滑设计风格。
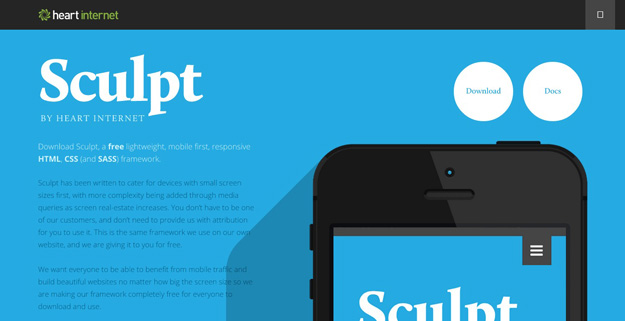
19. Sculpt

Sculpt 是轻量级的,移动端优先的响应式 HTML,CSS 和 SASS 框架。Sculpt 是专为屏幕比较小的设备准备的,增加了许多复杂性,通过媒体查询来增加不动产。无论什么条件下提供三个大小 (732px, 960px 和 1140px) ,用户需要确定内容能适应这三个屏幕大小。
20. Animo.js

Animo.js 是一个开源的、强大的CSS动画管理工具,你可以非常方便地管理Web应用中的CSS动画,同时你也可以将它当作一个动画库来使用。
via codegeekz.com
from:http://www.oschina.net/news/52919/20-best-css-tools-for-2014