给 Web 开发人员推荐的开源图形库 —— 2D/3D
现代 Web 开发在将体验和功能做到极致的同时,对于美观的追求也越来越高,数据可视化、动画交互、2D/3D 等元素已然成为标配。
2D
一、绘图渲染
1、图形
PixiJS
一个 HTML5 构建引擎,用最快、最灵活的 2D WebGL 渲染器创建漂亮的数字化内容。旨在提供一个可以在所有设备上运行的快速轻量级 2D 库,帮助你创建丰富的交互式图形、跨平台应用和游戏,而无需深入到 WebGL API 或处理浏览器和设备的兼容性。
效果预览:点此查看
Fabric.js
一个可以轻松使用 HTML5 canvas 元素的库,在 Canvas 元素之上提供交互对象模型,同时还包含 SVG-to-canvas 解析器。它可以帮助你在画布上创建和填充对象,从简单的几何图形到成百上千路径组成的复杂图形。你可以通过鼠标轻松的移动、缩放和旋转这些对象,修改它们的属性(颜色、透明度,层叠顺序)等等。
效果预览:点此查看
2、立体像素
Obelisk.js
这是一个构建等距立体像素对象的 JavaScript 库,通过提供简单灵活的 API ,可以轻松地在 HTML5 画布中添加像砖、立方体、金字塔和斜率等等距像素元素。它严格遵循像素整齐的模式,在像素级别中处理所有渲染以获得精确的像素排列。
3、字体
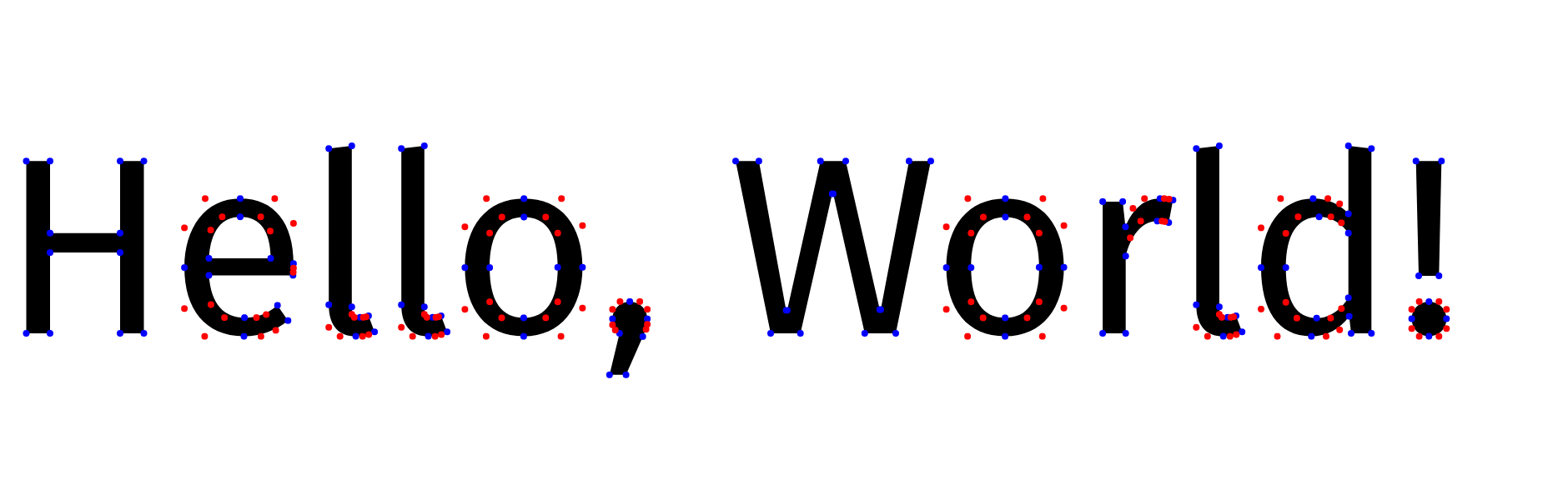
opentype.js
这是一款是用于 TrueType 和 OpenType 字体的 JavaScript 解析器和写入程序。它非常高效,可在浏览器和 node.js 中运行。
4、创意
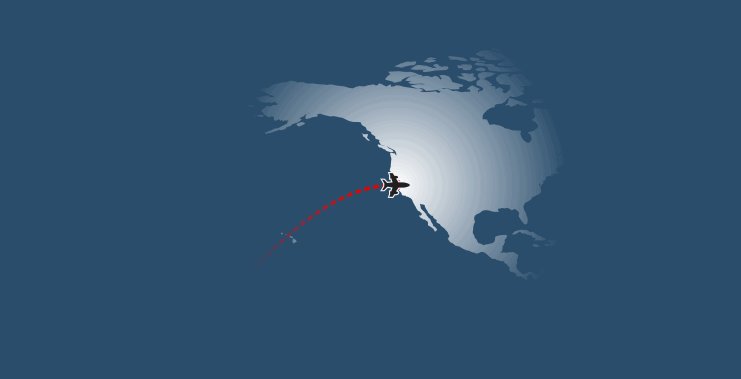
p5.js
P5.js 有完整的一套画图功能,既可当作画图软件使用,也包括支持与各类页面元素交互的库。但是,开发者没有被限制自己的画布上,他们可以把整个浏览器页面作为自己的素描区域。正因为如此,P5.js 有一个 addon 库能够使开发者非常容易地与其它 HTML5 对象(包括文本、输入、视频、网络摄像头和声音)进行交互。
效果预览:点此查看
二、矢量图形
Snap.svg
一个显示为现代 Web 准备的 Javascript SVG 库,专为现代浏览器而设计,支持最新的 SVG 功能,如屏蔽、剪切、模式、完整梯度、组等。旨在让你使用 SVG 资源就像在 jQuery 中使用 DOM 一样简单。
效果预览:点此查看
Raphaël
一个小型的 JavaScript 库,用来简化在页面上显示矢量图的工作。例如,如果要创建自定义的图表或图像裁剪和旋转小部件,可以使用该库简单而轻松地实现。Raphaël 使用 SVG W3C 推荐标准和 VML 作为创建图形的基础,这意味着创建的每一个图形对象也是一个 DOM 对象,可以附加 JavaScript 事件处理程序或稍后修改它们。它旨在提供一个适配器,能跨浏览器和更简单地绘图矢量作品。
三、物理引擎
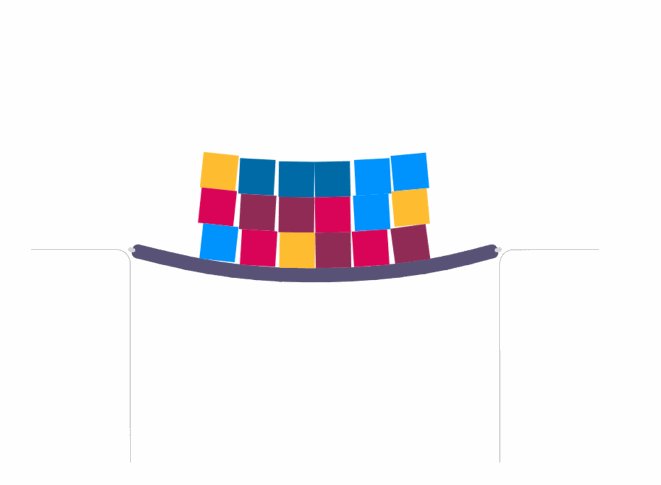
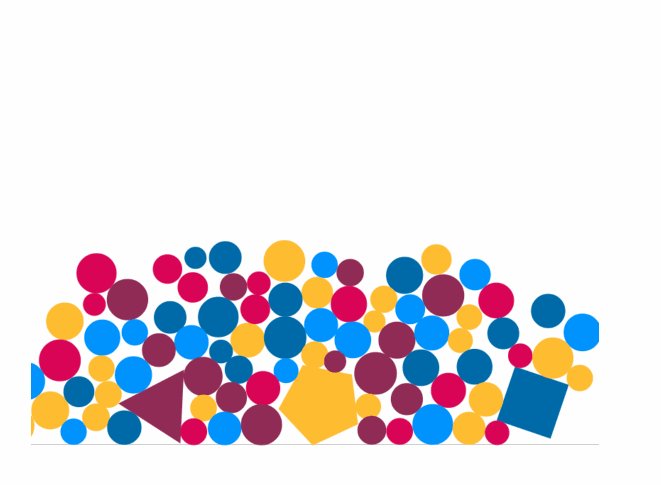
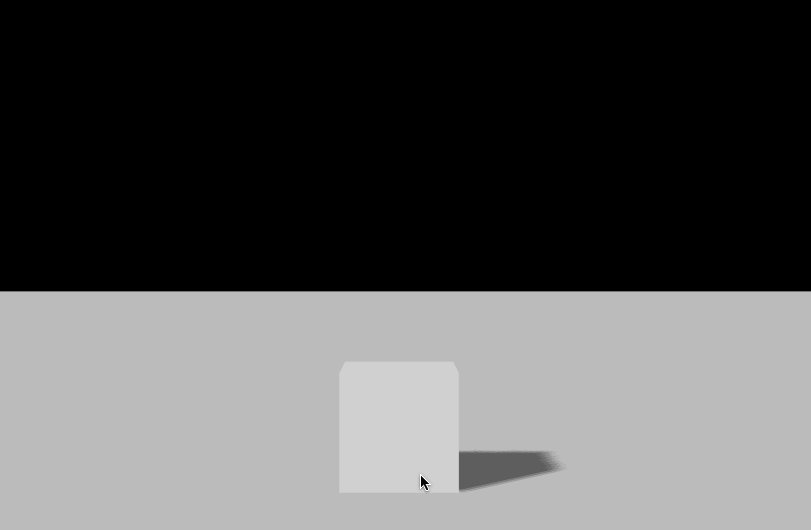
Matter.js
一个用于 Web 的 JavaScript 2D 物理引擎库,它为开发者提供了许多的功能模块,通过简单易用的 API 就可以实现例如弹跳、碰撞、重力、滚动等物理效果。
效果预览:点此查看
3D
一、3D 绘图(WebGL)
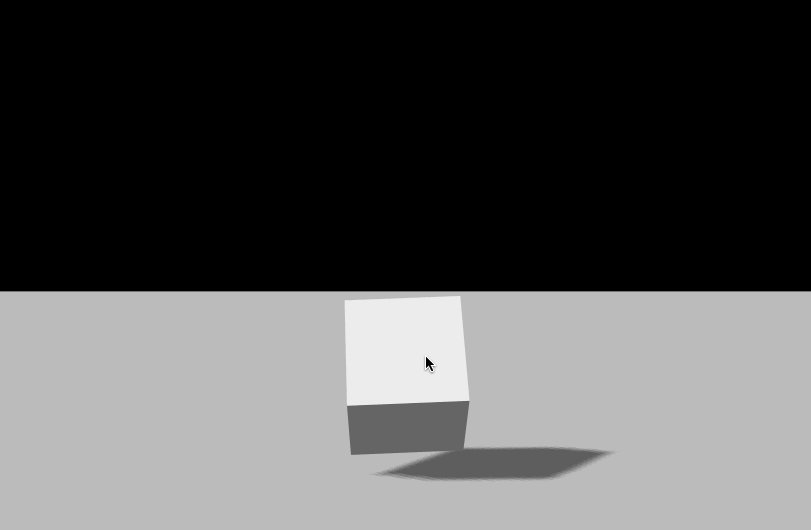
Three.js
大名鼎鼎的 JavaScript 3D 库,旨在构建一个易于使用、轻量级的 3D 库。它提供 <canvas>、<svg>、CSS3D 和 WebGL 渲染器,可以用来可创建各种三维场景。
效果预览:点此查看
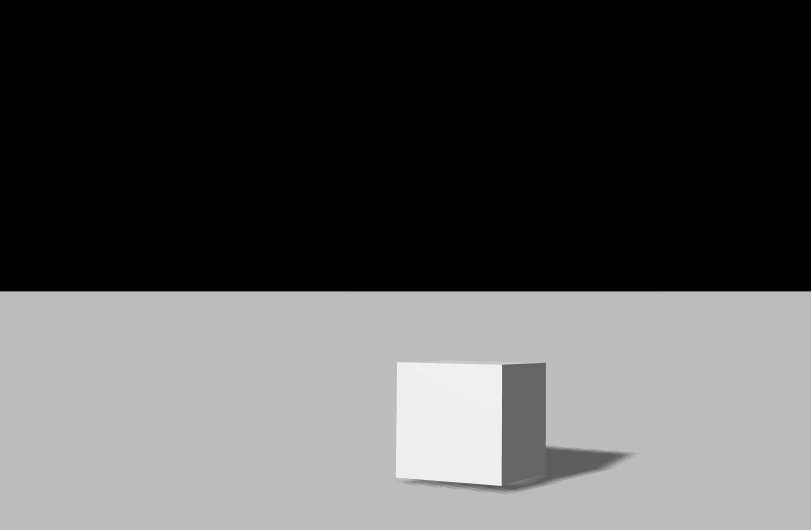
Babylon.js
这是一个基于 HTML5、WebGL、WebVR 和 Web Audio 构建 3D 游戏的完整 JavaScript 框架,亦或者说是一个 3D 引擎。
效果预览:点此查看
stackgl
stackgl 是一个基于 browserify 和 npm 建立的开放 WebGL 软件生态系统。它受 Unix 的启发,一个模块只做一件事,并做到最好。与许多 3D 引擎不同,stackgl 强调编写着色器代码,并提供强大的工具,如glslify,将 npm 的模块化和生产力带入 GLSL 。
二、物理引擎
Ammo.js
一个用 C++ 语言编写的物理库,可以看作是 WebGL 上的 Bullet 物理引擎端口。Emscripten 会直接将项目的源码从 C++ 转换成 Javascript ,无需人工重写,功能基本与原始 Bullet 相同。
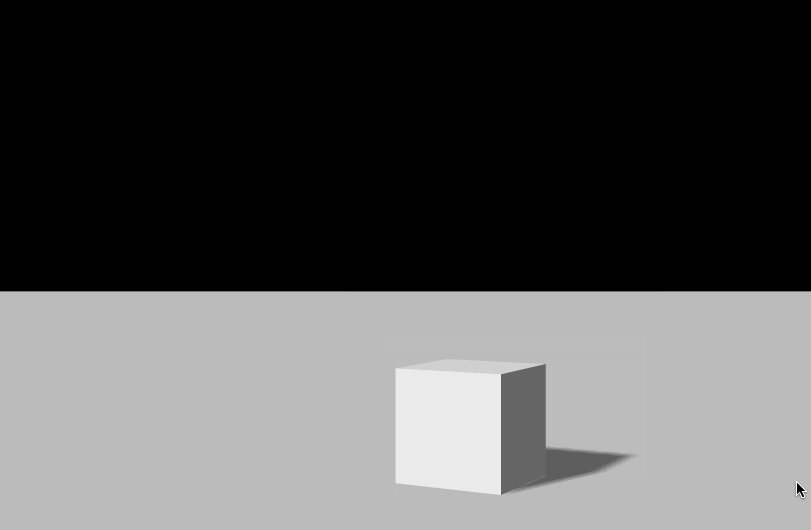
cannon.js
一个轻量级的 Web 3D 物理引擎,吸取了前面提到的 Three.js 和 Ammo.js 易用的 API 特点,可与任意使用 WebGL、Canvas 或 CSS3 的 3D 渲染器一起使用。
效果预览:点此查看
类似的还有 Oimo.js ,同样是一个轻量级的 JavaScript 3D 物理引擎。
最后,补充两个 VR 库:
A-Frame
一个由 Mozilla 开源的构建虚拟现实体验的 Web 框架,使用 HTML 和 Entity-Component 制作 WebVR ,适用于 Vive、Rift、Daydream、GearVR 和桌面。
React VR
一个由 Facebook 开源的,用于创建在 Web 浏览器中运行的 VR 应用的框架。它将现代 API(如 WebGL 和 WebVR )与 React 的声明能力结合起来,通过各种设备提供适用于消费者的体验。