Category Archives: Asp.Net Core
ASP.NET Core 3中的自定义授权
您有一个Web API,并且想要实现自己的授权逻辑,该怎么做?您需要做四件事。 1. 创建您的自定义授权属性 2. 在控制器上使用自定义授权属性 3. 在自定义请求管道中间件中创建授权逻辑 4. 启动时注册中间件 创建您的自定义授权属性
|
1 2 3 4 5 6 7 8 9 10 |
[AttributeUsage(AttributeTargets.Class | AttributeTargets.Method, AllowMultiple = false)] public class CustomAuthorizeAttribute : Attribute { public string[] AllowedUserRoles { get; private set; } public CustomAuthorizeAttribute(params string[] allowedUserRoles) { this.AllowedUserRoles = allowedUserRoles; } } |
在控制器上使用自定义授权属性
|
1 2 3 4 5 6 7 8 9 10 11 12 |
[ApiController] [Route("[controller]")] public class WeatherForecastController : ControllerBase { [HttpGet] [CustomAuthorize("Admin", "Supervisor", "Worker")] public string Get() { return "Sunny"; } } |
在自定义请求管道中间件中创建授权逻辑
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
public static class CustomAuthorizationMiddleware { public static async Task Authorize(HttpContext httpContext, Func<dynamic> next) { var endpointMetaData = httpContext.GetEndpoint().Metadata; bool hasCustomAuthorizeAttribute = endpointMetaData.Any(x => x is CustomAuthorizeAttribute); if (!hasCustomAuthorizeAttribute) { await next.Invoke(); return; } CustomAuthorizeAttribute customAuthorizeAttribute = endpointMetaData .FirstOrDefault(x => x is CustomAuthorizeAttribute) as CustomAuthorizeAttribute; // TODO: change authorization logic bool isAuthorized = customAuthorizeAttribute.AllowedUserRoles .Any(allowedRole => httpContext.User.IsInRole(allowedRole)); if (isAuthorized) { await next.Invoke(); return; } httpContext.Response.StatusCode = (int)HttpStatusCode.Unauthorized; await httpContext.Response.WriteAsync("unauthorized"); } } |
启动时注册中间件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
public class Startup { public Startup(IConfiguration configuration) { Configuration = configuration; } public IConfiguration Configuration { get; } // This method gets called by the runtime. Use this method to add services to the container. public void ConfigureServices(IServiceCollection services) { services.AddControllers(); } // This method gets called by the runtime. Use this method to configure the HTTP request pipeline. public void Configure(IApplicationBuilder app, IWebHostEnvironment env) { if (env.IsDevelopment()) { app.UseDeveloperExceptionPage(); } app.UseHttpsRedirection(); app.UseRouting(); app.Use(CustomAuthorizationMiddleware.Authorize); app.UseEndpoints(endpoints => { endpoints.MapControllers(); }); } } |
确保在调用app.UseRouting()之后添加中间件。这样可以确保在将路由 信息添加到HttpContext 后执行您的中间件。 from:https://www.cnblogs.com/bisslot/p/12330985.html
View DetailsDocker 部署 Net Core
一、docker 安装及设置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
#安装 CentOS已经将Docker软件包放在了Extras软件源中,直接利用即可 yum install docker-io -y #查看docker的版本 version docker -v #开启Docker服务 systemctl start docker.service #开机启动Docker服务 systemctl enable docker.service #查看Docker服务启动状态 systemctl status docker.service #重启Docker服务 systemctl restart docker.service |
二、新建Net Core 程序 1、新建Net Core 项目。注意不启动Docker 支持 2、发布新建的项目(目标运行时:可移植) 3、在发布后的文件夹中新建一个Dockerfile 文件(没有后缀) 大概内容如下:
|
1 2 3 4 5 6 |
FROM microsoft/dotnet:2.1-aspnetcore-runtime //注意和你的版本要匹配 WORKDIR /app COPY . . //将当前目录下的所有文件(除了.dockerignore排除的路径),都拷贝进入 image 文件的/app目录。 EXPOSE 5000 //端口号(将容器 5000 端口暴露出来, 允许外部连接这个端口。) //EXPOSE 443 //Https 端口开启 ENTRYPOINT ["dotnet", "DockerDemo5.dll"] //运行的程序集 改成你自己的 |
三、上传发布后的项目到Linux服务器(CentOS) 1、进入程序的发布目录
|
1 2 3 4 5 6 7 8 9 |
#进入到程序的发布目标 cd /data/web/mydocker #创建 image文件 (-t参数用来指定 image 文件的名字,后面还可以用冒号指定标签 PS:注意最后的 点) docker build -t aspnetcoredocker1.1 . #生成容器,每运行一次,就会新建一个容器(这里的5000:5000 代表把容器内的5000端口映射到你主机的5000端口,容器端口在后) docker run -it -p 5000:5000 aspnetcoredocker1.1 #docker run -it -p 5000:5000 aspnetcoredocker1.1:TAG // 默认TAG是latest |
2、直接访问就可以了 3、docker 容器自动启动(在容器退出或断电开机后,docker可以通过在容器创建时的 --restart参数来指定重启策略)
|
1 2 3 4 5 6 7 8 9 10 11 |
# 设置启动策略 docker run --restart always -it -p 5000:5000 aspnetcoredocker1.1 #如果容器已经被创建,我们想要修改容器的重启策略 docker update --restart always 3ec28be7254a //容器ID # --restart 多个参数值选择 no 不自动重启容器. (默认值) on-failure 容器发生error而退出(容器退出状态不为0)重启容器,可以指定重启的最大次数,如:on-failure:10 unless-stopped 在容器已经stop掉或Docker stoped/restarted的时候才重启容器,手动stop的不算<br>always 在容器已经stop掉或Docker stoped/restarted的时候才重启容器 |
4、docker 相关命令 镜像文件和容器命令
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 |
#查看所有镜像 docker images #删除一个imageid的镜像 docker rmi [IMAE_ID] #删除所有镜像 sudo docker rmi $(docker images -q) #查看所有容器运行状态 docker ps -a docker container ls -all #删除一个containerid的容器(实例) docker rm 6f0c67de4b72 #删除所有容器 docker rm $(sudo docker ps -a -q) |
容器日志
|
1 2 3 4 5 6 7 8 9 10 11 |
#查看指定时间后的日志,只显示最后100行: docker logs -f -t --since="2019-06-08" --tail=100 CONTAINER_ID #查看某时间之后的日志: docker logs -t --since="2019-06-08" CONTAINER_ID #查看某时间段日志: docker logs -t --since="2019-06-08" --until "2019-06-09" CONTAINER_ID #查看最近30分钟的日志: docker logs --since 30m CONTAINER_ID |
from:https://www.cnblogs.com/songl/p/11128012.html
View DetailsDocker入门 第一课 --.Net Core 使用Docker全程记录
微服务架构无疑是当前最火热的开发架构,而Docker作为微服务架构的首选工具,是我们必须要了解掌握的。 我通过一天的时间,网上查文档,了解基础概念,安装Docker,试验Docker命令,通过Docker,成功部署运行Asp.NET core示例程序,算是基本入门。 这篇文章是自己总结的Docker入门篇,力求简洁,快速入门,以最短的时间看到学习成果,为深入学习Docker做基础。 学习前提:不要畏惧 面对未知,人们心里往往会产生恐惧,这是人与生俱来的,所以,我们在进入新的领域之前,首先要克服的是自己的畏难心理。不要因为困难,看几眼就放弃,那样你永远学不会。 面对新的未知领域,我们要把它当成一座灯塔,让它指引我们前进的方向。 第一:了解几个概念 镜像(Image):相信大家看到这个词,都明白什么意思,我们可以把它理解为操作系统的安装盘,Ghost镜像。我给它个定义,就叫:Docker基础运行环境副本。 容器(Container):运行中的Docker实例,称为容器。也就是一个镜像(Image)的运行时状态。 镜像仓库(Repository):Docker为开发者提供了面向各种环境的已经打包好的镜像,这些镜像构成了一个镜像仓库。开发者只需找到自己需要的Docker镜像,下载到本地,添加自己的应用上去,运行即可,某些工具类的镜像,可无需修改,直接运行。 Docker 主机(Host):运行着Docker容器的计算机或虚拟机,用于执行Docker的守护进程。 Docker客户端(Client):是与Docker主机守护进程进行通信的工具,如:Docker控制台。 第二:安装Docker 不同操作系统按照方式不同,以Win7系统为例,需要利用 docker toolbox 来安装,可以使用阿里云的镜像来下载。 下载地址:http://mirrors.aliyun.com/docker-toolbox/windows/docker-toolbox/ 安装完成之后,在桌面找到三个启动图标:Oracle VM VirtualBox,Kitematic(Alpha),Docker Quickstart …。 安装完成之后,建议重启一下计算机。 Oracle VM VirtualBox :是一个虚拟机程序。Docker是运行在Linux环境下的,要想在Windows下运行,必须借助虚拟机。感兴趣的话可以留着以后研究。 kitematic(alpha):是docker推出的GUI工具,可以更简便地操作Docker,非常适合windows用户使用习惯,推荐大家试试。这个alpha表示预览版吧,可能功能还不完善。 Docker Quickstart Terminal:是Docker控制台启动程序,双击图标启动Docker。 如果一切正常的话,可以看到以下界面。 如果启动过程中出现下面错误,Looks like something went wrong in step 'Looking for vboxmanage.exe’… 意思是没有找到虚拟机启动程序,需要设置VirtualBox的环境变量,系统环境变量中增加VBOX_MSI_INSTALL_PATH和VBOX_INSTALL_PATH 值都为C:\Program Files\Oracle\VirtualBox\ ,即VirtualBox的安装路径,注意后面的\ 不能少。环境变量设置完成之后,可尝试重新启动。 第三:熟悉几个命令 我建议实际工作中使用图形界面 kitematic,真的既简单又实用,但Docker命令还是要学习的,最重要的是,使用命令行操作显得更酷更专业。 docker 命令都是以docker开头,下面介绍几个简单,常用的命令。仅作基础介绍,具体参数用法可后期详细学习 。 docker pull:从镜像仓库中拉取镜像 。 docker run:通过镜像创建一个新的容器,并运行。需要注意的是,如果本地没有指定的镜像,会直接去镜像库下载,一定要保证拼写正确。 docker stop:停止一个容器 。 docker start:启动一个容器 。 docker restart:重启一个容器 。 docker ps:列出当前运行的容器机器状态 。 docker images 或 docker image ls:列出本地镜像。 docker build:使用Dockerfile创建自己的镜像。 第四:操作演示,从hello world开始 你可以登录Docker官方镜像仓库,选择自己感兴趣的镜像进行试验,这里我们选择最简单的 hello-world。 Docker官方镜像仓库地址:https://hub.docker.com […]
View Details微软正式推出 gRPC-Web for .NET
今年一月份的时候,微软曾宣布对 gRPC-Web for .NET 的实验性支持,现在它已正式发布。 gRPC 是谷歌开源的高性能、通用 RPC 框架,支持包括 .NET 在内的多种编程语言。它面向移动和基于 HTTP/2 标准设计,但当前,浏览器中无法实现 gRPC HTTP/2 规范,因为没有浏览器 API 能够对请求进行足够的细粒度控制。gRPC-Web 是解决此问题并使 gRPC 在浏览器中可用的标准化协议。 gRPC-Web 即 gRPC for Web Clients。它是一个 JavaScript 库,使 Web 应用程序能够直接与后端 gRPC 服务通信,不需要 HTTP 服务器充当中介。它旨在使 gRPC 在更多情况下可用,包括但不限于: 从浏览器调用 ASP.NET Core gRPC 应用程序 JavaScript SPAs .NET Blazor Web Assembly apps 在 IIS 和 Azure App Service 中托管 ASP.NET Core gRPC 应用程序 从非 .NET Core 平台调用 gRPC —— 在所有 .NET 平台上,HttpClient 均不支持 HTTP/2,而 gRPC-Web 可用于从 Blazor 和 Xamarin 调用 gRPC 服务 微软表示正在与 Blazor 团队合作,使 gRPC-Web 在 Blazor WebAssembly 应用程序中使用时为端到端开发人员提供更好的体验。 根据微软的说法,gRPC 与 […]
View DetailsLinq 中查询一个表中指定的字段
Linq中查询一个表中指定的几个字段: var ts = t.FindAllItems().Where(P => P.CompanyID == CurSiteUser.CompanyId).Select(s => new { BillPeriod = s.BillPeriod,FieldB=s.FieldB }).Distinct().ToList().OrderByDescending(s => s.BillPeriod).Take(24); // FindAllItems()为查询对应表的所有数据的方法; // Where 里面为查询条件 // Select 为查询的筛选条件 new{} 里面就是要查询的字段 //Distinct() 为去除重复的查询 //ToList() 为将查询转换为List<> //OrderByDescending() 表示排序字段及排序方法(倒序排列) //Take(N) 表示查询前N条数据; from:https://blog.csdn.net/linlin2294592017/article/details/27540253
View Details基于dynamic,动态给强类型Model扩展属性
直接上代码
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
List<TestModel> testList = new List<TestModel>(); testList.Add(new TestModel { Id = 1, Name = "A" }); testList.Add(new TestModel { Id = 2, Name = "B" }); testList.Add(new TestModel { Id = 3, Name = "C" }); List<dynamic> test = new List<dynamic>(); foreach (var item in testList) { dynamic dobj = new System.Dynamic.ExpandoObject(); var dic = (IDictionary<string, object>)dobj; var t = item.GetType(); var properties = t.GetProperties(); // 循环赋值原Model中的值 foreach (var propertyInfo in properties) { var propertyName = propertyInfo.Name; dic[propertyName] = propertyInfo.GetValue(item); } // 动态扩展属性 dic["Age"] = 3; test.Add(dic); } |
示例Model
|
1 2 3 4 5 |
public class TestModel { public int Id { get; set; } public string Name { get; set; } } |
Asp.net Core 跨域配置
一般情况WebApi都是跨域请求,没有设置跨域一般会报以下错误
|
1 |
No 'Access-Control-Allow-Origin' header is present on the requested resource. Origin 'http://localhost:48057' is therefore not allowed access. |
ASP.net Core 跨域有两种,全局和区域 全局跨域: 打开Startup.cs文件.在ConfigureServices方法中添加以下代码 1.配置跨域处理,允许所有来源:
|
1 2 3 4 5 |
//配置跨域处理,允许所有来源: services.AddCors(options => options.AddPolicy("自定义的跨域策略名称", p => p.AllowAnyOrigin()) ); |
2.允许一个或多个具体来源:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
//允许一个或多个具体来源: services.AddCors(options => { // Policy 名稱 CorsPolicy 是自訂的,可以自己改 options.AddPolicy("跨域规则的名称", policy => { // 設定允許跨域的來源,有多個的話可以用 `,` 隔開 policy.WithOrigins("http://localhost:3000","http://127.0.0.1") .AllowAnyHeader() .AllowAnyMethod() .AllowCredentials(); }); }); |
以上两种按需求选择一种即可. Configure方法中添加以下代码
|
1 2 |
app.UseCors("自定义的跨域策略名称");//放到host之后【光子:20201021】 app.UseMvc(); |
局部跨域第一种用法: 1.ConfigureServices方法不变,删去Configure中的app.UseCors()方法 2.在Controller顶部或者Action方法顶部加上[EnableCors("自定义的跨域策略名称")]特性,例如
|
1 2 3 |
[EnableCors("自定义的跨域策略名称")] [Route("api/[controller]")] public class ContactController : Controller |
以上就可实现指定某个controller或者action跨域 禁止跨域: 禁止跨域在Controller或者Action加上[DisableCors]特性即可禁止跨域
|
1 2 3 4 5 6 |
[HttpGet("{id}")] [DisableCors] public string Get(int id) { return "value"; } |
参考: https://blog.johnwu.cc/article/asp-net-core-cors.html?from=singlemessage&isappinstalled=0 https://docs.microsoft.com/en-us/aspnet/core/security/cors http://www.cnblogs.com/tianma3798/p/6920704.html from:https://www.cnblogs.com/xiaoliangge/p/7650465.html
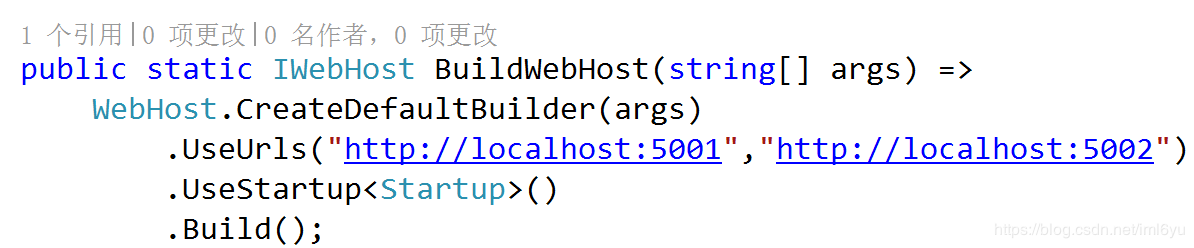
View Details.Net Core 通过配置文件(appsetting.json)修改Kestrel启动端口
网上常见方法 网上太多文章通过修改Program文件方法进行修改。例如这样 修改配置文件的方法 将配置文件按照这样修改就行了
|
1 2 3 4 5 6 7 |
"Kestrel": { "EndPoints": { "Http": { "Url": "http://0.0.0.0:5003" // 端口自己改吧 } } } |
写在后面 更多配置参考 https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/servers/kestrel?view=aspnetcore-3.1 也有有些人搞不懂,为什么要这样写呢,无论是iis,nginx,tomcat 等等这些web服务程序都有自己的配置规则。那是没问题的。但是如果你想要直接用Kestrel呢,这样做绝对是非常棒的,而且可以放到树莓派等小型机器中直接作为服务使用。非常棒。 还有一种就是在本地开发的debug时候,这样可以防止端口冲突,如果是debug,还可以修改launchSettings.json文件进行修改端口。这个文件的修改方式我就不多说了,自己看看里面的配置应该也会很清楚了(这个文件简单修改还可以,自己写一些复杂的系统变量就搞不懂了) 引用 https://www.cnblogs.com/goldenbiu/articles/10755213.html https://www.cnblogs.com/Allen0910/p/8550873.html from:https://blog.csdn.net/iml6yu/article/details/100692488
View Details三步把asp.net core 3.1应用部署到centos7
一、编译发布Asp.net core 应用 直接使用vs2019编译发布后,通过ftp上传到centos的 /www/ 目录下,不再赘述。 二、centos安装asp.net core runtime和nginx 1、安装asp.net core runtime# Copy
|
1 2 3 4 5 6 |
#注册 Microsoft 密钥。注册产品存储库。安装必需的依赖项。 sudo rpm -Uvh https://packages.microsoft.com/config/centos/7/packages-microsoft-prod.rpm #安装 .NET Core 运行时 sudo yum install aspnetcore-runtime-3.1 |
2、安装nginx# 添加源:#
|
1 |
sudo rpm -Uvh http://nginx.org/packages/centos/7/noarch/RPMS/nginx-release-centos-7-0.el7.ngx.noarch.rpm |
安装 nginx# Copy
|
1 |
$ sudo yum -y install nginx |
Nginx常用命令# Copy
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
# 卸载 nginx $ sudo yum remove nginx # 设置开机启动 $ sudo systemctl enable nginx # 启动 nginx 服务 $ sudo service nginx start # 停止 nginx 服务 $ sudo service nginx stop # 重启 nginx 服务 $ sudo service nginx restart # 重新加载配置,一般是在修改过 nginx 配置文件时使用。 $ sudo service nginx reload #查看nginx版本 $ nginx -v |
3、使用nginx反向代理# 在 /etc/nginx/ 目录下新建AspnetCoreDemo.conf,内容如下 Copy
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
server { listen 80; server_name example.com; location / { proxy_pass http://localhost:5000; proxy_http_version 1.1; proxy_set_header Upgrade $http_upgrade; proxy_set_header Connection keep-alive; proxy_set_header Host $host; proxy_cache_bypass $http_upgrade; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_set_header X-Forwarded-Proto $scheme; } } |
4、重新加载nginx配置#
|
1 2 3 4 |
# 验证配置文件的语法 $ sudo nginx -t # 强制 Nginx 选取更改。 $ sudo nginx -s reload |
三、添加Systemd守护 1、Systemd service内容如下# 路径 /etc/systemd/system/AspnetCoreDemo.service 新建文件
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 |
[Unit] Description=AspnetCoreDemo running on Centos [Service] WorkingDirectory=/www ExecStart=/usr/bin/dotnet /www/AspnetCoreDemo.dll Restart=always # Restart service after 10 seconds if the dotnet service crashes: RestartSec=10 KillSignal=SIGINT SyslogIdentifier=AspnetCoreDemo #User=www-data #Production:生产环境 Development:开发环境 Environment=ASPNETCORE_ENVIRONMENT=Development Environment=DOTNET_PRINT_TELEMETRY_MESSAGE=false [Install] WantedBy=multi-user.target |
2、Systemd基本操作命令#
|
1 2 3 4 5 6 7 8 9 10 |
#启用 systemctl enable AspnetCoreDemo.service #启动 systemctl start AspnetCoreDemo.service #状态 systemctl status AspnetCoreDemo.service #重启 systemctl restart AspnetCoreDemo.service #关闭 systemctl stop AspnetCoreDemo.service |
四、防火墙设置(不需要端口访问,可忽略此步)
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 |
1、开放端口 firewall-cmd --zone=public --add-port=5000/tcp --permanent # 开放5000端口 firewall-cmd --zone=public --remove-port=5000/tcp --permanent #关闭5000端口 firewall-cmd --reload # 配置立即生效 2、查看防火墙所有开放的端口 firewall-cmd --zone=public --list-ports 3.、关闭防火墙 如果要开放的端口太多,嫌麻烦,可以关闭防火墙,安全性自行评估 systemctl stop firewalld.service 4、查看防火墙状态 firewall-cmd --state |
from:https://www.cnblogs.com/wxb8/p/12359521.html
View DetailsCentOS 下运行.net Core程序
系统: 阿里云的默认 CentOS 7.5 镜像 项目环境:.Net Core 2.2 一、安装.Net Core的运行环境 第一步,如果是一台新的服务器,可以升级一下系统的基础软件。如果没有必要也可以跳过这一步。 执行命令
|
1 |
sudo yum update |
第二步,注册Microsoft签名密钥,每个机器只要注册一次就可以 注册命令
|
1 |
sudo rpm -Uvh https://packages.microsoft.com/config/rhel/7/packages-microsoft-prod.rpm |
执行结果 第三步:安装.Net Core SDK ,这里根据项目环境,需要安装2.2版的。不同的开发环境选择对应的运行时版本即可 执行命令
|
1 |
sudo yum install dotnet-sdk-2.2 |
完成后,通过命令,可以看出.net core的版本
|
1 |
dotnet --version |
第四步:上传一个.Net Core的程序,进入到程序包所在目录 执行命令
|
1 |
dotnet HelloWrold.dll #项目的dll文件 |
到这里,就可以通过服务器IP加上程序设定的端口号(一般默认是5000)进行访问了。如果你的服务器是在云端,有安全防护,需要开启对应的端口访问权限 二、通过 nginx 进行转发 第一步、安装nginx 执行命令
|
1 |
sudo yum install nginx |
第二步,修改 nginx 的配置文件 执行命令
|
1 |
vim /etc/nginx/nginx.conf |
修改 location的值,修改的内容如下:
|
1 2 3 4 5 |
# 传递真实IP到后端 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:5000; |
这个配置的意思是监听80端口,如果有人访问80端口就把请求转到5000端口,这里的5000端口就是你 .Net Core 程序的端口,默认为5000可以更改,如果有更改换掉即可。 第三步、重启 nginx 的服务。启动 .Net Core 的程序
|
1 2 3 4 5 6 7 8 |
#重启 nginx systemctl restart nginx #进行dotnet 项目目录 cd /home/www/hello/ #运行dotnet 项目 dotnet Helloworld.dll |
这个时候,我们就可以通过服务器的80端口,访问我们的 .Net Core 程序了。 第四步、配置多个.net core的转发 如果你的服务器的nginx需要转发多个正在运行的 .Net Core 项目,可以通过在nginx的 /etc/nginx/conf.d/ 目录下,为每个项目建立一个转发的规则文件
|
1 2 |
# 打开配置文件目录 cd /etc/nginx/conf.d/ |
这里的配置文件目录和文件格式 在 nginx.conf 中有指定。 进入目录后,新建一个文件
|
1 |
vim hello.conf #名称没有要求,可以和自己的项目名称一样,方便查找 |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
server { listen 80; server_name hello.leodev.cn; index index.html; location / { # 传递真实IP到后端 proxy_set_header Host $http_host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; proxy_pass http://localhost:5000; } } |
[…]
View Details