单元测试里的 5 个错误
当我第一次听说可以使用框架比如JUnit来进行单元测试的时候,我惊叹这真是一个简单而强大的概念。它取代了随机测试,使你可以保存你的测试代码,并按照需要随时运行它们。按照我的理解,关于单元测试并没有多少产生误解的可能。但是过去的几年中,我确实见过几种或多或少不太正确的单元测试使用方式。这里按照重要程度,列出5条: 1. 跟协作逻辑一起来测试算法。如果跟协作逻辑代码分离开来,那么算法逻辑是最容易测试的(参见选择性单元测试 – 代价和好处)。否则在你的逻辑被测试之前,你就不得不先进行诸如通过任务队列提交一个任务之类的工作。 任务队列部分只会使事情变得复杂。除非你想测试任务队列本身,否则你就应当把调用run方法时所执行的逻辑剥离开来,并对它进行单独测试。那样,不论是编码还是测试都会更易于编写和管理。 2. Mock测试太多。也许单元测试的最大好处就是它迫使你编写能够独立测试的代码。也就是说,你的代码会变得模块化。当你把你要处理的对象的周围的一切都模拟了,就没有什么能迫使你去把各部分分离开来。你会发现这样写出的代码,你很难在外围添加独立的部分 – 因为所有东西都纠缠在一起。Bill Wake最近发推说: ”真是讽刺 – 模拟测试框架越强大,你在改进设计时所感受到的压力就会越小。” 3. 不使用断言。有时我会看到一些测试,里面创建了一个对象,调用了一些方法,然后,就没有然后了。也许它是在循环里这样做的,而且在创建和调用上会有些差异。但是,却没有用断言来做任何检查。这就完全失去了意义 – 没有检查你的代码是否按照预期进行工作的。当然,代码是运行了,但是仅此而已。如果抛出了一个异常,我们会注意到它,但是却不会验证其它任何事情。 4. 在测试代码中遗留print语句。我把这视为手工测试的后遗症 – 你希望看到对象的值来判断它们是否正确。但是所有的检查都应当使用断言来完成。如果单元失败了,你也能看到它,因为这个测试也会失败。当测试通过时,什么也不应当打印出来。在编写测试代码时,使用print语句有时是有用的。但是在需要用print的地方应当设置一个标志位,用来在进行测试的时候屏蔽它。 5. 查看日志信息,而不是运行结果。 还好这并不普遍,但是我却见过一个非常有能力的开发人员这么干过。要知道,真正重要的是方法的运行结果,而不是日志中都打印了什么,因为即使代码中有错误,测试也可能会通过。好了,说的很明白了。 后面3个问题都很容易规避。头2个问题则需要付出更多努力,但是会得到良好分离的代码。祝测试愉快! from:http://www.oschina.net/translate/5-unit-testing-mistakes
View DetailsMagicZoom bug-Strict Standards: Only variables should be assigned by
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 86 87 88 89 90 91 92 93 94 95 96 97 98 99 100 101 102 103 104 105 106 107 108 109 110 111 112 113 114 115 116 117 118 119 120 121 122 123 124 125 126 127 128 129 130 131 132 133 134 135 136 137 138 139 140 141 142 143 144 145 146 147 148 149 150 151 152 153 154 155 156 157 158 159 160 161 162 163 164 165 166 167 168 169 170 171 172 173 174 175 176 177 178 179 180 181 182 183 184 185 186 187 188 189 190 191 192 193 194 195 196 197 198 199 200 201 202 203 204 205 206 207 208 209 210 211 212 213 214 215 216 217 218 219 220 221 222 223 224 225 226 227 228 229 230 231 232 233 234 235 236 237 238 239 |
问题: zencart Strict standards: Only variables should be assigned by reference in jscript_zen_magiczoomplus.php 将符号&去掉就可以了 http://stackoverflow.com/questions/11777908/strict-standards-only-variables-should-be-assigned-by-reference-php-5-4 看手册第15章: 引用是什么 在 PHP 中引用意味着用不同的名字访问同一个变量内容。这并不像 C 的指针,它们是符号表别名。注意在 PHP 中,变量名和变量内容是不一样的,因此同样的内容可以有不同的名字。最接近的比喻是 Unix 的文件名和文件本身 - 变量名是目录条目,而变量内容则是文件本身。引用可以被看作是 Unix 文件系统中的紧密连接。 引用做什么 PHP 的引用允许你用两个变量来指向同一个内容。意思是,当你这样做时: <?php $a =& $b ?> 这意味着 $a 和 $b 指向了同一个变量。 注: $a 和 $b 在这里是完全相同的,这并不是 $a 指向了 $b 或者相反,而是 $a 和 $b 指向了同一个地方。 同样的语法可以用在函数中,它返回引用,以及用在 new 运算符中(PHP 4.0.4 以及以后版本): <?php $bar =& new fooclass(); $foo =& find_var ($bar); ?> 注: 不用 & 运算符导致对象生成了一个拷贝。如果你在类中用 $this,它将作用于该类当前的实例。没有用 & 的赋值将拷贝这个实例(例如对象)并且 $this 将作用于这个拷贝上,这并不总是想要的结果。由于性能和内存消耗的问题,通常你只想工作在一个实例上面。 尽管你可以用 @ 运算符来关闭构造函数中的任何错误信息,例如用 @new,但用 &new 语句时这不起效果。这是 Zend 引擎的一个限制并且会导致一个解析错误。 引用做的第二件事是用引用传递变量。这是通过在函数内建立一个本地变量并且该变量在呼叫范围内引用了同一个内容来实现的。例如: <?php function foo (&$var) { $var++; } $a=5; foo ($a); ?> 将使 $a 变成 6。这是因为在 foo 函数中变量 $var 指向了和 $a 指向的同一个内容。更多详细解释见引用传递。 引用做的第三件事是引用返回。 引用不是什么 如前所述,引用不是指针。这意味着下面的结构不会产生你预期的效果: <?php function foo (&$var) { $var =& $GLOBALS["baz"]; } foo($bar); ?> 这将使 foo 函数中的 $var 变量在函数调用时和 $bar 绑定在一起,但接着又被重新绑定到了 $GLOBALS["baz"] 上面。不可能通过引用机制将 $bar 在函数调用范围内绑定到别的变量上面,因为在函数 foo 中并没有变量 $bar(它被表示为 $var,但是 $var 只有变量内容而没有调用符号表中的名字到值的绑定)。 引用传递 你可以将一个变量通过引用传递给函数,这样该函数就可以修改其参数的值。语法如下: <?php function foo (&$var) { $var++; } $a=5; foo ($a); // $a is 6 here ?> 注意在函数调用时没有引用符号 - 只有函数定义中有。光是函数定义就足够使参数通过引用来正确传递了。 以下内容可以通过引用传递: 变量,例如 foo($a) New 语句,例如 foo(new foobar()) 从函数中返回的引用,例如: <?php function &bar() { $a = 5; return $a; } foo(bar()); ?> 详细解释见引用返回。 任何其它表达式都不能通过引用传递,结果未定义。例如下面引用传递的例子是无效的: <?php function bar() // Note the missing & { $a = 5; return $a; } foo(bar()); foo($a = 5) // 表达式,不是变量 foo(5) // 常量,不是变量 ?> 这些条件是 PHP 4.0.4 以及以后版本有的。 引用返回 引用返回用在当你想用函数找到引用应该被绑定在哪一个变量上面时。当返回引用时,使用此语法: <?php function &find_var ($param) { /* ...code... */ return $found_var; } $foo =& find_var ($bar); $foo->x = 2; ?> 本例中 find_var 函数所返回的对象的属性将被设定(译者:指的是 $foo->x = 2; 语句),而不是拷贝,就和没有用引用语法一样。 注: 和参数传递不同,这里必须在两个地方都用 & 符号 - 来指出返回的是一个引用,而不是通常的一个拷贝,同样也指出 $foo 是作为引用的绑定,而不是通常的赋值。 取消引用 当你 unset 一个引用,只是断开了变量名和变量内容之间的绑定。这并不意味着变量内容被销毁了。例如: <?php $a = 1; $b =& $a; unset ($a); ?> 不会 unset $b,只是 $a。 再拿这个和 Unix 的 unlink 调用来类比一下可能有助于理解。 引用定位 许多 PHP 的语法结构是通过引用机制实现的,所以上述有关引用绑定的一切也都适用于这些结构。一些结构,例如引用传递和返回,已经在上面提到了。其它使用引用的结构有: global 引用 当用 global $var 声明一个变量时实际上建立了一个到全局变量的引用。也就是说和这样做是相同的: <?php $var =& $GLOBALS["var"]; ?> 这意味着,例如,unset $var 不会 unset 全局变量。 $this 在一个对象的方法中,$this 永远是调用它的对象的引用。 <?php /** * (C) CopyRight 2008 MagicToolBox - www.magictoolbox.com - support@magictoolbox.com **/ require_once(DIR_FS_CATALOG . DIR_WS_MODULES . 'magictoolbox/magictoolbox_addons.php'); $mod = magictoolboxLoadModule('MagicZoomPlus'); $enabled = false; $main_page = isset($_REQUEST['main_page']) ? $_REQUEST['main_page'] : $_GET['main_page']; $cPath = isset($_REQUEST['cPath']) ? $_REQUEST['cPath'] : $_GET['cPath']; $products_id = isset($_REQUEST['products_id']) ? $_REQUEST['products_id'] : $_GET['products_id']; $scroll = false; if($mod->type == 'standard' && !$mod->params->checkValue('template', 'original') && $mod->params->checkValue('magicscroll', 'yes')) { $scroll = magictoolboxLoadModule('magicscroll'); $scroll->params->appendArray($mod->params->getArray()); $scroll->params->set('direction', $mod->params->checkValue('template', array('left', 'right')) ? 'bottom' : 'right'); } if(ZEN_MAGICZOOMPLUS_STATUS == 'true') { $enable_on_block = !$mod->params->checkValue('use-effect-on-whats-new-block', 'No') || !$mod->params->checkValue('use-effect-on-specials-block', 'No') || !$mod->params->checkValue('use-effect-on-featured-block', 'No'); if($mod->type == 'standard') { if( (intval($cPath) > 0 && (!$mod->params->checkValue('use-effect-on-category-page', 'No') || $enable_on_block)) || // category page (intval($products_id) > 0 && (!$mod->params->checkValue('use-effect-on-product-page', 'No') || $enable_on_block)) || // product page ($main_page == 'products_new' && (!$mod->params->checkValue('use-effect-on-products-new-page', 'No') || $enable_on_block)) || ($main_page == 'products_all' && (!$mod->params->checkValue('use-effect-on-products-all-page', 'No') || $enable_on_block)) || ($main_page == 'advanced_search_result' && (!$mod->params->checkValue('use-effect-on-products-search-page', 'No') || $enable_on_block)) ) { $enabled = true; } } elseif($mod->type == 'category' || $mod->type == 'circle') { if( (intval($products_id) > 0 && (!$mod->params->checkValue('use-effect-on-product-page', 'No') || $enable_on_block)) || // product page (intval($cPath) > 0 && $enable_on_block) || // category page ($main_page == 'products_new' && $enable_on_block) || ($main_page == 'products_all' && $enable_on_block) || ($main_page == 'advanced_search_result' && $enable_on_block) ) { $enabled = true; } } } if (!$GLOBALS["MAGICZOOMPLUS_HEADERS_LOADED"] && $enabled) { echo $mod->headers(DIR_WS_CATALOG . DIR_WS_TEMPLATE . 'jscript', DIR_WS_CATALOG . DIR_WS_TEMPLATE . 'css'); if($scroll) { echo $scroll->headers(DIR_WS_CATALOG . DIR_WS_TEMPLATE . 'jscript', DIR_WS_CATALOG . DIR_WS_TEMPLATE . 'css'); } $GLOBALS["MAGICZOOMPLUS_HEADERS_LOADED"] = true; } from:<a href="http://www.cnblogs.com/awinlei/archive/2013/03/13/2957058.html">http://www.cnblogs.com/awinlei/archive/2013/03/13/2957058.html</a> |
PHP配置文件详解php.ini
[PHP] ; PHP还是一个不断发展的工具,其功能还在不断地删减 ; 而php.ini的设置更改可以反映出相当的变化, ; 在使用新的PHP版本前,研究一下php.ini会有好处的 ;;;;;;;;;;;;;;;;;;; ; 关于这个文件 ; ;;;;;;;;;;;;;;;;;;; ; 这个文件控制了PHP许多方面的观点。为了让PHP读取这个文件,它必须被命名为 ; 'php.ini’。PHP 将在这些地方依次查找该文件:当前工作目录;环境变量PHPRC ; 指明的路径;编译时指定的路径。 ; 在windows下,编译时的路径是Windows安装目录。 ; 在命令行模式下,php.ini的查找路径可以用 -c 参数替代。 ; 该文件的语法非常简单。空白字符和用分号';’开始的行被简单地忽略(就象你可能 ; 猜到的一样)。 章节标题(例如 : [Foo])也被简单地忽略,即使将来它们可能 ; 有某种的意义。 ; ; 指示被指定使用如下语法: ; 指示标识符 = 值 ; directive = value ; 指示标识符 是 *大小写敏感的* – foo=bar 不同于 FOO = bar。 ; ; 值可以是一个字符串,一个数字,一个 PHP 常量 (如: E_ALL or M_PI), INI 常量中的 ; 一个 (On, Off, True, False, Yes, No and None) ,或是一个表达式 ; (如: E_ALL & ~E_NOTICE), 或是用引号括起来的字符串(" foo" ). ; ; INI […]
View DetailsPHP输出中文乱码的问题
用echo输出的中文显示成乱码, 其实应该是各种服务器脚本都会遇到这个问题, 根本还是编码问题, 一般来说出于编码兼容考虑大多的页面都将页面字符集定义为utf-8 <meta http-equiv="Content-Type" content="text/html; charset=UTF-8" /> 这时候要正常显示中文需要转化一下编码方式,比如 echo iconv("GB2312","UTF-8",’中文');就不会乱码了 还有其他方法,比如 在php的echo前面加入header("Content-Type:text/html;charset=gb2312"); 当然简体中文页面也可以干脆地, 把<meta http-equiv="Content-Type" content="text/html; charset=UTF-8" />中的UTF-8改成gb2312 实际中遇见奇怪的现象, 在本机服务器上正常显示的页面,传上服务器就echo出来乱码, 没仔细琢磨过这个缘由,因为通过iconv函数GB2312、UTF-8换换位置重新编码下就正常了, 不过估计肯定是APACHE,更确切说是PHP服务端的设置不同造成的, 看看PHP.INI应该就能解决。 from:http://www.cnblogs.com/leandro/archive/2008/04/21/1368517.html
View Detailsimport_request_variables
|
1 2 3 4 5 6 7 8 9 10 11 12 |
(PHP 4 >= 4.1.0, PHP 5 < 5.4.0) // 确保你的php版本在这个范围 import_request_variables — 将 GET/POST/Cookie 变量导入到全局<a href="http://zhidao.baidu.com/search?word=%E4%BD%9C%E7%94%A8%E5%9F%9F&fr=qb_search_exp&ie=utf8" target="_blank" rel="nofollow" data-word="0">作用域</a>中 ---------------------------------------------------------------------------------- 替换方法: For example: import_request_variables('pg', 'import_'); Can be replaced with: extract($_REQUEST, EXTR_PREFIX_ALL|EXTR_REFS, 'import'); from:<a href="http://zhidao.baidu.com/link?url=kWGxuMZBz9vRV5UbTPeCawaGMFVy52ihNhyUFgN3MDkRpgReRTESLggk2PqJeUFOZhWFebQi0ofiwc_qYeOKJq">http://zhidao.baidu.com/link?url=kWGxuMZBz9vRV5UbTPeCawaGMFVy52ihNhyUFgN3MDkRpgReRTESLggk2PqJeUFOZhWFebQi0ofiwc_qYeOKJq</a> |
20 款免费的 JavaScript 游戏引擎
使用 HTML5,CSS3 和 Javascript 可以帮助面向对象开发者开发拥有各种特性的游戏,比如:3D 动画效果,Canvas,数学,颜色,声音,WebGL 等等。最明显的优势在于使用 HTML5 开发的游戏能在任何现代化流行的设备上运行。 某些游戏引擎仅仅是一个抽象的层次,就简单处理一些或者更多的繁杂游戏开发任务;其他只是注重 asset 加载,输入,物理效果,音频,sprite 地图和动画,而且相当多样化。还有一些引擎架构极其简单,只包括一个 2D 水平的编辑器和调试工具。 大部分的游戏引擎都能提高游戏开发的效率,即使是创建全功能型的游戏。但是,也有一些开发者为了能更好的理解游戏的每个组件,喜欢从头开始创作。现 在基于 Javascript-HTML5 的游戏引擎也不少,这是好事,同时,也是个坏事,因为事实上大多数开发出来的产品都没人维护,或者即将停止维护。所以,选择某一游戏引擎需要仔细考虑的就 是该引擎在未来几年是否会继续维护,更新,进行功能增强。 在这篇文章中,我们经过各种资料探寻,测试,实际应用等方法,收集了专门提供给开发者的20 款免费的 JavaScript 游戏引擎, Enjoy! 1. Crafty craftyJS 个轻量级的,模块化 JavaScript 游戏引擎,包括了许多组件:动画,事件管理,重新划分区域,碰撞检测,sprite 等等。它支持所有类型的浏览器,比如 IE9。不需要 dom 操作和自定义绘图程序。 2. Quintus Quintus 引擎是个 HTML5 游戏引擎,模块化,轻量级,而且带有简洁的 Javascript 友好的语法。 Quintus 是一个易学,使用有趣的 JavaScript HTML5 游戏引擎,支持移动和桌面开发。包含一个模块化的引擎可轻松开发游戏,并在同一个页面上运行多个实例。 3. Gamequery gameQuery 是 个易于使用的 jQuery 插件,可以通过添加相关游戏的类来帮助开发 Javascript 游戏,自从它使用 DOM 操作代替了 Canvas gameQuery ,现在可以兼容大量的浏览器,即使是比较旧的版本:Firefox, Chrome, Internet Explorer, Safari, Safari for iOS, mobile versions of Webkit 和 Opera。 4. GMP GMP 是个杰出的制作基于 sprite ,2D 游戏的引擎。它可以很容易就设计出最 retro 风格的街机游戏,同时也是很好的制作游戏的工具(比如 sudoku 和 gogopop)。在线演示 5. lycheeJS lycheeJS 是个 JavaScript 游戏库,提供完整的原型解决方案和 HTML5 Canvas […]
View Details15 个有用的项目管理工具
在如今快节奏的商业世界中,能够通过规划、组织来管理项目,管理资源池并对开发资源完成评估可以说是一项艰巨的任务及责任,其贯穿于个人或团队并决定项目最终期限。 目前有许多基于PC的项目管理软件,它们的存在能够帮助减轻负担,并且以它们方式进入到了几乎所有业务类型中。然而,早期时,项目管理软件只能运行在大型计算机并用于大型工程项目中。这些早期的系统在作用及生产力上是相当有限的,以今天的标准看来管理和利用它们非常困难。 在这篇文章中,我们收集了一堆这样的项目管理工具,它们是能够用来处理任何类型的项目协作的工具,应用于运行和维护涉及到你的业务和企业的最困难任务,即使是对最初级的用户都能有所帮助. 高兴吧,那就让我们来了解一下那些项目管理工具适合你,而如果我们漏掉一些好工具 – 请在留言中告诉我们那些工具对你帮助最大,或者那些工具你现在正在使用. 1. WebProjector WebProjector 是一个只为此目的而构建的免费的基于web的工具. 我们可以简单的通过拖拽上传图片,通过e-mail发送链接,而图片会按照我们定好的顺序显示. 这个工具也会在它们被查看或者被多次查看的时候通知你,它还可以将我们的设计封装到手机,平板或者桌面框架这些更加现实的界面中. 另外,对每一个设计进行评论也是可以的. 2. Solo Solo是一个为自由职业者创建的项目管理应用.它是自托管的,由PHP写成并用MySQL存储数据。它有一个漂亮的界面,一个用户(限制只能有一个用户)可以创建任意数量的项目+任务并且和客户绑定。任务可以被很容易的搜索,通过拖拽重排序并且可以添加附件。文件上传工具也非常强大,它可以同时上传多个文件并且内置文件预览。自带的项目日历可以快速查看任务,一个活动的流动图展示了你所有的活动踪迹,并且有一个计时器帮助你跟踪你在任务/项目/客户上面所花的时间。 3. Casebox CaseBox是一个开源的由PHP/MySQL驱动的用于存储和管理记录、任务和文件的web应用。它有一个类似于桌面应用的界面并且我们可以在上面建立无线层级的目录并且按照自己喜欢的结构形式存储资料。可以创建带时限的任务并把它们分派给用户而且可以很容易的追踪到进度情况。我们可以在里面储存用户信息和任意数量的文件。文件的内容会被索引所以定位一个PDF/Word等文件和它的内容是十分快捷的。 4. Chili Project ChiliProject 是一个基于web的项目管理系统。它贯穿了你们团队整个的项目生命周期,从立项讨论项目计划到跟踪问题和报告工作来共享知识。ChiliProject通过Email来通知项目成员发生了什么,进一步的通知会通过一个简单的订阅项目活动feed存在。为了记录下细节/知识,它自带了一个wiki,另外,有一个论坛用于和用户而不只是团队成员讨论问题。 5. Ace Project AceProject 提供了一系列最好的专业项目管理应用所具有的特性,例如Microsoft Project,用一个更简单易用的任务管理系统。无论你是否是一个经验丰富的项目管理者,管理的团队或大或小,通过基于web的项目管理和协作系统会使你的项目变得更加有效率和生产力。简单的从电子表格转换到在线协作然后使用基于云的协作系统来获得无尽的好处吧。 6. PlanetSoho PlanetSohoOS是一款集多功能于一体的在线业务管理程序。免费使用,并且集成了诸如项目、文档、客户及合同管理、沟通交流、发票等工具。一旦注册完成,欢迎你的是友好的仪表盘,这里显示了最新活动,快速链接,说明以及全部活动(此页可很容易的成为很多用户的开始页)。 7. Redmine Redmine是一款强大又免费的在线项目管理应用,可以作为其他收费应用的优良替代品。它几乎提供了你所需的一切功能,尽管这些功能不像那些昂贵的竞争对手那样华丽。通过Redmine可以同时管理大量的项目,定义个人角色以及随时分配任务到特定团队成员,还可以跟踪时间和问题,创建甘特图和日程表,创建项目wiki及论坛,以及管理文档和文件。 8 Todoyu todoyu是一个开源的任务/项目管理,时间跟踪和收集的应用系统,它是用PHP实现的。这个应用系统有一个现代的Ajax风格的接口,使用者和客户都可以有项目的角色。使用todoyu,项目将可以分解成多个里程碑,每个里程碑都有可以分配到使用者的子任务。每个任务的时间都将记录下来用于将来的分析和财务核算。todoyu可以在项目完成后自动生成发票清单并导出为PDF格式。 9 Redbooth Redbooth是一个开源的平台,有类似Twitter风格的接口,项目团队可以用它合作项目。这个应用系统采用基于Rails的Ruby实现,除了开源版本之外还有托管版本。使用者可以创建无限数量的项目和任务,并把它们分配给同事,可以共享消息、文件等。使用者可以开启即时消息,可以创建页面,这些页面用于存储信息和互动,可以把客户包括到系统中从而方便的与他们合作。 10. 5pm 5pm 是一个直观的基于 Web 的项目管理工具。它灵活易用。在这里你可以通过邮件的方式请求执行特定的计划。也可以在夜间备份数据。或者进行 256 位的高等级数据安全加密。也提供了桌面跟踪工具。按时间线过滤用户,或者更多的特性在多种语言下都可用。 11. qdPM qdPM 是一个基于 Web 的开源项目管理工具,适合于开发多个项目的小团队。具有充分的可配置性。你可以轻松的管理项目、任务、人员。通过传票系统与客户间的交互也集成到了任务管理中。 12. Zoho Projects 这是一个展示相关项目文档,已存储的内容,最新提交的更新,大家交换意见以及完成工作的集中区域。 选择ZOHO的最大理由是--超越计划,拥有完成项目的更多关键因素,计划,智慧工作,报告,绝对物有所值。 13. Springloops 这是一款为web开发者提供的源代码管理工具。你能并行处理代码以及安全的共享代码。此工具的主要特性有:强大的工作流,易用的管理,独一无二的代码浏览器,以及Basecamp集成。 14. Basecamp Basecamp 集项目管理、协作和任务管理于一身,基于web提供服务,现已被数百万用户所信任。它提供了大量特性,包括共享文件,按时完成(Meet deadlines),分配任务,集中反馈等等。Basecamp以一种完全不同的视角诠释项目管理:关注沟通与协作。 15. Sprintapp SprintApp 是一项专业的项目管理服务,同时还像开源软件一样共享了他的全部代码。 此应用由Ruby on Rails编写, 界面现代,特性多样。工单/问题(Tickets/issues)是这个系统的核心。一组工单(tickets)构成了众多里程碑,这些里程碑被绑定到项目上。 from:http://www.oschina.net/translate/15-useful-project-management-tools
View DetailsAndroid中退出程序的提示框
@Override public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) { dialog(); return true; } return true; } protected void dialog() { AlertDialog.Builder builder = new Builder(AccoutList.this); builder.setMessage("确定要退出吗?"); builder.setTitle("提示"); builder.setPositiveButton("确认", new android.content.DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); //AccoutList.this.finish(); //System.exit(1); android.os.Process.killProcess(android.os.Process.myPid()); } }); builder.setNegativeButton("取消", new android.content.DialogInterface.OnClickListener() { @Override public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } }); builder.create().show(); } from:http://blog.csdn.net/jumping_android/article/details/7571309
View DetailsAndroid里面如何编写退出主程序的提示代码
在Android的手机里面,有个返回按键,通过返回按键,用户可以返回上一层的Activity, 又或者可以直接退出程序。这样,就给用户带来一个新的问题,当用户正在做着一些非常重要的事情的时候,比如浏览文件、或者是在编辑重要的数据的时候,不小心按了返回键,如果 当前的Activity正好是处于最外一层的时候,如果没有给按键定义一个退出的按钮的时候。用户可能通过返回按键就直接退出了整个程序,从而导致了一些 用户使用上的不必要而且可以避免的不愉快的事情发生。 那么,在整个程序退出的时候,如何做到提示的作用呢?我们希望做到的是,当用户要退出整个程序的时候,程序给出一个提示按钮,等用户再次确认后才退出。 现在,先看看如何编写退出程序的提示对话框。程序会用到AlertDialog 这个类,在这个类里面,当用户选择返回键的时候,会有两个按钮,一个是“确定”,一个是“取消”。为了响应事件,需要编写事件响应函数AlterDialog.setPositiveButton(int textId, DialogInterface.OnClickListener listener). – textId, 要显示给用户看的资源或者文本 – listener, 是用户单击“确定”或者“取消”按钮所响应的时间 当用户选择“确定”,就退出当前的对话框。其中,有个很重要的函数,Activity.finish(),通过调用这个函数,退出当前运行的整个Android程序。当用户选择“取消”的时候,只要单纯的retuan,即可返回主程序。可以定义一个showTips()的专用方法在main Activity里面,那么每次我们写的时候,就调用这个函数的就可以了。 private void showTips() { AlertDialog alertDialog = new AlertDialog.Builder(this) .setTitle("退出程序").setMessage("是否退出程序") .setPositiveButton("确定", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { finish(); } }).setNegativeButton("取消", new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { return; } }).create(); // 创建对话框 alertDialog.show(); // 显示对话框 } 那么,在哪里调用这个提示的方法呢?应该找到的是返回按键的响应时间,也就是函数Activity. onKeyDown(int keyCode, KeyEvent event) 函数里面响应事件的发生。 public boolean onKeyDown(int keyCode, KeyEvent event) { if (keyCode == KeyEvent.KEYCODE_BACK && event.getRepeatCount() == 0) { showTips(); return false; } return super.onKeyDown(keyCode, event); } 至此,通过复写onKeyDown函数,当用户单击返回的按钮的时候,就会弹出提示的对话框,可以有效地防止用户由于失误引起的不必要的退出。注意:强按Home键,一样可以退出应用,避开了提示框,这个方法只适合按返回键。 from:http://blog.chinaunix.net/uid-25885064-id-3386463.html
View DetailsAndroid详细的对话框AlertDialog.Builder使用方法
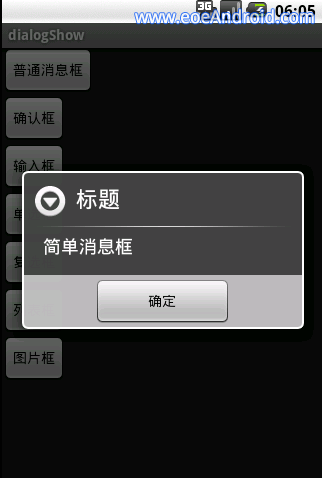
我们在平时做开发的时候,免不了会用到各种各样的对话框,相信有过其他平台开发经验的朋友都会知道,大部分的平台都只提供了几个最简单的实现,如果我们想实现自己特定需求的对话框,大家可能首先会想到,通过继承等方式,重写我们自己的对话框。当然,这也是不失为一个不错的解决方式,但是一般的情况却是这样,我们重写的对话框,也许只在一个特定的地方会用到,为了这一次的使用,而去创建一个新类,往往有点杀鸡用牛刀的感觉,甚至会对我们的程序增加不必要的复杂性,对于这种情形的对话框有没有更优雅的解决方案呢? 幸运的是,android提供了这种问题的解决方案,刚开始接触android的时候,我在做一个自定义对话框的时候,也是通过继承的方式来实现,后来随着对文档了解的深入,发现了android起始已经提供了相应的接口Dialog Builder ,下面我就吧相关的内容在这里分享一下,也能让更多的初学者少走弯路。 首先是一个最简单的应用,就是弹出一个消息框,在android中可以这样实现 new AlertDialog.Builder(self) .setTitle("标题") .setMessage("简单消息框") .setPositiveButton("确定", null) .show(); 效果如下: 上面的代码中我们新建了一个AlertDialog,并用Builder方法形成了一个对象链,通过一系列的设置方法,构造出我们需要的对话框,然 后调用show方法显示出来,注意到Builder方法的参数 self,这个其实是Activity对象的引用,根据你所处的上下文来传入相应的引用就可以了。例如在onCreate方法中调用,只需传入this即 可。 下面是带确认和取消按钮的对话框: new AlertDialog.Builder(self) .setTitle("确认") .setMessage("确定吗?") .setPositiveButton("是", null) .setNegativeButton("否", null) .show(); 注意到,这里有两个null参数,这里要放的其实是这两个按钮点击的监听程序,由于我们这里不需要监听这些动作,所以传入null值简单忽略掉,但是实际开发的时候一般都是需要传入监听器的,用来响应用户的操作。 下面是一个可以输入文本的对话框: new AlertDialog.Builder(self) .setTitle("请输入") .setIcon(android.R.drawable.ic_dialog_info) .setView(new EditText(self)) .setPositiveButton("确定", null) .setNegativeButton("取消", null) .show(); 如上代码,我们用setView方法,为我们的对话框传入了一个文本编辑框,当然,你可以传入任何的视图对象,比如图片框,WebView等。。尽情发挥你的想象力吧~ 下面是单选框与多选框,也是非常有用的两种对话框: new AlertDialog.Builder(self) .setTitle("请选择") .setIcon(android.R.drawable.ic_dialog_info) .setSingleChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, 0, new DialogInterface.OnClickListener() { public void onClick(DialogInterface dialog, int which) { dialog.dismiss(); } } ) .setNegativeButton("取消", null) .show(); 1 new AlertDialog.Builder(self) 2 .setTitle("多选框") 3 .setMultiChoiceItems(new String[] {"选项1","选项2","选项3","选项4"}, null, null) 4 .setPositiveButton("确定", null) 5 .setNegativeButton("取消", null) 6 .show(); 单选和多选对话框应该是我们平时用的非常多的,代码应该很好理解,下面再最后介绍两个 列表对话框: 1 new AlertDialog.Builder(self) 2 .setTitle("列表框") 3 .setItems(new String[] {"列表项1","列表项2","列表项3"}, null) 4 […]
View Details