修改文件,查看修改内容,git status、git diff(四)
在第三篇时,我们已经成功地添加并提交了一个index.html文件,现在我们继续修改index.html文件,改成如下内容:

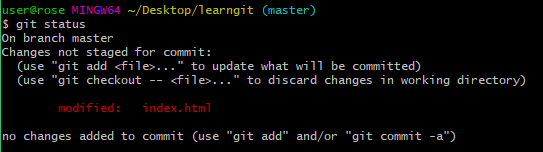
现在,运行命令 git status 查看结果:

git status命令可以让我们时刻掌握仓库当前的状态,
上面的命令 modified:index.html,输出告诉我们,index.html被修改过了, 需要重新添加文件,(git add命令);
虽然Git 告诉我们index.html被修改了,如果要查看具体修改了什么内容,怎么办呢?
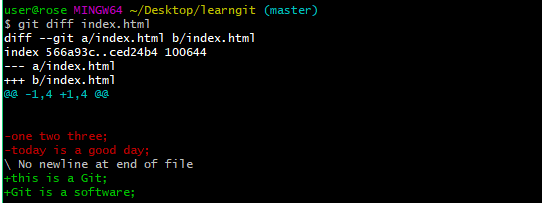
如果休假回来,已经记不清上次怎么修改index.html的内容,这时,可以使用命令git diff 来查看:

git diff 命令表示查看difference;显示的格式正是Unix通用的diff格式。
可以从上面的命令输出中看到,两行红色字体的内容是修改前的旧内容,而两行绿色字体的内容为修改后的新内容;
现在知道了对index.html作了什么修改后,再把它提交到仓库。提交修改和提交新文件是同样的步骤和操作;
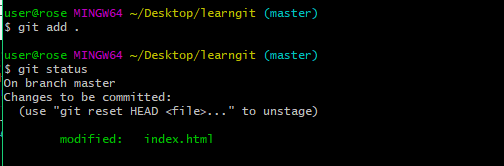
第一步:执行 git add 命令 ;之后再执行 git status命令,看看仓库当前的状态;

git status命令可知:可以提交的文件包括index.html,下一步:执行 git commit 命令;

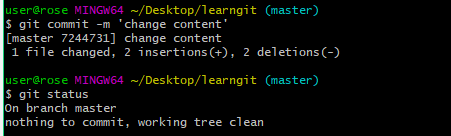
提交之后,再使用 git status 命令 查看仓库当前状态:nothing to commit,working tree clean 表示当前没有需要提交,工作目录是干净的;
小结:
git status 命令 表示 查看仓库当前状态;
git diff 命令 表示 查看修改内容;
转载来自:https://www.liaoxuefeng.com/wiki/0013739516305929606dd18361248578c67b8067c8c017b000
from:https://blog.csdn.net/qq_40415721/article/details/82145156