25 个响应式的 jQuery 导航菜单插件
每次发这类文章时,用户集中反馈的问题包括:
- 好像以前发过 —— 答:标题类似,内容不同
- 怎么只有名称和图片,没有介绍 —— 答:介绍千篇一律,没什么特别的,图片更加直接,当然了最主要是为了偷懒,哈哈
- 怎么那么多前端的内容? —— 答:多不好吗?
1. MenuItems
2. Sidr
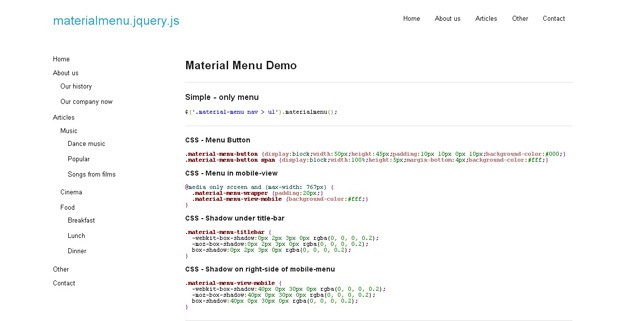
3. Material Menu
4. Responsive Tabbed Navigation
5. PGW Menu
6. jQuery Slimmenu
7. jQuery Sliding Menu
8. Responsive Tabs
9. Mmenu
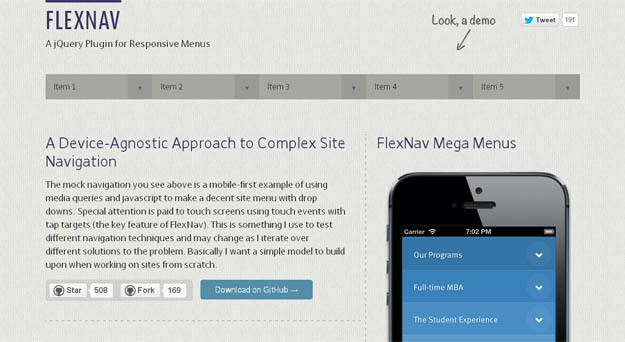
10. Flex Nav
11. Responsive Full Width Tabs
12. Fixed Nav
13. Daisy Nav
14. Navgoco
15. Naver
16. Smart Menus
17. jQuery Fluid Content Scroller
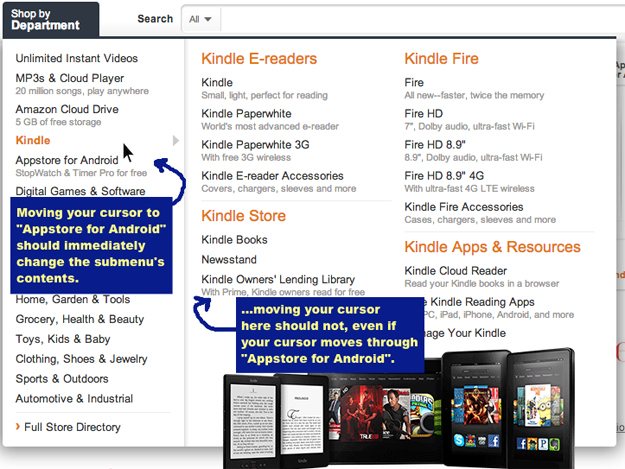
18. Menu-aim
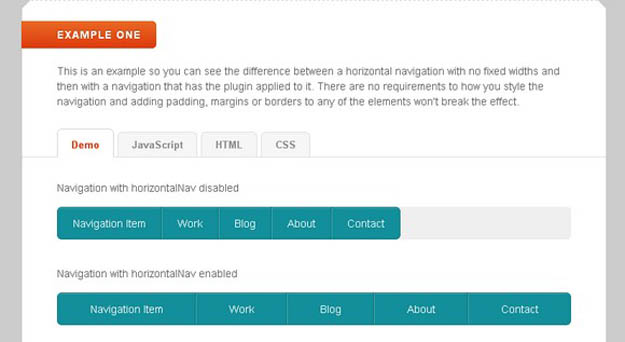
19. HorizontalNav
20. SlickNav
21. TinyNav.js
22. Menutron
23. Flaunt.js
24. jPanel Menu
25. Repsonsive Toggle Menu
via codegeekz
from:http://www.oschina.net/news/56988/responsive-jquery-navigation-plugins