CSS cubic-bezier() 函数
实例
从开始到结束的不同速度过渡效果:
|
1 2 3 4 5 6 7 |
div { width: 100px; height: 100px; background: red; transition: width 2s; transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); } |
定义与用法
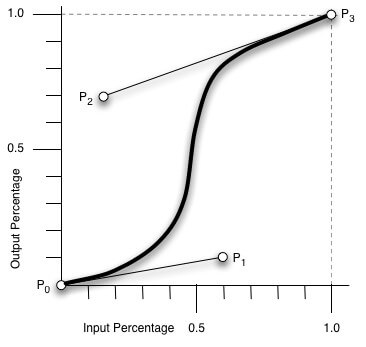
cubic-bezier() 函数定义了一个贝塞尔曲线(Cubic Bezier)。
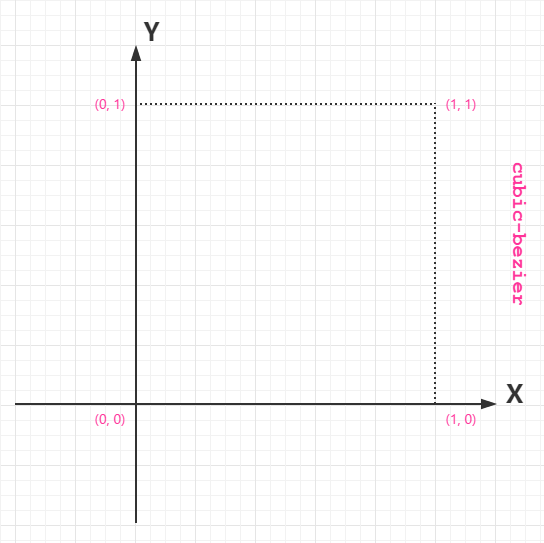
贝塞尔曲线曲线由四个点 P0,P1,P2 和 P3 定义。P0 和 P3 是曲线的起点和终点。P0是(0,0)并且表示初始时间和初始状态,P3是(1,1)并且表示最终时间和最终状态。


从上图我们需要知道的是 cubic-bezier 的取值范围:
|
1 2 3 4 |
<span class="pln">P0</span><span class="pun">:默认值</span> <span class="pun">(</span><span class="lit">0</span><span class="pun">,</span> <span class="lit">0</span><span class="pun">)</span><span class="pln"> P1</span><span class="pun">:动态取值</span> <span class="pun">(</span><span class="pln">x1</span><span class="pun">,</span><span class="pln"> y1</span><span class="pun">)</span><span class="pln"> P2</span><span class="pun">:动态取值</span> <span class="pun">(</span><span class="pln">x2</span><span class="pun">,</span><span class="pln"> y2</span><span class="pun">)</span><span class="pln"> P3</span><span class="pun">:默认值</span> <span class="pun">(</span><span class="lit">1</span><span class="pun">,</span> <span class="lit">1</span><span class="pun">)</span> |
我们需要关注的是 P1 和 P2 两点的取值,而其中 X 轴的取值范围是 0 到 1,当取值超出范围时 cubic-bezier 将失效;Y 轴的取值没有规定,当然也毋须过大。
最直接的理解是,将以一条直线放在范围只有 1 的坐标轴中,并从中间拿出两个点来拉扯(X 轴的取值区间是 [0, 1],Y 轴任意),最后形成的曲线就是动画的速度曲线。
cubic-bezier() 可用于 animation-timing-function 和 transition-timing-function 属性。
支持版本:CSS3
浏览器支持
表格中的数字表示支持该函数的第一个浏览器版本号。
| 函数 | |||||
|---|---|---|---|---|---|
| cubic-bezier() | 4.0 | 10.0 | 4.0 | 3.1 | 10.5 |
CSS 语法
|
1 |
<span class="pln">cubic</span><span class="pun">-</span><span class="pln">bezier</span><span class="pun">(</span><span class="pln">x1</span><span class="pun">,</span><span class="pln">y1</span><span class="pun">,</span><span class="pln">x2</span><span class="pun">,</span><span class="pln">y2</span><span class="pun">)</span> |
| 值 | 描述 |
|---|---|
| x1,y1,x2,y2 | 必需。数字值,x1 和 x2 需要是 0 到 1 的数字。 |
实例
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 |
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <title>菜鸟教程(runoob.com)</title> <style> div { width: 100px; height: 100px; background: red; transition: width 2s; transition-timing-function: cubic-bezier(0.1, 0.7, 1.0, 0.1); } div:hover { width:300px; } </style> </head> <body> <h1>cubic-bezier() 函数</h1> <p>鼠标移动到 div 元素上,查看效果。</p> <div></div> <p><b>注意:</b> Internet Explorer 9 及其更早版本的浏览器不支持该效果。</p> </body> </html> |
from:https://www.runoob.com/cssref/func-cubic-bezier.html