Category Archives: Design
超赞!20个创意十足的网页视差滚动效果欣赏
最近大家伙越来越关注视差滚动的网页了,很多同学都在四处寻找相关的案例来赏析学习。此前我们也分享过相关的制作教程及文章。 那么今天我们继续推荐20个创意十足的视差滚动酷站,希望能为你的案例带来灵感:)强烈推荐收藏。 好文推荐: 《无法抗拒的诱惑,美女封面网站设计欣赏》 《敢于尝试!23个有着非同寻常配色的网页设计》 《极好的交互设计:19个创意网页欣赏》 Beatbox Academy Discover Shadow This is Now Sam Markiewicz Erős Balázs Le Tour de France Pi’s Epic Journey Scroll For Your Health TCM Summer Under the Stars TEDxGUC aBenção – Malhas e Tricots Criativos WAAAC De Might of Mister Miller Negative Space Anthelios SPF Sunscreen InfoQuest Infographic Reunite the River Fillet Eone 原文地址:speckyboy.com from:http://www.uisdc.com/20-webpage-parallax-scrolling-design
View Details六款帮助你实现惊艳视差滚动效果的jQuery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例: 视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例: 相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。 Sequence.js Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。 在线演示 下载源码 jQuery Scroll Path 这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。 在线演示 下载源码 Parallax Slider with jQuery 这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。 在线演示 下载源码 jQuery Parallax 这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。 在线演示 下载源码 Scrollorama 这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。 在线演示 下载源码 Stellar.js 正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。 在线演示 下载源码 jParallax 这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。 在线演示 下载源码FROM:http://www.jb51.net/article/31259.htm
View Details38 个免费开源的 CSS 下拉导航菜单
Animated Responsive Menu Pure CSS Navigation Long Dropdown Menu Flexbox Dropdown CSS-Only Menu Simple CSS Menu Bootstrap Mega Menu Drop Down Menu Clean Grey Nav Simple Toggle Menu Bubble Dropdown Pure CSS Menu Animated Dropdown Lava Lamp Navigation Multi-Level Nav Clean Simple Navbar Horizontal Navbar Multi-Toggle Nav Infinite Multi-Level Gradient Navbar Nested Dropdown Pure CSS Hover CSS3 Multi-Level Dropdown CSS Only Menu Pure CSS Menu Simple CSS3 Menu Facebook-Style Menu Smooth Dropdown Unfolding Dropdown Speech Bubble Menu Bold and Beautiful Dropdown Skyrim-Inspired Menu Pure CSS Dropdown Grey CSS […]
View Detailsahjesus Axure RP 7.0注册码
ahjesus Axure RP 7.0注册码 用户名:axureuser 序列号:8wFfIX7a8hHq6yAy6T8zCz5R0NBKeVxo9IKu+kgKh79FL6IyPD6lK7G6+tqEV4LG from:http://www.cnblogs.com/ahjesus/archive/2013/12/18/3479865.html
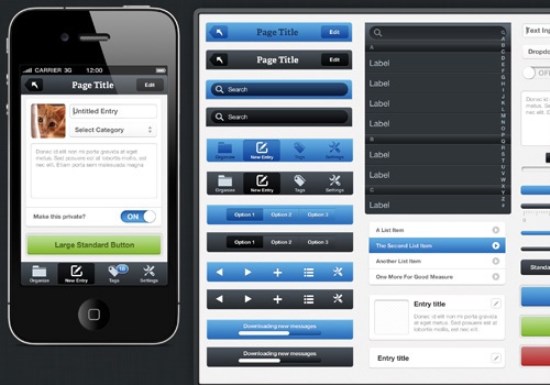
View Details20 个免费的 iPhone 应用设计 PSD 资源
有人说小编我偷懒,其实真不是。真没什么好说的。关键字:iPhone PSD,免费! Fresh IPhone UI Kit 20 iPhone Angles iPhone 5 Grid PSD iPhone Wood Bookcase UI PSD Leather IOS Menubar PSD Free IPhone UITabBar PSD AppView: Free iPhone App UI Theme iPhone 4 Icon PSD file Free iPhone Toolbar Icons iPhone Interface with Slider Selector Apple IOS 7 Status Bar PSD Pixel Perfect App Icons iOS 5 GUI PSD (iPhone 4S) Mini App Mockup (PSD) Retina iOS App Icon Template PSD iPhone 4 UI Kit (PSD) iPhone App Template IOS 6 GUI PSD Passbook IOS6 App UI […]
View Details网页变模糊js代码
<![if !IE]> <script> /* * by moli */ $(document).ready(function(){ if(document.cookie.indexOf("lu=") == -1 ){ // 延时2秒 setTimeout("jQuery.mxblur.interID = setInterval('jQuery.mxblur.begin()', 5)", 1500); } }); $.mxblur = { interID : null, num: 0.01, begin : function() { jQuery.mxblur.blur( jQuery.mxblur.num ); if(jQuery.mxblur.num > 3) { jQuery.mxblur.num = 0; if(confirm("少年!是不是代码写多了?眼睛模糊了?")) { alert("太累啦,就该歇歇啦,愚人节快乐:)"); clearInterval(jQuery.mxblur.interID ); jQuery.mxblur.blur(0); document.cookie = "lu=lu"; } } jQuery.mxblur.num = jQuery.mxblur.num + 1 /100; }, blur : function() { $("body").css("-webkit-filter","blur("+$.mxblur.num+"px)"); $("body").css("-moz-filter","blur("+$.mxblur.num+"px)"); $("body").css("-o-filter","blur("+$.mxblur.num+"px)"); $("body").css("-ms-filter","blur("+$.mxblur.num+"px)"); $("body").css("filter","blur("+$.mxblur.num+"px)"); $("body").css("filter","url(blur.svg#"+ $.mxblur.num.toFixed(1) +")"); } } </script> <![endif]> from:http://www.oschina.net/code/snippet_563269_34669
View Details网页背景缩放示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body style="background-image: url(http://ww4.sinaimg.cn/large/7a09523bgw1edljfnqcz7j20zk0k0wld.jpg); background-attachment: fixed; background-size: cover; -webkit-background-size: cover; background-position: 50% 0px; background-repeat: initial initial;"> </body> </html>
View DetailsCSS 单位
尺寸 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 ex 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) pt 磅 (1 pt 等于 1/72 英寸) pc 12 点活字 (1 pc 等于 12 点) px 像素 (计算机屏幕上的一个点) 颜色 单位 描述 (颜色名) 颜色名称 (比如 red) rgb(x,x,x) RGB 值 (比如 rgb(255,0,0)) rgb(x%, x%, x%) RGB 百分比值 (比如 rgb(100%,0%,0%)) #rrggbb 十六进制数 (比如 #ff0000) from:http://www.w3school.com.cn/css/css_units.asp
View Details站酷设计公开课:听韩雪冬谈网站设计——餐厅网站设计案例分享(原创文章)
站酷设计公开课 站酷设计公开课是由站酷网为设计师们量身策划的系列线上设计讲座。站酷网将会根据酷友们的需求不定期邀请各设计门类的人气设计师及设计高手和大家分享他们的设计心得和独门技巧。如果有您希望听到的课程或者您希望担任我们的主讲老师,欢迎在“站酷设计公开课”小组提交选题或报名。 站酷设计公开课无需提前报名,请在直播时,准时来到本页面,在教室界面中输入任意的户名,选择任意的头像登陆,即可在线听课,并在课堂上举手、发言,与主讲老师轻松交流。直播结束后24小时内,本页面会生成可随时查阅的该课程回放,供未参加直播的设计师学习。 友情提示: 1 直播时请大家注意维护课堂秩序,不要不断鼓掌或刷屏干扰课程进行,对于严重影响课堂秩序的听众,我们会将其移出课堂。 2 为了避免您的提问因为刷频没有被讲师看到,我们开辟了小组讨论贴,欢迎大家在这里 http://group.zcool.com.cn/post/ZMTAyMzQ1Mg==.html 向讲师提问,工作人员会将问题整理好后直接提交讲师解答,也欢迎大家课后继续讨论交流。 3 直播课堂容量为1000人,由于课堂容量有限,晚来的同学可能无法进入教室参加直播,请见谅。 4 未能参与直播的同学欢迎在本页面查看回放并在本帖留言评论与大家持续交流。 第五期 听韩雪冬谈网站设计 ——餐厅网站设计案例分享 直播时间:2013年7月3日(星期三)20:30 – 22:00 课程简介:三个定位迥异的餐厅,三个各具风格的网站设计方案,优艺客创始人,知名网页设计设计师韩雪冬带来设计实例分享。从定位开始,需求出发,从流程讲开,从元素应用到层次把握,为你打开网站设计思路。带着你的问题来,让我们一起谈谈网站设计。 讲课嘉宾:韩雪冬(kaven) 站酷网推荐设计师,优艺客(uelike)、uehtml酷站推荐平台创始人,世界权威电子设计杂志NEWWEBPICK推荐设计师,收录电子杂志(第29期),新西兰GOUW设计师平台收录。中国设计联盟2010-11中国十佳网页(互动)设计师及专访设计师,中国设计联盟2012-13中国十佳网页(互动)设计师评委。作品荣获欧美css设计奖项cssdesignawards。曾受邀为呱呱视频社区,飞信,创新工场做设计指导讲座和分享。 站酷主页:http://uelike.zcool.com.cn/ 优艺客(uelike):http://www.uelike.com uehtml酷站推荐平台: http://www.uehtml.com/ 课堂案例: 作品传送门:http://www.zcool.com.cn/work/ZMjk2OTI4.html 作品传送门:http://www.zcool.com.cn/work/ZMTAxODEwMA==.html 作品传送门:http://www.zcool.com.cn/work/ZMjI4NTE5Mg==.html from:http://www.zcool.com.cn/article/ZNDcyODQ=.html
View Details12个令人印象深刻的JavaScript和HTML5的内容呈现框架
随着网页开发的指数式增长,越来越多的人投身到其中并贡献了诸多精美的网站。这些伟大的网站也许不同于那些不同的商业视角并且它们可以在各种行业做出贡献。随着网站开发领域的迅速改变和成长,为了简化日常开发工作以及拟定良好的开发规范,很多开发人员引入新技术。如果我们从业务的角度来看,有许多不同类型的企业强烈需要在他们的网站上实现内容呈现。 内容呈现是一个表现总体印象的视觉细节的基本方式。基于这个目的各种不同的语言像Javascript,HTML5 都可将这些特性嵌入到网页钟来。但是手动做这项工作着实耗费时间,为了更好的完成这项工作,开发者提供了基于框架的灵活方式来将它应用与网页中。甚至最好的开源平台WorkPress同样提供了灵活的方式来在网页中使用内容呈现。 在这些框架和函数库的帮助下,内容呈现网页的制作变得更简单和方便了。现在在 web 上有很多 JavaScript/HTML5 的内容呈现框架,用来帮助创建现代化布局的内容呈现 web 页面。这些 JavaScript 和 HTML5 内容呈现框架是创建现代化浏览器演示文稿最简单的方式,也是 web 开发者能更好的开发 web 应用方式。让我们来看看下面要介绍的 30+ JavaScript/HTML5 内容呈现框架,欣赏完后不要忘记跟大家分享你的经验和最喜欢的框架或者函数库,说说你喜欢的理由哦:) 1) 内容呈现框架 – Deck.js Deck js 是给人印象最深刻,最高级的 HTML 内容演示框架之一,有着许多新的令人惊叹的功能和特性来展示用户的幻灯片。 2) 内容呈现框架 – Tacion.js Tacion js,是个 jQuery 移动端框架,帮助用户创建一个实时的内容演示文稿。 3) 内容呈现框架 – Fathom.js 这个内容呈现框架是用 CSS 风格的 HTML 来创建幻灯片放映模式,使用带有一些 jQuery 驱动的 javaScript 去控制幻灯片放映的效果。 4) 内容呈现框架 – Impress.js Impress js,这是带有迷人的界面风格和许多创造性功能的最让人难以忘怀的 HTML/javascript 内容呈现框架。 5) 内容呈现框架 – Reveal.js Reveal js,是个 HTML 内容呈现框架,提供现代化的滑块功能,帮助用户创建独特的幻灯片放映效果。 6) 内容呈现框架 – Presenteer.js 7) 内容呈现框架 – Jmpress.js jmpress 也是众所周知的让人印象深刻的内容呈现框架。 8) 内容呈现框架 – DZ Slides DZ Slides 是使用最新的 HTML5 和 CSS3 技术去创建用户的内容呈现框架。 9) 内容呈现框架 […]
View Details