pdf.js使用方法
项目中 显示 pdf 的功能,浏览过不少的技术帖,都不太理想,花了点时间研究了下pdf.js正确使用方法,总结下:1.防止自己忘记 2.工作留有痕迹 3.供大家参考借鉴
|
1 2 3 4 5 6 7 |
pdf.js: 将 PDF 文件解析后生成一张 .png 图片,利用 canvas 元素显示在页面上,此方法不推荐使用, 呈现在页面上的pdf会模糊,目前没有找到有效解决办法,给爱钻研的小伙伴提供个思路,在pdf.js官网上有这样一句话 : Each PDF page has its own viewport which defines the size in pixels(72DPI) and initial rotation. 猜想如果可以改变默认72DPI就可改变呈现的清晰度 |
pdf.js使用步骤
一. 到官网下载 pdf.js 插件并解压 (地址: http://mozilla.github.io/pdf.js/ )
1: 进入官网

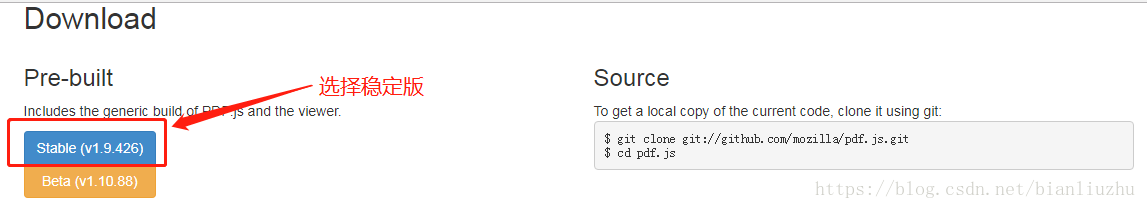
2 : 选择稳定版 下载

3: 下载至本地

4 : 解压

5:创建PDF.js文件夹 并将刚解压的文件放入其中

二.将 PDF.js 文件夹 放到 项目服务器根目录下
小伙伴 可能会有点头晕 先跟着做 稍后解释
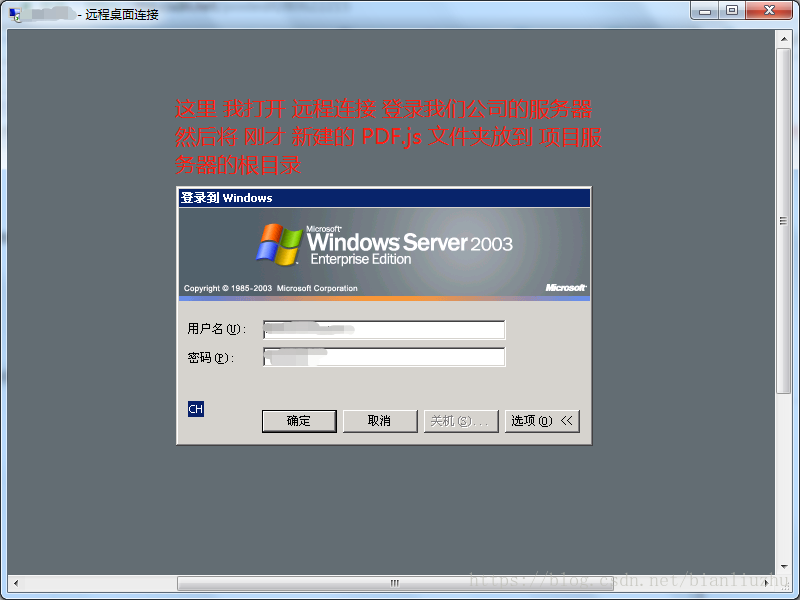
1.登录 项目服务器

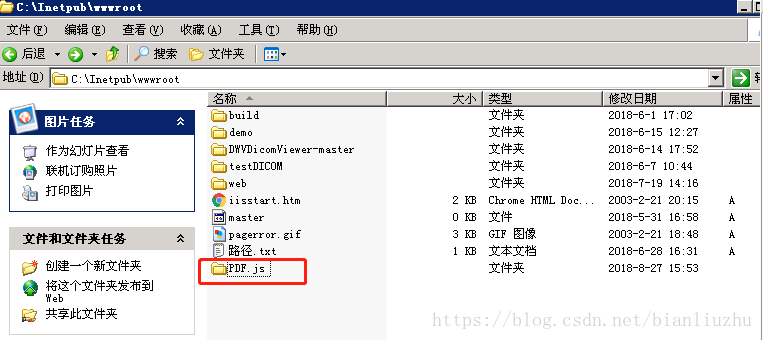
2.登录 服务器 后将 PDF.js 文件夹 拷贝 到 项目 服务器 的根目录

三. 使用 pdf.js 显示 pdf 文件
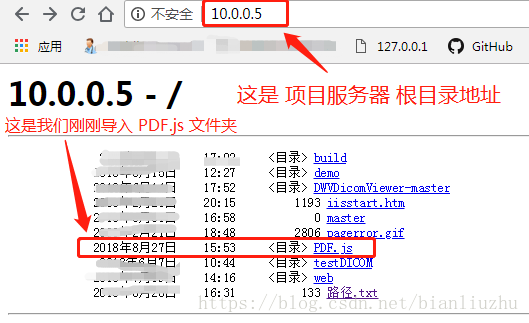
1.打开浏览器 新建一个 标签页 输入 你的项目服务器 地址
这里我用我的服务器 地址进行演示 10.0.0.5

2.当 你访问 项目 服务器 根目录(10.0.0.5) 能够 看到 PDF.js 这个文件夹 说明 这一步已经完成了
3.在PDF.js 中 依次打开 web 文件夹 viewer.html 文件 (PDF.js/web/viewer.html)
4.随后会显示 截图上的 pdf 文件

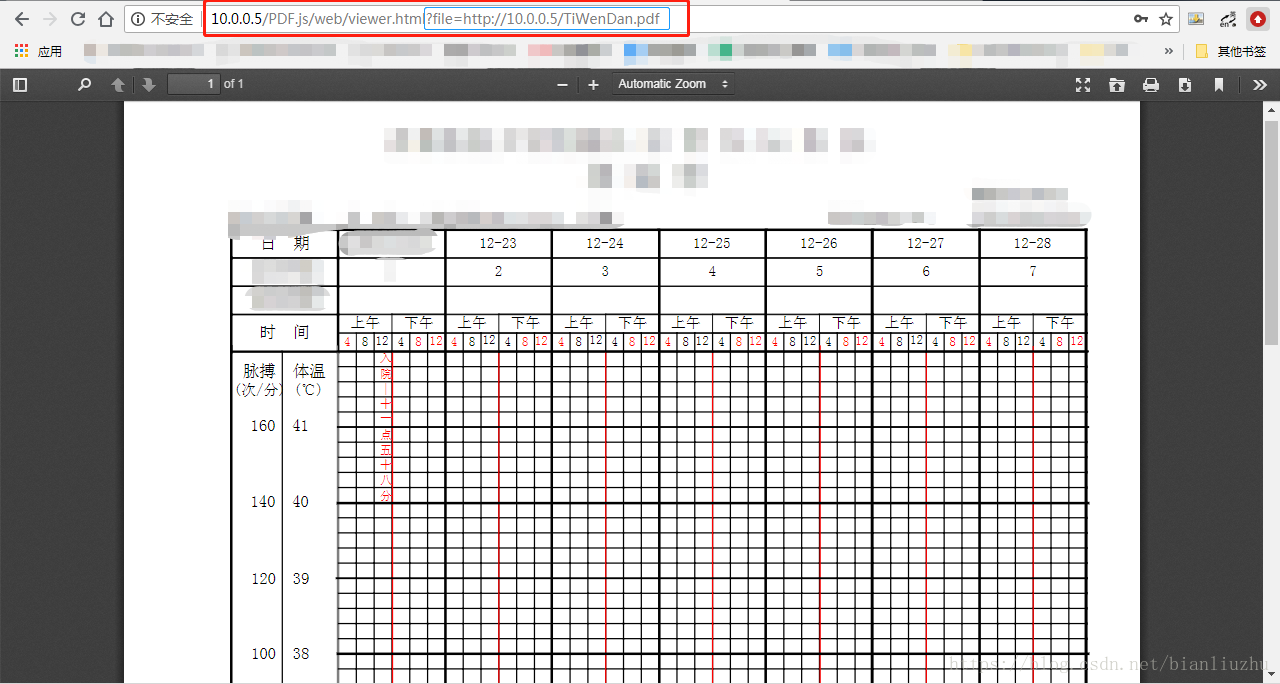
5.在地址栏中 http://10.0.0.5/PDF.js/web/viewer.html?file=你的pdf地址

解释: 我这里显示的pdf文件 是服务器上本来 就有的测试文件 请看下图

如果 你的 地址栏 中 ? 后面 file = PDF地址 可以显示 pdf 那么 基本上成功了
四. 在项目中使用
|
1 |
<iframe :src=<span class="hljs-string">"http://10.0.0.5/PDF.js/web/viewer.html?file=PDF地址"</span> width=<span class="hljs-string">"100%"</span> height=<span class="hljs-string">"99%"</span>><span class="xml"><span class="hljs-tag"></<span class="hljs-name">iframe</span>></span></span> |
开篇 说一行代码就可以搞定 没有骗你吧
到这里 PDF.js 的使用讲述完了
下面提供的下 我的github 上的pdf.js 使用方法
点我下载PDFViewer;
使用方法都在 README.md 文件中
如果不了解gitHub的同学请往下看:
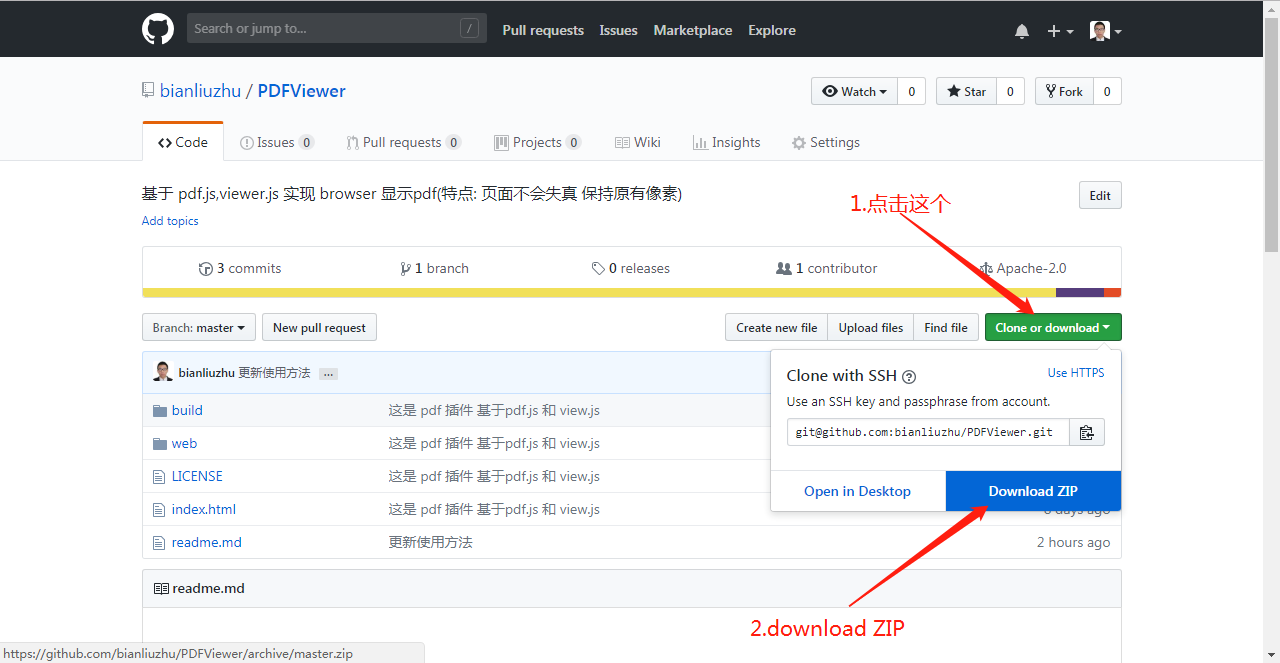
- 点我下载会跳到这个页面

2.点击页面上绿色按钮 clone or download

3.剩下的步骤 按照 readme.md 做就可以了
创建一个交流群(QQ)
群名称:PDF.js
群 号:754891076

from:https://blog.csdn.net/bianliuzhu/article/details/80622215