Page.ClientScript.RegisterStartupScript 与 Page.ClientScript.RegisterClientScriptBlock 之间的区别
Page.ClientScript.RegisterStartupScript 与 Page.ClientScript.RegisterClientScriptBlock 被用来注册脚本块。第一个是 RegisterStartupScript 方法。当您有一个想要在页面加载时启动的 JavaScript 函数时,最好使用该类。就此列举一例,在 Visual Studio 2005 中创建一个包含两个按钮的 ASP.NET 页面。Button1 和 Button2 分别为这两个按钮的 ID。然后,在 Page_Load 事件内部嵌入以下代码
C#:
|
1 |
Page.ClientScript.RegisterStartupScript(this.GetType(), "MyScript", "function AlertHello() { alert('你好,ASP.NET'); }", true); |
|
1 |
Button1.Attributes["onclick"] = "AlertHello()";Button2.Attributes["onclick"] = "AlertHello()"; |
RegisterStartupScript 方法的两个可能结构如下:
| • |
RegisterStartupScript (type, key, script) |
| • |
RegisterStartupScript (type, key, script, script tag specification) |
在上例中,您指定了类型 Me.GetType()、关键字及包含的脚本,然后是一个值为 True 的布尔值(以便 .NET 自动使用 <script> 标记将脚本嵌入 ASP.NET 页面中)。Page.ClientScript.RegisterStartupScript 与 Page.ClientScript.RegisterClientScriptBlock 之间的区别
主要区别在于:RegisterStartupScript 方法是将 JavaScript 嵌入到 ASP.NET 页面的底部,恰好位于关闭元素 </form> 的前面。RegisterClientScriptBlock方法是将 JavaScript 嵌入到页面中开启元素 <form> 的紧后面。那么,这有何不同呢?正如我们将要看到的,这有很大的不同。
就此列举一例,以下是在页面加载到浏览器时,将焦点置于该页面上的一个文本框中的方法 – 使用利用了 RegisterStartupScript 方法:
|
1 |
Page.ClientScript.RegisterStartupScript(this.GetType(), "Testing", "document.forms[0]['<strong style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; ">txtText</strong>'].focus();", True) |
由于在浏览器运行到页面底部并执行此小段 JavaScript 时,就已生成了页面上的文本框,并已将其放到了页面中,因此,此方法运行正常。但是,如果不按照上述方法,而编写如下代码(使用 RegisterClientScriptBlock 方法):
|
1 |
Page.ClientScript.RegisterClientScriptBlock(this.GetType(), "Testing", "document.forms[0]['<strong style="margin-top: 0px; margin-right: 0px; margin-bottom: 0px; margin-left: 0px; padding-top: 0px; padding-right: 0px; padding-bottom: 0px; padding-left: 0px; ">txtText'</strong>].focus();", True) |
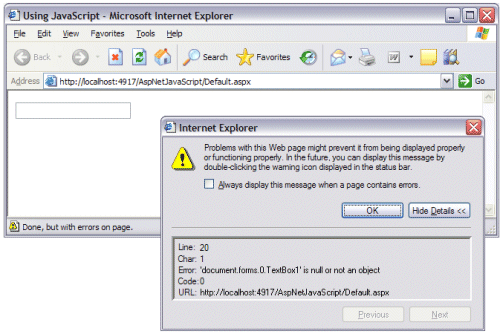
文本框控件将不会获得焦点,且会在页面上生成一个 JavaScript 错误(如图 1 所示)。

图 1. 执行 JavaScript 时出错
出错的原因在于,浏览器将先遇到 JavaScript,而后文本框才会出现在页面中。因此,JavaScript 将无法找到 txtText。
原文出处:http://blog.csdn.net/jiahello/archive/2009/06/29/4305855.aspx