问题
最近遇到一个需求,需要实现文字的描边效果,如下图

解决方法一
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px#f00;(1px是文字宽度,#ff是文字描边颜色)
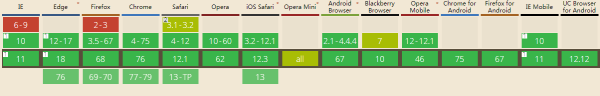
本以为该属性的兼容性会及时止住我微微上扬的嘴角,随后逐渐凝固
但出乎意料的是大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可

问题
最近遇到一个需求,需要实现文字的描边效果,如下图

解决方法一
首先想到去看CSS3有没有什么属性可以实现,后来被我找到了text-stroke
该属性是一个复合属性,可以设置文字宽度和文字描边颜色
该属性使用很简单:text-stroke:1px#f00;(1px是文字宽度,#ff是文字描边颜色)
本以为该属性的兼容性会及时止住我微微上扬的嘴角,随后逐渐凝固
但出乎意料的是大多浏览器已经开始支持该属性,只需要加上前缀-webkit-即可

解决方法二(推荐)
偶然间发现一种即使不用text-stroke属性也能够实现文字描边的方法—— text-shadow
并且text-shadow属性的兼容性更好,也不用加前缀-webkit-

css 模拟文字描边效果2
|
1 |
p{ text-shadow: -1px -1px 0 #4f4d57, 1px -1px 0 #4f4d57, -1px 1px 0 #4f4d57, 1px 1px 0 #4f4d57, 0px 2px 2px rgba(0,0,0,0.6); font-size: 15px; color: #f2f2f2; font-family:"微软雅黑"; } |
from:https://www.html.cn/qa/css3/112869263329100.html