为开发者准备的 11 个新鲜方便的框架
1.Layer CSS
Layers CSS 是一个轻量级的CSS框架,它不强调任何设计但是处理主要结构。它拥有流动网格和一些简单的类,用来支持响应式布局。拥有许多种风格的表单,表格,列表以及其他更多的东西,但是没有颜色和圆角,定制完全看你自己喜欢。层还明显带有方便的“日常使用式风格”,浮动或者隐藏。 |
2.Gumby Framework
Gumby Framework 是一个灵活的,响应式的Css框架,由SASS驱动。使用一套灵活并且响应式的网格系统以及UI库来创建快速的和具有逻辑性的页面布局,以及应用原型。它借助于Sass的力量来构建。Sass是一个强大的Css预处理器,允许我们用更快的速度开发Gumby本身 —— 并且给予你新的工具用来快速的在Gumby Framework上进行定制和构建。 Gumby的开发紧跟最新的标准和规范。为了站在时代的最前端,Guby支持像 chrome, firefox, Opera,Internet Explore 8 – 10这样一些现代浏览器。 |
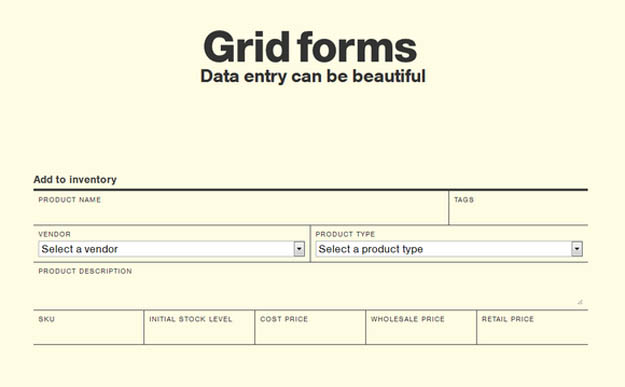
3.Grid Forms
这是为使得表单和web应用程序更加漂亮,从而减少数据录入痛苦更少而做出的一种努力。Grid Forms 是一个为构建基于网格的表单而处理成样板的前端库。 Grid Forms 被设计成密集形式的表单,应在经常需要录入大量数据的应用场合。它是一个微小的Javascript/css框架,帮助你轻松实现网格上的表单。你也可以加入Scott Jehl的Respond.js,如果你想要你的表单在ie8中有响应式效果的话。 |
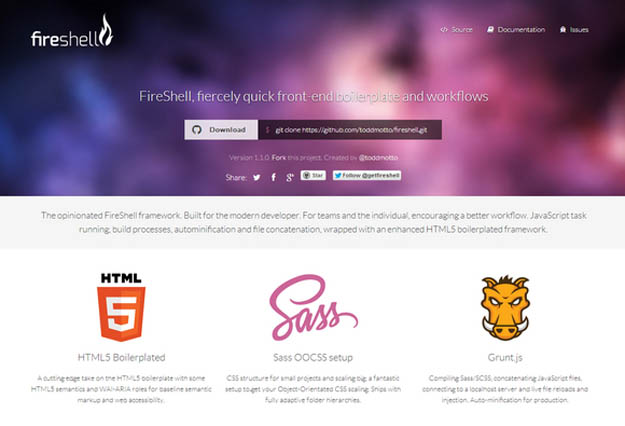
4. FireShellFireShell是一个比较轻率的框架.为现代开发者而诞生. 对于团队和个人来说, 真是一个棒的开发流程管理工具. JavaScript可以运行,生成处理,自动压缩和文件关联, 用高级的HTML5来武装自己,使得它成为一个很牛X的框架. 它引用了部分HTML5,还有HTML5相关的一些原理,WAI-ARIA基线标记和实用的web. 适合小项目的css结构和定标器,独特的架构方式能缩小你写的对象形的css代码 . 还有很多灵活性比较强的文件夹结构层. |
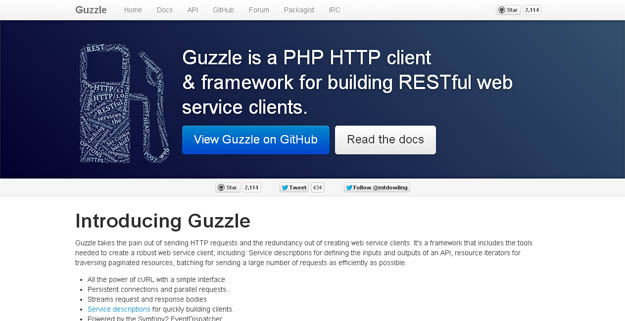
5. Guzzle
Guzzle减少了发送HTTP请求的痛苦,同时减少了创建web服务客户端麻烦。它是一个包含创建强大的web服务客户端所需工具的框架,其中包括:用于定义API输入和输出的服务器描述,用于传输页面化资源,尽可能高效地批量发送大量的请求的资源迭代器。 |








 Hopscotch是一个向你的页面中添加产品浏览板块的框架。它为开发者提供了一套控制浏览块的API,它如何显示以及浏览如何进行都包含在了其中。
Hopscotch是一个向你的页面中添加产品浏览板块的框架。它为开发者提供了一套控制浏览块的API,它如何显示以及浏览如何进行都包含在了其中。