CSS实现两端对齐效果
两端对齐,从概念上来说,其实不难理解。如果不明白什么叫两端对齐,可以玩玩word等办公软件。
下面谈谈如何实现文本的两端对齐。我所知道的大概有以下几种方法
text-align
w3school指出,text-align用于设置块级元素内文本的水平对齐方式。如果想使inline元素或inline-block元素居中对齐,可以使用text-align: center方法,对于block元素无法使用text-align实现居中对齐。如果想让block元素居中对齐,可以使用margin: auto方法。
text-align属性下有一个justify值可以设置元素的两端对齐。但是text-align: justify属性有一些不足之处:
- 在单行文本下,无法实现两端对齐效果。
- 在多行文本下,无法实现最后一行文本的两端对齐效果。
单行文本
|
1 2 3 4 5 |
<div <span class="hljs-class"><span class="hljs-keyword">class</span></span>=<span class="hljs-string">"keith"</span>>unclekeith wanna be a geek!<span class="xml"><span class="hljs-tag"></<span class="hljs-name">div</span>></span></span> .keith { background-color: lightblue; text-align: justify; } |

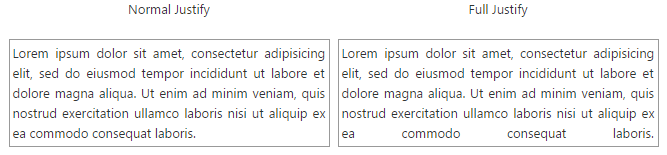
对于多行文本而言,如下图,按照我们的理解应该如右图显示,可是在设置text-align: justify之后,会按照左图显示。无法是西安最后一行文本的两端对齐效果。

解决方法
如果要真正的实现两端对齐效果,可以用以下方法解决。
|
1 2 3 4 5 6 7 8 9 |
解决方法的思路:由于在单行文本下和多行文本下最后一样无法实现两端对齐效果,因此给元素新增一行,即可实现<span class="hljs-selector-tag">justify</span>的两个不足之处。 <span class="hljs-selector-class">.keith</span> { <span class="hljs-attribute">text-align</span>: justify; } <span class="hljs-selector-class">.keith</span><span class="hljs-selector-pseudo">:after</span> { <span class="hljs-attribute">display</span>: inline-block; <span class="hljs-attribute">width</span>: <span class="hljs-number">100%</span>; <span class="hljs-attribute">content</span>: <span class="hljs-string">''</span>; } |

如果感觉最后多了空行,可以为元素设置一个高度,并且设置overflow: hidden隐藏掉即可。
justify-content
CSS3新增的flex布局下,有一个justify-content属性,此属性可以控制伸缩项目的水平对齐方式。其中有两个值,可以实现两端对齐。但是justify-content存在兼容性问题,IE10以上,FF,Chrome都支持。而所有浏览器都支持text-align属性
|
1 2 |
<span class="hljs-attribute">justify-content</span>: space-around。 伸缩项目会平均地分布在伸缩容器内,两端保留一半的空间。 <span class="hljs-attribute">justify-content</span>: space-between。伸缩项目会平均地分布在伸缩容器内,第一个伸缩项目在伸缩容器的左边缘,最后一个伸缩项目在伸缩容器的右边缘。 |
justify-content: space-around;

justify-content: space-between

text-justify
还有一个text-justify属性,这个属性估计很少人会使用到,因为只有IE浏览器和FF55以上的浏览器才支持。因为兼容性实在不好,就不说了..