Flex 布局教程:实例篇
上一篇文章介绍了Flex布局的语法,今天介绍常见布局的Flex写法。
你会看到,不管是什么布局,Flex往往都可以几行命令搞定。

我只列出代码,详细的语法解释请查阅《Flex布局教程:语法篇》。我的主要参考资料是Landon Schropp的文章和Solved by Flexbox。
一、骰子的布局
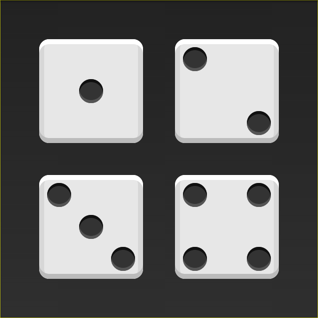
骰子的一面,最多可以放置9个点。

下面,就来看看Flex如何实现,从1个点到9个点的布局。你可以到codepen查看Demo。

如果不加说明,本节的HTML模板一律如下。
上面代码中,div元素(代表骰子的一个面)是Flex容器,span元素(代表一个点)是Flex项目。如果有多个项目,就要添加多个span元素,以此类推。
1.1 单项目
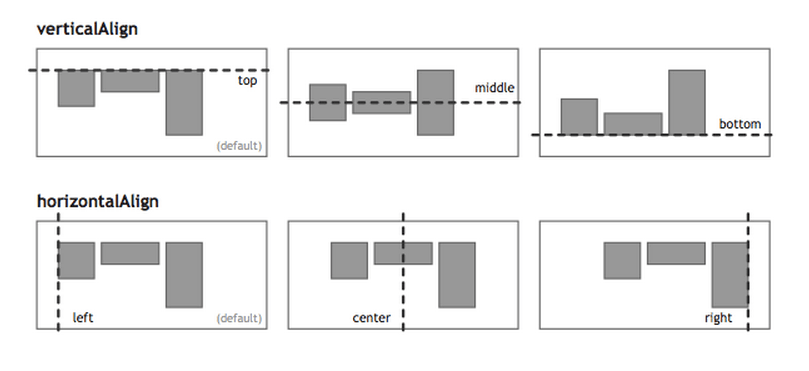
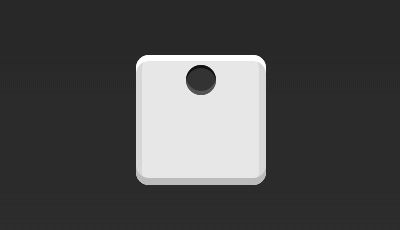
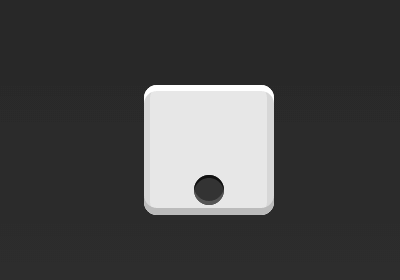
首先,只有左上角1个点的情况。Flex布局默认就是首行左对齐,所以一行代码就够了。

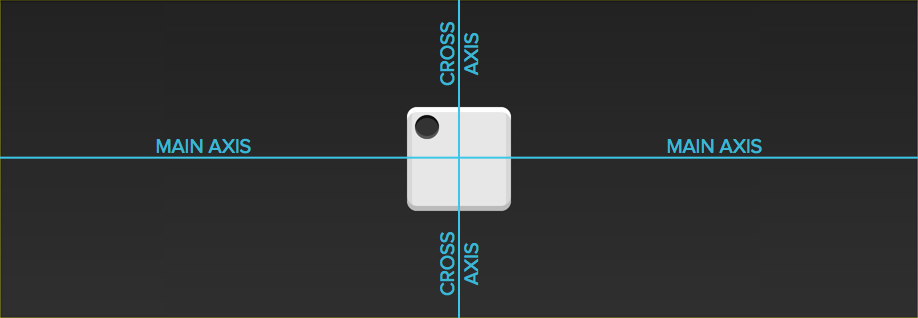
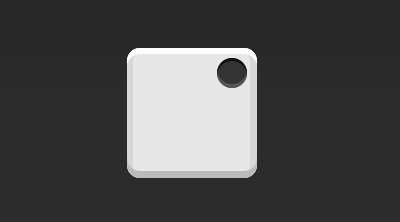
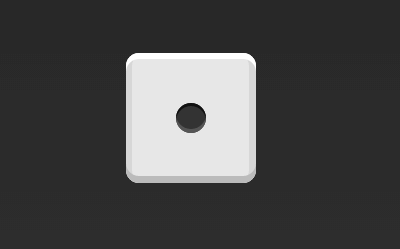
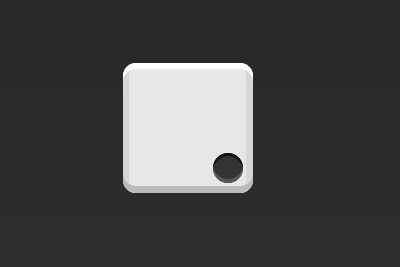
设置项目的对齐方式,就能实现居中对齐和右对齐。


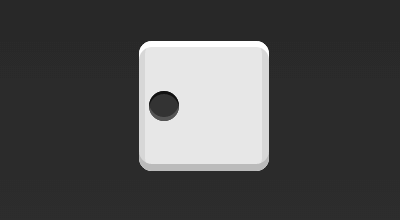
设置交叉轴对齐方式,可以垂直移动主轴。




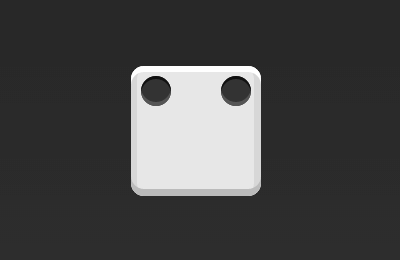
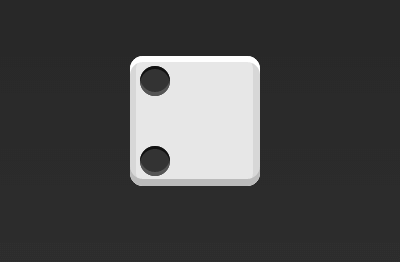
1.2 双项目






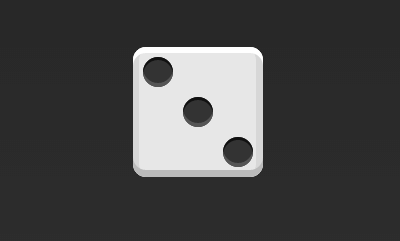
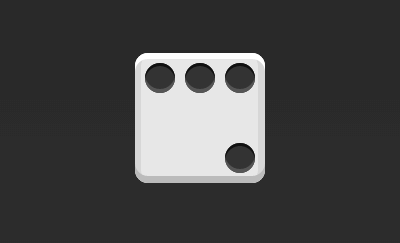
1.3 三项目

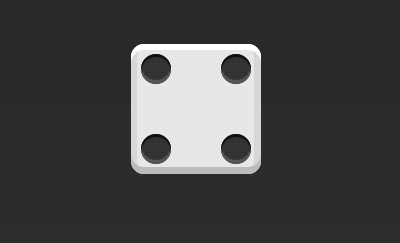
1.4 四项目


HTML代码如下。
CSS代码如下。
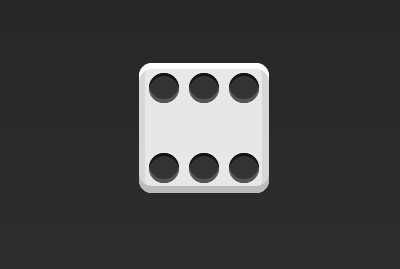
1.5 六项目



HTML代码如下。
CSS代码如下。
1.6 九项目

二、网格布局
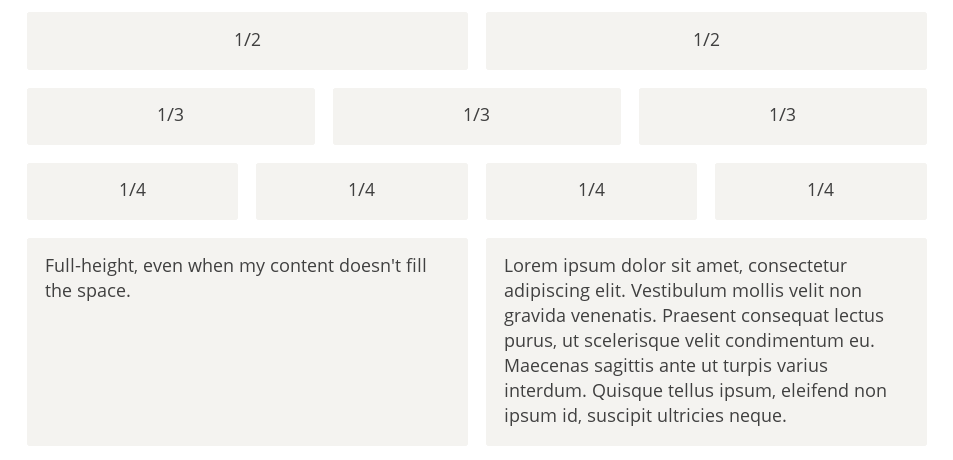
2.1 基本网格布局
最简单的网格布局,就是平均分布。在容器里面平均分配空间,跟上面的骰子布局很像,但是需要设置项目的自动缩放。

HTML代码如下。
CSS代码如下。
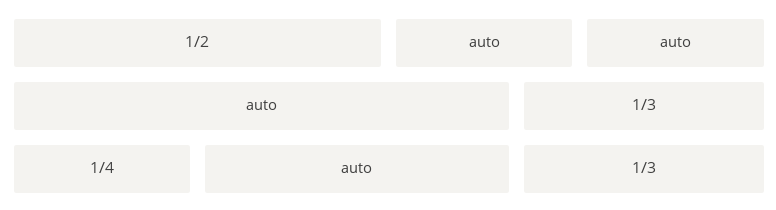
2.2 百分比布局
某个网格的宽度为固定的百分比,其余网格平均分配剩余的空间。

HTML代码如下。
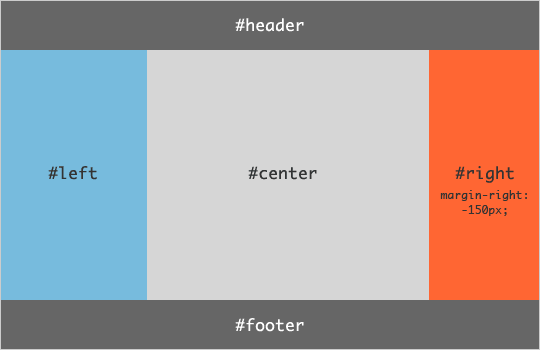
三、圣杯布局
圣杯布局(Holy Grail Layout)指的是一种最常见的网站布局。页面从上到下,分成三个部分:头部(header),躯干(body),尾部(footer)。其中躯干又水平分成三栏,从左到右为:导航、主栏、副栏。

HTML代码如下。
CSS代码如下。
如果是小屏幕,躯干的三栏自动变为垂直叠加。
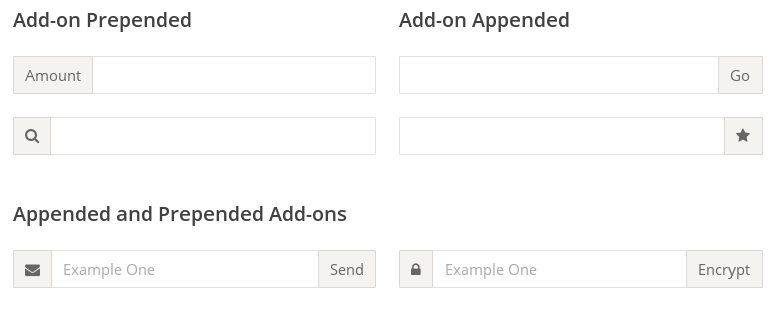
四、输入框的布局
我们常常需要在输入框的前方添加提示,后方添加按钮。

HTML代码如下。
CSS代码如下。
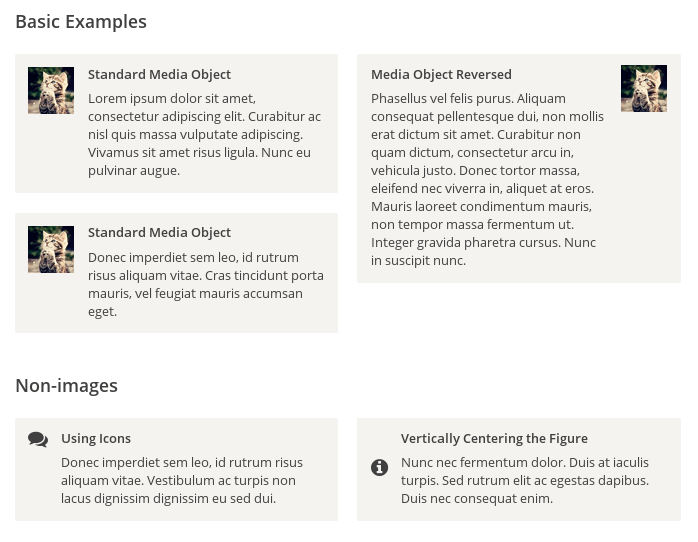
五、悬挂式布局
有时,主栏的左侧或右侧,需要添加一个图片栏。

HTML代码如下。
CSS代码如下。
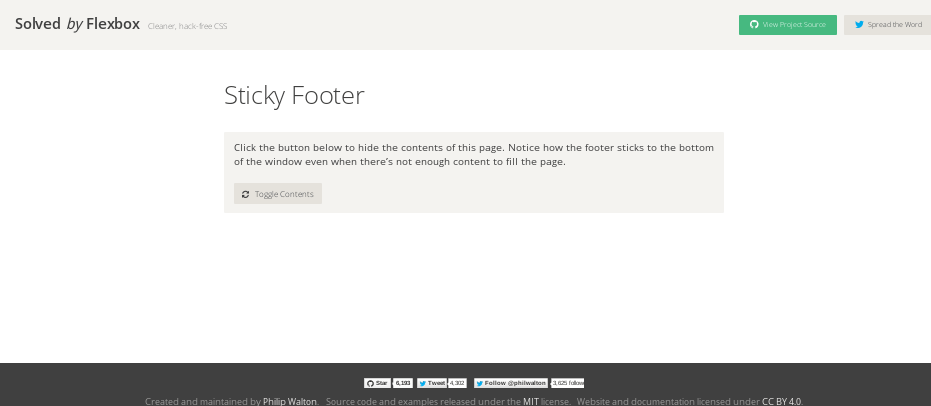
六、固定的底栏
有时,页面内容太少,无法占满一屏的高度,底栏就会抬高到页面的中间。这时可以采用Flex布局,让底栏总是出现在页面的底部。

HTML代码如下。
CSS代码如下。
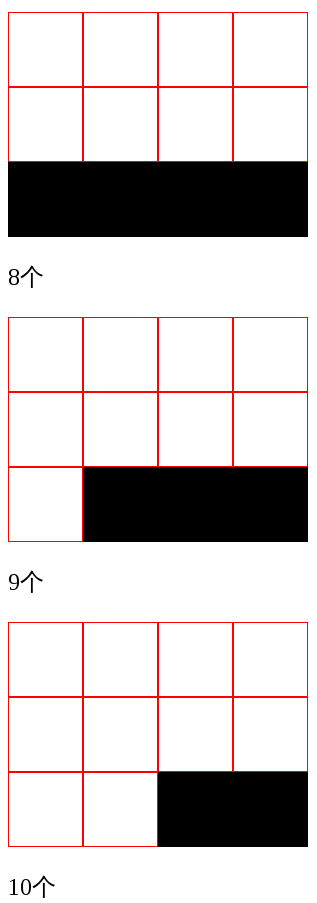
七,流式布局
每行的项目数固定,会自动分行。

CSS的写法。
from:http://www.ruanyifeng.com/blog/2015/07/flex-examples.html