搭建开发环境macOS-IOS
欢迎使用 React Native!这篇文档会帮助你搭建基本的 React Native 开发环境。如果你已经搭好了环境,那么可以尝试一下编写 Hello World。
Follow these instructions if you need to build native code in your project. For example, if you are integrating React Native into an existing application, or if you "ejected" from Create React Native App, you’ll need this section.
根据你所使用的操作系统、针对的目标平台不同,具体步骤有所不同。如果想同时开发 iOS 和 Android 也没问题,你只需要先选一个平台开始,另一个平台的环境搭建只是稍有不同。
如果阅读完本文档后还碰到很多环境搭建的问题,我们建议你还可以再看看由本站提供的环境搭建视频教程(macOS iOS、macOS Android、windows Android)、windows 环境搭建文字教程、以及常见问题。注意!视频教程或者其他网络上的博客和文章可能和本文档有所出入,请以最新版本的本文档所述为准!
安装依赖
必须安装的依赖有:Node、Watchman 和 React Native 命令行工具以及 Xcode。
虽然你可以使用任何编辑器来开发应用(编写 js 代码),但你仍然必须安装 Xcode 来获得编译 iOS 应用所需的工具和环境。
Node, Watchman
我们推荐使用Homebrew来安装 Node 和 Watchman。在命令行中执行下列命令安装:
|
1 2 |
brew install node brew install watchman |
如果你已经安装了 Node,请检查其版本是否在 v8.3 以上。安装完 Node 后建议设置 npm 镜像以加速后面的过程(或使用科学上网工具)。
注意:不要使用 cnpm!cnpm 安装的模块路径比较奇怪,packager 不能正常识别!
|
1 2 |
npm config set registry https://registry.npm.taobao.org --global npm config set disturl https://npm.taobao.org/dist --global |
Watchman则是由 Facebook 提供的监视文件系统变更的工具。安装此工具可以提高开发时的性能(packager 可以快速捕捉文件的变化从而实现实时刷新)。
Yarn、React Native 的命令行工具(react-native-cli)
Yarn是 Facebook 提供的替代 npm 的工具,可以加速 node 模块的下载。React Native 的命令行工具用于执行创建、初始化、更新项目、运行打包服务(packager)等任务。
|
1 |
npm install -g yarn react-native-cli |
安装完 yarn 后同理也要设置镜像源:
|
1 2 |
yarn config set registry https://registry.npm.taobao.org --global yarn config set disturl https://npm.taobao.org/dist --global |
安装完 yarn 之后就可以用 yarn 代替 npm 了,例如用yarn代替npm install命令,用yarn add 某第三方库名代替npm install 某第三方库名。
Xcode
React Native 目前需要Xcode 9.4 或更高版本。你可以通过 App Store 或是到Apple 开发者官网上下载。这一步骤会同时安装 Xcode IDE、Xcode 的命令行工具和 iOS 模拟器。
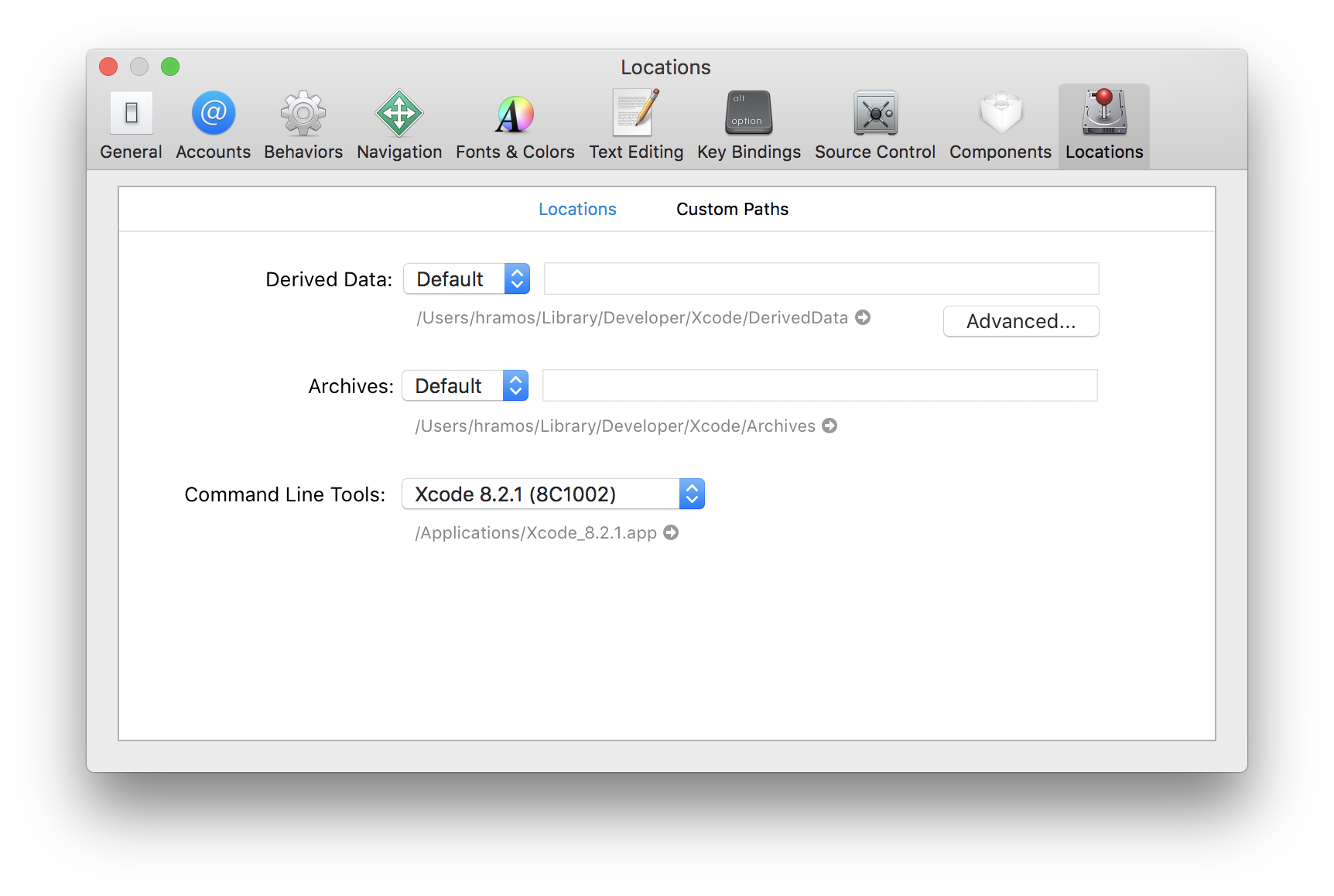
Xcode 的命令行工具
启动 Xcode,并在Xcode | Preferences | Locations菜单中检查一下是否装有某个版本的Command Line Tools。Xcode 的命令行工具中包含一些必须的工具,比如git等。

创建新项目
使用 React Native 命令行工具来创建一个名为"AwesomeProject"的新项目:
!!!注意!!!:init 命令默认会创建最新的版本,而目前最新的 0.45 及以上版本需要下载 boost 等几个第三方库编译。这些库在国内即便翻墙也很难下载成功,导致很多人无法运行iOS项目!!!中文网在论坛中提供了这些库的国内下载链接。如果你嫌麻烦,又没有对新版本的需求,那么可以暂时创建0.44.3的版本。
|
1 |
react-native init AwesomeProject |
提示:你可以使用
--version参数(注意是两个杠)创建指定版本的项目。例如react-native init MyApp --version 0.44.3。注意版本号必须精确到两个小数点。
如果你是想把 React Native 集成到现有的原生项目中,则步骤完全不同,请参考集成到现有原生应用。
编译并运行 React Native 应用
在你的项目目录中运行react-native run-ios:
|
1 2 |
cd AwesomeProject react-native run-ios |
提示:如果 run-ios 无法正常运行,请使用 Xcode 运行来查看具体错误(run-ios 的报错没有任何具体信息)。
很快就应该能看到 iOS 模拟器自动启动并运行你的项目。

react-native run-ios只是运行应用的方式之一。你也可以在 Xcode 或是Nuclide中直接运行应用。
如果你无法正常运行,先回头
仔细对照文档检查,然后可以看看论坛的求助专区。
在真机上运行
上面的命令会自动在 iOS 模拟器上运行应用,如果你想在真机上运行,则请阅读在设备上运行这篇文档。
修改项目
现在你已经成功运行了项目,我们可以开始尝试动手改一改了:
- 使用你喜欢的编辑器打开
App.js并随便改上几行。 - 在 iOS 模拟器中按下
⌘-R就可以刷新 APP 并看到你的最新修改!(如果没有反应,请检查模拟器的 Hardware 菜单中,connect hardware keyboard 选项是否选中开启)
完成了!
恭喜!你已经成功运行并修改了你的第一个 React Native 应用。

接下来?
- 试着在开发者菜单中打开Live Reload,现在你只要一保存代码应用就会自动完整刷新。
- 如果你想把 React Native 集成到现有的原生项目中,则请参考集成到现有原生应用。
如果你想从头开始学习 React Native 开发,可以从尝试编写 Hello World开始。