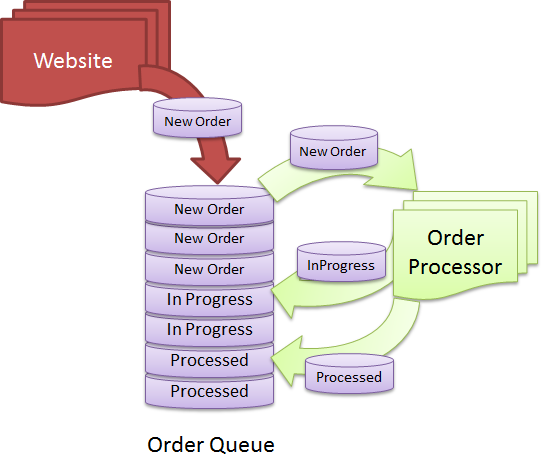
使用数据库构建高性能队列用于存储订单、通知和任务
引言 几乎在每个地方都能用到队列。在许多web站点里,比如其中的email和SMS都是使用队列来异步发送通知。电子商务网站都是使用队列来存储订单,处理订单以及实现订单的分发。工厂生产线的自动化系统也是使用队列来按某种顺序运行并发工作任务的。队列是使用很广泛的一种数据结构,它有时可以创建在数据库里,而不是使用类似于MSMQ那样的特定的队列技术创建。使用数据库技术来运行一个高性能且高可扩展性的队列对我们来说是一个巨大的挑战。当每天进入队列和从队列中提取的信息达到数百万行的时候,这个队列就很难维护了。我将向你展示在设计类似队列表时常犯的设计错误以及如何使用简单的数据库功能实现队列的最大性能和强大的可扩展性。 几点人 翻译于 5天前 0人顶 顶 翻译的不错哦! 首先让我们明确在队列表中遇到的挑战: 表的读写。在大负载下,入队列和出队列是相互影响而引起锁的竞争、事务死锁、IO超时等等。 当多个接收者试图从同一队列读数据时,它们随机地获取重复项,从而导致重复的处理过程。你需要在队列上实现一些高性能的行锁以至于并发接受器不会接收相同的数据项。 队列表需要以特定的顺序去存储行、以特定的顺序读取行数据,这是一个索引设计的挑战。尽管并不总是先进先出。间或顺序有较高的优先级,无论何时入栈都需要进行处理。 队列表需要以序列化的XML对象或者二进制形式存储, 这带来了存储和索引重建的挑战。由于数据表包含文本和/或二进制,所以你不能在队列表上重建索引。因此队列表每天变的越来越慢,最终查询开始时间超时,最后你不得不关闭服务并重建索引。 出队列的过程中,一批行数据被选中、更新,然后重新处理。你需要一个"State"列定义数据项的状体。出队列时,你只选择特定状态的数据项。现在State只是一个包含PENDING、PROCESSING、PROCESSED、ARCHIVED等元素的集合。结果是你不能在"State"列上创建索引,原因是安全性差。队列中可以有成千上万行具有相同的状态。因此 任何由扫面索引的出队列操作都会导致CPU和IO资源紧张以及锁竞争。 在出队列过程中,你不只是从表中移出行,原因是容易引起存储残片。进而,你需要重新订单/任务/通知N次以防止他们在第一次尝试中失败。这意味着行数据需要更长的存储周期、索引持续增长和出队列越来越慢。 你不得不归档以队列表中处理过的数据项到不同的表或者数据库,以保持主队列表的精简。这意味着需要移动大量的具有特殊状态的行到另一个数据库。大量的数据移动产生了的存储碎片,而表的高频度碎片整理降低入栈和出栈的性能。 你需要24X7的工作。你不可能关闭服务而归档大量行数据。这意味者在不影响入栈和出栈,你不得不持续的归档行数据。 如果您已实现这样的队列表,你可能已经遇到了以上挑战中的一个或者更多。本文将给你一个关于如何克服这些挑战的一些技巧,以及如何设计和维护一个高性能的队列表。 漠天 翻译于 4天前 0人顶 顶 翻译的不错哦! SQL Server典型队列 下面以常见的队列类型为例,看看在并发负载时的情况. 01 CREATE TABLE [dbo].[QueueSlow]( 02 [QueueID] [int] IDENTITY(1,1) NOT NULL, 03 [QueueDateTime] [datetime] NOT NULL, 04 [Title] [nvarchar](255) NOT NULL, 05 [Status] [int] NOT NULL, 06 [TextData] [nvarchar](max) NOT NULL 07 ) ON [PRIMARY] 08 GO 09 CREATE UNIQUE CLUSTERED INDEX [PK_QueueSlow] ON [dbo].[QueueSlow] 10 ( 11 [QueueID] ASC 12 ) 13 GO 14 CREATE NONCLUSTERED INDEX [IX_QuerySlow] ON [dbo].[QueueSlow] 15 ( 16 [QueueDateTime] ASC, 17 [Status] ASC 18 ) 19 INCLUDE ( [Title]) 20 GO 该队列中使用QueueDateTime排序来模拟先进先出的队列结构 . QueueDateTime不一定非得是对象加入队列的时间,而是其将要被处理的开始时间 于是保证了先进先出的次序关系. TextData字段是为了保存进行负载测试的大字段设计的. 表中使用QueueDateTime 的非聚簇索引以加速队列操作速度 首先,插入大约4万行大约500兆数据量的记录,其中每行的负载数大小各不相同. 01 set nocount on 02 declare @counter int 03 set @counter = 1 04 while @counter < @BatchSize 05 begin 06 insert into [QueueSlow] (QueueDateTime, Title, Status, TextData) 07 select GETDATE(), 'Item no: ' + CONVERT(varchar(10), @counter), 0, […]
View Details项目经理应该把 30% 的时间用在编程上
本文的作者Eliot Horowitz是MongoDB的创始人和技术总监。 在一个科技公司里,软件技术经理用在编程上的时间应该不低于总工作时间的30%。无论是管理一个团队,还是一个分部,还是整个公司,当技术经理用在编程上的时间低于30%时,他执行职责的能力就会发生严重退化。 我的这个断言可能跟那些我看到的想成为团队首领的软件程序员们期望的情况完全相反。每次晋升,程序员们都期待花在编码上的时间会大幅度减少,当从 “leader”爬到“经理”职位时,就应该彻底脱离编码活动。而且,他们期望以一种“动口/眼不动手”的方式来保持对代码库的熟悉。再上级的领导就跟编 码完全没关系了(如果有的话)。 大概一年前,当时我的时间被越来越多的其它事情占用,例如招聘,管理,开会等;我就发现,作为一个技术首领,当花在编程上的时间低于某个比例后,管 理效果和工作效率就会出现问题。之前我写过一篇短博客阐述过这种体验和观点,但没有展开具体的描述。这里,我将会对这个观点展开更详细的论述。 为什么要坚持编程活动 很多人认为,做为管理者,应该退出战斗第一线,专注于大战略和管理工作。当然,管理者把大部分的时间用在这种事情上是应该的。但是,在我们这样一个 行业里,因为我们允许或要求管理者几乎不再去编程,现实让我们付出了沉重的代价。一旦一个人停止编码,他和程序员们关心的事物之间的重要联系就会退化。当 这种情况发生时,决策,计划和干群关系就会出问题,从而瓦解了将技术人员提升到管理职位的良好愿望基础。 项目开发评估能力 程序员的百宝箱中最重要的一个绝活就是估计工期。如果没有准确预估的能力,整体计划是不可能正确的出台的。大家也知道,做为一个族群,程序员们对工 期的估计是臭名昭著的。糟糕的不能再糟,事实上,当从程序员口中得到一个预估的数字后,公认的方法是将它乘以二。通常,程序员都会对开发工作抱有非常乐观 的态度,但如果我们使用“estimate traction”理论,就会发现,编程活动表现出特别易变的特征。因为我可以用很多方法实现一个功能,当我们在还没有深入细节之前,我们的估计就是不可 靠的。 技术债务 另外一个事情是,技术经理必须对技术债务给 项目造成的影响掌握第一手的资料。如今,技术债务这个术语非常流行,常被用来当作争论是优先开发新功能还是先重构老代码的弹药。对“技术债务”这个词的内 涵熟悉的人通常最容易发起论战。作为技术经理,你不仅仅是要熟悉这个概念,它们会在你判断何时偿还技术债务的决策中起直接作用。经常写代码的经理拥有更多 更有价值的信息来判断何时/如何做出这样的决策。 知情的连续性 我并不是随意选择30%的比率的。我是基于自己的经验,将足够的时间参与到开发活动中,你很容易就能时刻掌握代码库的任何变化。如果时间太少,你对开发动态的掌握就是断断续续,无法连成线。一旦断了线,我就需要重新理顺脉络,由此得到的惩罚就是浪费了额外的时间。 分担责任 作为负责人,你不可能让所有决策都由你制定或由你批准。但你需要了解所有决策的前因后果和背景知识,来辅助这些决策。最终,你要为这些决策的后果负责,你对项目情况的掌控能力要能匹配你的这份责任。 积极参与编程赢得团队尊敬 大家需要明白:要想成为一个成功的经理,你需要为团队成员提供服务,促进开发,确保他们完成任务。我曾在一篇博客里写过如何诊断和修复经理们有问题的干群关系。但是对于的管理程序员来说,你需要热爱编程。因为你的团队在编程,如果你在编程上做榜样,他们都会对你肃然起敬。 达到30%的障碍 尽管付出了最大努力,我仍然在保持30%的编码时间上遇到了很多的阻碍。包括下面这些: 工作繁多:在一个创业公司里,你总有忙不完的工作需要去做,即使在公司有规模、壮大后,如何对众多都很重要的事情排优先级也是一种考验。技术经理有很多职责,完全会占满他的70%的时间。下面就是一些: 领导和照顾团队:这是一个技术经理的第一要务。你已经不能够只为自己的工作负责,你要为你的团队能保持最好的工作状态负责。指导团队任务,解决纷争,思考如何优化工作条件来提高工作效率和舒适度,这都需要时间。 做决策:随着职权的增加,技术经理需要花更多的时间放在各种各样战略上的统筹和计划等事务上。起初,也许只是一些技术方面的决策,但之后,产品开发和竞争策略方面的事务将会占去很大一部分。 招聘:经理,总监,副总们,CTO都需要组建自己的团队,有时需要迅速组建。一个好的招聘高手能带来很大帮助,技术经理在这样的事情上的作用是无可替代的。好的技术经理会活跃的跟上级保持沟通,不断的将自己团队中的优秀人士推荐出去。 客户:随着技术经理职权的增加,他们经常会对外抛头露面。他们会被带去参加“推销会”,期望他能带去一些有深度的话语。或当重要客户不高兴时被叫去灭火。 公关:资深技术经理会把一部分时间奉献给公开演讲,写博客,或者报刊上发表文章。不论你在这些活动中出了多少力,这些写作、编辑、排练、差旅、出席活动等都是花费时间的。 夺回时间:上面我说的这些活动都是一个技术经理应该投入时间的事情。下面要说的是我从经验中发现的一些陷阱,是它们在阻挡我努力保持20%最低限度的编码时间,至今仍站在我面前,妨碍我重回30%的目标。 不勇于说不:高成就意味着要努力工作;然而,做事要稳妥,一个技术经理最重要的职责就是,当你的团队负担过重或接近这种状态时要勇于说不。如果你这个时候不说不,其他人就会开始对你的计划和工期承诺指手划脚。 开会:有一个巨大的家庭手工业行业都在为如何高效的开会出谋划策,这是有其自身原因的。我的职业生涯中浪费在会议中的时间算是最多的了。尤其是不断的面试或出席必须由团队首领出席的会议。 失败的策略 当在探索如何夺回我的编码时间时,有很多的方法并不奏效。 少睡:这种方式虽然对我有巨大的诱惑,但其实牺牲睡眠时间没有一点效果。你的大脑需要休息,缺少睡眠会影响情绪并降低工作效率。 只看头文件:我以为这种方法可行,但实践中,只看提交的C++代码的头文件对你的管理工作的帮助甚少。 专一:作为团队首领,你只关注代码库里的一个项目也许是可以的,但对于总监或更高级别的人来说,你应该对负责的所有东西都要熟悉、了解。 委托:有时候为了多做工作,会将一些事情随意的交给他人做,但实际上一些像写报告这样的事情你一定要认真嘱咐才行。 成功的策略 尽管走了很多死胡同,我还是发现了一些成功的方法: 时间分段:我的日程表上没有被预先分配的时间是非常少的。想起来这也是很显然的。于是我专门为编程特地分出一些时间段。实践中,这些时间段经常会被重新调整,虽然每周只挤出8小时,效果是完全不一样的。 委派:委派要有技巧,尤其是在你对如何执行抱有强烈想法并有能力去做时。有很多原因导致一个经理反对将任务委托他人,但事实上每个原因都应该被当作一个现存的需要解决的问题,而不是一个不可逾越的障碍。没有什么比放手让一个你信赖的人替你主持一个会议能释放你更多的编码时间了。 工作时间:将时间分段,工作时间里尽量避免打扰。在这些时间段之间的时间里,我会干一些不重要或不需求注意力长期集中的事情。 最后几招 下面是一些经验建议,送给那些发现自己试图达到30%但无法接近的技术经理们: 学习如何读代码。跟写代码比起来,这是一种完全不同的技巧。 指定会议流程,对会议进程保持控制。不参加任何没有计划的会议。 用一台好用的电脑。你喜欢MacBook Air?不,别用它。 清楚如何访问一个开发环境,这样当有修改时可以快速测试。 记住你是把一小时分成5个时间段使用的人。如果有事情需要一小时,在日程表上标明。 20–30%是我自己的发现。你的也许跟我不同。评估你自己的(你修复一个紧急bug需要多少时间?你知道代码库中麻烦最多的程序是哪一块吗?随机找一段程序,看看你是否知道是做什么的。如果不能,说明你需要更多的时间)。 分类列出哪些事情什么时候做,哪些事情应该完成。(知道Getting Things Done (GTD)的人会看出这是提高工作效率的基本技巧。) 最后,我最近越来越喜欢把东西写到纸上。跟感觉上相反,打印出来的说明,把一些需要排优先级的任务列在纸上,或者是一段代码,经常的,它会成为把大量时间盯着屏幕的一种平衡。 我希望这些方法对你们有用。如果你有其它更好的技巧,请在评论里告诉我。谢谢。 本文由外刊IT评论网(www.vaikan.com)原创发表,文章地址:项目经理应该把30%的时间用在编程上, [英文原文:Engineering Managers Should Code 30% of Their Time ]
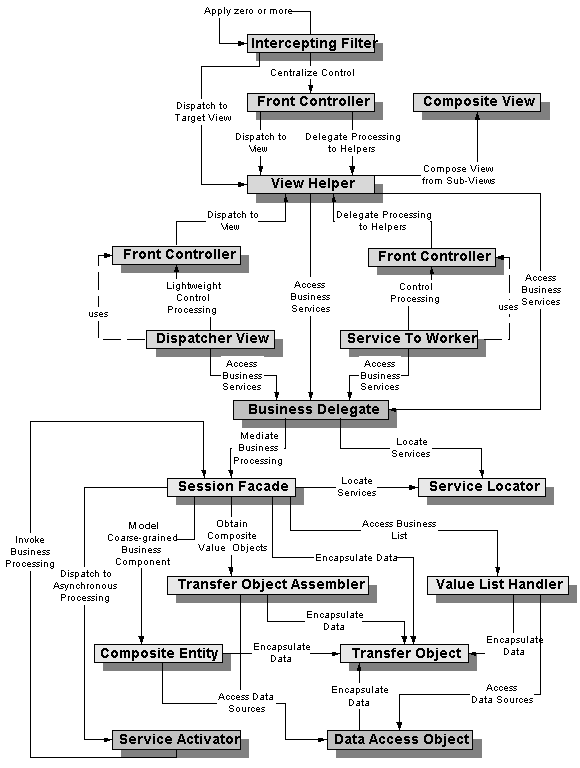
View Details设计模式已经陨落了?
你现在是坐在一个程序员旁边吗?如果是的话,那么在你读下面的段落之前,有一个简单的实验。让他们到一边去,问问他们两个问题并记录下答案。首先问他们“什么是设计模式?”然后再问“说出你能回忆的设计模式的名字。”确保你是在一对一的情况下问的,否则在一个房间的其他程序员会插话。如果你是个程序员,在阅读下面的段落之前先写下你的答案吧。 设计模式是用来解决软件开发中重复出现的问题,久经考验的方法。当程序员遇到反复出现的问题时,他们通过应用合适的设计模式来解决问题。设计模式是 由最聪明的电脑科学家设计出来的,历经了时间的考验,它们被认为是好的方法。使用设计模式,程序员不需要自己想方法去解决所有的编程难题,他们可以使用设 计模式。设计模式节约开发时间,能开发出更灵活,可靠和健壮的软件。设计模式重用了概念的想法,解决方法的设计理念,考虑了他人的使用。它是非常棒的想 法,让许多事情更合理了。 但事实是:设计模式已经(几乎)陨落了。 设计模式应用的成功的先决条件是程序员在遇到重复出现的问题时能够意识到它们的存在。但如果程序员不能意识到问题的存在,他们将不会知道已经有人解 决过类似的问题了,也不会知道还有设计模式的存在。他们不是应用设计模式来解决这些普遍存在的问题,而是闭门造车,用自己的方法来解决问题。他们花了更多 的时间却写出可靠性差的代码。 设计模式的陨落是因为大部分程序员不足够了解它们,要解决问题时不能意识那些重复出现的问题的存在。如果他们不能意识到问题,他们就不能用设计模式来解决问题。 在面试中我要求过几千个程序员解释设计模式背后的概念,让他们写下每个他们能够回忆起的设计模式的名字。但相当多的程序员根本就不知道什么是设计模 式,或者他们的相关知识太薄弱,以致于就算碰到问题时,他们的知识也不够处理这些问题。很少的程序员可以说出他们对设计模式的理解。非常少的人知道多于四 五种。更少的人可以描述出设计模式能够解决的问题。这意味着大多数程序员在日常工作中遇到一些普遍的问题时,他们会用自己的方法去解决,而不是采用很普遍 的解决方法(设计模式)。 不了解设计模式的程序员们当读到用设计模式开发的代码时会感到迷惑。他们不能够理解其他程序员为什么要用这种方法来解决问题。他们面对这样一些非常普遍的问题时或者遇见设计模式的代码时,显得笨手笨脚。 设计模式也是一种通用语——一种程序员皆知的语言,可以用术语来阐述复杂的问题,便于让其他人明白。但设计模式已经陨落了;你不能用一种你不懂的语言来交流,大部分程序员都不能作为一种概念来使用它们。设计模式是一种很少人会说的通用语。 但设计模式还没有完全衰退,许多聪明的程序员仍然知道它们,使用它们。这些人是个例外。正是他们努力推广的结果,才能让MVC这个设计模式让所有程序员都熟知,就算是对设计模式知之甚少的人都熟知。 设计模式已经衰退了是因为大部分程序员没有意识到它在计算机科学中的重要性。许多雇主会考察应聘者对设计模式知识的理解。如果你是一个专业的程序 员,你应该对设计模式有深入的理解。你应该记住设计模式能够处理的问题,这样你碰到它们时,你能快速识别出它们。没有理由找捷径,也不能对它只一知半解。 去成为一个设计模式方面的专家吧——努力学习,成为真正的专家。我们需要更多的程序员成为设计模式方面的专家。如果有了足够的专家,可能有一天我们可以说 设计模式是一个成功。 原文链接: supercoders 翻译: 伯乐在线 – 唐小娟 译文链接: http://blog.jobbole.com/21578/
View Detailswin8如何访问XP的共享文件夹
开启WIN8的GUEST,关闭密码保护共享。 各电脑在同一个名称的工作。 XP不能是HOME版!按以下方法操作。 ***** 开始-运行-services.msc- 找到"server"服务,属性启动类型-"自动"-确定,然后在左边点"启动",确定. 组策略设置: 开始菜单运行-secpol.msc -安全设置-本地策略 用户权利指派- "拒绝从网络访问这台计算机"属性,删除里面的"所有用户组". 安全选项: 网络访问:不允许SAM 帐户的匿名枚举, 属性给"停用". 网络访问: 不允许 SAM 帐户和共享的匿名枚举,属性给"停用". 网络访问: 本地帐户的共享和安全模型,属性改为"经典 – 本地用户以自己的身份验证". 用户管理—启动guest用户 点击桌面我的电脑右键-管理-本地用户和组-用户,把右边的guest用户属性"帐户已停用前面的钩去掉". 重启xp电脑
View Details20 款处理键盘事件的 JavaScript 库
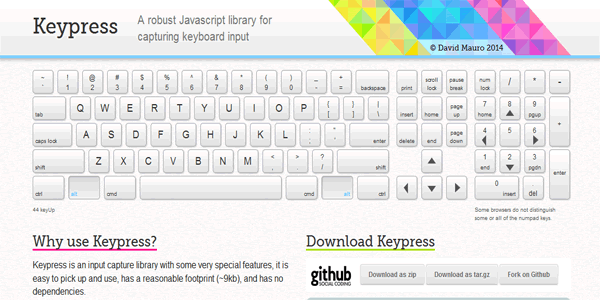
键盘事件可以提高网站的易用性,提高用户与网站的交互体验,或者是页面需要通过键盘输入来触发事件。这些都非常有必要使用快捷键或者是键盘输入条目。 将这些事件处理整合到 HTML 文档中,通过 JavaScript 来定义相关的功能,是另一个非常好的方法,让 web 应用像桌面应用一样方便操作。接下来我们要介绍收集到的 20 款 JavaScript 处理键盘时间的库,帮助用户处理各种键盘事件,方便实用,好好欣赏吧:) Keypress Keypress 是个有着许多特别功能的输入捕捉库,它非常容易使用,有个极小的脚本(约9kb),而且没有任何依赖。这个库支持所有主流的浏览器和操作系统,但是没在非英文的键盘上测试过。 Mousetrap Mousetrap 是个没有外部依赖的独立库,它最小约为 1.9kb,Mousetrap 非常容易扩展,只要页面中包括 Mousetrap 和需要扩展的 JavaScript 库就可以了。 Mousetrap支持的浏览器有: Internet Explorer 6+, Safari, Firefox 和 Chrome。 jQuery Hotkeys jQuery.Hotkeys 允许用户在源代码中添加或者删除各种键盘事件,几乎支持任何组合键。只需要一行代码就可以绑定或者解绑快捷键。支持(Win/Mac/Linux)平台上 的浏览器: IE 6/7/8, FF 1.5/2/3, Opera-9, Safari-3 and Chrome-0.2。 Keymage Keymage 是用 JavaScript 实现的极小的处理快捷键绑定的库,它没有任何的依赖项,非常容易扩展,用户很容易就能使用它开发一个新的库。 KeyboardJS KeyboardJS 是个 JavaScript 库,用来绑定键盘组合键,不会有任何的键盘代码和键盘组合键冲突。它可以作为一个独立的库也可以作为一个 AMD 模块。它支持单一快捷键或者组合键,可以在任何地方使用。 kbNav kbNav 可以很方便的使用键盘来进行用户友好的网站导航。kbNav 快捷键会出现在用户点击的对象中。用户可以很方便的找到想要使用的快捷键。用户可以使用网站开发一些无意识的快捷键和一些行为的关联,消除记忆快捷键和行 为的麻烦。kbNav 只需要点击相应的键盘,按 Enter 就可以生效,而且快捷键可以包含字每和数字,用户可以为每个行为都制作相应的快捷键。 Keymaster.js Keymaster 是个简单的微型库,用来定义和分配 web 应用的各种快捷键。Keymaster 没有任何依赖项,可以完全独立使用。它支持任何的 JavaScript 库或者是框架。 Keymaster 可以在任何浏览器上定义 keyup 和 keydown 事件的快捷键。目前支持的浏览器有: IE (6+), Safari, Firefox 和 Chrome。 Jwerty jwerty 是个 […]
View Details你应该了解的 5 个 JavaScript 调试技巧
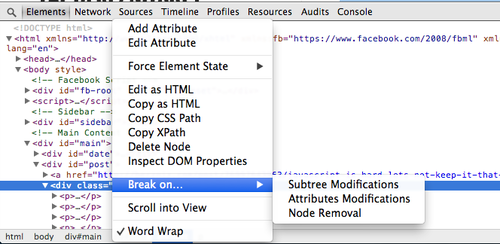
我之前使用过用printf debugging,自此之后我用这种方法似乎总能更快地解决bug。 在某些情况下需要更好的工具,下面是其中的一些佼佼者,我敢肯定你会发现它们的有用之处: 1. debugger; 正如我之前提到的,你可以使用“debugger;”语句在代码中加入强制断点。 需要断点条件吗?只需将它包装它在IF子句中: if (somethingHappens) { debugger; } 只需记住在上线前移除。 2. 当节点变化时断开 有时DOM像有了自己的想法。当不可思议的变化发生时很难找到问题的根源。 Chrome开发人员工有调试这个问题的超级有用技能。这就是所谓的“Break on…”,你可以通过在元素选项卡上右键DOM节点找到它。 断点可以在节点被删除后设置,当节点的属性更改或者其子树中的节点变化时。 3. Ajax断点 XHR断点或我称作的Ajax断点,也允许当一个预期Ajax请求创建时断开。 当调试你的web应用的网络时这是个让人吃惊的工具。 4. 模拟不同的移动设备 Chrome增加了内置的移动设备模拟工具,这将简化你的日常工作。 选择任何非Console的选项卡找到它们,按键盘上的esc键并选择你想摸你的移动设备。 你当然不会得到一个真正的iPhone,但尺寸、触摸事件和agemt都会为你效仿。 5. 通过审核提升你的站点 YSlow是个伟大的工具。Chrome也在开发人员工具下包含一个称作Audits的类似工具。 使用快速审核一下你的网站,来获得有用实际的优化技巧。 还有什么呢? 没有这些工具我不能想象如何开发。当我发现新的后我会发布更多,敬请期待。 from:http://www.oschina.net/translate/5-javascript-debugging-tips-youll-start-using-today
View Details网页背景缩放示例
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd"> <html> <head> <title> New Document </title> <meta name="Generator" content="EditPlus"> <meta name="Author" content=""> <meta name="Keywords" content=""> <meta name="Description" content=""> </head> <body style="background-image: url(http://ww4.sinaimg.cn/large/7a09523bgw1edljfnqcz7j20zk0k0wld.jpg); background-attachment: fixed; background-size: cover; -webkit-background-size: cover; background-position: 50% 0px; background-repeat: initial initial;"> </body> </html>
View Details判断 DataReader 里面是否包含指定的列
用DataReader读取数据怎样判断当前记录的某列是否为空 : //调用: if (ReaderExists(dr, "Log_ID")) model.Log_DoctorID = GetInt(dr["Log_ID"]); /// <summary> /// 判断 DataReader 里面是否包含指定的列 /// </summary> /// <param name="dr"></param> /// <param name="columnName"></param> /// <returns></returns> public static bool ReaderExists(DbDataReader dr, string columnName) { int count = dr.FieldCount; for (int i = 0; i < count; i++) { if (dr.GetName(i).Equals(columnName)) { return true; } } return false; } /// <summary> /// 判断 DataReader 里面是否包含指定的列 /// </summary> /// <param name="dr"></param> /// <param name="columnName"></param> /// <returns></returns> public static bool ReaderExists2(DbDataReader dr, string columnName) { dr.GetSchemaTable().DefaultView.RowFilter = "ColumnName= '" + columnName + "'"; return […]
View DetailsTF卡和SD卡有什么区别?
|
1 2 3 4 5 |
TF又叫Micro SD卡, 比SD卡小很多, 加一个适配器就可以当SD卡用了. SD卡不可以当TF卡用的。 from:<a href="http://zhidao.baidu.com/link?url=M2xjLHXy8_uS3SkzDSWIJ-1cCEjWO72JtWSU4WrgEN3fU7SAluf0_DMf2nnilGTjbYvEhcCSFfflYRYAddLuoq">http://zhidao.baidu.com/link?url=M2xjLHXy8_uS3SkzDSWIJ-1cCEjWO72JtWSU4WrgEN3fU7SAluf0_DMf2nnilGTjbYvEhcCSFfflYRYAddLuoq</a> |
CSS 单位
尺寸 单位 描述 % 百分比 in 英寸 cm 厘米 mm 毫米 em 1em 等于当前的字体尺寸。 2em 等于当前字体尺寸的两倍。 例如,如果某元素以 12pt 显示,那么 2em 是24pt。 在 CSS 中,em 是非常有用的单位,因为它可以自动适应用户所使用的字体。 ex 一个 ex 是一个字体的 x-height。 (x-height 通常是字体尺寸的一半。) pt 磅 (1 pt 等于 1/72 英寸) pc 12 点活字 (1 pc 等于 12 点) px 像素 (计算机屏幕上的一个点) 颜色 单位 描述 (颜色名) 颜色名称 (比如 red) rgb(x,x,x) RGB 值 (比如 rgb(255,0,0)) rgb(x%, x%, x%) RGB 百分比值 (比如 rgb(100%,0%,0%)) #rrggbb 十六进制数 (比如 #ff0000) from:http://www.w3school.com.cn/css/css_units.asp
View Details