Category Archives: JavaScript
六款帮助你实现惊艳视差滚动效果的jQuery插件
在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例: 视差(Parallax)是指从不同的点看一个物体时形成的视觉差异,这个名词是源自希腊文的παράλλαξις (parallaxis),意思是"改变"。在网页设计中,视差滚动(Parallax Scrolling)是当下流行的网页设计技术,通过让多层背景以不同的速度或者不同的方向移动来形成非常有趣的 3D 运动效果。下面是一些运用视差滚动效果的优秀网页案例: 相信你非常想知道上面这些网页的精美视差滚动效果是如何实现的,今天这篇文章就和大家分享六款精心挑选的 jQuery 视差滚动效果插件,它们能够帮助你制作出精美的视差滚动效果。 Sequence.js Sequence 是一款非常优秀的 jQuery 滑动插件,能实现多种精美的滑动效果,其中之一就是水平方向的视差滚动。 在线演示 下载源码 jQuery Scroll Path 这款插件用于实现自定义路径的滚动效果。可以显示使用 Canvas 绘制路径线条和弧形,看到非常形象的运动效果。 在线演示 下载源码 Parallax Slider with jQuery 这个视差滚动滑动效果多次在我的博文中出现过,相信关注我博客的朋友一定不会陌生,有非常详细的制作教程。 在线演示 下载源码 jQuery Parallax 这款 jQuery 插件实现了类似 Nikebetterworld.com 产品展示页面的视差滚动效果,代码托管在 Github 上面。 在线演示 下载源码 Scrollorama 这款 jQuery 插件能够帮助你实现非常酷的滚动效果,可以应用飞入、缩放、淡入淡出等多种过渡效果。 在线演示 下载源码 Stellar.js 正如它的口号所说:实现视差滚动效果从未如此容易,的确,它能帮助轻松的实现网页视差滚动效果。 在线演示 下载源码 jParallax 这款基于 jQuery 的视差滚动插件使用简单,官方提供了五种不同的效果演示。 在线演示 下载源码FROM:http://www.jb51.net/article/31259.htm
View Details给开发者的 10 款最佳的 JavaScript 模板引擎
随着 Web 开发者和设计者收藏 JavaScript 库的数量越来越多,JavaScript 也有大量流行的库:jQuery,MooTools 等等,很多时候大家都会使用 JavaScript 模板引擎来开发 JavaScript 应用。以下列表介绍的就是 JavaScript 模板引擎。 这里我们收集了一些非常有用的 JavaScript 模板引擎,希望能给 Web 开发者和设计者提供一定的帮助,在评论与大家交流一下 JavaScript 模板引擎的相关心得吧:) 1) Jade jade 是超高性能的 node JavaScript 模板引擎,有着非常强大的 API 和大量杰出的特性。它主要针对 node 的服务端。 2) Mustache Mustache 是 logic-less 模板语法,可以使用在 HTML,配置文件,源代码等等地方。它是使用哈希表或者对象提供的值来扩展模板标签。 3) Transparency Transparency 是一个强大的客户端网站模板引擎,可直接绑定数据到 DOM,包括一些很棒的特性如 HTML 模板、JS 视图逻辑。支持 IE9+, Chrome, Firefox, iOS, Android, Etc. 4) Underscorejs Underscore 是 JavaScript 库,提供大量有用的函数式程序设计助手,不需要扩展任意的内置对象。 5) Embeddedjs EJS 会使用客户端模板从 JavaScript 中清理 HTML 代码,整理好这些代码之后,JavaScript 代码就会变得更加整洁和有条理。 6) DoTjs doT.js 是最快和简洁的 JavaScript 模板函数搜索,这些函数致力于 V8 和 Node.js 下高性能的表现。doT.js 在浏览器和 Node.js 下都表现出超高的性能。 7) Handlebarsjs Handlebars 给构建语义模板提供强大的基础支持。 8) T.js T.js 是使用简单 JavaScript 数据结构来展示 html/xml 数据的模板引擎。 9) Dustjs Dust 是浏览器和 Node.js […]
View Details网页变模糊js代码
<![if !IE]> <script> /* * by moli */ $(document).ready(function(){ if(document.cookie.indexOf("lu=") == -1 ){ // 延时2秒 setTimeout("jQuery.mxblur.interID = setInterval('jQuery.mxblur.begin()', 5)", 1500); } }); $.mxblur = { interID : null, num: 0.01, begin : function() { jQuery.mxblur.blur( jQuery.mxblur.num ); if(jQuery.mxblur.num > 3) { jQuery.mxblur.num = 0; if(confirm("少年!是不是代码写多了?眼睛模糊了?")) { alert("太累啦,就该歇歇啦,愚人节快乐:)"); clearInterval(jQuery.mxblur.interID ); jQuery.mxblur.blur(0); document.cookie = "lu=lu"; } } jQuery.mxblur.num = jQuery.mxblur.num + 1 /100; }, blur : function() { $("body").css("-webkit-filter","blur("+$.mxblur.num+"px)"); $("body").css("-moz-filter","blur("+$.mxblur.num+"px)"); $("body").css("-o-filter","blur("+$.mxblur.num+"px)"); $("body").css("-ms-filter","blur("+$.mxblur.num+"px)"); $("body").css("filter","blur("+$.mxblur.num+"px)"); $("body").css("filter","url(blur.svg#"+ $.mxblur.num.toFixed(1) +")"); } } </script> <![endif]> from:http://www.oschina.net/code/snippet_563269_34669
View Details5种你未必知道的JavaScript和CSS交互的方法
随着浏览器不断的升级改进,CSS和JavaScript之间 的界限越来越模糊。本来它们是负责着完全不同的功能,但最终,它们都属于网页前端技术,它们需要相互密切的合作。我们的网页中都有.js文件和.css文 件,但这并不意味着CSS和js是独立不能交互的。下面要讲的这五种JavaScript和CSS共同合作的方法你也许未必知道! 用JavaScript获取伪元素(pseudo-element)属性 大家都知道如何通过一个元素的style属性获取它的CSS样式值,但能获取伪元素(pseudo-element)的属性值吗?可以的,使用JavaScript也可以访问页面中的伪元素。 1 // Get the color value of .element:before 2 var color = window.getComputedStyle( 3 document.querySelector('.element'), ':before' 4 ).getPropertyValue('color'); 5 6 // Get the content value of .element:before 7 var content = window.getComputedStyle( 8 document.querySelector('.element'), ':before' 9 ).getPropertyValue('content'); 看见了吗,我能访问伪元素里的content属性值。如果你想创建一个动态的,风格别致的网站,这是一种非常有用的技术! classList API 很多的JavaScript工具库里都有addClass,removeClass和toggleClass等方法。为了对老式浏览器的兼容,这些类库采用的方法都是先搜索元素的className,追加和删除这个类,然后更新className。其实有一个新型的API提供了添加,删除和反转CSS类属性的方法,叫做classList: 1 myDiv.classList.add('myCssClass'); // Adds a class 2 3 myDiv.classList.remove('myCssClass'); // Removes a class 4 5 myDiv.classList.toggle('myCssClass'); // Toggles a class 大多数的浏览器里很早就实现了classListAPI,而且最终IE10里也实现了它。 直接对样式表进行添加和删除样式规则 我们都非常熟悉使用element.style.propertyName来修改样式,使用JavaScript能帮助我们做到这些,但你知道如何新增或修一个现有的CSS样式规则吗?其实非常的简单。 01 function addCSSRule(sheet, selector, rules, index) { 02 if(sheet.insertRule) { 03 sheet.insertRule(selector + "{" + rules + "}", index); 04 } 05 else { 06 sheet.addRule(selector, rules, index); 07 } 08 } 09 10 // Use it! 11 addCSSRule(document.styleSheets[0], "header", "float: left"); 这种方法通常是用来创建一个新的样式规则,但如果你想修改一个现有的规则,也可以这样做。 加载CSS文件 延迟加载图片、JSON、脚本等是用来加快页面显示速度的好方法。我们可以使用curl.js等这样JavaScript加载器来延迟加载这些外部资源,可你知道CSS样式表也可以延迟加载吗,而且在加载成功后回调函数会给予通知。 01 curl( 02 [ 03 "namespace/MyWidget", 04 "css!namespace/resources/MyWidget.css" 05 ], 06 function(MyWidget) { 07 // 你可以对MyWidget进行操作 08 // 这里没有对这个CSS文件引用,因为不需要; 09 // 我们只需要它已经加载到页面上了 10 } 11 }); 本网站使用的PrismJS语法高亮脚本就是延迟加载的。当所有的资源都加载后,回调函数就会触发,我可在回调函数里加载它。非常有用! CSS鼠标指针事件 CSS鼠标指针事件pointer-events属性非常的有趣,它的功效非常像JavaScript,当你把这个属性设置为none时,它能有效的阻止禁止这个元素,你也许会说“这又如何?”,但事实上,它是禁止了这个元素上的任何JavaScript事件或回调函数! 1 .disabled { pointer-events: none; } […]
View Details2014 不能错过的 10+ 个 JavaScript 游戏引擎
在过去几年里,JavaScript 变得越来越流行,现在被认为是 Github 上面最受欢迎的编程语言。JavaScript 和 HTML5 这个流行的组合和 HTML5 的最新发展催生了各种 JavaScript 游戏引擎。这个组合允许开发者生成特别炫丽的游戏,比如动画,3D 图像等等。使用 HTML5 开发游戏的最重要的原因就是能适用于各种主流的设备。 在这片文章中,我们会谈论开发者们广泛使用的 10+ 个免费而又非常强大的 JavaScript 游戏引擎。这些游戏引擎都是经过精挑细选的,主要从近几年的维护,更新和持续改进等方面来进行选拔。以下就是我们挑选的结果: JsGameSoup JSGameSoup 是开源免费的游戏引擎,使用 JavaScript 和开发的 web 技术(HTML5,canvas等)来制作游戏。它几乎能在所有浏览器中运行,甚至包括了 iOS 浏览器。 Akihabara 是一系列的库和工具,可以预置创建 pixelated indie-style 8/16-bit era games ,使用 JavaScript , HTML5 canvas 标签和一些标准 hooks 开发。 LimeJS LimeJS 是个 HTML5 游戏框架,使用它来制作能在桌面浏览器中快速运行的游戏,适用于所有主流的浏览器和触摸屏设备。LimeJS 包括各种函数和类,用来管理事件,时间线,形状和动画。 Enchant.js enchant.js 是个游戏引擎,同时也是个制作简单游戏和 HTML5 和 JavaScript 应用的框架。Enchant.js 发布于 2011 年,是个开源和免费的游戏引擎。 GMP GMP 是个 JavaScript 游戏引擎,用来创建基于 sqrite 的 2-D 游戏。它可以很容易就设计出最 retro 风格的街机游戏,同时也是很好的制作游戏的工具(比如 sudoku 和 gogopop)。GMP 拥有非常完整的文档,但是缺少良好的声音集成支持。 Gamequery GameQuery 是个开发 JavaScript 游戏的好工具,非常容易使用,只需要添加一些游戏相关的类。Gamequery 兼容各种浏览器: Firefox, Internet Explorer, Chrome, Safari, Webkit 移动版和 Opera。 […]
View Details13 款最棒的 jQuery 图像 360° 旋转插件
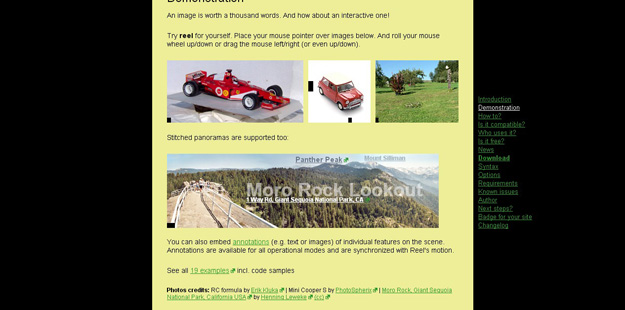
在 web 页面上使用 jQuery 图像 360 度旋转插件是最美也是最方便的显示图像的方式。这些超级棒的 360° 图像选择插件允许用户更详细的分析产品或者文章。jQuery 图像旋转插件可以让用户从各种角度进行 360 度的图像展示,经常在电子商务网站上使用,帮助消费者更好的了解产品,从任意的一个角度观察欣赏。 在这篇文章中,我们收集了 13 款最佳的 jQuery 图像 360 度旋转插件,这些插件都能进行 360 度图像旋转展示。希望大家能从中找到自己喜欢的,并应用在自己的网站上。 1. Reel Reel 是个已完成的项目,是个功能非常齐全的 jQuery 图像 360 度旋转插件。它利用新的技术使普通的图像标记变成一个全方位 360 度交互的对象电影,全景或者定格动画。在线演示 2. SpriteSpin Spritespin 是个 jQuery 插件,允许在网页上显示 sprite 动画。只需要用户提供一组图像,或者一系列无缝的 sprite 列表,就可以逐帧显示这些图像,然后生成动画。在线演示 3. The 360 Degree JavaScript Viewer The 360 degree Javascript viewer 是个 jQuery 插件,用来展示一个漂亮的 360 度图像旋转效果。在线演示 4. jQuery Panorama Viewer jQuery Panorama Viewer 能帮助用户嵌入全景图片到用户的网站上。需要达到这个效果,第一,用户需要包括最新的 jQuery 库,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然后把图片加入到 HTML 的“panorama”类中。支持的现代主流的浏览器:Chrome, Firefox 和 Safari (桌面和移动端)。在线演示 5. jQuery Threesixty jQuery Threesixty 是个很小的插件,用来构建类似 flash 的全景图像,或者是很自然的图像的 360 ° 视图展示。在线演示 6. […]
View Details15 个免费的 CSS jQuery Tabs 插件
Tabslet jQueryUi Tabs IDTabs Tabulous. js ION Tabs Easy Tabs Tabify Smart Tabs Organic Tabs CSS3 jQuery folder tabs Responsive tabs JQuery Script Style your jQuery UI tabs How to create a slick tabbed content area CSS3 tabs with beveled corners Creating Content Tabs With Pure CSS via thedesignpixel from:http://www.oschina.net/news/49540/free-css-jquery-tabs-plugin-and-tutorials
View Details20 款处理键盘事件的 JavaScript 库
键盘事件可以提高网站的易用性,提高用户与网站的交互体验,或者是页面需要通过键盘输入来触发事件。这些都非常有必要使用快捷键或者是键盘输入条目。 将这些事件处理整合到 HTML 文档中,通过 JavaScript 来定义相关的功能,是另一个非常好的方法,让 web 应用像桌面应用一样方便操作。接下来我们要介绍收集到的 20 款 JavaScript 处理键盘时间的库,帮助用户处理各种键盘事件,方便实用,好好欣赏吧:) Keypress Keypress 是个有着许多特别功能的输入捕捉库,它非常容易使用,有个极小的脚本(约9kb),而且没有任何依赖。这个库支持所有主流的浏览器和操作系统,但是没在非英文的键盘上测试过。 Mousetrap Mousetrap 是个没有外部依赖的独立库,它最小约为 1.9kb,Mousetrap 非常容易扩展,只要页面中包括 Mousetrap 和需要扩展的 JavaScript 库就可以了。 Mousetrap支持的浏览器有: Internet Explorer 6+, Safari, Firefox 和 Chrome。 jQuery Hotkeys jQuery.Hotkeys 允许用户在源代码中添加或者删除各种键盘事件,几乎支持任何组合键。只需要一行代码就可以绑定或者解绑快捷键。支持(Win/Mac/Linux)平台上 的浏览器: IE 6/7/8, FF 1.5/2/3, Opera-9, Safari-3 and Chrome-0.2。 Keymage Keymage 是用 JavaScript 实现的极小的处理快捷键绑定的库,它没有任何的依赖项,非常容易扩展,用户很容易就能使用它开发一个新的库。 KeyboardJS KeyboardJS 是个 JavaScript 库,用来绑定键盘组合键,不会有任何的键盘代码和键盘组合键冲突。它可以作为一个独立的库也可以作为一个 AMD 模块。它支持单一快捷键或者组合键,可以在任何地方使用。 kbNav kbNav 可以很方便的使用键盘来进行用户友好的网站导航。kbNav 快捷键会出现在用户点击的对象中。用户可以很方便的找到想要使用的快捷键。用户可以使用网站开发一些无意识的快捷键和一些行为的关联,消除记忆快捷键和行 为的麻烦。kbNav 只需要点击相应的键盘,按 Enter 就可以生效,而且快捷键可以包含字每和数字,用户可以为每个行为都制作相应的快捷键。 Keymaster.js Keymaster 是个简单的微型库,用来定义和分配 web 应用的各种快捷键。Keymaster 没有任何依赖项,可以完全独立使用。它支持任何的 JavaScript 库或者是框架。 Keymaster 可以在任何浏览器上定义 keyup 和 keydown 事件的快捷键。目前支持的浏览器有: IE (6+), Safari, Firefox 和 Chrome。 Jwerty jwerty 是个 […]
View Details你应该了解的 5 个 JavaScript 调试技巧
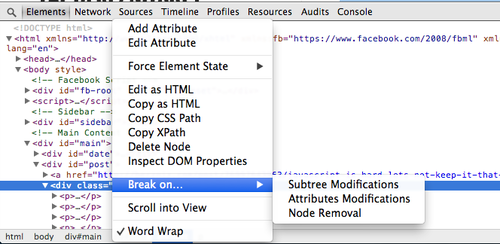
我之前使用过用printf debugging,自此之后我用这种方法似乎总能更快地解决bug。 在某些情况下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你会发现它们的有用之处: 1. debugger; 正如我之前提到的,你可以使用“debugger;”语句在代码中加入强制断点。 需要断点条件吗?只需将它包装它在IF子句中: if (somethingHappens) { debugger; } 只需记住在上线前移除。 2. 当节点变化时断开 有时DOM像有了自己的想法。当不可思议的变化发生时很难找到问题的根源。 Chrome开发人员工有调试这个问题的超级有用技能。这就是所谓的“Break on…”,你可以通过在元素选项卡上右键DOM节点找到它。 断点可以在节点被删除后设置,当节点的属性更改或者其子树中的节点变化时。 3. Ajax断点 XHR断点或我称作的Ajax断点,也允许当一个预期Ajax请求创建时断开。 当调试你的web应用的网络时这是个让人吃惊的工具。 4. 模拟不同的移动设备 Chrome增加了内置的移动设备模拟工具,这将简化你的日常工作。 选择任何非Console的选项卡找到它们,按键盘上的esc键并选择你想摸你的移动设备。 你当然不会得到一个真正的iPhone,但尺寸、触摸事件和agemt都会为你效仿。 5. 通过审核提升你的站点 YSlow是个伟大的工具。Chrome也在开发人员工具下包含一个称作Audits的类似工具。 使用快速审核一下你的网站,来获得有用实际的优化技巧。 还有什么呢? 没有这些工具我不能想象如何开发。当我发现新的后我会发布更多,敬请期待。 from:http://www.oschina.net/translate/5-javascript-debugging-tips-youll-start-using-today
View Details20 款免费的 JavaScript 游戏引擎
使用 HTML5,CSS3 和 Javascript 可以帮助面向对象开发者开发拥有各种特性的游戏,比如:3D 动画效果,Canvas,数学,颜色,声音,WebGL 等等。最明显的优势在于使用 HTML5 开发的游戏能在任何现代化流行的设备上运行。 某些游戏引擎仅仅是一个抽象的层次,就简单处理一些或者更多的繁杂游戏开发任务;其他只是注重 asset 加载,输入,物理效果,音频,sprite 地图和动画,而且相当多样化。还有一些引擎架构极其简单,只包括一个 2D 水平的编辑器和调试工具。 大部分的游戏引擎都能提高游戏开发的效率,即使是创建全功能型的游戏。但是,也有一些开发者为了能更好的理解游戏的每个组件,喜欢从头开始创作。现 在基于 Javascript-HTML5 的游戏引擎也不少,这是好事,同时,也是个坏事,因为事实上大多数开发出来的产品都没人维护,或者即将停止维护。所以,选择某一游戏引擎需要仔细考虑的就 是该引擎在未来几年是否会继续维护,更新,进行功能增强。 在这篇文章中,我们经过各种资料探寻,测试,实际应用等方法,收集了专门提供给开发者的20 款免费的 JavaScript 游戏引擎, Enjoy! 1. Crafty craftyJS 个轻量级的,模块化 JavaScript 游戏引擎,包括了许多组件:动画,事件管理,重新划分区域,碰撞检测,sprite 等等。它支持所有类型的浏览器,比如 IE9。不需要 dom 操作和自定义绘图程序。 2. Quintus Quintus 引擎是个 HTML5 游戏引擎,模块化,轻量级,而且带有简洁的 Javascript 友好的语法。 Quintus 是一个易学,使用有趣的 JavaScript HTML5 游戏引擎,支持移动和桌面开发。包含一个模块化的引擎可轻松开发游戏,并在同一个页面上运行多个实例。 3. Gamequery gameQuery 是 个易于使用的 jQuery 插件,可以通过添加相关游戏的类来帮助开发 Javascript 游戏,自从它使用 DOM 操作代替了 Canvas gameQuery ,现在可以兼容大量的浏览器,即使是比较旧的版本:Firefox, Chrome, Internet Explorer, Safari, Safari for iOS, mobile versions of Webkit 和 Opera。 4. GMP GMP 是个杰出的制作基于 sprite ,2D 游戏的引擎。它可以很容易就设计出最 retro 风格的街机游戏,同时也是很好的制作游戏的工具(比如 sudoku 和 gogopop)。在线演示 5. lycheeJS lycheeJS 是个 JavaScript 游戏库,提供完整的原型解决方案和 HTML5 Canvas […]
View Details