在ASP.NET Core中使用百度在线编辑器UEditor
0x00 起因
最近需要一个在线编辑器,之前听人说过百度的UEditor不错,去官网下了一个。不过服务端只有ASP.NET版的,如果是为了能尽快使用,只要把ASP.NET版的服务端作为应用部署在IIS上就可以立即使用了。不过我的需求并不急,所以把ASP.NET移植到了ASP.NET Core上。整个过程很简单,只是重新引用了一些包,修改了几处代码,另外就是把Controller中比较长的一个switch语句块重构为了字典,根据url中的action参数从字典中找出并调用相应的Action处理,这样的好处就是如果要扩展action支持的操作无需修改源代码,只要扩展字典就可以,对扩展开放,对修改关闭。最后把服务端功能打成了nuget包UEditorNetCore,方便使用。这篇博客主要就介绍下如何使用UEditorNetCore快速实现UEditor服务端,也可以直接使用源代码中的示例,希望对有这方面需求的园友有所帮助。
0x01 总体设计

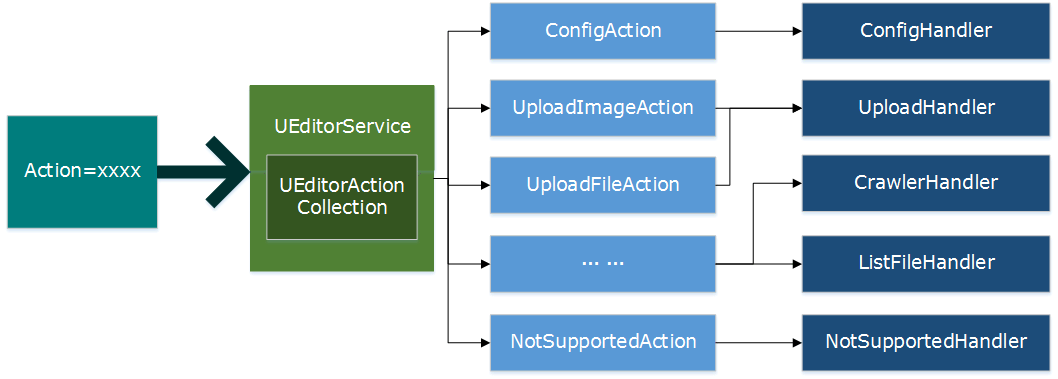
当接收到action后,UEditorService会从UEditorActionCollection中找到这个action对应的方法并调用,同时传入HttpContext参数。这些方法调用基层的服务XxxxHandler完成功能,并把返回内容通过HttpContext.Response.WriteAsync()方法写入。如果要扩展对action的支持,可以扩展UEditorActionCollection,具体方法后面有介绍。
0x02 如何使用UEditorNetCore
1.安装UEditorNetCore
|
1 |
Install-Package UEditorNetCore |
2.在Startup.cs的ConfigureServices方法中添加UEditorNetCore服务
|
1 2 3 4 5 6 7 |
public void ConfigureServices(IServiceCollection services) { //第一个参数为配置文件路径,默认为项目目录下config.json //第二个参数为是否缓存配置文件,默认false services.AddUEditorService() services.AddMvc(); } |
3.添加Controller用于处理来自UEditor的请求
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 |
[Route("api/[controller]")] //配置路由 public class UEditorController : Controller { private UEditorService ue; public UEditorController(UEditorService ue) { this.ue = ue; } public void Do() { ue.DoAction(HttpContext); } } |
4.修改前端配置文件ueditor.config.js
serverUrl需要参照第3步Controller中配置的路由,按照上面步骤3中的配置,需要以下配置:
|
1 |
serverUrl:"/api/UEditor" |
这样配置后当前端要获取服务端UEditor配置时就会访问/api/UEditor?action=config。
5.修改服务端配置config.json
上传类的操作需要配置相应的PathFormat和Prefix。示例部署在web根目录,因此Prefix都设置为"/"。使用时要根据具体情况配置。 例如示例中图片上传的配置如下:
|
1 2 |
"imageUrlPrefix": "/", /* 图片访问路径前缀 */ "imagePathFormat": "upload/image/{yyyy}{mm}{dd}/{time}{rand:6}", |
关于PathFormat的详细配置可参照官方文档。
6.添加javascript引用
|
1 2 3 |
<script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.config.js"></script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/ueditor.all.min.js"> </script> <script type="text/javascript" charset="utf-8" src="~/lib/ueditor/lang/zh-cn/zh-cn.js"></script> |
0x03 扩展action
UEditor前端和后端交互主要通过在url中给出不同的action参数实现的,例如/api/UEditor?action=config会从服务端获取UEditor配置信息。UEditorNetCore目前支持的有8种action:
config 获取服务端配置信息
uploadimage 上传图片
uploadscrawl 上传涂鸦
uploadvideo 上传视频
uploadfile 上传文件
listimage 多图片上传
listfile 多文件上传
catchimage 抓取图片
如果以上action无法满足需求,可以方便的增加、覆盖、移除action。
增加action
|
1 2 3 4 5 6 7 8 9 10 11 12 13 |
public void ConfigureServices(IServiceCollection services) { services.AddUEditorService() .Add("test", context => { context.Response.WriteAsync("from test action"); }) .Add("test2", context => { context.Response.WriteAsync("from test2 action"); }); services.AddMvc(); } |
以上代码增加了名字为test和test2两个action,作为示例仅仅返回了字符串。当访问/api/UEditor?action=test时会返回"from test action"。在扩展action时可以使用Config获取服务端配置,也可以使用已有的Handlers,具体可以参考源代码。
覆盖现有action
上面的Add方法除了添加新action外还可以覆盖现有action。当现有的action可能不符合你的要求,可以Add一个同名的action覆盖现有的。
移除action
如果要移除某个action,可以使用Remove方法。
|
1 2 3 4 5 6 |
public void ConfigureServices(IServiceCollection services) { services.AddUEditorService() .Remove("uploadvideo"); services.AddMvc(); } |
以上代码中的Remove("uploadvideo")方法移除了名为uploadvideo的action。
0x04 相关资源
UEditorNetCore代码和示例:https://github.com/durow/UEditorNetCore
UEditor代码:https://github.com/fex-team/ueditor
UEditor官网:http://ueditor.baidu.com/website/index.html
更多内容欢迎访问我的博客:http://www.durow.vip
from:https://www.cnblogs.com/durow/p/6116393.html