
13 款最棒的 jQuery 图像 360° 旋转插件
在 web 页面上使用 jQuery 图像 360 度旋转插件是最美也是最方便的显示图像的方式。这些超级棒的 360° 图像选择插件允许用户更详细的分析产品或者文章。jQuery 图像旋转插件可以让用户从各种角度进行 360 度的图像展示,经常在电子商务网站上使用,帮助消费者更好的了解产品,从任意的一个角度观察欣赏。
在这篇文章中,我们收集了 13 款最佳的 jQuery 图像 360 度旋转插件,这些插件都能进行 360 度图像旋转展示。希望大家能从中找到自己喜欢的,并应用在自己的网站上。
1. Reel
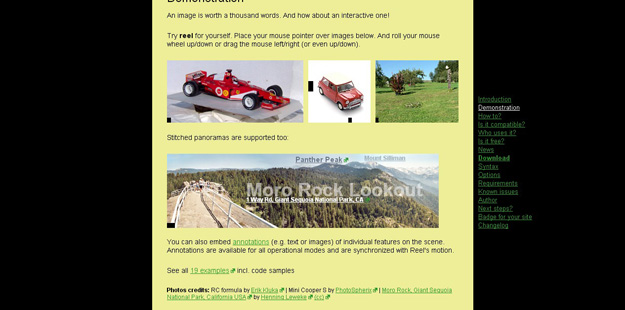
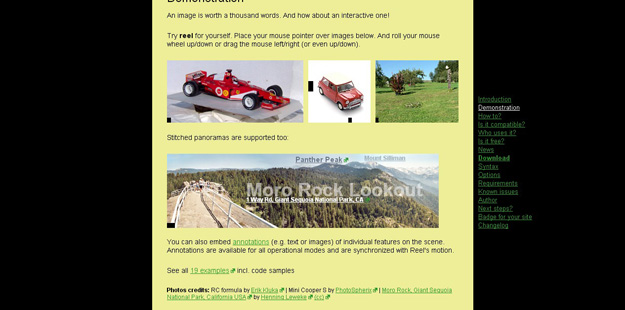
 Reel 是个已完成的项目,是个功能非常齐全的 jQuery 图像 360 度旋转插件。它利用新的技术使普通的图像标记变成一个全方位 360 度交互的对象电影,全景或者定格动画。在线演示
Reel 是个已完成的项目,是个功能非常齐全的 jQuery 图像 360 度旋转插件。它利用新的技术使普通的图像标记变成一个全方位 360 度交互的对象电影,全景或者定格动画。在线演示
2. SpriteSpin
![]() Spritespin 是个 jQuery 插件,允许在网页上显示 sprite 动画。只需要用户提供一组图像,或者一系列无缝的 sprite 列表,就可以逐帧显示这些图像,然后生成动画。在线演示
Spritespin 是个 jQuery 插件,允许在网页上显示 sprite 动画。只需要用户提供一组图像,或者一系列无缝的 sprite 列表,就可以逐帧显示这些图像,然后生成动画。在线演示
3. The 360 Degree JavaScript Viewer
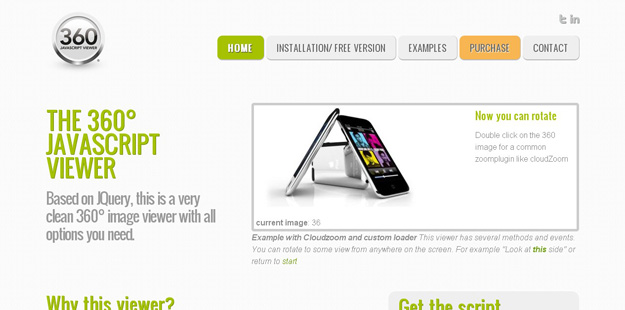
 The 360 degree Javascript viewer 是个 jQuery 插件,用来展示一个漂亮的 360 度图像旋转效果。在线演示
The 360 degree Javascript viewer 是个 jQuery 插件,用来展示一个漂亮的 360 度图像旋转效果。在线演示
4. jQuery Panorama Viewer
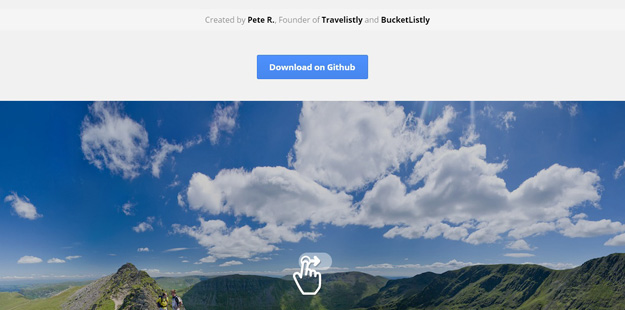
 jQuery Panorama Viewer 能帮助用户嵌入全景图片到用户的网站上。需要达到这个效果,第一,用户需要包括最新的 jQuery 库,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然后把图片加入到 HTML 的“panorama”类中。支持的现代主流的浏览器:Chrome, Firefox 和 Safari (桌面和移动端)。在线演示
jQuery Panorama Viewer 能帮助用户嵌入全景图片到用户的网站上。需要达到这个效果,第一,用户需要包括最新的 jQuery 库,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然后把图片加入到 HTML 的“panorama”类中。支持的现代主流的浏览器:Chrome, Firefox 和 Safari (桌面和移动端)。在线演示
5. jQuery Threesixty
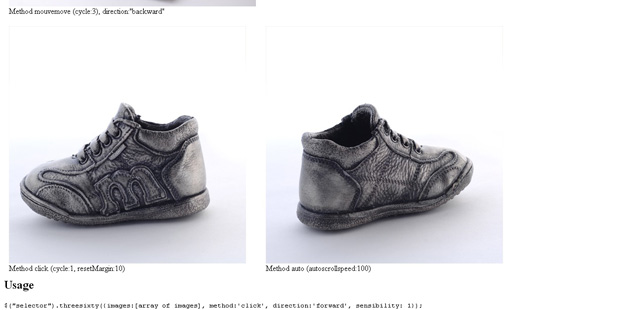
 jQuery Threesixty 是个很小的插件,用来构建类似 flash 的全景图像,或者是很自然的图像的 360 ° 视图展示。在线演示
jQuery Threesixty 是个很小的插件,用来构建类似 flash 的全景图像,或者是很自然的图像的 360 ° 视图展示。在线演示
6. Ajax Zoom
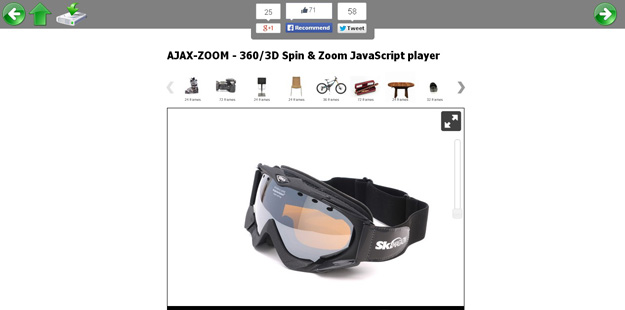
 AJAX-ZOOM 是个独特的“Flash” 免费工具来进行 360 度产品照片。用户可以 360 度旋转图像,同时可以显示 3D 效果,进行深度缩放。这个插件采用图像块技术(图像堆积)来制作高分辨率的图像。
AJAX-ZOOM 是个独特的“Flash” 免费工具来进行 360 度产品照片。用户可以 360 度旋转图像,同时可以显示 3D 效果,进行深度缩放。这个插件采用图像块技术(图像堆积)来制作高分辨率的图像。
7. jQuery Image Cube
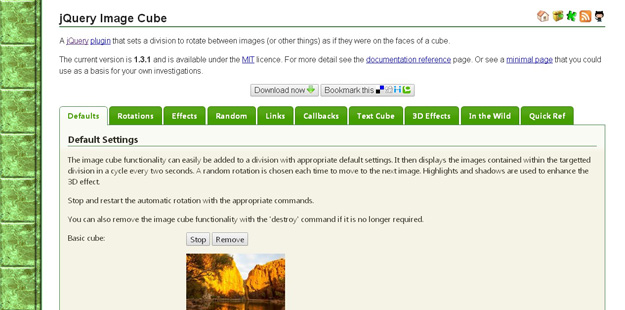
 jQuery Image Cube 是个 jQuery 插件,可以在图像中分开旋转,达到 360 ° 旋转的效果。
jQuery Image Cube 是个 jQuery 插件,可以在图像中分开旋转,达到 360 ° 旋转的效果。
8. Flip
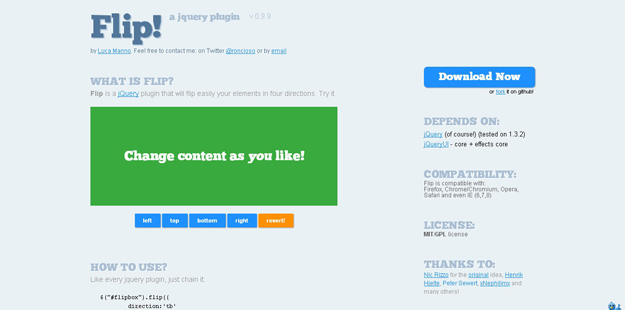
 Flip 是个 jQuery 插件,允许从四个方向翻转图像。
Flip 是个 jQuery 插件,允许从四个方向翻转图像。
9. Super Tiny jQuery 360 Degree Product Viewer
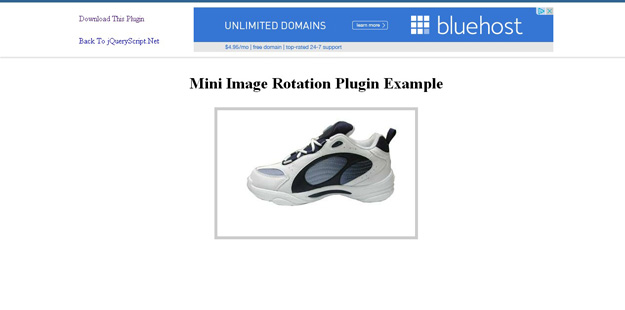
 Super Tiny jQuery 360 Degree Product Viewer 是个超轻量级的(只有 27 行 javaScript 代码,约为 1 kb)。这是个非常容易使用的 jQuery 插件,允许用户通过移动鼠标来从 360 度来展示图像。
Super Tiny jQuery 360 Degree Product Viewer 是个超轻量级的(只有 27 行 javaScript 代码,约为 1 kb)。这是个非常容易使用的 jQuery 插件,允许用户通过移动鼠标来从 360 度来展示图像。
10. 3dEye.js
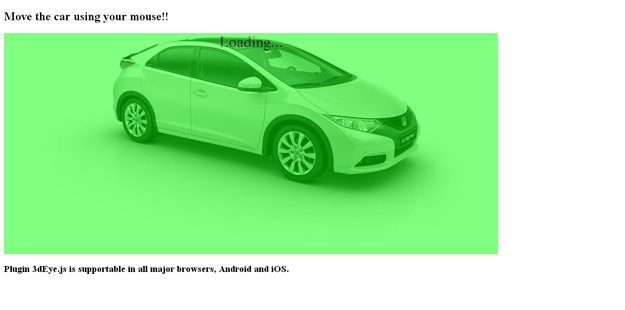
 3dEye.js 是个轻量级的,快速的 jQuery 插件,允许用户通过图像来创建对象的 3D 视图。它对移动端设备和触摸设备都非常友好,支持各种主流的浏览器。使用这个插件,用户可以使用鼠标在网站上进行 360 度展示图像。
3dEye.js 是个轻量级的,快速的 jQuery 插件,允许用户通过图像来创建对象的 3D 视图。它对移动端设备和触摸设备都非常友好,支持各种主流的浏览器。使用这个插件,用户可以使用鼠标在网站上进行 360 度展示图像。
11. Dopeless Rotate
 Dopeless Rotate 是款 jQuery 插件,用来进行图像的 360 度旋转展示,它包括缩放功能,支持触摸设备,允许在同一个页面使用多个插件。
Dopeless Rotate 是款 jQuery 插件,用来进行图像的 360 度旋转展示,它包括缩放功能,支持触摸设备,允许在同一个页面使用多个插件。
12. 360 Degree Image Slide
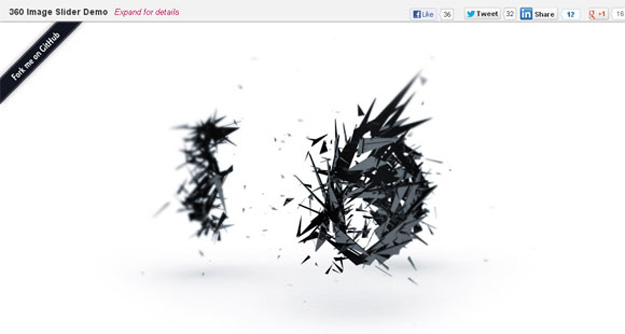
 360 Degree Image slider 是使用 JS ,CSS 和预渲染图像序列创建的,允许用户使用简单的鼠标或者触摸事件来拖拽和围绕 y 轴来旋转 3D 对象。
360 Degree Image slider 是使用 JS ,CSS 和预渲染图像序列创建的,允许用户使用简单的鼠标或者触摸事件来拖拽和围绕 y 轴来旋转 3D 对象。
13. 360 Slider
 ThreeSixty Image Slider Plugin 是 jQuery 360 度图像旋转插件。这个插件可以使用数字选项来进行自定义,可以显示图像任意方位的 360 旋转效果。在线演示
ThreeSixty Image Slider Plugin 是 jQuery 360 度图像旋转插件。这个插件可以使用数字选项来进行自定义,可以显示图像任意方位的 360 旋转效果。在线演示
via codegeekz.com
from:http://www.oschina.net/news/49651/best-jquery-360-degree-image-rotation-plugins