45个非常奇妙的 CSS3 特性应用示例
这篇文字收集了45个让人觉得不可思议的 CSS3 应用示例,它们验证了 CSS3 Transform 和 Transition 等属性的强大能力。随着越来越多的浏览器对 CSS3 支持的不断完善,设计师和开发者们有了更多的选择,以前需要使用 JavaScript 才能实现的各种很酷的界面效果和动画,如今使用纯 CSS 代码就可以很容易实现。
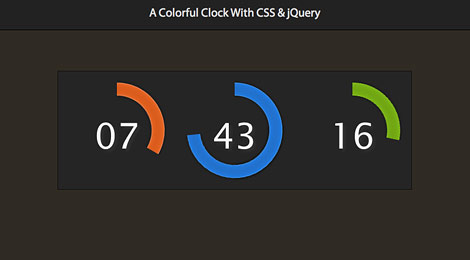
CSS3 Clock With jQuery

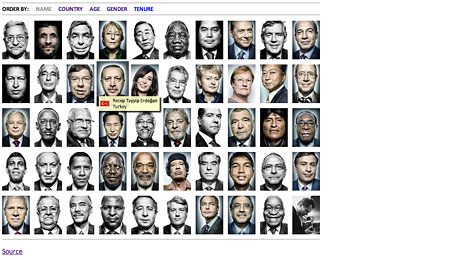
Another Image Gallery

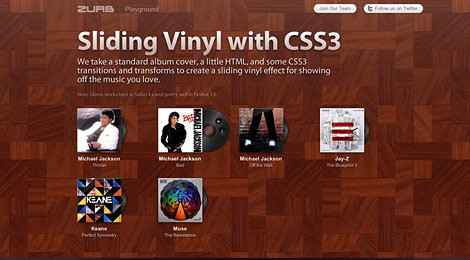
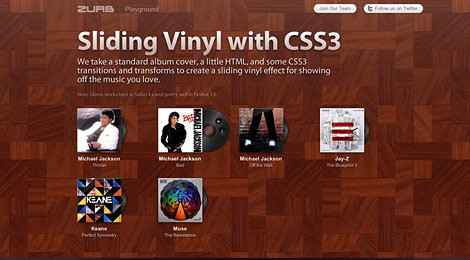
Sliding Vinyl

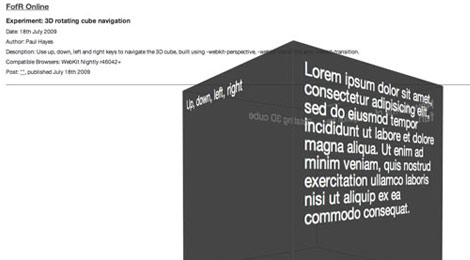
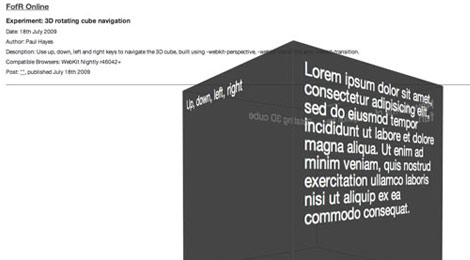
3D Cube That Rotates Using Arrow Keys

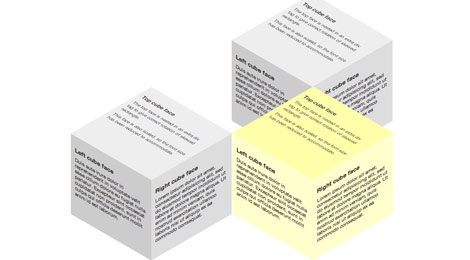
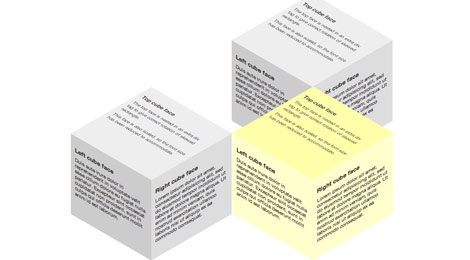
Multiple 3D Cubes (Slide In/Out)

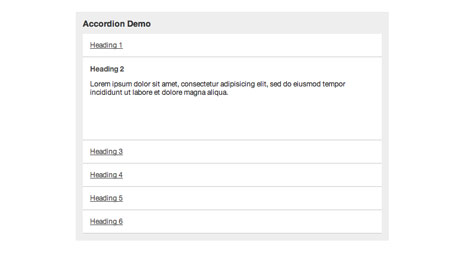
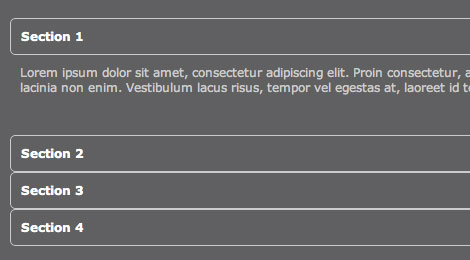
CSS3 Accordion

Auto-Scrolling Parallax

Isocube

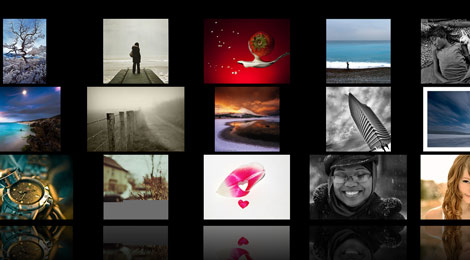
Image Gallery

Matrix

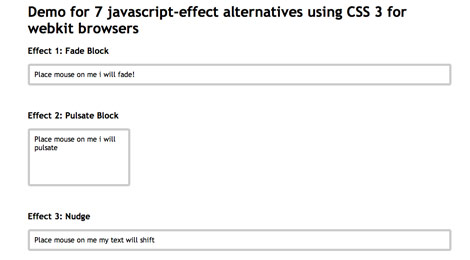
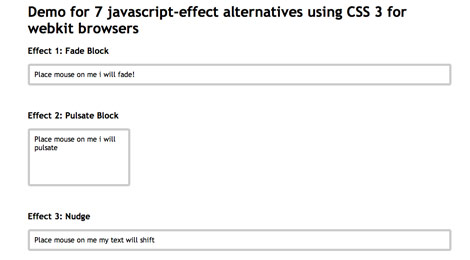
7 Javascript-effect Alternatives Using CSS3

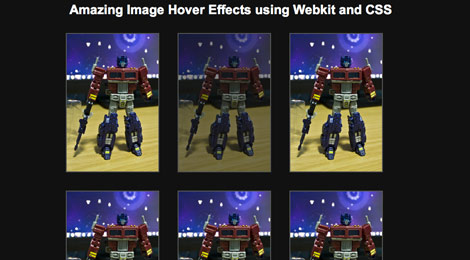
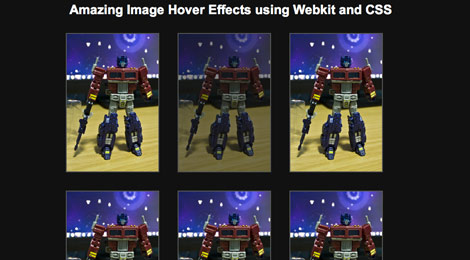
Image Hover Effects

Turning Coke Can (Control With Scrollbar)

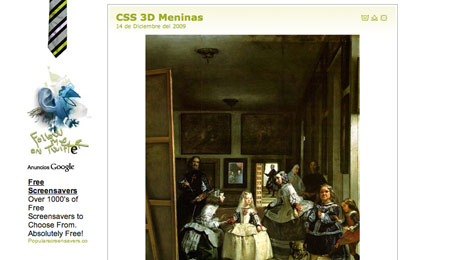
3D Meninas

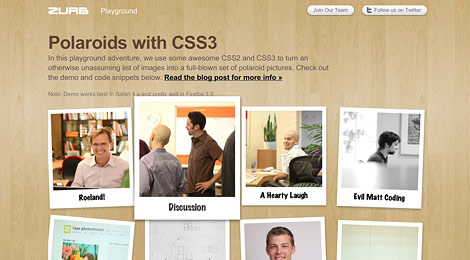
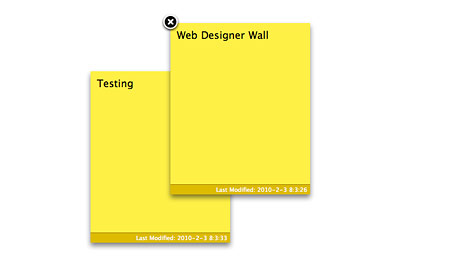
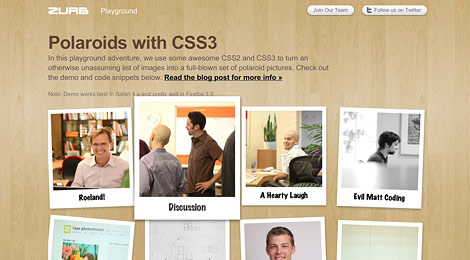
Polaroid Gallery

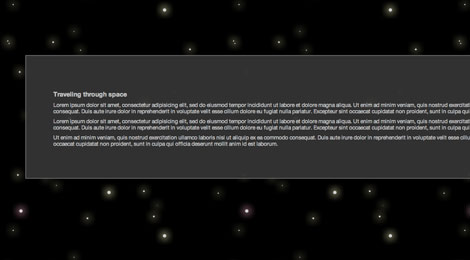
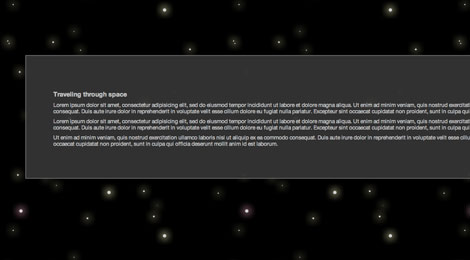
Space
Note: this one is graphic intense and takes a while to load, but the result is crazy!

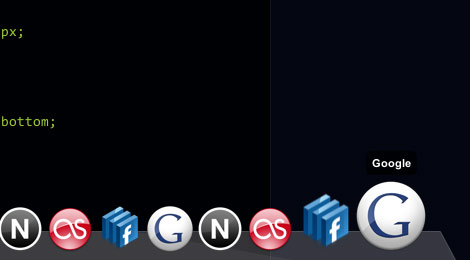
Mac Dock

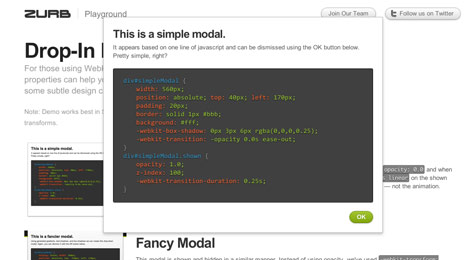
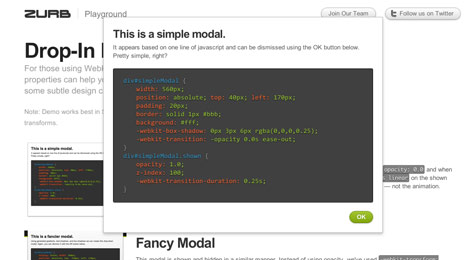
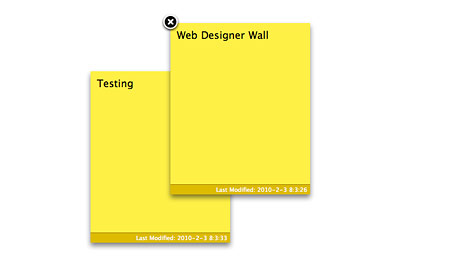
Drop-In Modals

Zooming Polaroids

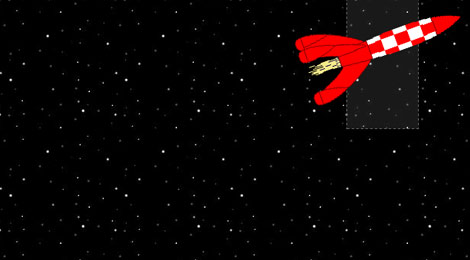
Animated Rocket

Poster Circle

Morphing Cubes

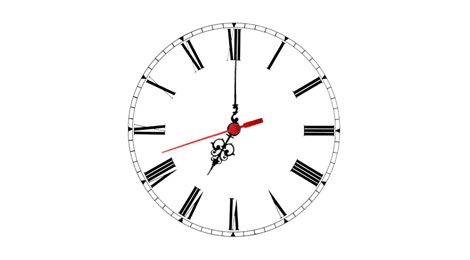
Analogue Clock

Falling Leaves

Animated Polaroid Gallery

Spotlight Cast Shadow

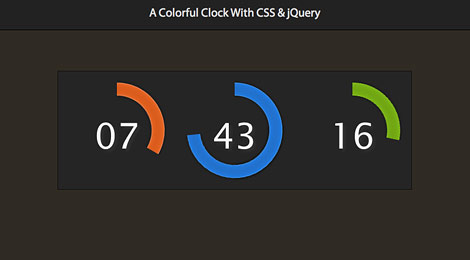
Colorful Clock

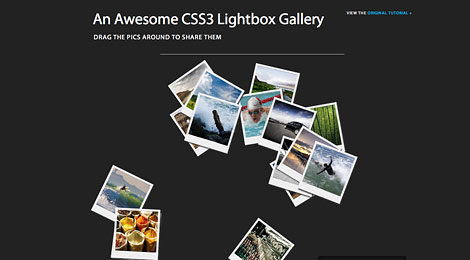
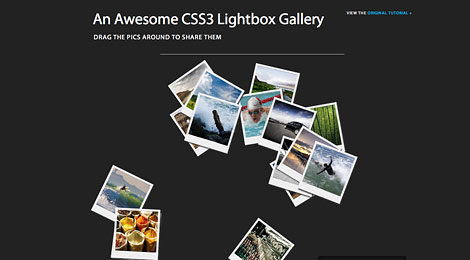
Lightbox Gallery (Draggable)

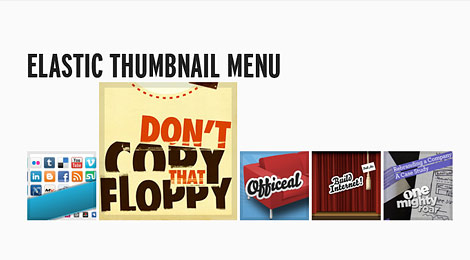
Elastic Thumbnail Menu

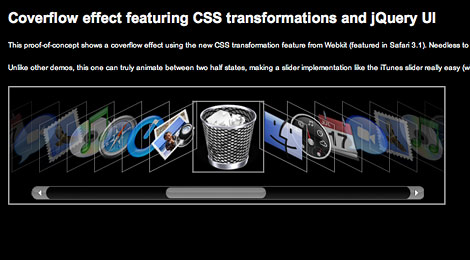
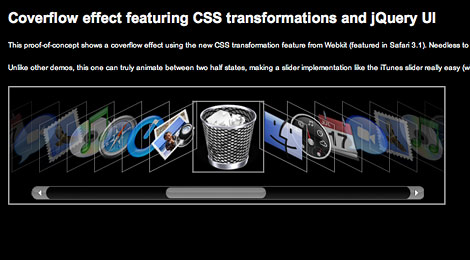
Coverflow

Snowflakes

jQuery DJ Hero

Dynamic Stacking Cards

Snow Stack (Control With Arrow Keys)

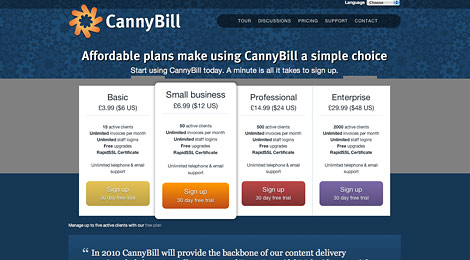
Animated Pricing Column

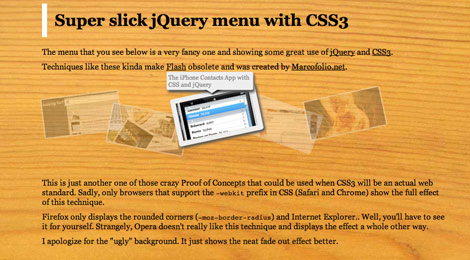
Slick jQuery Menu

CSS3

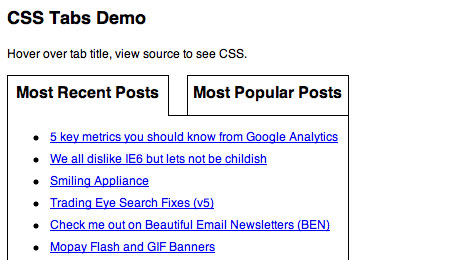
CSS Tabs Without Javascript

Tab Menus Without Javascript

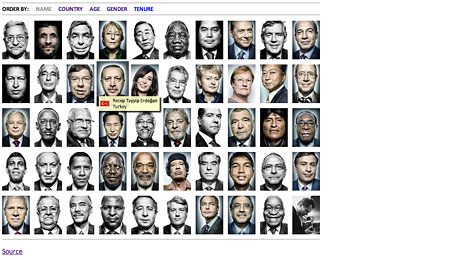
SVG Fisheye Menu

Dynamic Presentation Without Flash

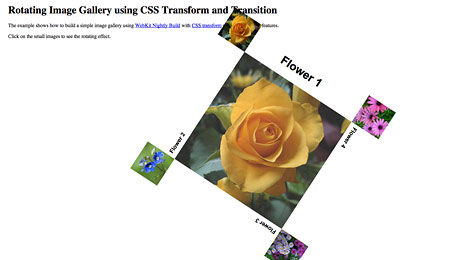
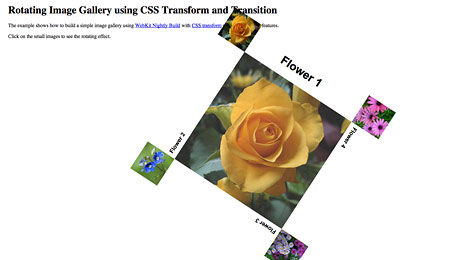
Rotating Gallery

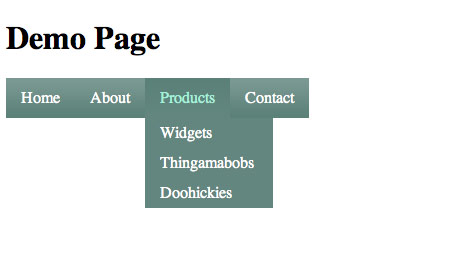
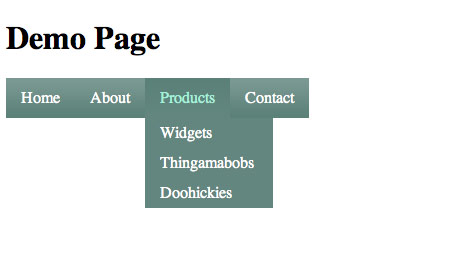
Dropdown Menu

Frame-by-Frame Animation (Hover to Play)

Another Accordion

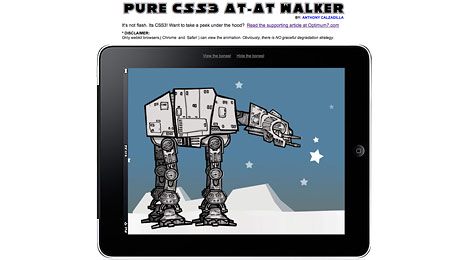
AT-AT Walker (No Flash or Javascript)

Another Fisheye