ExtJS4.2 MVC
ExtJS是一个富客户端开发框架,用它做出来的用户界面风格很统一。对于美工不好的的后端开发人员来说,用这个东西做界面,完全就不需要考虑美工了,它内置的样式模板显示的效果还是非常好的。
现代工程应用的开发量,无论是后端逻辑,还是前端的界面展示,代码量都会非常大,如何保持代码的结构逻辑清晰,非常必要。在后端有MVC(Model View Controller)代码分层结构,ExtJS如今也引入了该设计方法,使前端代码看起来也结构规整、逻辑清晰,增强了前端代码的可读性、可维护性。
下面将通过一个例子来看看ExtJS的MVC是怎么回事。
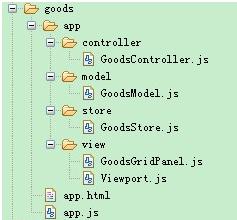
在MVC的布局模式中,所有的类都放置在app文件夹中,这个文件夹还包含了一些子文件夹用于命名你的models,views,controllers,stores.下图为goods这个应用程序的文件夹结构。

Ext工程,必须在应用程序入口(app.html)引入ExtJS的2个文件,一个是SDK核心js类库ext-all.js(也可以是ext-all-debug.js或者bootstrap.js;第一个是服务部署版本,第二个是开发阶段版本,第三个会运行环境调用第一或第二个)、一个是核心样式表ext-theme-classic-all.css(有很多套样式,可以自行选择)。在app.html中,仅需要下面这段代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
<!DOCTYPEhtml> <html> <head> <metahttp-equiv="Content-Type"content="text/html; charset=utf-8"/> <title>inv</title> <scriptsrc="http://cdn.sencha.com/ext/gpl/4.2.1/ext-all.js"></script> <linkrel="stylesheet"href="http://cdn.sencha.com/ext/gpl/4.2.1/resources/ext-theme-classic/ext-theme-classic-all.css"> <scripttype="text/javascript"src="app.js"></script> </head> <body></body> </html> |
一、定义应用
每一个ExtJS应用程序都由一个Application类作为开始,这个Application包含了全局设置,比如应用程序的名称,以及需要引用到的所有的models,views,controllers。下面我们创建一个商品模块应用,来管理商品信息。app.js中的代码:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 |
//覆盖父级包设置 Ext.Loader.setConfig({ enabled: true }); Ext.application({ autoCreateViewport: true, controllers: [ 'GoodsController'//指定应用的控制器 ], name: 'Inv'//设置应用命名空间 }); |
首先,我们调用Ext.application去创建一个Application类,传递一个名字叫Inv。这样它就能够自动的为我们创建一个全局的变量 Inv给我们,并将这个命名空间注册到Ext.Loader。这里还指定应用的控制器,说明这个应用使用哪个或者哪些控制器;这里还设置自动创建并加载显示师徒,也可以在代码中还创建了一个launch函数,这个函数里面创建了一个Viewport,来加载显示界面视图。
二、定义控制器
控制器是跟应用程序绑定在一起的,控制器所做的工作就是监听事件并作出相应,监听的事件通常是在views中,下面我们来创建一个控制器,在app/controller/下面新建一个GoodsController.js 里面代码如下:
|
1 2 3 4 5 6 7 8 9 10 |
Ext.define('Inv.controller.GoodsController', { extend: 'Ext.app.Controller', models: ['GoodsModel'],//指定模型 stores: ['GoodsStore'],//指定存储对象 views: ['GoodsGridPanel']//指定视图 }); |
控制器主要就是绑定应用的视图对象(views)和模型对象(models、stores),应用在加载的时候自动加载控制器,再由控制器来加载应用的视图和模型对象。
三、定义视图
View无非就是一个组件,通常会定义为一个Ext js component的子类。下面我们要创建一个商品列表,可以新建一个GoodsGridPanel.js,位于app/view/下。GoodsGridPanel.js代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 |
Ext.define('Inv.view.GoodsGridPanel', { extend: 'Ext.grid.Panel',//继承自grid.Panel title: '商品列表',//商品列表名称 store: 'GoodsStore',//存储对象,指定商品列表的数据来源 //列表组件初始化,本视图被加载的时候自动调用 initComponent: function() { var me =this; //向定义的gridPanel中注册子组件,也就是商品列表的显示列 Ext.applyIf(me, { columns: [ { xtype: 'gridcolumn', dataIndex: 'code', text: '编码' }, { xtype: 'gridcolumn', dataIndex: 'name', text: '名称' } ] }); //激活父级组件渲染到页面 me.callParent(arguments); } }); |
在app/view/还有一个Viewport.js,也是定义一个视图的,该视图继承自上面定义的GoodsGridPanel,额外定义这个视图的模板渲染显示为准和其定义相分离,以达到视图组件重用的目的。app.js中定义的自动创建视图也就是指的这个。Viewport.js的代码如下:
|
1 2 3 4 |
Ext.define('Inv.view.Viewport', { extend: 'Inv.view.GoodsGridPanel', renderTo: Ext.getBody() }); |
四、定义模型
数据模型其实包括两个部分,即store和model。其中model负责数据结构的定义,store负责数据的存取。
a) 数据模型定义
在app/model下创建一个GoodsModel.js,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 |
Ext.define('Inv.model.GoodsModel', { extend: 'Ext.data.Model', fields: [ {name: 'code'}, {name: 'name'} ] }); |
看上面的代码,其实很简单,就是给商品数据模型定义了2个属性:code(编码)、name(名称),就像定义数据库的字段一样。
b) 定义存储模型(静态数据)
在app/store中创建GoodsStore.js,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 |
Ext.define('Inv.store.GoodsStore', { extend: 'Ext.data.Store', requires: ['Inv.model.GoodsModel'], constructor: function(cfg) { var me =this; cfg =cfg || {}; me.callParent([Ext.apply({ model: 'Inv.model.GoodsModel', storeId: 'GoodsStore', data: [ { code: '00001', name: '童靴' }, { code: '00002', name: '短靴' } ] }, cfg)]); } }); |
c) 定义存储模型(从服务器获取数据)
在app/store中创建GoodsStore.js,代码如下:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 |
Ext.define('Inv.store.GoodsStore', { extend: 'Ext.data.Store', requires: [ 'Inv.model.GoodsModel' ], constructor: function(cfg) { var me = this; cfg = cfg || {}; me.callParent([Ext.apply({ model: 'Inv.model.GoodsModel', storeId: 'GoodsStore', proxy: { type: 'ajax', url: './queryGoods', reader: { type: 'json', root: 'goodsBeanList', totalProperty: 'totalProperty' } } }, cfg)]); }, autoLoad: true //很关键 }); |
该存储模型首先调用了商品数据模型GoodsModel,然后再构造函数constructor中指定存储对象的数据模型;指定存储实例的ID;指定数据对象并在里面加了2条数据,存储模型也可以通过代理(prox)从服务端获取数据,实际工程中换一下数据来源即可。
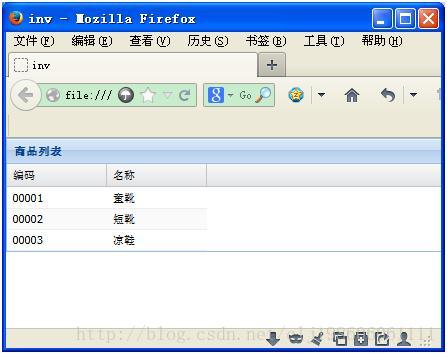
最终页面效果

from:https://blog.csdn.net/clj198606061111/article/details/16811665