前端开发的 10 个新鲜工具
每个月我们都会带来一些新鲜和有用的网络工具,帮助设计师和开发人员能够轻松地实现自己的设计任务。今天,我们积累了10个新的网络工具,以简化的网页设计师和开发人员的任务,其中包括:gzipWTF采用HTTP压缩,scrambls处理在线隐私,虚拟生成图像及内容和debeaver管理数据库。希望这个名单将是对大家有用。
1. Dummy : 图像和内容处理的 PHP 工具包

Dummy 可以让你在任何高清图像图像上插入任何长度和格式的文本,包括段落、标题等等。Download
2. DBeaver : 免费的数据库管理工具

DBeaver 是一个通用的数据库管理工具和 SQL 客户端,支持 MySQL, PostgreSQL, Oracle, DB2, MSSQL, Sybase, Mimer, HSQLDB, Derby, 以及其他兼容 JDBC 的数据库。DBeaver 提供一个图形界面用来查看数据库结构、执行SQL查询和脚本,浏览和导出数据,处理BLOB/CLOB 数据,修改数据库结构等等。Download
3. Redactor : JavaScript WYSIWYG Editor
Redactor 是一个 jQuery 的插件,实现在线所见即所得的 HTML 编辑器。界面简洁,加载速度快。不过不支持 IE6 浏览器,如果你不需要考虑 IE6 不妨试试。Download
4. The Golden Grid
Golden Grid 为 960 Grid System 增加了水平线。由行和列之间的交叉点形成的矩形的特点是和谐的尺寸和性质,更加均衡布局用来更快,更精确定位页面上的元素。Download
5. Scrambls
Scrambls 允许对在线内容在提交之前进行加密。Download
6. QR Hacker
QR Hacker 是一个 Web 服务,为文本、URL、电话号码和 VCard 创建彩色的二维条形码。Download
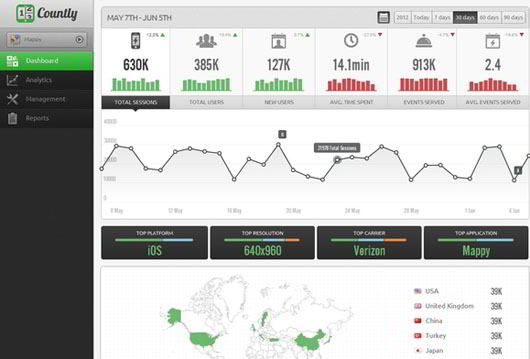
7. Countly : 开源的移动分析应用

Countly 是一个实时的、开源的移动分析应用,通过收集来自手机的数据,并将这些数据通过可视化效果展示出来以分析移动应用的使用和最终用户的行为。一旦你打开该程序的面板,你会发现数据的监控是那么的简单。Download
8. gZip WTF Beta

gzipWTF 提供简单的方法用来检查符合率、内容压缩以及 404 错误,你需要做的就是提供一个 URL 和一个验证码表单。Download
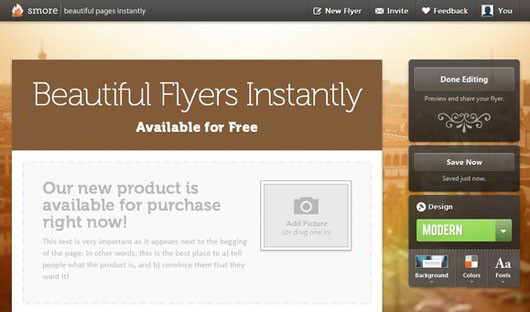
9. Smore
smore很容易让任何人来创造美丽的,有效的网上传单,这是高度设计有一个明确的目的,如推广应用,促进事件或销售产品,单页网站。Download
10. Stylo

Stylo 是一个开源的 Web 设计工具,使用 CoffeeScript 和 Spine 设计,可以让你管理不同的 HTML 元素,添加样式和编辑文本,可绘制图形、背景梯度,双击元素用来添加文本。Download
via learncomputer/oschina编译
转自:http://www.oschina.net/news/30069/new-tools-for-web-design-development?from=20120617