ASP.NET缓存全解析1:缓存的概述
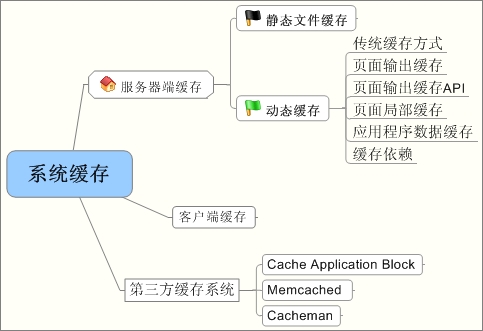
有时候总听到网友说网站运行好慢,不知如何是好;有时候也总见到一些朋友写的网站功能看起来非常好,但访问性能却极其的差。没有“勤俭节约”的意识,势必会造成“铺张浪费”。如何应对这种情况,充分利用系统缓存则是首要之道。 系统缓存有什么好处呢?举个简单的例子,你想通过网页查询某些数据,而这些数据并非实时变化,或者变化的时间是有期限的。例如查询一些历史数据。那么每个用户每次查的数据都是一样的。如果不设置缓存,ASP.NET也会根据每个用户的请求重复查询n次,这就增加了不必要的开销。所以,可能的情况下尽量使用缓存,从内存中返回数据的速度始终比去数据库查的速度快,因而可以大大提供应用程序的性能。毕竟现在内存非常便宜,用空间换取时间效率应该是非常划算的。尤其是对耗时比较长的、需要建立网络链接的数据库查询操作等。 缓存功能是大型网站设计一个很重要的部分。由数据库驱动的Web应用程序,如果需要改善其性能,最好的方法是使用缓存功能。 缓存的分类 从分布上来看,我们可以概括为客户端缓存和服务器端缓存。 客户端缓存——这点大家都有直观的印象。比如你去一个新的网站,第一次可能要花一阵子时间才能载入整个页面。而以后再去呢,时间就会大大的缩短,原因就在于这个客户端缓存。现在的浏览器都比较智能,它会在客户机器的硬盘上保留许多静态的文件,比如各种gif,jpeg文件等等。等以后再去的时候,它会尽量使用本地缓存里面的文件。只有服务器端的文件更新了,或是缓存里面的文件过期了,它才会再次从服务器端下载这些东西。很多时候是IE替我们做了这件事情。 服务器端缓存——有些东西没法或是不宜在客户端缓存,那么我们只好在服务器端想想办法了。服务器端缓存从性质上看,又可以分为两种。 (1)、静态文件缓存 好多页面是静态的,很少改动,那么这种文件最适于作静态缓存。现在的IIS 6.0这部分内容是直接存放在Kernel的内存中,由HTTP.SYS直接管理。由于它在Kernel Space,所以它的性能非常的高。用户的请求如果在缓存里面,那么HTTP.SYS直接将内容发送到network driver上去,不需要像以前那样从IIS的User space的内存copy到Kernel中,然后再发送到TCP/IP stack上。Kernel level cache几乎是现在高性能Web server的一个必不可少的特性。 (2)、动态缓存 动态缓存是比较有难度的。因为你在缓存的时候要时刻注意一个问题,那就是缓存的内容是不是已经过时了。因为内容过时了可能会有很严重的后果。比如网上买卖股票的网站。你给别人提供的价格是过时的,那人家非砍了你不可。缓存如何发现自己是不是过时就是一个非常复杂的问题。 在ASP.NET中,常见的动态缓存主要有以下几种手段: Ø 传统缓存方式 Ø 页面输出缓存。 Ø 页面局部缓存。 Ø 利用.NET提供的System.Web.Caching 缓存。 Ø 缓存依赖。 传统缓存方式 比如将可重复利用的东西放到Application或是Session中去保存。 Session["Style"] = val; Application["Count"] = 0; from:http://kb.cnblogs.com/page/69483/
View DetailsASP.NET缓存全解析2:页面输出缓存
页面输出缓存是最为简单的缓存机制,该机制将整个ASP.NET页面内容保存在服务器内存中。当用户请求该页面时,系统从内存中输出相关数据,直到缓存数据过期。在这个过程中,缓存内容直接发送给用户,而不必再次经过页面处理生命周期。通常情况下,页面输出缓存对于那些包含不需要经常修改内容的,但需要大量处理才能编译完成的页面特别有用。需要读者注意的是,页面输出缓存是将页面全部内容都保存在内存中,并用于完成客户端请求。 在ASP.NET中页面缓存的使用方法非常的简单,只需要在aspx页的顶部加这样一句声明即可: <%@ OutputCache Duration="60" VaryByParam="none" %> Duration:缓存的时间(秒),这是必选属性。如果未包含该属性,将出现分析器错误。 <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="CacheWebApp._16_4_3.WebForm1" %> <%@ OutputCache Duration="60" VaryByParam="none" %> <html xmlns="http://www.w3.org/1999/xhtml" > <head runat="server"> <title>页面缓存示例</title> </head> <body> <form id="form1" runat="server"> <div> <asp:Label ID="Label1" runat="server" Text="Label"></asp:Label> </div> </form> </body> </html> 后台代码: protected void Page_Load(object sender, EventArgs e) { if (!IsPostBack) { Label1.Text = DateTime.Now.ToString(); } } 如果不加<%@ OutputCache Duration="60" VaryByParam="none" %>,每次刷新页面上的时间每次都是在变。而加了缓存声明以后,每次刷新页面的时间并不变化,60秒后才变化一次,说明数据被缓存了60秒。 VaryByParam:是指页面根据使用 POST 或 GET 发送的名称/值对(参数)来更新缓存的内容,多个参数用分号隔开。如果不希望根据任何参数来改变缓存内容,请将值设置为 none。如果希望通过所有的参数值改变都更新缓存,请将属性设置为星号 (*)。 例如: http://localhost:1165/16-4-3/WebForm1.aspx?p=1 则可以在WebForm1.aspx页面头部声明缓存:<%@ OutputCache Duration="60" VaryByParam="p" %> 以上代码设置页面缓存时间是60秒,并根据p参数的值来更新缓存,即p的值发生变化才更新缓存。 如果一直是WebForm1.aspx?p=1访问该页,则页面会缓存当前数据,当p=2时又会执行后台代码更新缓存内容。 如果有多个参数时,如:http://localhost:1165/16-4-3/WebForm1.aspx?p=1&n=1 可以这样声明:<%@ OutputCache Duration="60" VaryByParam="p;n" %> 除此之外,@OutputCache 还有一些其他的属性。@OutputCache指令中的属性参数描述如下: <%@ OutputCache […]
View Details修改远程桌面连接数
今天管理一台服务器,远程连接时帐号密码都输入完后,点连接后弹出一个“终端服务器超出最大允许连接数”的提示窗口。 终端服务器超出最大允许连接数 上网查了一下归结一下出现这种情况的原因和解决办法。 原因:用远程桌面链接登录到终端服务器时经常会遇到“终端服务器超出最大允许链接数”诸如此类错误导致无法正常登录终端服务器,引起该问题的原因在于终端服务的缺省链接数为2个链接,并且当登录远程桌面后如果不是采用注销方式退出,而是直接关闭远程桌面窗口,那么实际上会话并没有释放掉,而是继续保留在服务器端, 这样就会占用总的链接数,当这个数量达到最大允许值时就会出现上面的提示。 如何避免? 一、用注销来退出远程桌面而不是直接关闭窗口 二、限制已断开链接的会话存在时间 1、从终端服务配置中修改 运行-Tscc.msc(终端服务配置)-连接-双击RDP-Tcp或右击-属性-会话-选中第一个的替代用户设置(O)-结束已断开的会话[将默认值“从不”改为一个适当的时间,比如30分钟] 2、从组策略修改 开始-运行-gpedit.msc-计算机配置-管理模板-windows组件-终端服务-会话 右边窗口选择 为断开的会话设置时间限制 -选择已启用,选择一个时间 三、增加最多链接数 1、 从终端服务配置中修改:运行-Tscc.msc(终端服务配置)-连接-双击RDP-Tcp或右击-属性,选择“网卡”选项卡-修改“最大连接数”改成你所需的值,当然这个值不也能太大,否则会占用较多的系统资源。不过这里修改的值好像不起作用,设置成无限制时照样还是会出现本文所说的情况。 2、组策略级别要高于终端服务配置,当启用组策略后终端服务配置中的相应选项会变成灰色不可修改。 运行-gpedit.msc-计算机配置-管理模板-Windows组件-终端服务 双击右边的“限制连接数量”-选择“已启用”-填入允许的最大连接数 四、改变远程终端模式 打开“控制面板”,双击“添加删除程序”,单击“添加删除Windows组件”,“组件”,在Windows组件向导对话框中选中“终端服务” , “下一步”,“应用服务器”,“下一步”,然后按照提示即可改变终端服务的模式。 Windows 2000终端服务有2种运行模式:远程管理模式和应用程序服务器模式。远程管理模式允许系统管理员远程管理服务器,而且只允许2个终端会话同时登录终端服务器。应用程序服务器模式允许用户 运行一个以上应用程序,允许多个用户从终端登录访问服务器。但是,应用终端服务的用户必须有终端服务授权,即必须在90天之内在这个域或工作组中设置终端 服务授权服务器,否则用户需删除应用程序,然后再重新安装。 五、修改本地安全策略 控制面板>>管理工具>>本地安全策略>>本地策略>>安全选项>> 1、先找到>>Microsoft网络服务器:在挂起会话之前所需的空闲时间 默认为:15分钟,改为自己所需要的时间(就是登陆后无动作空闲超过多少时间后自动断开) 2、然后找到>>网络安全:在超过登录时间后强制注销。默认为:已禁用,一定要改为:已启用 六、踢出已经断开的连接用户 1、首先通过各种方法连接到服务器上(telnet); 2、上去后,查看登陆用户列表。输入命令:query user; 这样你就可以看出有何不同来啦,可以根据你的具体情况而定。ID为0的用户就是本地登陆的,而在State中看提示,当提示为已断开,则说明用户已经断开还占用着系统资源和通道,这样就可以把该用户踢掉。输入logoff ID,即踢除相应ID的用户。 七、限制用户会话数 对Terminal Services进行限制,使得一个用户仅仅能够连接一次。对于Windows Server 2003,请在Terminal Services Configuration(Terminal Services配置)中将“限制每位用户只有拥有一个会话”(Restrict each user to one session)设置为“是”(Yes)。此外,您可以将“限制终端服务用户使用单个远程会话”组策略设置为“启用”。 —————————————————————————————————————————————————————- 安装了windows server 2008 R2,现在要远程连接,开启了服务器上的远程桌面连接,使用管理员远程登录。默认情况下windows server 2008只允许一个连接。默认一个账号最大2个连接。 因需要两台电脑连接。在windows server 2008 调整下默认配置。 开启远程桌面连接: 计算机—属性—远程设置—勾选"允许运行任意版本远程桌面的计算机连接(较不安全)" 有的时候我们windows server 2008服务器需要多个管理员同时登录的,这时我们就需要修改远程桌面的连接数了,具体修改方法如下: windows server 2008设置远程桌面连接最大数量 系统默认远程桌面连接的数量为1。控制面板—类别选择"小图标"—管理工具—远程桌面服务—远程桌面会话主机设置—把"限制每个用户只能进行一个会话"勾选去掉, 然后双击连接中的RDP-Tcp—网络适配器--最大连接数 修改为2 此时的同时远程桌面连接的数量即设置为2。 如果“最大连接数”选项已选中并且灰显,则“限制连接数”组策略设置已启用并且应用于 RD 会话主机服务器。 通过应用“限制连接数”组策略设置,还可以为 RD 会话主机服务器设置允许的最大同时连接数。此组策略设置位于“计算机配置\策略\管理模板\Windows 组件\远程桌面服务\远程桌面会话主机\连接”中,可以使用本地组策略编辑器或组策略管理控制台 (GPMC) 进行配置。请注意,此组策略设置将优先于远程桌面会话主机配置中配置的设置。 […]
View Detailswindows server 2008修改远程桌面连接数
安装了windows server 2008 R2,现在要远程连接,开启了服务器上的远程桌面连接,使用管理员远程登录。默认情况下windows server 2008只允许一个连接。默认一个账号最大2个连接。 因需要两台电脑连接。在windows server 2008 调整下默认配置。 开启远程桌面连接: 计算机—属性—远程设置—勾选"允许运行任意版本远程桌面的计算机连接(较不安全)" 有的时候我们windows server 2008服务器需要多个管理员同时登录的,这时我们就需要修改远程桌面的连接数了,具体修改方法如下: windows server 2008设置远程桌面连接最大数量 系统默认远程桌面连接的数量为1。控制面板—类别选择"小图标"—管理工具—远程桌面服务—远程桌面会话主机设置—把"限制每个用户只能进行一个会话"勾选去掉, 然后双击连接中的RDP-Tcp—网络适配器--最大连接数 修改为2 此时的同时远程桌面连接的数量即设置为2。 下面是调整超过2个连接的设置方法:要安装终端服务器。 1.在我的电脑右键里选择组策略。 2.在组策略中对位于“计算机配置\策略\管理模板\Windows 组件\远程桌面服务\远程桌面会话主机\连接”中,限制连接数进行配置。 3.好像上面两步就大功搞成了,一般来说是这样。但大多数人都没在角色里增加远程桌面服务。所以还是不能同时连接大于两个用户。 下面来为服务器添加角色。在我的电脑右键里选择管理,在角色里添加远程桌面角色,下一步等,然后重启就ok了 from:http://www.cnblogs.com/moonvan/archive/2011/10/11/2207268.html
View Detailswindows server 2008远程桌面实现多用户同时用同一用户名登录
开启远程桌面后,别人远程我的电脑时,windows server 2008默认只支持一个administrator用户登陆,一个登录后另一个就被踢掉了,有没有办法像server03那样允许多用户用同时同一个用户名登录? 打开控制面板-管理工具,终端服务-终端服务配置 1、连接:RDP-tcp 点右键,属性。网络适配器-最大连接数,2.。默认情况下如果你不添加终端服务功能,最大只能调整为同时2个连接。 2、终端服务器授权模式:点右键,属性。常规,限制每个用户只能使用一个会话,去掉勾,确定。到这里就可以多登录了。如果没有设置生效,重启一下。 3、防止恶搞,阻止远程用户终止控制台管理员。叫我说这一项忒难找,刚刚又重新找了一个遍。 运行-gpedit.msc ,计算机配置-管理模板-Windows组件-终端服务。 终端服务器-连接。 配置:拒绝将已经登录到控制台会话的管理员注销,设置启用。 重启生效。 from:http://dengcunhong.blog.163.com/blog/static/28812917201242611115897/
View DetailsASP.NET如何获取来访者的IP、OS、浏览器及系统语言
try { string userAgent = Request.UserAgent == null ? "无" : Request.UserAgent; LblOS.Text=this.GetOSNameByUserAgent(userAgent);——通过下面的代码来获得用户的OS类型 LblIP.Text = Request.UserHostAddress; //获取IP LblBrs.Text = Request.Browser.Browser + Request.Browser.Version; //获取浏览器的类型及版本号 LblLanguage.Text = Request.UserLanguages[0]; //获取用户操作系统的语言 } catch (Exception ex) { Response.Write(ex.Message); } FROM:http://www.cnblogs.com/zhukezhuke/archive/2010/07/10/1774735.html
View Details三星I9208的USB调试在那?
您好:根据您的描述,建议您按照如下步骤尝试操作:1.功能表-设定-更多(右上方)-关于设备-内部版本号7次连续点击-会提示开发者模式已启用,返回上一级菜单即可看到开发者选项。2.点右下角返回键在在关于设备上方出现-开发者选项-usb调试打勾(请断开数据线)。注意:该操作只需进行一次,开发者选项就会不会被隐藏。如需隐藏该选项,则请先备份手机中的重要数据,后恢复出厂设定即可。(恢复出厂设定:设定-账户-重置-恢复出厂设定)欢迎您访问三星数字服务平台:http://support.samsung.com.cn/ask from:http://zhidao.baidu.com/link?url=BbPVTohIX9hAf-GYig7NCBexjI8OaKigIu-qByE7eGCM1AobFEmJ3ohFd8VTdrp1YdiYL-49dp6o7n8QyA7Nv_
View Details13 款最棒的 jQuery 图像 360° 旋转插件
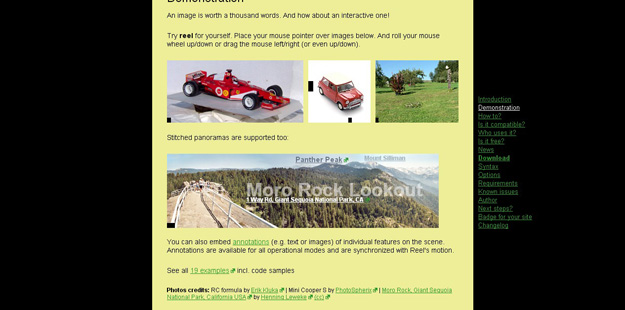
在 web 页面上使用 jQuery 图像 360 度旋转插件是最美也是最方便的显示图像的方式。这些超级棒的 360° 图像选择插件允许用户更详细的分析产品或者文章。jQuery 图像旋转插件可以让用户从各种角度进行 360 度的图像展示,经常在电子商务网站上使用,帮助消费者更好的了解产品,从任意的一个角度观察欣赏。 在这篇文章中,我们收集了 13 款最佳的 jQuery 图像 360 度旋转插件,这些插件都能进行 360 度图像旋转展示。希望大家能从中找到自己喜欢的,并应用在自己的网站上。 1. Reel Reel 是个已完成的项目,是个功能非常齐全的 jQuery 图像 360 度旋转插件。它利用新的技术使普通的图像标记变成一个全方位 360 度交互的对象电影,全景或者定格动画。在线演示 2. SpriteSpin Spritespin 是个 jQuery 插件,允许在网页上显示 sprite 动画。只需要用户提供一组图像,或者一系列无缝的 sprite 列表,就可以逐帧显示这些图像,然后生成动画。在线演示 3. The 360 Degree JavaScript Viewer The 360 degree Javascript viewer 是个 jQuery 插件,用来展示一个漂亮的 360 度图像旋转效果。在线演示 4. jQuery Panorama Viewer jQuery Panorama Viewer 能帮助用户嵌入全景图片到用户的网站上。需要达到这个效果,第一,用户需要包括最新的 jQuery 库,包括 jquery.panorama_viewer.js 和 panorama_viewer.css,然后把图片加入到 HTML 的“panorama”类中。支持的现代主流的浏览器:Chrome, Firefox 和 Safari (桌面和移动端)。在线演示 5. jQuery Threesixty jQuery Threesixty 是个很小的插件,用来构建类似 flash 的全景图像,或者是很自然的图像的 360 ° 视图展示。在线演示 6. […]
View Details15 个免费的 CSS jQuery Tabs 插件
Tabslet jQueryUi Tabs IDTabs Tabulous. js ION Tabs Easy Tabs Tabify Smart Tabs Organic Tabs CSS3 jQuery folder tabs Responsive tabs JQuery Script Style your jQuery UI tabs How to create a slick tabbed content area CSS3 tabs with beveled corners Creating Content Tabs With Pure CSS via thedesignpixel from:http://www.oschina.net/news/49540/free-css-jquery-tabs-plugin-and-tutorials
View DetailsAsp.net 实现条码生成,包含一维条码、二维条码
最近项目用到了条码打印等功能,所以顺便学习下条码的知识,目前网上这里信息确实很多,我也直接拿来用的。 只是在各位前辈的基础上,稍加整理,将多个案例结合到一起。有种小小的犯罪感,总是“站在巨人肩上窃取胜利果实” 本文案例实现了: 1.39条码生成功能 2.EAN-13条码生成功能 3.Code128条码生成功能 4.QR Code码制的二维条码生成 5.二维码制的解析功能 感兴趣的童鞋可以拿去用哦!!! 上个pp 代码不多解释,具体参考源码 http://files.cnblogs.com/qidian10/BarCodeTest.rar 关于二维条码的更多信息请参考:http://www.cnblogs.com/caichunsheng/archive/2011/06/09/2076263.html QR Code码是由日本Denso公司于1994年9月研制的一种矩阵二维码符号, 它除具有一维条码及其它二维条码所具有的信息容量大、可靠性高、可表示汉字及图象多种文字信息、保密防伪性强等优点外,还具有如下主要特点: 码制 QR Code Data Martix PDF 417 研制公司 Denso Corp. I.D. Matrix Inc. Symbol Technolgies Inc (日本) (美国) (美国) 码制分类 矩阵式 堆叠式 识读速度 30个/每秒 2~3个/秒 3个/秒 识读方向 全方位(360°) ±10° 识读方法 深色/浅色模块判别 条空宽度尺寸判别 汉字表示 13bit 16bit 16bit * 每一符号表示100个字符的信息。 超高速识读: 从QR Code码的英文名称Quick Response Code可以看出,超高速识读特点是QR Code码区别于四一七条码、Data Matrix等二维码的主要特性。由于在用CCD识读QR Code码时,整个QR Code码符号中信息的读取是通过QR Code码符号的位置探测图形,用硬件来实现,因此,信息识读过程所需时间很短,它具有超高速识读特点。用CCD二维条码识读设备,每秒可识读30个含有100个字符的QR Code码符号;对于含有相同数据信息的四一七条码符号,每秒仅能识读3个符号;对于Data Martix矩阵码,每秒仅能识读2~3个符号。QR Code码的超高速识读特性是它能够广泛应用于工业自动化生产线管理等领域。 全方位识读: QR Code码具有全方位(360°)识读特点,这是QR Code码优于行排式二维条码如四一七条码的另一主要特点,由于四一七条码是将一维条码符号在行排高度上的截短来实现的,因此,它很难实现全方位识读,其识读方位角仅为±10°. 能够有效地表示中国汉字、日本汉字: 由于QR Code码用特定的数据压缩模式表示中国汉字和日本汉字,它仅用13bit可表示一个汉字,而四一七条码、Data Martix等二维码没有特定的汉字表示模式,因此仅用字节表示模式来表示汉字,在用字节模式表示汉字时,需用16bit(二个字节)表示一个汉字,因此QR Code码比其它的二维条码表示汉字的效率提高了20%。 编码字符集: 1、数字型数据(数字0~9); 2、字母数字型数据(数字0~9;大写字母A~Z;9个其他字符:space ,$, %, *, +, -, ., /, :); […]
View Details