当表格列数太多时,怎么实现表格的横向滚动
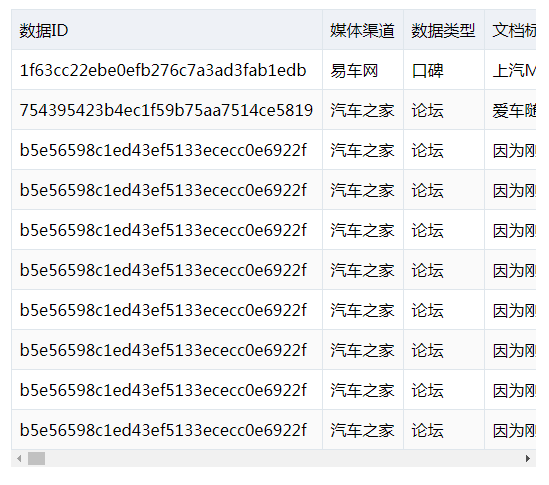
效果:

要点:在表格外加一层div,div宽固定
html:
|
1 2 3 4 5 6 7 |
<div class="project-tests"> <table> <tr v-for="arr in projectTests" v-bind:key="arr[0]"> <td v-for="item in arr" v-bind:key="item">{{item}}</td> </tr> </table> </div> |
postcss:
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 |
div.project-tests { width: 100%; overflow-x:scroll; & table { border-collapse:collapse; & tr { height: 40px; &:nth-child(odd) { background-color: #FAFAFA; } &:first-child { background-color: #EEF1F6; } &:hover { background-color: #EEF1F6; } } & td { border: 1px solid #DFE6EC; padding:8px; white-space:nowrap; text-overflow: ellipsis; } } } |
from:https://www.cnblogs.com/XHappyness/p/7819246.html