2014 年 50 款很有用的 CSS 框架、库和工具
50 Useful CSS Frameworks, Libraries and Tools of 2014:
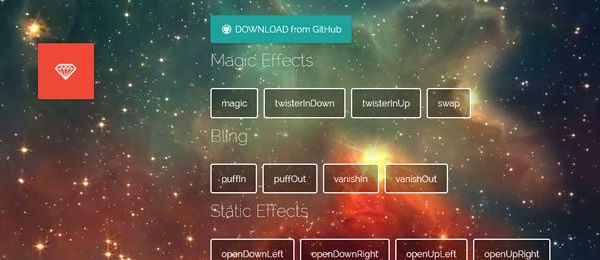
CSS Libraries for Animation:
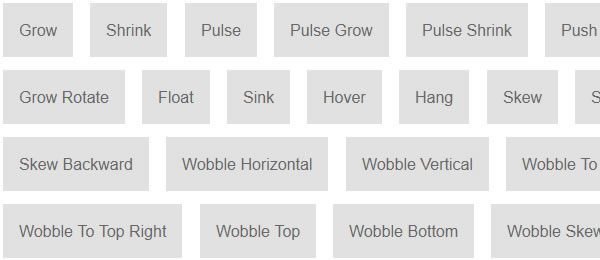
CSS Shake
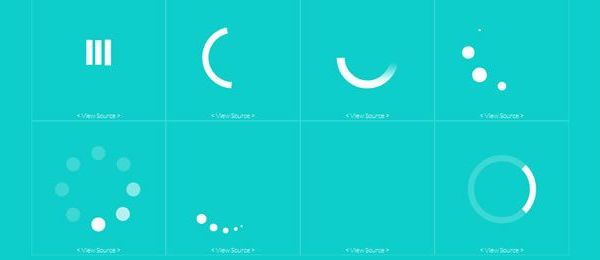
CSS Frameworks, Libraries for Spinners & Indicators:
CSS Typography Libraries & Tools:
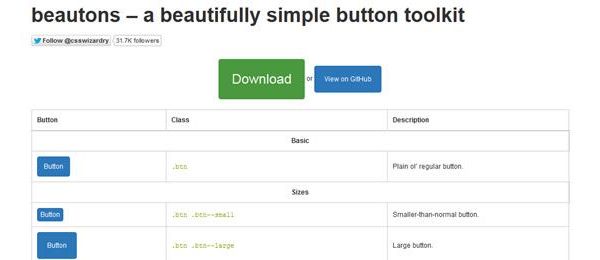
CSS Frameworks & UI Kits:
CSS Icon Creation Tools:
CSS Color Tools:
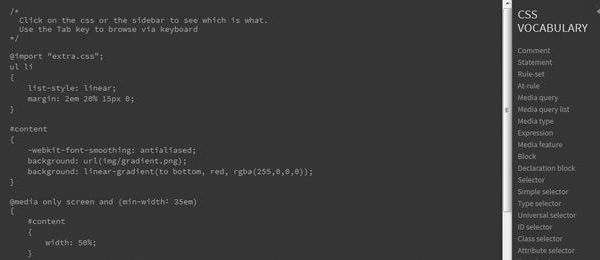
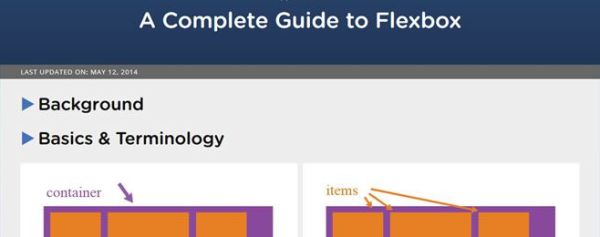
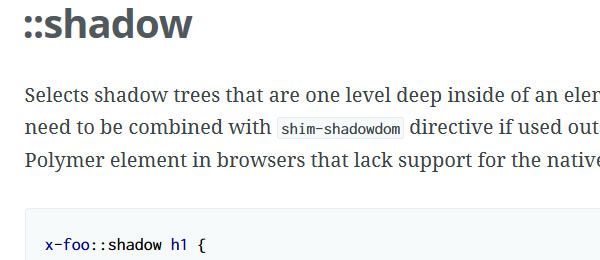
CSS Reference and Reading:
CSS Animations, A Pocket Guide
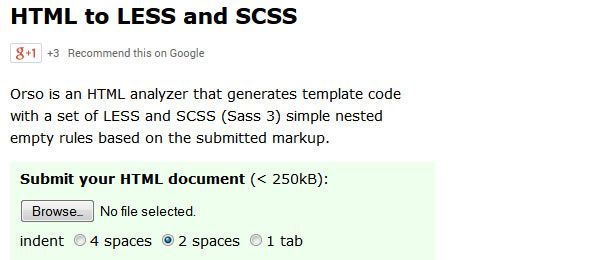
Web Based CSS Tools & Apps:
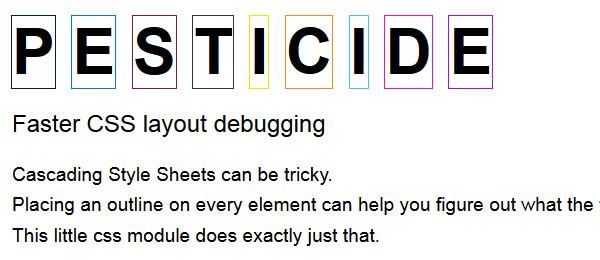
Miscellaneous CSS Tools, Apps & Libraries:
via thedesignpixel
from:http://www.oschina.net/news/54465/useful-css-frameworks-libraries-and-tools