CSS 编码中超级有用的工具集合
当你开发网站和 Web 应用时,使用合适的工具可以节省大量的时间。本文我将收集一些非常有用的 CSS 编码工具,希望对你有帮助。
Pure CSS

Pure 是来自雅虎的 CSS 框架,使用 Normalize.CSS 无需任何 JavaScript 代码。框架基于响应式设计,提供多种样式的组件,包括表格、表单、按钮、表、导航等。标识使用非常简单,整个框架非常轻量级,压缩后只有 5.7k。
CSS only responsive navigation

在今天响应式排版已经非常流行了,这里包含一些可下载和可重用的响应式导航菜单,只需要 CSS 足以。
主页: http://valdelama.com/css-responsive-navigation
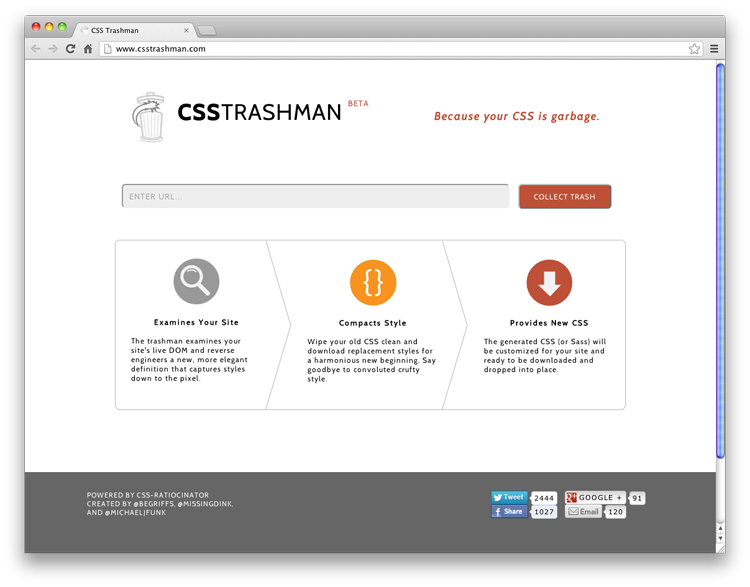
CSS Trashman

当我们在开发一个大项目时,很难让 CSS 代码保持短小精干,但无需担心,CSS Trashman 可以帮你不少忙。这是一个很有用的在线工具用来检测你的网站,压缩样式,并最终下载最精简的 CSS 文件。
主页: http://www.csstrashman.com/
Glue

加载大量的图片,还是将这些图片变成一张大图片一次性加载,当然是后者更好,降低浏览器和服务器的交互。这样的技术成为 CSS Sprites。Glue 是一个简单的命令行工具可以让你轻松的将图片合并到一张大突破,然后通过 CSS 来使用这些图片。
主页: https://github.com/jorgebastida/glue
Helium CSS

Helium 是一个前端响应式 Web 框架,用于使用 HTML5 + CSS3 快速制作原型以及开发产品。Helium 很像 Twitter Bootstrap 和 ZURB Foundation,事实上 Helium 使用了二者不少的代码。但与这两个框架不同的是,Helium 设计更加轻量级,而且更容易修改。Helium 只有30k 左右,而 Bootstrap 有 100k 之多,ZURB 有两百多k。
主页: https://github.com/geuis/helium-css
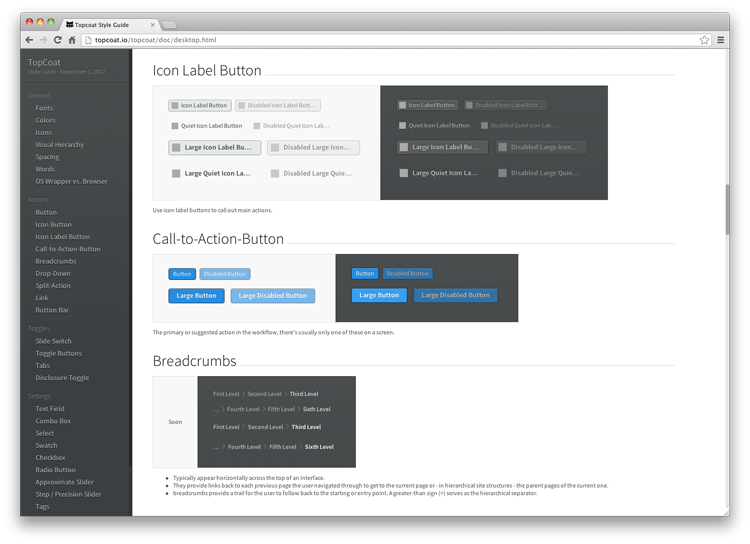
Topcoat

Topcoat 是一个 CSS 框架用于快速创建简单、简洁的 Web 应用。
.Fitgrd

.Fitgrd 是一个用来构建响应式网站的基础
Normalize.css

Normalize.css 是一个可以定制的CSS文件,它让不同的浏览器在渲染网页元素的时候形式更统一。
主页: http://necolas.github.io/normalize.css/
Bear CSS

Bear CSS 是一个漂亮的网站,同时提供了强大的工具。你只需创建一个 HTML 文档并上传,Bear CSS 会自动帮你生成 CSS 文件,大量节省时间。
via catswhocode
转自:http://www.oschina.net/news/42332/super-useful-tools-for-css-coding