Vue2 环境下安装Vue3 ,同一台电脑同时安装vue2 和vue3
目前大多数老的项目还是以vue2.0版本为主,在vue3的环境下vue2的项目又不能运行,因此Vue2 和Vue3两个版本同时存在显得尤为重要,本博客为转发博客,非常详细
博客1:https://blog.csdn.net/Jioho_chen/article/details/90455778
博客2:https://blog.csdn.net/lb1135909273/article/details/100132670
win下 vue-cli2 和 vue-cli3 并存,一起使用
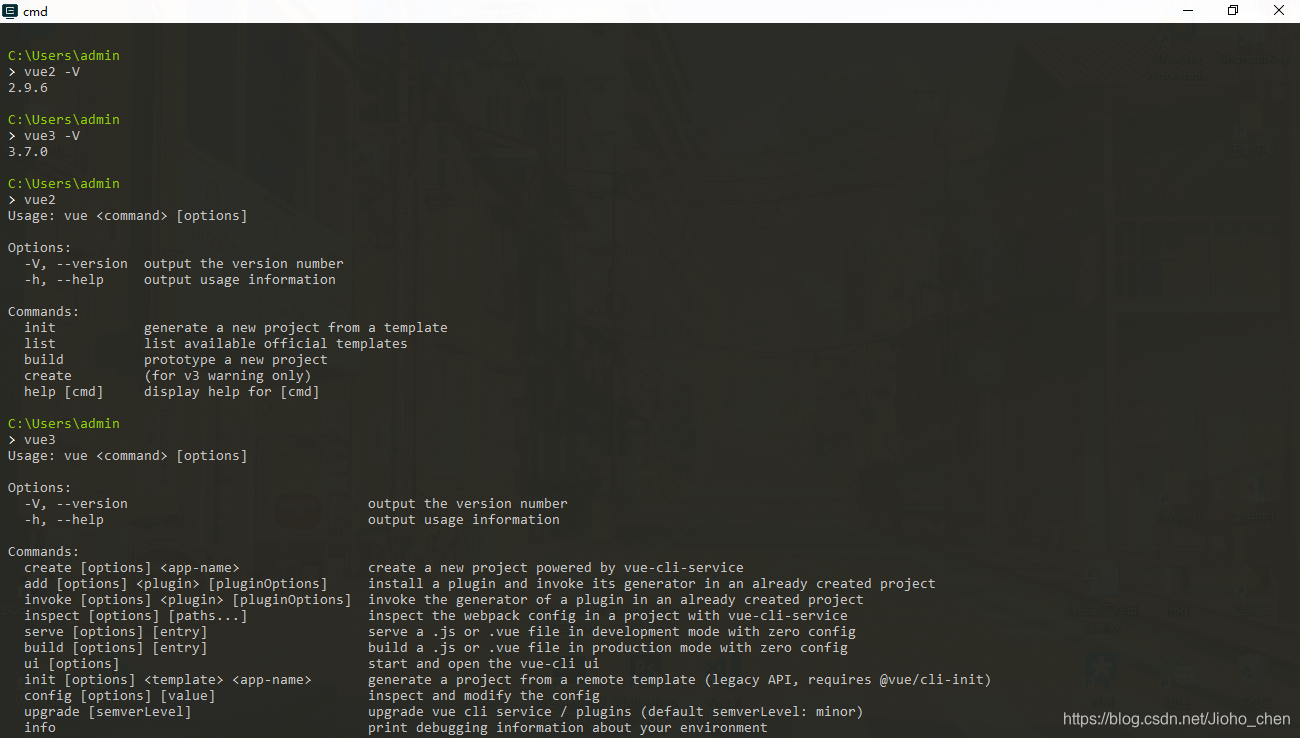
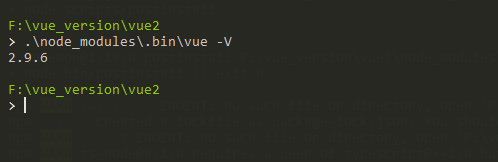
开局一张图,内容慢慢编

vue2和vue3命令,分别代表了vue-cli2 和 vue-cli3的运行环境,是可以同时在一台电脑并存,使用,而且最重要的是,不用安装在C盘!
如果你已经安装了一个vue的版本,那可以使用本文的方法,在追加一个版本
骚操作开始:
既然要安装2个vue版本,那肯定要想下载对应的2个版本先,我的电脑是没安装过vue的环境的,所以这里我就在F盘随便找个地方,安装vue2和vue3
安装vue-cli版本
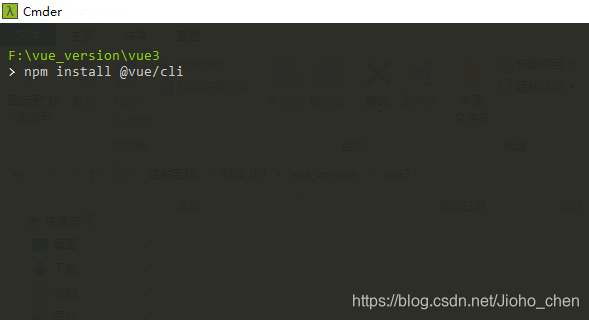
安装vue-cli3的最新版本
注意不要加 -g 加了就是全局安装了
vue-cli3我是安装在了vue3文件夹下的
执行:
|
1 |
npm install @vue/cli |

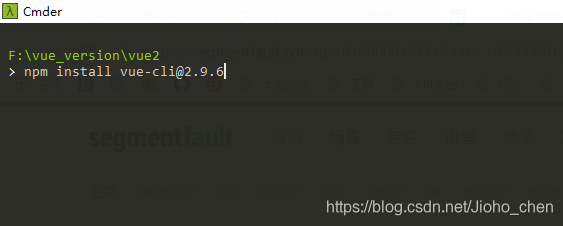
安装vue-cli2.9.6版本
安装2也是同理,我分开了文件夹,在vue2下面
执行:
|
1 |
npm install vue-cli@2.9.6 |
当然你们也可以指定自己想要的版本

检验安装是否成功
安装vue-cli后,会在当前目录下有一个 node_modules 的文件夹。这也就是局部安装vue所需要的模块的文件
那么怎么检验呢:
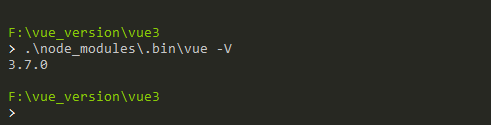
vue-cli3检验
在vue3的目录下执行:
|
1 |
./node_module/.bin/vue -v |
这里需要注意的是
不要用cmd。最起码。找个趁手的命令行工具。。


看到执行结果都OK。都显示了对应的版本号。到这里就说明 vue-cli2.x和vue-cli3.x 局部安装成功了
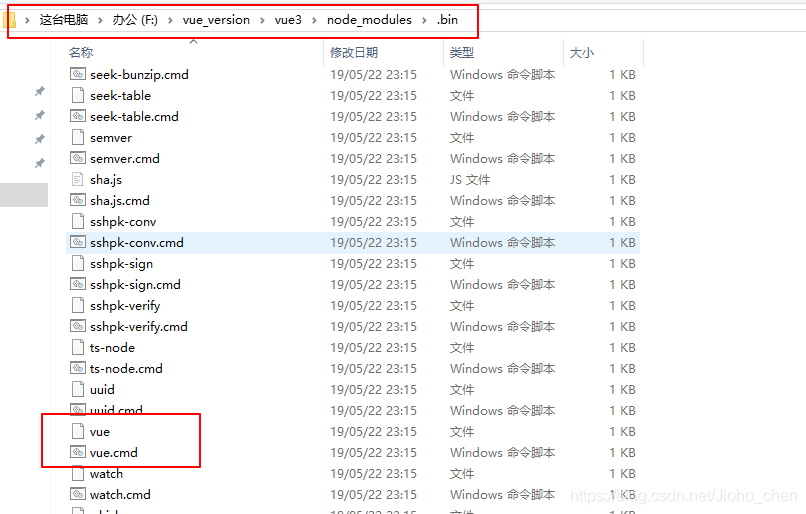
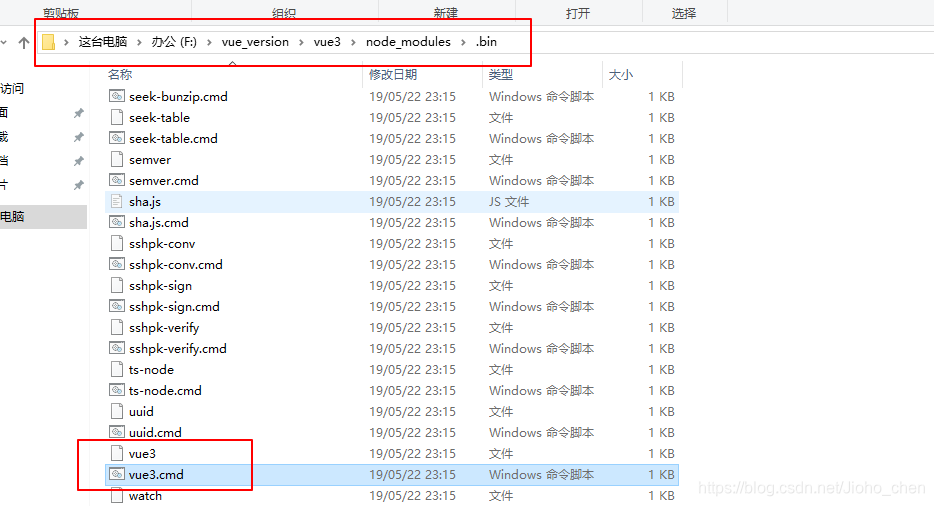
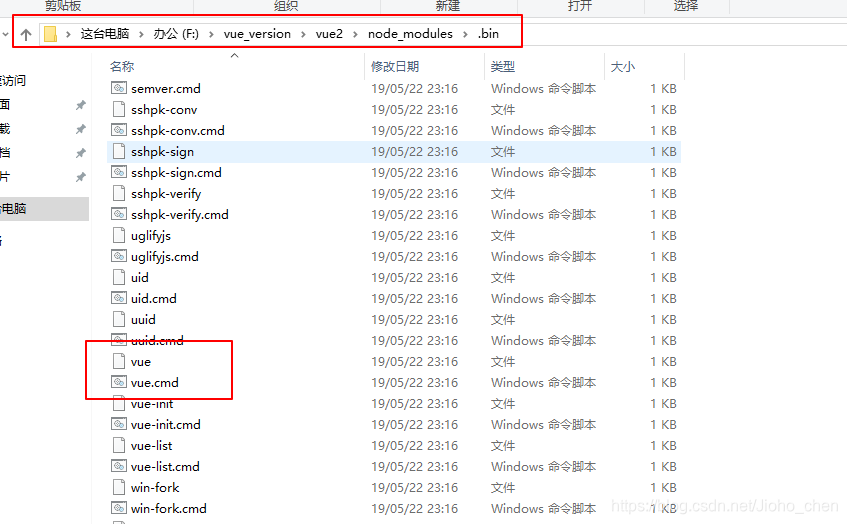
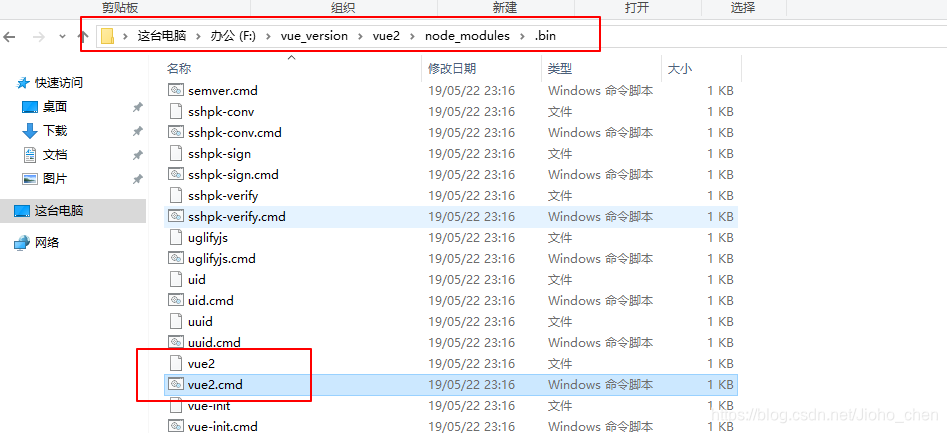
修改vue2和vue3的名称
接下来,找到安装vue的目录,然后找到 vue 和 vue.cmd 的位置。分别改名为 vue2 vue2.cmd 和 vue3 vue3.cmd
目录和对应的文件名不要搞错




配置环境变量
还差最后一步,就配置完了。
之前折腾了那么多 安装vue版本 – 修改文件名都是为了这一步
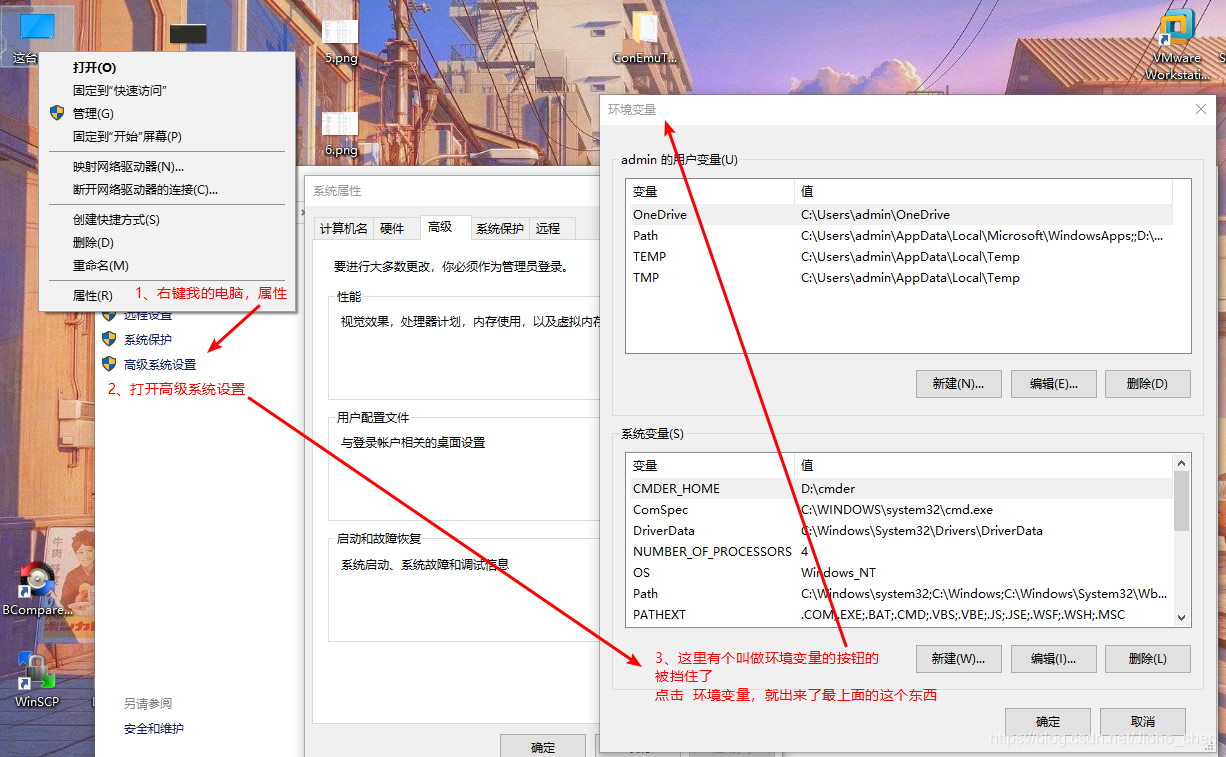
打开环境变量所在位置
右键我的电脑–属性–高级系统设置–环境变量

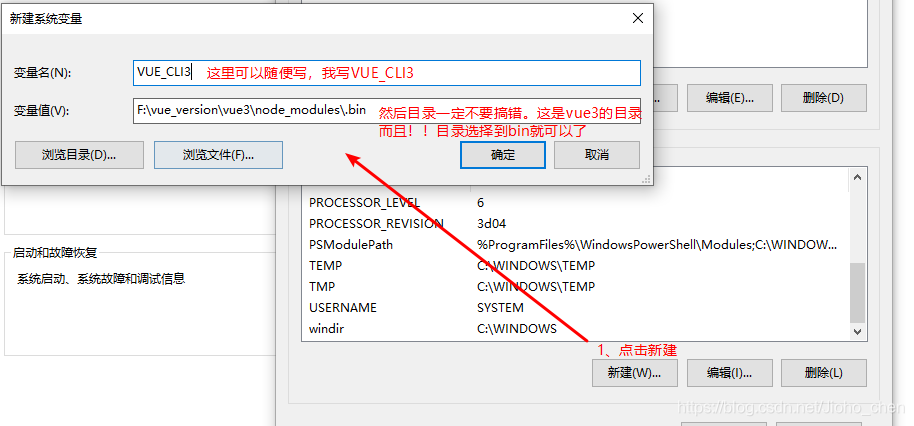
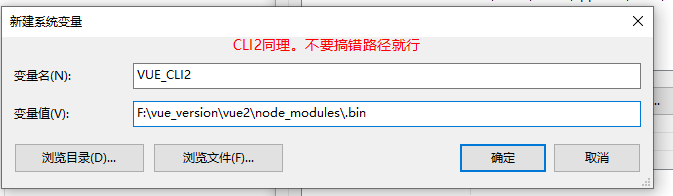
新建系统变量
对应的输入变量名和文件目录
这里的目录就是我们安装vue的目录,而且找到.bin文件夹就可以了。
vue2和vue3不要弄混了。看图好理解


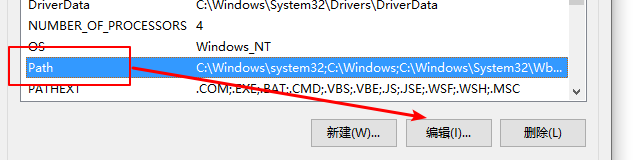
最后修改Path变量
这一步才是最重要的
先找到Path的位置(这个不能新建,每台电脑都有的)、然后编辑

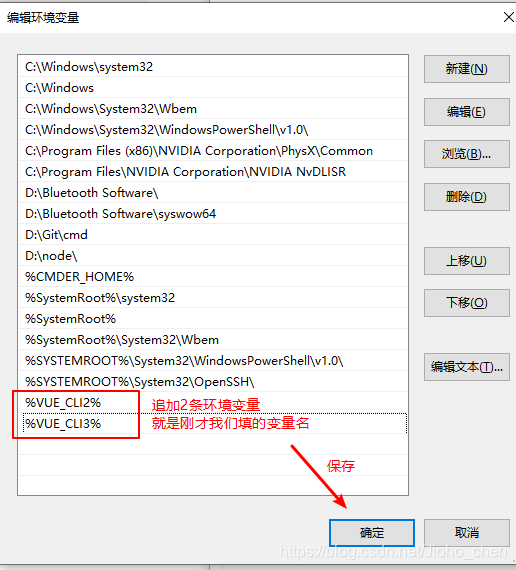
win10电脑下就直接在空白栏双击,然后填入刚才我们设置的变量名、注意有 %%包着的

如果不是win10的电脑
编辑Path的时候。可以移到路径的输入框的最后面
然后输入 ;%VUE_CLI2%;%VUE_CLI3%
【重点】 win10以下的电脑环境变量是以 ; 分开的,所以不要漏了
最后。重启电脑就行了
修改环境变量后,要重启电脑才能生效。
如果按照流程走。那最后输入 vue2 和 vue3 就能看到我开头的图的效果了。意味着你的电脑 vue2.x和vue3.x版本同时存在,并且可以全局调用了!
写在最后
- 几个重要的变量命分别是什么?
我们在前面修改的 文件名称分别为
vue2vue3其实就决定了最后我们全局的vue的名称。当然给你也可以改成其他,以你的文件名称为准!
- 设置环境变量的时候
VUE_CLI2和VUE_CLI3有什么讲究吗?
没有,其实就是给Path找到vue所在的文件路径而已
- 设置
VUE_CLI2和VUE_CLI3记得一定只是选到.bin目录即可。剩下的系统会自动去找到对应的文件名称的了