Asp.net控件开发学习笔记-控件开发基础(一)
服务器控件开发基础
当开发一个服务器控件时,首先要明白其内部的工作机理。其实在页面内部每一点由asp.net返回的HTML代码无论是简单的<span>标签,或者是button按钮,或者是复杂的gridview控件,都是由继承自System.Web.UI.Control的对象生成的。
控件的属性
控制控件的方法大多是通过控件的属性来操作的,通过控制服务器控件的属性,就可以相应的改变服务器生成的html.
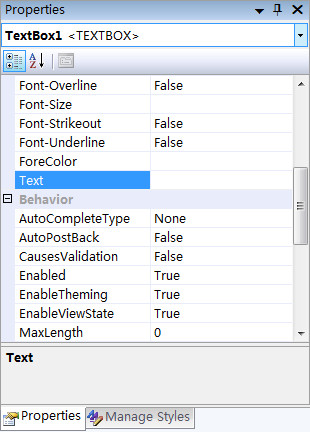
下面是一个服务器控件的属性:

在Visual Studio里,当通过属性窗口来改变控件的属性时,VS会自动将属性添加到对应的aspx的HTML里,而在html内添加属性时,在属性窗口里也会对应显示更改过的属性视图比如:
<asp:ButtonID="Button1"runat="server"Text="Button"CommandName="cName"/>
在属性窗口里会对应显示,如下图:

当然某些控件的属性会略有不同,比如常用的Label控件:
<asp:LabelID="Label1"runat="server">这里是Text属性</asp:Label>
在开始符号和结束符号之间的内容会被设置成Text属性.
当然,最实用也是我们最常用的是通过C#以编程的方式动态的修改控件的属性.这就不说了.
控件的方法
控件通过方法来操作更加复杂的控件操作,通常在控件的方法内部会有很复杂的过程,一般包括几个内部函数和属性的组合.比如:
privatevoid LoadDropDownList()
{
ArrayList list = new ArrayList();
list.Add("Hello");
list.Add("Goodbye");
GridView1.DataSource = list;
GridView1.Databind();
}
这样,通过调用Databind()方法,就可以讲gridview和数据源进行绑定.
控件的事件
控件通过事件来通知其它类或者客户端其内部的某个状态被改变。事件是一种灵活的机制,当控件与客户端进行交互的时候,事件会通过Http Post方法和服务器进行交互,通过自动回传机制,WEB开发中的事件表现起来就会像开发Windows FORM程序一样(当然,速度是无法和Form相比的)
在Visual Studio中,可以在属性窗口中通过黄色的闪电图标来显示和控制控件的事件,如下:
当双击相应的事件后,会在后台产生默认的处理方法,命名规则为”控件名_事件名”

WEB Page本质是一个控件树
在aspx页面的头部将Trace="true"设置到Page后,页面会显示相应的追踪信息,在Control Tree那一节,你会发现整个页面其实就是一个控件树,如图:

根控件?
OK,既然asp.net页面的本质是一个控件树,按照C#是完全面向对象的语言惯例(所有的一切都是继承于System.Object),那么所有控件共同的父类是什么?
在asp.net中,所有的控件被分布在3个主要命名空间中,分别为:
System.Web.UI
System.Web.UI.WebControls
System.Web.UI.HtmlControls
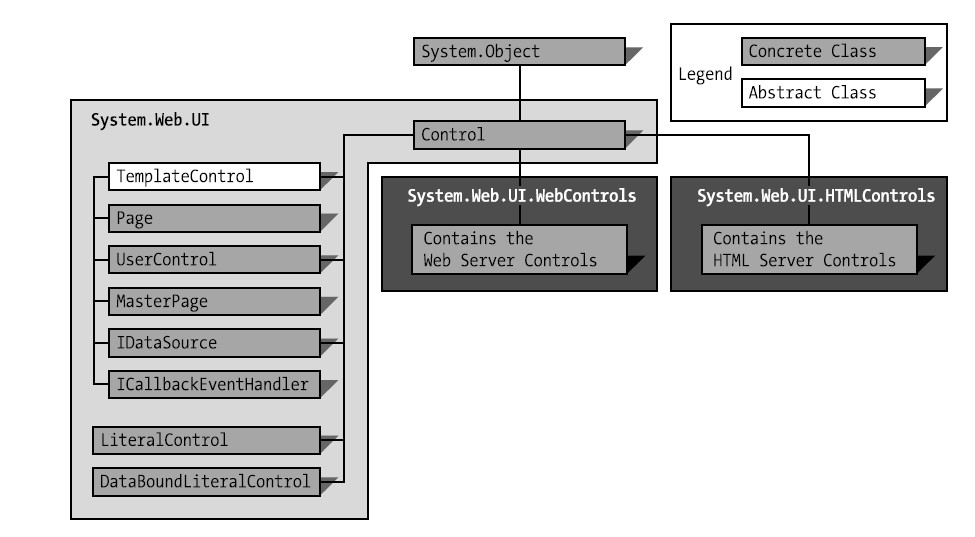
它们之间的关系如下图所示

System.Web.UI命名空间
由上图可知,System.Web.UI处于继承树顶端的,而System.Web.UI.Control是所有控件的基础,所有的控件必须强制直接或者间接的继承Control类,而直接继承Control类的是Page类,以及UserControl类。
System.Web.UI.HtmlControls命名空间
在System.Web.UI.HtmlControls命名空间中的对象,通过在html标签中加入runat=”server”属性,能够将HTML中的标签转化为服务器控件。Asp.net的引擎会将的页面中的HTML标签和System.Web.UI.HtmlControls内的对象进行匹配。System.Web.UI.HtmlControls命名空间如图:
未完待续………
http://www.cnblogs.com/CareySon/archive/2009/09/30/1576984.html