穿透的 div ( pointer-events )
pointer-events 是一個滿有趣的 CSS3 屬性,雖然主要是針對 SVG ,但其中幾個屬性應用在 div 上也是頗有意思。顧名思義,這是一個針對滑鼠事件的屬性,預設值為 auto,若值為 none,則可以穿越該元素,點擊到下方的元素。除了 auto 和 none,這是完整的屬性列表:pointer-events: auto | none | visiblePainted | visibleFill | visibleStroke | visible | painted | fill | stroke | all | inherit,除了 auto 與 none,其他都是控制 SVG 的屬性,若採用預設值,則 SVG 就是以 visiblePainted 來表現。
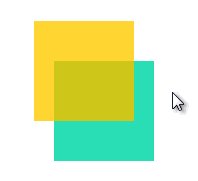
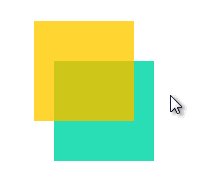
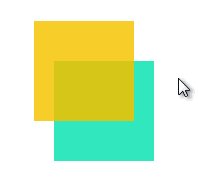
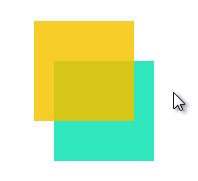
首先看到 pointer-events: auto,就是我們一般常見的,一個 div 被另外一個 div 遮住,就無法進行點擊或 hover 的動作,如下圖:

HTML:
|
1 2 |
<span class="tag"><div</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"ybox"</span><span class="tag">></div></span> <span class="tag"><div</span> <span class="atn">class</span><span class="pun">=</span><span class="atv">"gbox"</span><span class="tag">></div></span> |
CSS:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
<span class="pun">.</span><span class="pln">ybox </span><span class="pun">{</span><span class="pln"> background</span><span class="pun">:</span><span class="pln"> rgba</span><span class="pun">(</span><span class="lit">255</span><span class="pun">,</span> <span class="lit">200</span><span class="pun">,</span> <span class="lit">0</span><span class="pun">,</span> <span class="pun">.</span><span class="lit">8</span><span class="pun">);</span><span class="pln"> margin</span><span class="pun">:</span> <span class="lit">20px</span><span class="pun">;</span><span class="pln"> z</span><span class="pun">-</span><span class="pln">index</span><span class="pun">:</span> <span class="lit">3</span><span class="pun">;</span> <span class="pun">}</span> <span class="pun">.</span><span class="pln">gbox </span><span class="pun">{</span><span class="pln"> background</span><span class="pun">:</span><span class="pln"> rgba</span><span class="pun">(</span><span class="lit">0</span><span class="pun">,</span> <span class="lit">220</span><span class="pun">,</span> <span class="lit">170</span><span class="pun">,</span> <span class="pun">.</span><span class="lit">8</span><span class="pun">);</span><span class="pln"> margin</span><span class="pun">:</span> <span class="pun">-</span><span class="lit">80px</span> <span class="lit">40px</span> <span class="lit">20px</span><span class="pun">;</span><span class="pln"> z</span><span class="pun">-</span><span class="pln">index</span><span class="pun">:</span> <span class="lit">2</span><span class="pun">;</span> <span class="pun">}</span> <span class="pun">.</span><span class="pln">gbox</span><span class="pun">:</span><span class="pln">hover</span><span class="pun">{</span><span class="pln"> background</span><span class="pun">:</span><span class="pln"> rgba</span><span class="pun">(</span><span class="lit">255</span><span class="pun">,</span> <span class="lit">50</span><span class="pun">,</span> <span class="lit">50</span><span class="pun">,</span> <span class="pun">.</span><span class="lit">8</span><span class="pun">);</span> <span class="pun">}</span> |
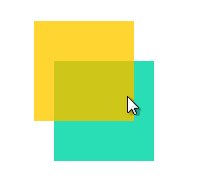
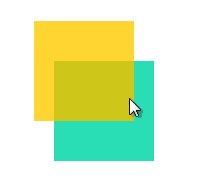
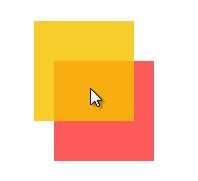
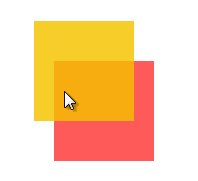
這時候如果我們把 ybox 增加 pointer-events: none;,就會發現底下的 gbox 可以 hover 了!

至於其他的屬性,在這邊稍微做一些介紹,根據 這篇的解釋,可以知道其他屬性是這樣解釋:
- visiblePainted:
只適用於 SVG。元素只有在以下情況才會成為鼠標事件的目標:visibility 屬性值為 visible,且鼠標指針在元素內部,且 fill 屬性指定了 none 之外的值、visibility 屬性值為 visible,鼠標指針在元素邊界上,且 stroke 屬性指定了none 之外的值。 - visibleFill:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素內部時,元素才會成為鼠標事件的目標,fill屬性的值不影響事件處理。 - visibleStroke:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素邊界時,元素才會成為鼠標事件的目標,stroke 屬性的值不影響事件處理。 - visible:
只適用於 SVG。只有在元素 visibility 屬性值為 visible,且鼠標指針在元素內部或邊界時,元素才會成為鼠標事件的目標,fill 和 stroke 屬性的值不影響事件處理。 - painted:
只適用於 SVG。元素只有在以下情況才會成為鼠標事件的目標:鼠標指針在元素內部,且 fill 屬性指定了 none 之外的值、鼠標指針在元素邊界上,且 stroke 屬性指定了 none 之外的值。 - visibility屬性的值不影響事件處理。
- fill:
只適用於 SVG。只有鼠標指針在元素內部時,元素才會成為鼠標事件的目標,fill 和 visibility 屬性的值不影響事件處理。 - stroke:
只適用於 SVG。只有鼠標指針在元素邊界上時,元素才會成為鼠標事件的目標,stroke 和 visibility 屬性的值不影響事件處理。 - all:
只適用於 SVG。只有鼠標指針在元素內部或邊界時,元素才會成為鼠標事件的目標,fill、stroke 和 visibility 屬性的值不影響事件處理。
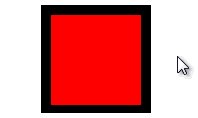
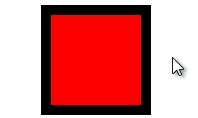
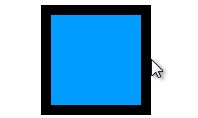
例如我們畫面中有一個 SVG 所繪製的矩形,就可以控制讓滑鼠移到邊框變色,或是移到填滿區域才變色,這是設為 fill 的結果:

HTML:
|
1 2 3 |
<span class="tag"><svg</span> <span class="atn">width</span><span class="pun">=</span><span class="atv">"200"</span> <span class="atn">height</span><span class="pun">=</span><span class="atv">"140"</span><span class="tag">></span> <span class="tag"><rect</span> <span class="atn">width</span><span class="pun">=</span><span class="atv">"100"</span> <span class="atn">height</span><span class="pun">=</span><span class="atv">"100"</span> <span class="atn">fill</span><span class="pun">=</span><span class="atv">"#f00"</span> <span class="atn">stroke</span><span class="pun">=</span><span class="atv">"#000"</span> <span class="atn">stroke-width</span><span class="pun">=</span><span class="atv">"10"</span> <span class="atn">x</span><span class="pun">=</span><span class="atv">"20"</span> <span class="atn">y</span><span class="pun">=</span><span class="atv">"20"</span> <span class="atn">id</span><span class="pun">=</span><span class="atv">"test"</span><span class="tag">></rect></span> <span class="tag"></svg></span> |
CSS:
|
1 2 3 4 5 6 |
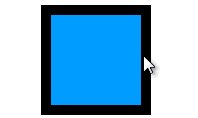
<span class="com">#test {</span><span class="pln"> pointer</span><span class="pun">-</span><span class="pln">events</span><span class="pun">:</span><span class="pln"> fill</span><span class="pun">;</span> <span class="pun">}</span> <span class="com">#test:hover {</span><span class="pln"> fill</span><span class="pun">:</span> <span class="com">#09f;</span> <span class="pun">}</span> |
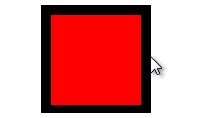
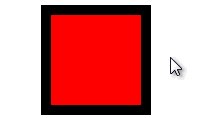
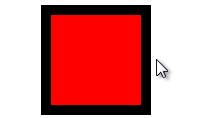
如果改設為 stroke 就會變成這樣:

這就是 pointer-events 的用法,其實搞懂之後,因為可以點擊到被覆蓋的 div 下方的東西,就可以做出許多應用喔!真是迫不及待想要用用看啦!
from:http://www.oxxostudio.tw/articles/201409/pointer-events.html