CSS单位与尺寸参数
文章出自个人博客https://knightyun.github.io/2019/01/27/css-px,转载请申明
css单位
px
常用的单位,即像素pixel缩写,但通常被当做绝对单位,但严格说并不是,因为官方考虑到观看不同设备显示屏时,使网页设计出的某一图形的显示大小在人眼中的观看效果差不多,而定义的一个相对值,即人以一臂之遥观看96DPI的显示屏的角度,大概就是利用透视的近大远小原理,照顾不同设备的最终观看效果。
比如某网页图形设置为一固定的px值,在手机浏览器上显示是用直尺测大概1cm,但是同样在不缩放情况下,电脑显示屏测量可能就是1.5cm左右,如果是打印机打印出来的话也许就是2cm左右了。
em
常用的相对单位,前面的数字是比例,即相对于父元素的字体尺寸的比例,比如父元素字体16px,子元素设置1em,也可以理解为100%,那么子元素也是16px,同样,2em就是200%,32px,也可以是小数0.2em,1.5em等等。
rem
类似于em,但rem是相对于根元素html,例如用css标签选择器给html标签设置字体尺寸font-size大小为20px,那么文档中的每个1rem就代表20px,1.5em代表30px,以此类推。
in,cm,mm
这些虽然是生活中的物体测量单位,但网页的1cm尺寸的元素显示到显示器上,用直尺测量通常不是标准1cm,因为css已经默认设置1in=96px,前面也讲过px会因显示屏而不同,因此最终尺寸也不是绝对的,其他也差不多,所以这类尺寸很少用。
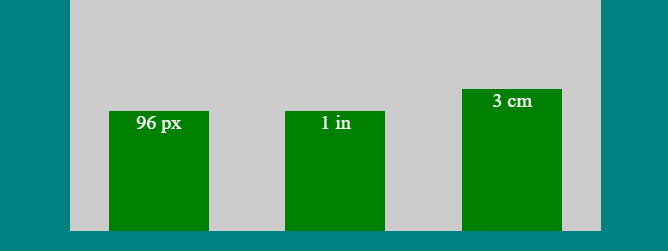
尺寸比较:

显示原理
dpi, ppi
dpi(dot per inch),即每英寸多少点,是针对打印机的一个概念,点可以理解为墨点;
ppi(pixel per inch),即每英寸多少像素,是针对显示器的概念,开发中一般关心显示器问题,所以一般认为dpi和ppi是同一个概念;
dpr
dpr(device pixel ratio),即物理像素与独立像素的比例;
- 物理像素
物理像素也叫设备像素,屏幕显示图像都是由很多个像素点组成,屏幕出厂时本身带的点阵数就是它的物理像素;
- 独立像素
而独立像素,又叫逻辑像素,或者css像素,顾名思义,逻辑嘛,当然是独立于物理的概念,大小没有固定实际值,也是前面提到的css里面的1px;
逻辑像素可以通过js代码获取,screen.width获取逻辑像素宽度,screen.height是高度;至于dpr,可以通过devicePixelRatio这个全局属性获取,现在的新一些的安卓智能手机一般这个比例是3,电脑的一般是1,iphone、iPad一般是2;
注意,dpr为1,说明一个css像素块由1x1个物理像素块来显示,也就是一个物理像素,如果为2,则是一个css像素由2x2个物理像素来显示,也就是4个像素块,以此类推;这里也就能明白了,dpr的存在就是为了是小尺寸设备屏幕显示出高画质图形,细节更高就更清晰了;
现在来说设备像素的获取,并没有直接的获取方法,所以可以通过dpr乘以逻辑像素的方法获取;
综合举例:
|
1 2 3 4 5 6 7 8 9 |
var logicWidth = screen.width; var logicHeight = screen.height; var dpr = devicePixelRatio; var deviceWidth = logicWidth * dpr; var deviceHeight = logicHeight * dpr; // 输出逻辑像素 console.log('逻辑像素:' + logicWidth + 'x' + logicHeight); // 输出设备像素 console.log('物理像素:' + deviceWidth + 'x' + deviceHeight); |
from:https://blog.csdn.net/KNIGH_YUN/article/details/86670355