Spring Boot 2 (二):Spring Boot 2 尝鲜-动态 Banner
Spring Boot 2.0 提供了很多新特性,其中就有一个小彩蛋:动态 Banner,今天我们就先拿这个来尝尝鲜。
配置依赖
使用 Spring Boot 2.0 首先需要将项目依赖包替换为刚刚发布的 2.0 RELEASE,现在网站https://start.spring.io/也将 Spring Boot 2.0 设置为默认版本。
|
1 2 3 4 5 |
<parent> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter-parent</artifactId> <version>2.0.0.RELEASE</version> </parent> |
设置完毕后,dependencies中没有指明版本的依赖包,将自动使用2.0.0.RELEASE依赖的版本。
|
1 2 3 4 5 6 |
<dependencies> <dependency> <groupId>org.springframework.boot</groupId> <artifactId>spring-boot-starter</artifactId> </dependency> </dependencies> |
Spring Boot 2.0 刚刚发布,一些 Maven 仓库还没更新,如果导入项目后依赖包不能下载,可以手动添加 Spring Boot 官方 Maven 仓库。
|
1 2 3 4 5 6 7 8 9 10 |
<repositories> <repository> <id>spring-milestones</id> <name>Spring Milestones</name> <url>https://repo.spring.io/libs-milestone</url> <snapshots> <enabled>false</enabled> </snapshots> </repository> </repositories> |
大家做好心理准备,第一次使用 Spring Boot 2.0 ,完整依赖包需要下载半小时左右。
Spring Boot 更换 Banner
我们先来回顾一下在 Spring Boot 1.0 中如何更换启动 Banner,其实都很简单,只需要在src/main/resources路径下新建一个banner.txt文件,banner.txt中填写好需要打印的字符串内容即可。
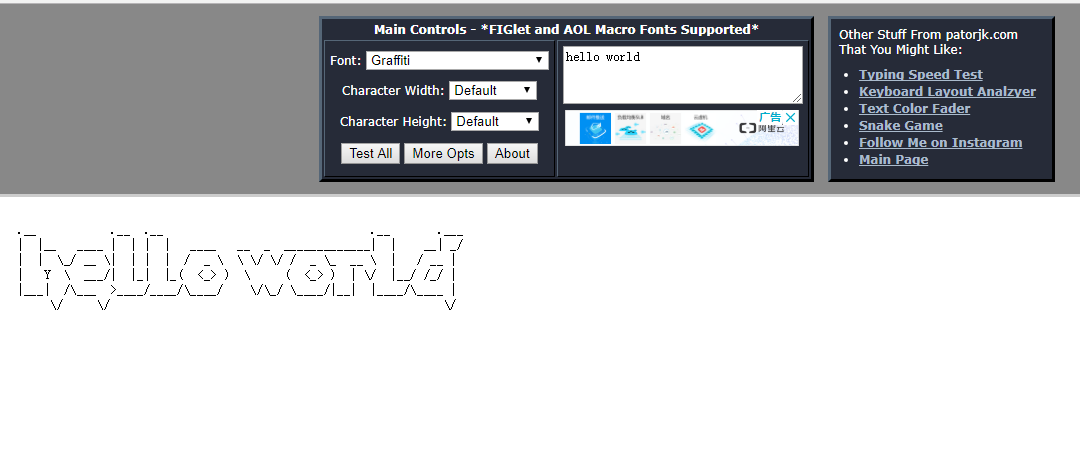
一般情况下,我们会借助第三方工具帮忙转化内容,如网站http://www.network-science.de/ascii/将文字转化成字符串,网站:http://www.degraeve.com/img2txt.php可以将图片转化成字符串。

我们以Hello World为启动字符串来进行测试:
|
1 2 3 4 5 6 |
.__ .__ .__ .__ .___ | |__ ____ | | | | ____ __ _ _____________| | __| _/ | | \_/ __ \| | | | / _ \ \ \/ \/ / _ \_ __ \ | / __ | | Y \ ___/| |_| |_( <_> ) \ ( <_> ) | \/ |__/ /_/ | |___| /\___ >____/____/\____/ \/\_/ \____/|__| |____/\____ | \/ \/ \/ |
在 Spring Boot 2.0 项目src/main/resources路径下新建一个banner.txt文件,粘贴上述字符串,启动 Spring Boot 项目观察启动日志,发现 Spring Boot 2.0 已经将默认的 Spring 字符串替换为 hello world。说明 Spring Boot 2.0 也支持1.0更换 Banner 的方法。
接下来在 Spring Boot 2.0 项目中测试打印动态 Banner ,使用的gif如下:

同样我们将 banner.gif 文件放到项目的src/main/resources路径下,启动项目进行测试,输出栏打印信息如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 |
.. .::* ... ..... .... ........ . ... ........ . .. ...... .... .... ... . . ..**::**.. .*::::::::::*. .*::::::::::::*. .*::::::::::::*. .*::::::::::::*. .*::::::::::*. ..**::***. .. ..... .. ..... ... ...... ...... . ... . ..... . .... . . ............................ ............. .................. ......... ................ . ................... ... . ... ............ ............. . ... ............... . ......... ........... .......... ....... .... ............ ........ ........ ........ .... . ......... ........ ........ ......... ..********.. ......*.. ........ .**::::::::::::**. ........ ........... .**::::::::::::::::**. ....... ...... .*::::::::::::::::::::*. ....... ... .. .*::::::::::::::::::::::*. ....... ...... .::::::::::::::::::::::::. ....... .......... .::::::::::::::::::::::::. ... .... ......... .*:::::::::::::::::::::::. .... ......... .*::::::::::::::::::::::*. ... ......... .*::::::::::::::::::::*. .... ........ .**::::::::::::::::**. ......... ... .... .**::::::::::::**. ......... . ........ .********.. ......... ....... . ......*.. ......... . ..... ....... ......... ........ . ............ ............ .. ........... . ............. ......... ................ .... .......... ............. .... . ......... . ..... . .... ...... ......... . .. .... .............. .... .. ............. ........... .............. ::. .*:* :. *:* *. .*:* .:*. *: .*:*. :. .: :* : :. .::::* : : : * *****..... *.: : : : .:* .::::::::::**.. .. : * : *: .*:::::::::::::::*. * ** o *** ...**::::::::::::::::::**. * :.: : .* : .....***::::::::::::::::::::::*. : : o :*. * ..*****:::::::::::::::::::::::::*. * : o : . .*::::::::::::::::::::::::::::::::*. :: * :* : *::::::::::::::::::::::::::::::::::* : o * o * .*::::::::::::::::::::::::::::::::::*. .:o : : : : .*::::::::::::::::::::::::::::::::::*. : . : : .. .*::::::::::::::::::::::::::::::::::*. * : * : : .*::::::::::::::::::::::::::::::::::* : *: . :* .*o:::::::::::::::::::::::::::::::*. . : : : * .*::::::::::::::::::::::::::::::*. * :* o * : .*::::::::::::::::::::::::::::*. : ** : :* * .*::::::::::::::::::::::::**. *.. * ** * ..*::::::::::::::::::::*.. :* * * o .. ..**::::::::::::**.. .:. : : : o.: ...******... *. : :. : ::o:. *: * *: :. : .*:*. :* .*:: .:* .* *o: .: .:*. .*: ... |
通过上述输出我们发现 Spring Boot 在启动的时候,会将 gif 图片的每一个画面,按照顺序打印在日志中,所有的画面打印完毕后,才会启动 Spring Boot 项目。
如果目录src/main/resources下同时存在banner.txt和banner.gif,项目会先将banner.gif每一个画面打印完毕之后,再打印banner.txt中的内容。
项目的启动 Banner 有什么用呢,在一些大的组织或者公司中,可以利用这个特性定制自己专属的启动画面,增加团队对品牌的认同感。
参考
from:https://www.ityouknow.com/springboot/2018/03/03/spring-boot-banner.html