深入浅出React(三):理解JSX和组件
编者按:自2013年Facebook发布以来,React吸引了越来越多的开发者,基于它的衍生技术,如React Native、React Canvas等也层出不穷。InfoQ精心策划“深入浅出React”系列文章,为读者剖析React开发的技术细节。
通过前两篇文章的介绍,相信大家对JSX和组件已经有了一定的了解。JSX这种混合使用JavaScript和XML的语言第一眼看上去很“丑”,也很神奇,但是其语法和背后的逻辑却极其简单。相信读完本文你就可以对JSX和组件有一个全面的了解,并能够用JSX来直观的构造用户界面。
什么是JSX
React的核心机制之一就是虚拟DOM:可以在内存中创建的虚拟DOM元素。React利用虚拟DOM来减少对实际DOM的操作从而提升性能。类似于真实的原生DOM,虚拟DOM也可以通过JavaScript来创建,例如:
|
1 2 3 |
<span class="token keyword">var</span> child1 <span class="token operator">=</span> React<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'li'</span><span class="token punctuation">,</span> <span class="token keyword">null</span><span class="token punctuation">,</span> <span class="token string">'First Text Content'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> child2 <span class="token operator">=</span> React<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'li'</span><span class="token punctuation">,</span> <span class="token keyword">null</span><span class="token punctuation">,</span> <span class="token string">'Second Text Content'</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> root <span class="token operator">=</span> React<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span><span class="token string">'ul'</span><span class="token punctuation">,</span> <span class="token punctuation">{</span> className<span class="token punctuation">:</span> <span class="token string">'my-list'</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> child1<span class="token punctuation">,</span> child2<span class="token punctuation">)</span><span class="token punctuation">;</span> |
使用这样的机制,我们完全可以用JavaScript构建完整的界面DOM树,正如我们可以用JavaScript创建真实DOM。但这样的代码可读性并不好,于是React发明了JSX,利用我们熟悉的HTML语法来创建虚拟DOM:
|
1 2 3 4 5 6 |
<span class="token keyword">var</span> root <span class="token operator">=</span><span class="token punctuation">(</span> <span class="token operator"><</span>ul className<span class="token operator">=</span><span class="token string">"my-list"</span><span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>First Text Content<span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token operator"><</span>li<span class="token operator">></span>Second Text Content<span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>ul<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
这两段代码是完全等价的,后者将XML语法直接加入到JavaScript代码中,让你能够高效的通过代码而不是模板来定义界面。之后JSX通过翻译器转换到纯JavaScript再由浏览器执行。在实际开发中,JSX在产品打包阶段都已经编译成纯JavaScript,JSX的语法不会带来任何性能影响。另外,由于JSX只是一种语法,因此JavaScript的关键字class, for等也不能出现在XML中,而要如例子中所示,使用className, htmlFor代替,这和原生DOM在JavaScript中的创建也是一致的。
因此,JSX本身并不是什么高深的技术,可以说只是一个比较高级但很直观的语法糖。它非常有用,却不是一个必需品,没有JSX的React也可以正常工作:只要你乐意用JavaScript代码去创建这些虚拟DOM元素。
为什么使用JSX
前端界面的最基本功能在于展现数据,为此大多数框架都使用了模板引擎,例如在AngularJS中:
|
1 2 3 4 5 6 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">ng-if</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>person !<span class="token punctuation">=</span> null<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> Welcome back, <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>{{person.firstName}} {{person.lastName}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>! <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">ng-if</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>person <span class="token punctuation">=</span><span class="token punctuation">=</span> null<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> Please log in. <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> |
在EmberJS中:
|
1 2 3 4 5 |
{{#if person}} Welcome back, <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>{{person.firstName}} {{person.lastName}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>! {{else}} Please log in. {{/if}} |
在Knockoutjs中:
|
1 2 3 4 5 6 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>if: person !<span class="token punctuation">=</span> null<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> Welcome back, <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>b</span><span class="token punctuation">></span></span>{{person.firstName}} {{person.lastName}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>b</span><span class="token punctuation">></span></span>! <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">data-bind</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>if: person <span class="token punctuation">=</span><span class="token punctuation">=</span> null<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> Please log in. <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> |
模板可以直观的定义UI来展现Model中的数据,你不必手动的去拼出一个很长的HTML字符串,几乎每种框架都有自己的模板引擎。传统MVC框架强调界面展示逻辑和业务逻辑的分离,因此为了应对复杂的展示逻辑需求,这些模板引擎几乎都不可避免的需要发展成一门独立的语言,如上面代码所示,每个框架都有自己的模板语言语法。而这无疑增加了框架的门槛和复杂度。
如果说掌握一种模板语言并不是很大的问题,那么其实由模板带来的架构复杂性则是让框架也变得复杂的重要原因之一,例如:
- 模板需要对应数据模型,即上下文,如何去绑定和实现?
- 模板可以嵌套,不同部分界面可能来自不同数据模型,如何处理?
- 模板语言终究是一个轻量级语言,为了满足项目需求,你很可能需要扩展模板引擎的功能。
为了解决这些复杂度,框架本身需要精心的设计,以及创造新的概念(例如Angular的Directive)。这些都会让框架变得复杂和难以掌握,不仅增加了开发成本,各种难以调试的Bug还会降低开发质量。
正因为如此,React直接放弃了模板而发明了JSX。看上去很像模板语言,但其本质是通过代码来构建界面,这使得我们不再需要掌握一门新的语言就可以直观的去定义用户界面:掌握了JavaScript就已经掌握了JSX。这里不妨再引用之前文章举过的例子,在展示一个列表时,模板语言通常提供名为Repeat的语法,例如在Angular中:
|
1 2 3 4 5 6 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>ul</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>unstyled<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>li</span> <span class="token attr-name">ng-repeat</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>todo in todoList.todos<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>input</span> <span class="token attr-name">type</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkbox<span class="token punctuation">"</span></span> <span class="token attr-name">ng-model</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>todo.done<span class="token punctuation">"</span></span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"><</span>span</span> <span class="token attr-name">class</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>done-{{todo.done}}<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>{{todo.text}}<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>span</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>li</span><span class="token punctuation">></span></span> <span class="token tag"><span class="token tag"><span class="token punctuation"></</span>ul</span><span class="token punctuation">></span></span> |
而使用JSX,则代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
<span class="token keyword">var</span> lis <span class="token operator">=</span> <span class="token keyword">this</span><span class="token punctuation">.</span>todoList<span class="token punctuation">.</span>todos<span class="token punctuation">.</span><span class="token function">map</span><span class="token punctuation">(</span><span class="token keyword">function</span> <span class="token punctuation">(</span>todo<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span>li<span class="token operator">></span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"checkbox"</span> checked<span class="token operator">=</span><span class="token punctuation">{</span>todo<span class="token punctuation">.</span>done<span class="token punctuation">}</span><span class="token operator">></span> <span class="token operator"><</span>span className<span class="token operator">=</span><span class="token punctuation">{</span><span class="token string">'done-'</span> <span class="token operator">+</span> todo<span class="token punctuation">.</span>done<span class="token punctuation">}</span><span class="token operator">></span><span class="token punctuation">{</span>todo<span class="token punctuation">.</span>text<span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token operator"><</span><span class="token operator">/</span>li<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token keyword">var</span> ul <span class="token operator">=</span> <span class="token punctuation">(</span> <span class="token operator"><</span>ul <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"unstyled"</span><span class="token operator">></span> <span class="token punctuation">{</span>lis<span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>ul<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
可以看到,JSX完美利用了JavaScript自带的语法和特性,我们只要记住HTML只是代码创建DOM的一种语法形式,就很容易理解JSX。而这种使用代码构建界面的方式,完全消除了业务逻辑和界面元素之间的隔阂,让代码更加直观和易于维护。
JSX的语法
JSX本身就和XML语法类似,可以定义属性以及子元素。唯一特殊的是可以用大括号来加入JavaScript表达式,例如:
|
1 |
<span class="token keyword">var</span> person <span class="token operator">=</span> <span class="token operator"><</span>Person name<span class="token operator">=</span><span class="token punctuation">{</span>window<span class="token punctuation">.</span>isLoggedIn <span class="token operator">?</span> window<span class="token punctuation">.</span>name <span class="token punctuation">:</span> <span class="token string">''</span><span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">;</span> |
一般每个组件都定义了一组属性(props,properties的简写)接收输入参数,这些属性通过XML标记的属性来指定。大括号中的语法就是纯JavaScript表达式,返回值会赋予组件的对应属性,因此可以使用任何JavaScript变量或者函数调用。上述代码经过JSX编译后会得到:
|
1 2 3 4 |
<span class="token keyword">var</span> person <span class="token operator">=</span> React<span class="token punctuation">.</span><span class="token function">createElement</span><span class="token punctuation">(</span> Person<span class="token punctuation">,</span> <span class="token punctuation">{</span>name<span class="token punctuation">:</span> window<span class="token punctuation">.</span>isLoggedIn <span class="token operator">?</span> window<span class="token punctuation">.</span>name <span class="token punctuation">:</span> <span class="token string">''</span><span class="token punctuation">}</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
对于子元素也是类似,大括号中使用JavaScript表达式来返回需要展现的元素,例如文章开头提到的例子使用JSX可以写成:
|
1 2 3 4 5 6 7 8 |
<span class="token keyword">var</span> node <span class="token operator">=</span> <span class="token punctuation">(</span> <span class="token operator"><</span>div className<span class="token operator">=</span><span class="token string">"container"</span><span class="token operator">></span> <span class="token punctuation">{</span> person <span class="token operator">?</span> <span class="token operator"><</span>span<span class="token operator">></span>Welcome back<span class="token punctuation">,</span> <span class="token operator"><</span>b<span class="token operator">></span><span class="token punctuation">{</span>person<span class="token punctuation">.</span>firstName<span class="token punctuation">}</span> <span class="token punctuation">{</span>person<span class="token punctuation">.</span>lastName<span class="token punctuation">}</span><span class="token operator"><</span><span class="token operator">/</span>b<span class="token operator">></span><span class="token operator">!</span><span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token punctuation">:</span> <span class="token operator"><</span>span<span class="token operator">></span>Please log <span class="token keyword">in</span><span class="token operator"><</span><span class="token operator">/</span>span<span class="token operator">></span> <span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
既然大括号中是JavaScript,而JSX又允许在JavaScript中使用XML,因此在大括号中仍然可以使用XML来声明组件,不断递归使用。
如果需要展现一组子节点,只需表达式返回一个JavaScript数组,数组的每个元素都是一个React组件,例如上一节的例子,其中lis就是有多个“li”元素的数组。:
|
1 2 3 4 5 |
<span class="token keyword">var</span> ul <span class="token operator">=</span> <span class="token punctuation">(</span> <span class="token operator"><</span>ul <span class="token keyword">class</span><span class="token operator">=</span><span class="token string">"unstyled"</span><span class="token operator">></span> <span class="token punctuation">{</span>lis<span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>ul<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
在JSX中使用事件
如果你在90年代写过HTML,那么也许会有点怀念那时的事件绑定是多么的直观和简单:
|
1 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">onclick</span><span class="token attr-value"><span class="token punctuation">=</span><span class="token punctuation">"</span>checkAndSubmit(this.form)<span class="token punctuation">"</span></span><span class="token punctuation">></span></span>Submit<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> |
那时的JavaScript应用范围非常有限,最有用的也许就是做表单有效性验证。因为逻辑都很简单,直接写到HTML中并没有问题,而且这种方式非常直观易读。但是现在因为Web程序变的越来越复杂,我们就需要使用JavaScript来绑定事件,例如在jQuery中:
|
1 |
<span class="token function">$</span><span class="token punctuation">(</span><span class="token string">'#my-button'</span><span class="token punctuation">)</span><span class="token punctuation">.</span><span class="token function">on</span><span class="token punctuation">(</span><span class="token string">'click'</span><span class="token punctuation">,</span> <span class="token keyword">this</span><span class="token punctuation">.</span>checkAndSubmit<span class="token punctuation">.</span><span class="token function">bind</span><span class="token punctuation">(</span><span class="token keyword">this</span><span class="token punctuation">)</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
在看到这段事件绑定和验证逻辑之前,你无法直观的看到有事件绑定在某个元素上,这种隐藏的界面元素和业务逻辑的耦合是很多Bug和内存泄露产生的根源。幸运的是,现在JSX可以让事件绑定返璞归真:
|
1 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>button</span> <span class="token attr-name">onClick</span><span class="token attr-value"><span class="token punctuation">=</span>{this.checkAndSubmit.bind(this)}</span><span class="token punctuation">></span></span>Submit<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>button</span><span class="token punctuation">></span></span> |
和原生HTML定义事件的唯一区别就是JSX采用驼峰写法来描述事件名称,大括号中仍然是标准的JavaScript表达式,返回一个事件处理函数。在JSX中你不需要关心什么时机去移除事件绑定,因为React会在对应的真实DOM节点移除时就自动解除了事件绑定。
React并不会真正的绑定事件到每一个具体的元素上,而是采用事件代理的模式:在根节点document上为每种事件添加唯一的Listener,然后通过事件的target找到真实的触发元素。这样从触发元素到顶层节点之间的所有节点如果有绑定这个事件,React都会触发对应的事件处理函数。这就是所谓的React模拟事件系统。
尽管整个事件系统由React管理,但是其API和使用方法与原生事件一致。这种机制确保了跨浏览器的一致性:在所有浏览器(IE8及以上)都可以使用符合W3C标准的API,包括stopPropagation(),preventDefault()等等。对于事件的冒泡(bubble)和捕获(capture)模式也都完全支持。
在JSX中使用样式
尽管在大部分场景下我们应该将样式写在独立的CSS文件中,但是有时对于某个特定组件而言,其样式相当简单而且独立,那么也可以将其直接定义在JSX中。在JSX中使用样式和真实的样式也很类似,通过style属性来定义,但和真实DOM不同的是,属性值不能是字符串而必须为对象,例如:
|
1 |
<span class="token tag"><span class="token tag"><span class="token punctuation"><</span>div</span> <span class="token attr-name">style</span><span class="token attr-value"><span class="token punctuation">=</span>{{color:</span> <span class="token attr-name">'#ff0000',</span> <span class="token attr-name"><span class="token namespace">fontSize:</span></span> <span class="token attr-name">'14px'}}</span><span class="token punctuation">></span></span>Hello World.<span class="token tag"><span class="token tag"><span class="token punctuation"></</span>div</span><span class="token punctuation">></span></span> |
乍一看,这段JSX中的大括号是双的,有点奇怪,但实际上里面的大括号只是标准的JavaScript对象表达式,外面的大括号是JSX的语法。所以,样式你也可以先赋值给一个变量,然后传进去,代码会更易读:
|
1 2 3 4 5 6 |
<span class="token keyword">var</span> style <span class="token operator">=</span> <span class="token punctuation">{</span> color<span class="token punctuation">:</span> <span class="token string">'#ff0000'</span><span class="token punctuation">,</span> fontSize<span class="token punctuation">:</span> <span class="token string">'14px'</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token keyword">var</span> node <span class="token operator">=</span> <span class="token operator"><</span>div style<span class="token operator">=</span><span class="token punctuation">{</span>style<span class="token punctuation">}</span><span class="token operator">></span>HelloWorld<span class="token punctuation">.</span><span class="token operator"><</span><span class="token operator">/</span>div<span class="token operator">></span><span class="token punctuation">;</span> |
在JSX中可以使用所有的的样式,基本上属性名的转换规范就是将其写成驼峰写法,例如“background-color”变为“backgroundColor”, “font-size”变为“fontSize”,这和标准的JavaScript操作DOM样式的API是一致的。
使用自定义组件
在JSX中,我们不仅可以使用React自带div, input…这些虚拟DOM元素,还可以自定义组件。组件定义之后,也都可以利用XML语法去声明,而能够使用的XML Tag就是在当前JavaScript上下文的变量名,这一点非常好用,你不必再去考虑某个Tag是如何对应到相应的组件实现。例如React官方教程中的例子:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
<span class="token keyword">class</span> <span class="token class-name">HelloWorld</span> <span class="token keyword">extends</span> <span class="token class-name">React<span class="token punctuation">.</span>Component</span><span class="token punctuation">{</span> <span class="token function">render</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> <span class="token punctuation">(</span> <span class="token operator"><</span>p<span class="token operator">></span> Hello<span class="token punctuation">,</span> <span class="token operator"><</span>input type<span class="token operator">=</span><span class="token string">"text"</span> placeholder<span class="token operator">=</span><span class="token string">"Your name here"</span> <span class="token operator">/</span><span class="token operator">></span><span class="token operator">!</span> It is <span class="token punctuation">{</span><span class="token keyword">this</span><span class="token punctuation">.</span>props<span class="token punctuation">.</span>date<span class="token punctuation">.</span><span class="token function">toTimeString</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span> <span class="token operator"><</span><span class="token operator">/</span>p<span class="token operator">></span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span> <span class="token punctuation">}</span><span class="token punctuation">;</span> <span class="token function">setInterval</span><span class="token punctuation">(</span><span class="token keyword">function</span><span class="token punctuation">(</span><span class="token punctuation">)</span> <span class="token punctuation">{</span> React<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span> <span class="token operator"><</span>HelloWorld date<span class="token operator">=</span><span class="token punctuation">{</span><span class="token keyword">new</span> <span class="token class-name">Date</span><span class="token punctuation">(</span><span class="token punctuation">)</span><span class="token punctuation">}</span> <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">,</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'example'</span><span class="token punctuation">)</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> <span class="token punctuation">}</span><span class="token punctuation">,</span> <span class="token number">500</span><span class="token punctuation">)</span><span class="token punctuation">;</span> |
其中声明了一个名为HelloWorld的组件,那么就可以在XML中使用<HellWorld />,这个Tag就是JavaScript变量名,我们可以用任意变量名:
|
1 2 |
<span class="token keyword">var</span> MyHelloWorld <span class="token operator">=</span> HelloWorld<span class="token punctuation">;</span> React<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token operator"><</span>MyHelloWorld <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">,</span> …<span class="token punctuation">)</span><span class="token punctuation">;</span> |
甚至,我们还可以引入命名空间:
|
1 2 3 4 |
<span class="token keyword">var</span> sampleNameSpace <span class="token operator">=</span> <span class="token punctuation">{</span> MyHelloWorld<span class="token punctuation">:</span> HelloWorld <span class="token punctuation">}</span><span class="token punctuation">;</span> React<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span><span class="token operator"><</span>sampleNameSpace<span class="token punctuation">.</span>MyHelloWorld <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">,</span> …<span class="token punctuation">)</span><span class="token punctuation">;</span> |
这些语法看上去有点怪,但是如果我们记住JSX语法只是JavaScript语法的一个语法映射,那么这些就非常容易理解了。
组件的概念和生命周期
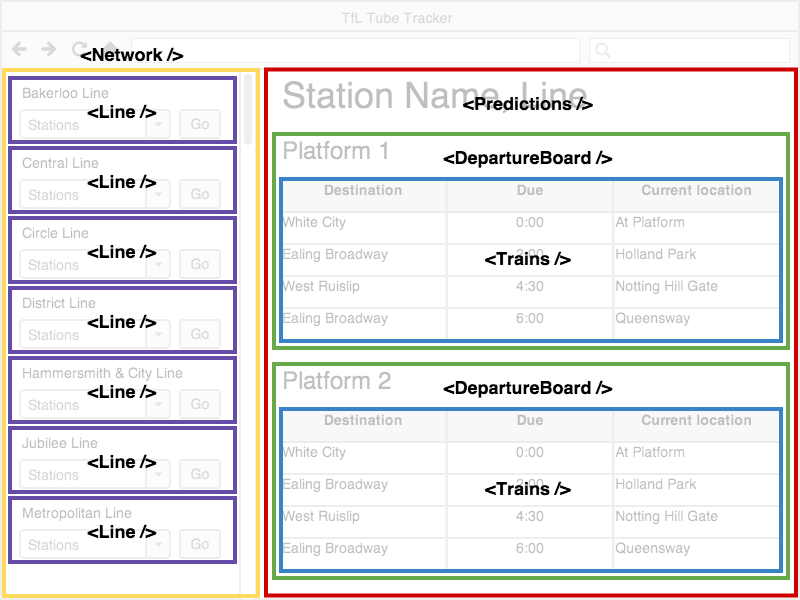
React使用组件来封装界面模块,整个界面就是一个大组件,开发过程就是不断优化和拆分界面组件、构造整个组件树的过程。可以认为组件类似于其他框架中Widget(或Control)的概念,但又有所不同。React中的界面一切皆为组件,而Widget一般只是嵌入到界面中为完成某个功能的独立模块。
如下图,整个页面是一个大的组件,然后再将其拆分成很多小的组件。组件机制加上JSX的语法,让你在构造界面时就像有一套符合项目需求的HTML标记,界面定义变得非常直观。

组件自身定义了一组props作为对外接口,展示一个组件时只需要指定props作为XML节点的属性。组件很少需要对外公开方法,唯一的交互途径就是props。这使得使用组件就像使用函数一样简单,给定一个输入,组件给定一个界面输出。当给予的参数一定时,那么输出也是一定的。而传统控件通常提供很多方法让你在外部改变控件的状态和行为,当控件的状态在不同场景不同逻辑中可以被随意控制时,开发和调试也会变得复杂。
而React组件通过唯一的props接口避免了逻辑复杂性,让开发测试都更加容易。这种特性完全得益于虚拟DOM机制,让你可以每次props改变都能以整体刷新页面的思路去考虑界面展现逻辑。
如果整个项目完全采用React,那么界面上就只有一个组件根节点;如果局部使用React,那么每个局部使用的部分都有一个根节点。在Render时,根节点由React.render函数去触发:
|
1 2 3 4 |
React<span class="token punctuation">.</span><span class="token function">render</span><span class="token punctuation">(</span> <span class="token operator"><</span>App <span class="token operator">/</span><span class="token operator">></span><span class="token punctuation">,</span> document<span class="token punctuation">.</span><span class="token function">getElementById</span><span class="token punctuation">(</span><span class="token string">'react-root'</span><span class="token punctuation">)</span> <span class="token punctuation">)</span><span class="token punctuation">;</span> |
而所有的子节点则都是通过父节点的render方法去构造的。每个组件都会有一个render方法,这个方法返回组件的实例,最终整个界面得到一个虚拟DOM树,再由React以最高效的方式展现在界面上。
除了props之外,组件还有一个很重要的概念:state。组件规范中定义了setState方法,每次调用时都会更新组件的状态,触发render方法。需要注意,render方法是被异步调用的,这可以保证同步的多个setState方法只会触发一次render,有利于提高性能。和props不同,state是组件的内部状态,除了初始化时可能由props来决定,之后就完全由组件自身去维护。在组件的整个生命周期中,React强烈不推荐去修改自身的props,因为这会破坏UI和Model的一致性,props只能够由使用者来决定。
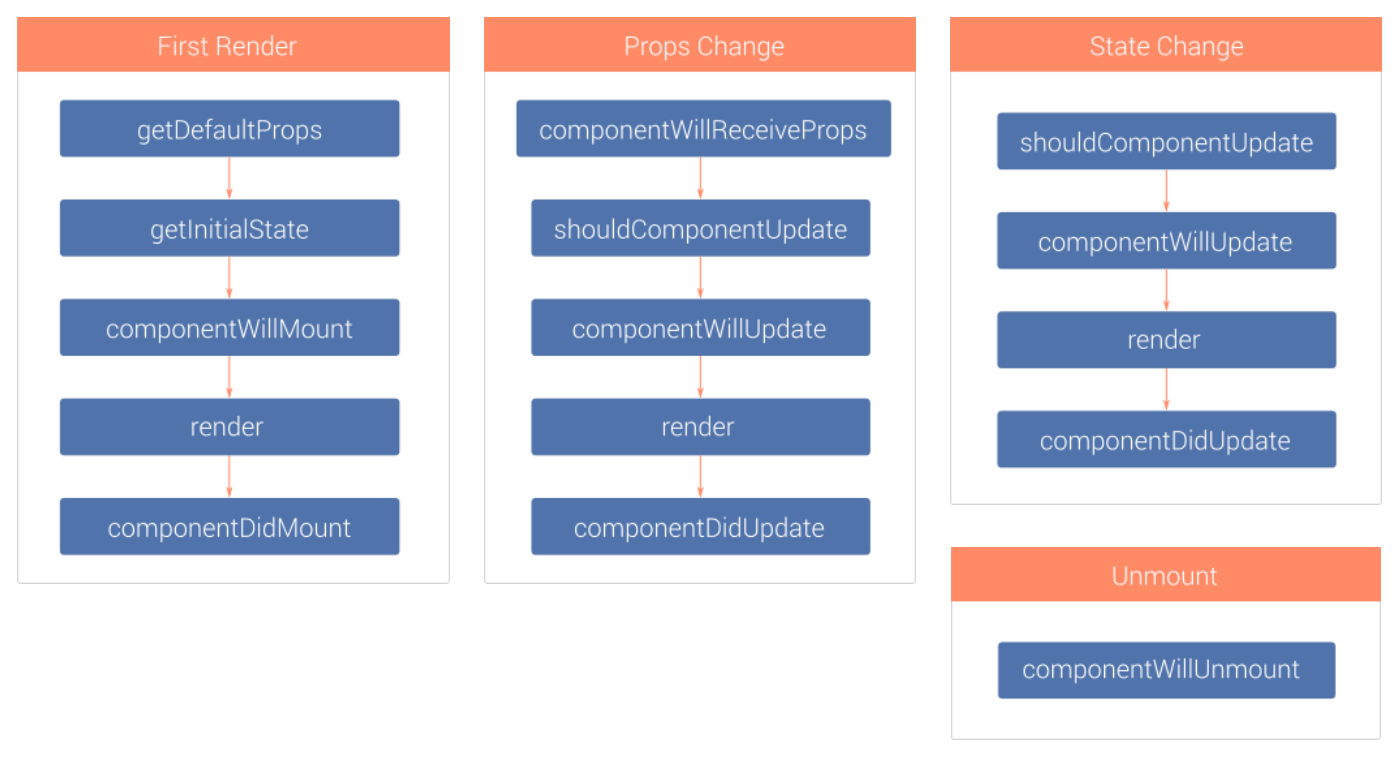
对于自定义组件,唯一必须实现的方法就是render(),除此之外,还有一些方法会在组件生命周期中被调用,如下图所示:

图中的方法几乎已经包括了React的所有API,自定义组件时根据需要在组件生命周期的不同阶段实现不同的逻辑。除了必须的render方法之外,其它常用的方法包括:
componentDidMount: 在组件第一次render之后调用,这时组件对应的DOM节点已被加入到浏览器。在这个方法里可以去实现一些初始化逻辑。
componentWillUnmount: 在DOM节点移除之后被调用,这里可以做一些相关的清理工作。
shouldComponentUpdate: 这是一个和性能非常相关的方法,在每一次render方法之前被调用。它提供了一个机会让你决定是否要对组件进行实际的render。例如:
|
1 2 3 |
<span class="token function">shouldComponentUpdate</span><span class="token punctuation">(</span>nextProps<span class="token punctuation">,</span> nextState<span class="token punctuation">)</span> <span class="token punctuation">{</span> <span class="token keyword">return</span> nextProps<span class="token punctuation">.</span>id <span class="token operator">!==</span> <span class="token keyword">this</span><span class="token punctuation">.</span>props<span class="token punctuation">.</span>id<span class="token punctuation">;</span> <span class="token punctuation">}</span> |
当此函数返回false时,组件就不会调用render方法从而避免了虚拟DOM的创建和内存中的Diff比较,从而有助于提高性能。当返回true时,则会进行正常的render的逻辑。
组件是React的核心,虽然功能很强大,但是其API和概念却十分简单,以至于你只要实现一个render方法就可以创建一个组件。这大大降低了React学习门槛。
使用Babel进行JSX编译
就在本文撰写过程中,React官方博客发布了一篇文章,声明其自身用于JSX语法解析的编译器JSTransform已经过期,不再维护,React JS和React Native已经全部采用第三方Babel的JSX编译器实现。原因是两者在功能上已经完全重复,而Babel作为专门的JavaScript语法编译工具,提供了更为强大的功能。在这里笔者也不得不感叹Facebook的胸怀,以非常开放的态度去拥抱开源社区,从而达到共赢的目的。
JSX是一种新的语法,浏览器并不能直接运行,因此需要这种翻译器。在上一篇文章中我们推荐使用Webpack进行React的开发,要将JSX的编译器从JSTransform切换到Babel非常简单,首先通过npm安装Babel:
|
1 |
npm install —save-dev babel-loader |
只需稍微改变一下webpack.config.js的配置,将原来的jsx-loader变为babel-loader:
|
1 2 3 4 5 |
module<span class="token punctuation">:</span> <span class="token punctuation">{</span> loaders<span class="token punctuation">:</span> <span class="token punctuation">[</span> <span class="token punctuation">{</span> test<span class="token punctuation">:</span> <span class="token regex">/\.jsx?$/</span><span class="token punctuation">,</span> loaders<span class="token punctuation">:</span> <span class="token punctuation">[</span><span class="token string">'babel-loader'</span><span class="token punctuation">]</span><span class="token punctuation">}</span> <span class="token punctuation">]</span> <span class="token punctuation">}</span> |
小结
本文主要介绍了React中最重要的组件机制,以及声明组件的语法JSX。看似有点神秘的JSX背后的原理非常简单:只是一种用于创建组件的XML语法。让代码直观易懂是软件项目质量的重要保证之一,这意味着代码更加容易理解和维护,出现Bug时更容易调试和修复。因此React这种采用JSX语法,以声明式的方法来直观的定义用户界面的方式,正是其最大的价值。
整个组件机制运行的基础是虚拟DOM,正因为React能够以极高的性能去比较两个虚拟DOM树的Diff,才实现了每次局部更新都通过刷新整个页面这种思考模式,降低了开发复杂度。在下一篇文章中就将会和大家一起研究虚拟DOM的Diff算法,了解其背后的运行原理。
from:http://www.infoq.com/cn/articles/react-jsx-and-component