Category Archives: Server
nginx 升级时 [emerg] module "/usr/lib64/nginx/modules/ngx_http_geoip_module.so" version 1010003 instead of 1016000 in /usr/share/nginx/modules/mod-http-geoip.conf:1
nginx -V
|
1 2 |
[root@VM_0_15_centos ~]# nginx -V nginx version: nginx/1.10.2 |
检查/换源
|
1 2 3 4 5 6 7 |
[root@VM_0_15_centos ~]# cd /etc/yum.repos.d/ [root@VM_0_15_centos yum.repos.d]# vim nginx.repo [nginx] name=nginx repo baseurl=http://nginx.org/packages/centos/$releasever/$basearch/ gpgcheck=0 enabled=1 |
升级
|
1 |
[root@VM_0_15_centos yum.repos.d]# yum update nginx |
[root@VM_0_15_centos ~]# nginx -V nginx version: nginx/1.16.0 检查时报错
|
1 2 3 |
[root@VM_0_15_centos yum.repos.d]# nginx -t nginx: [emerg] module "/usr/lib64/nginx/modules/ngx_http_geoip_module.so" version 1010003 instead of 1016000 in /usr/share/nginx/modules/mod-http-geoip.conf:1 nginx: configuration file /etc/nginx/nginx.conf test failed |
解决问题
|
1 2 |
<strong>yum remove nginx-mod* ### 卸载旧模块 </strong> |
|
1 |
<strong>yum install nginx-module-* ### 安装新的</strong> |
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
[root@VM_0_15_centos yum.repos.d]# rpm -qa|grep nginx nginx-mod-http-perl-1.10.3-1.el6.x86_64 nginx-mod-mail-1.10.3-1.el6.x86_64 nginx-1.16.0-1.el6.ngx.x86_64 nginx-filesystem-1.10.3-1.el6.noarch nginx-mod-stream-1.10.3-1.el6.x86_64 nginx-mod-http-xslt-filter-1.10.3-1.el6.x86_64 nginx-mod-http-geoip-1.10.3-1.el6.x86_64 nginx-mod-http-image-filter-1.10.3-1.el6.x86_64 [root@VM_0_15_centos yum.repos.d]#<strong> yum remove nginx-mod*</strong> [root@VM_0_15_centos yum.repos.d]#<strong> yum install nginx-module-*</strong> [root@VM_0_15_centos yum.repos.d]# nginx -t nginx: the configuration file /etc/nginx/nginx.conf syntax is ok nginx: configuration file /etc/nginx/nginx.conf test is successful [root@VM_0_15_centos yum.repos.d]# nginx -s reload ###直接平滑重启不可以 |
from:https://www.cnblogs.com/mingetty/p/11125391.html
View DetailsCentOS上搭建Tomcat环境并配置服务自启动
下载安装JDK 卸载原装的OpenJDK(如果有)
|
1 2 3 4 5 6 |
# 查看是否安装Java java -version # 查看Java的安装包信息 rpm -qa | grep java # 卸载原装Java,<java_package>为查找到的安装包信息 rpm -e --nodeps <java_package> |
OpenJDK是JDK的开源版本,Linux使用yum源安装的JDK都是这个版本,建议使用OracleJDK代替OpenJDK。 我这里使用的是最小化安装,所以就没有自带JDK了。 下载OracleJDK,官网下载地址: http://download.oracle.com/otn-pub/java/jdk/8u151-b12/e758a0de34e24606bca991d704f6dcbf/jdk-8u151-linux-i586.tar.gz
|
1 2 3 4 |
# 创建安装目录 mkdir -p /usr/local/java # 解压 tar -xzvf jdk-8u151-linux-i586.tar.gz -C /usr/local/java |
配置JAVA环境变量:
|
1 |
vi /etc/profile |
在/etc/profile文件末尾添加以下几行配置,注意第二行的最前面的“.”指的是当前路径,不是手误。还有JAVA_HOME目录的路径尽量靠过来,避免手残,敲错了找半天。
|
1 2 3 |
export JAVA_HOME=/usr/local/java/jdk1.8.0_151 export CLASSPATH=.:$JAVA_HOME/lib/tool.jar:$JAVA_HOME/lib/dt.jar export PATH=$PATH:$JAVA_HOME/bin |
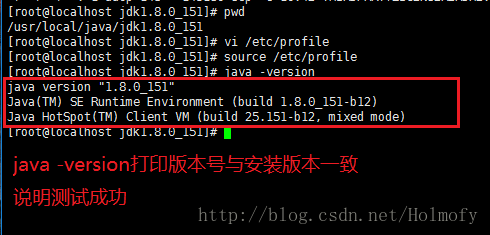
使用source命令让配置生效
|
1 |
source /etc/profile |
下载并安装Tomcat 从清华大学的镜像站下载会快一点: https://mirrors.tuna.tsinghua.edu.cn/apache/tomcat/tomcat-8/v8.5.23/bin/apache-tomcat-8.5.23.tar.gz 因为Tomcat是Java写的,所以只要有了JRE就可以“一次编译到处运行”。so,Tomcat解压即可使用。 解压
|
1 |
tar -xzvf apache-tomcat-8.5.23.tar.gz -C /usr/local/java |
配置Tomcat的环境变量 在/etc/profile文件后再追加一条TOMCAT的环境变量
|
1 2 |
# 在/etc/profile文件末尾追加TOMCAT的环境变量 export CATALINA_HOME=/usr/local/java/apache-tomcat-8.5.23 |
CATALINA是Tomcat的启动程序,Tomcat的启动脚本都是使用CATALINA_HOME作为变量,所以这里我们要设置CATALINA_HOME 使用source命令完成是配置生效
|
1 |
source /etc/profile |
将Tomcat配置为服务 将Tomcat配置为系统服务后,就方便使用service命令来启动或关闭Tomcat服务 省的每次启动后还要到tomcat的bin目录下找startup脚本
|
1 2 3 4 5 |
# 把tomcat的脚本文件拷一份到/etc/init.d目录 cp /usr/local/java/apache-tomcat-8.5.23/bin/catalina.sh /etc/init.d/tomcat8 # 并把改脚本授权给所有用户执行 chmod 755 /etc/init.d/tomcat8 |
拷贝的脚本并不能直接使用,还需要修改添加一些配置。
|
1 |
vi /etc/init.d/tomcat8 |
添加chkconfig和description两行注释。有这两行注释才能支持chkconfig命令配置服务; 同时加上JAVA_HOME和CATALINA_HOME两个变量的声明。
|
1 2 3 4 5 |
#chkconfig: 2345 10 90 #description: tomcat8 service export JAVA_HOME=/usr/local/java/jdk1.8.0_151 export CATALINA_HOME=/usr/local/java/apache-tomcat-8.5.23 |
这里配置的2345指的是2345这4个运行级别会开机自启动,10是启动优先级,90是关闭优先级,优先级的值为0-99,越小优先级越高。 前面在/etc/profile文件配置中的环境变量只会在shell登录后执行,开机的过程中并不会加载/etc/profile,但是tomcat的启动脚本中需要这两个变量,所以需要在启动脚本中加入这两个变量。 使用chkconfig --add命令添加服务
|
1 |
[root@localhost ~]# chkconfig --add tomcat8 |
配置完成后Tomcat服务即可开机自启动 同时还可以使用service tomcat8 start和service tomcat8 stop命令来启动和停止tomcat服务。 配置防火墙打开8080端口并访问测试
|
1 2 |
# 对内网网段,打开8080端口 iptables -I INPUT -s 192.168.10.0/24 -p tcp --dport 8080 -j ACCEPT |
网络的配置由实际的环境决定 物理机访问测试: from:https://www.cnblogs.com/123hll/p/9640295.html
View Detailsverynginx-web防火墙
VeryNginx 转载:https://github.com/alexazhou/VeryNginx VeryNginx 是一个功能强大而对人类友好的 Nginx 扩展程序. 提示 v0.2 版本之后,控制台入口被移动到了 /verynginx/index.html 介绍 VeryNginx 基于 lua_nginx_module(openrestry) 开发,实现了高级的防火墙、访问统计和其他的一些功能。 集成在 Nginx 中运行,扩展了 Nginx 本身的功能,并提供了友好的 Web 交互界面。 VeryNginx在线实例 用户名 / 密码: verynginx / verynginx 详细配置说明见:VeryNginx Github WiKi Nginx 运行状态分析 每秒请求数 响应时间 网络流量 网络连接数 自定义行为 VeryNginx 包含强大的自定义功能,可以做很多事情 自定义行为包含两部分, Matcher 和 Action 。 Matcher 用来对请求进行匹配, Action 为要执行的动作 这样的优势在于把所有的前置判断整合在Matcher里一起来实现了,使复杂(组合)规则的实现变成了可能 Matcher 一个 Matcher 用来判断一个 Http 请求是否符合指定的条件, 一个 Matcher 可以包含一个或者多个约束条件,目前支持以下几种约束: Client IP Host UserAgent URI Referer Request Args 当一个请求没有违反 Matcher 中包含的全部条件时,即命中了这个 Matcher Action 每个 Action 会引用一个 Matcher ,当 Matcher 命中时, Action 会被执行 目前已经实现了以下 Action Scheme Lock 将访问协议锁定为 Https 或者 Http Redirect 对请求进行重定向 URI Rewrite 对请求的 URI […]
View Details小程序 要求的 TLS 版本必须大于等于1.2 解决办法
今天写4种方法 配置TLS 不啰嗦 直接干货! 首先我们要确定系统是否支持TLS1.2 ,参考如下配置图↓↓↓↓↓↓↓↓↓↓↓↓↓↓ 如果你的系统支持 继续往下看!!!!! 第一个方法 操作注册表 1.找到HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols 然后 右键->新建->项->新建TLS 1.1,TLS 1.2 2.再文件TLS 1.1和TLS 1.2分别 右键->新建->项->新建Server, Client 3.在新建的Server和Client中都新建如下的项(DWORD 32位值),总共4个 DisabledByDefault [Value = 0] Enabled [Value = 1] 看不懂? 上图 打开注册表 cmd 运行 regedit 第二种方法 直接导入注册表文件 1.新建文本文件,将一下代码复制进去,后缀改为reg,双击导入 Windows Registry Editor Version 5.00 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols] [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\SSL 2.0] [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\SSL 2.0\Client] “DisabledByDefault”=dword:00000000 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.1] [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.1\Client] “DisabledByDefault”=dword:00000000 “Enable”=dword:00000001 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.1\Server] “DisabledByDefault”=dword:00000000 “Enable”=dword:00000001 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.2] [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.2\Client] “DisabledByDefault”=dword:00000000 “Enable”=dword:00000001 [HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\TLS 1.2\Server] “DisabledByDefault “=dword:00000000 “Enable”=dword:00000001 2.禁用老SSL配置 打开HKEY_LOCAL_MACHINE\SYSTEM\CurrentControlSet\Control\SecurityProviders\SCHANNEL\Protocols\SSL 2.0\Client 配置如下 DisabledByDefault [Value = 0] Enabled [Value = 0] 第三种方法 傻瓜式操作 下载IISCrypto.exe 点击best 工具自动推荐选中 […]
View DetailsIIS7 配置ssl证书 多域名绑定443端口
IIS7下多个子域名同时配置https协议,但IIS7默认支持单个443端口造成端口冲突; 解决方案:先把每个域名配置不同的端口 例:444,445,446等 然后在:C:\Windows\system32\inetsrv\config\applicationHost.config 找到 <binding protocol="https" bindingInformation="*:443" /> <binding protocol="https" bindingInformation="*:444" /> <binding protocol="https" bindingInformation="*:445" /> 修改成: <binding protocol="https" bindingInformation="*:443:www.domain.com" /> <binding protocol="https" bindingInformation="*:443:www.domain.com" /> <binding protocol="https" bindingInformation="*:443:www.domain.com" /> 切记需要对应的每个站点都修改。 然后在iis的站点上重新选择下证书,重启iis站点。 from:https://www.cnblogs.com/chenminli/p/6385745.html
View DetailsIIS7设置将域名不带www跳转到带www上
很多朋友在IIS环境中搭建好网站后,习惯性将带www和不带www的域名都绑定到一个网站上,这样做虽然两个域名都能访问,但容易造成权重分散,从而导致网站权重降低。 其实我们可以将访问不带www的域名自动跳转到带www的域名,例如访问taotaozaixian.com时浏览器自动跳转到www.taotaozaixian.com,浏览器地址显示的也是www.taotaozaixian.com。 总结网上的方法,有两种方法比较常用: 第一种是设置网站301重定向。优点是设置快速简单;缺点是要建立两个站点,一个真实站点,一个空站点。 第二种是安装URL重写工具。优点是只需建立一个真实站点即可;缺点是设置稍微复杂。 第一种方法可以参考此篇文章 https://www.uust.com/wiki/web/86.html 下面使用实际例子讲述第二种方法 1.首先将taotaozaixian.com www.taotaozaixian.com都解析到同一台web服务器的IP 2.下载安装web平台安装程序 https://www.microsoft.com/web/downloads/platform.aspx 或 https://www.iis.net/downloads/microsoft/url-rewrite 3.下载安装完成后在开始菜单中找到并打开 Microsoft Web Platform Installer 在打开的 Web平台安装程序 右上角输入url进行查找 选中"URL重写工具2.0",点击添加,然后点击右下角安装 安装完重新打开IIS站点,就可以看到 "URL重写" 了 4.配置重定向 打开网站https://www.ssffx.com/htaccess/?jdfwkey=5rfiq 在左侧选择"WWW域名重定向",然后在右边输入框输入带www的完整域名www.taotaozaixian.com 复制下方生成的代码
|
1 2 3 4 5 6 7 |
<Files ~ "^.(htaccess|htpasswd)$"> deny from all </Files> RewriteEngine on RewriteCond %{HTTP_HOST} ^(taotaozaixian\.com)(:80)? [NC] RewriteRule ^(.*) http://www.taotaozaixian.com/$1 [R=301,L] order deny,allow |
5.回到IIS站点,点击"URL重写",点击右边"导入规则" 将重写代码粘贴到规则里,点击应用 6.重启IIS站点,在浏览器输入不带www的域名taotaozaixian.com,浏览器就会自动跳转到www.taotaozaixian.com了 from:https://www.cnblogs.com/fjping0606/p/9879101.html
View DetailsIIS7.0设置404错误页,返回500状态码
一般在II6下,设置自定义404错误页时,只需要在错误页中选择自定义的页面,做自己的404页面即可。但是在IIS7.0及以上时,设置完404错误页后,会发现状态码返回的是500,并且可能会引起页面乱码。查找资料,发现好多资料写的不够详细,不能完美解决问题。特将我的经验分享一下,希望能帮助到大家。 经过试验,发现有两种方案可用,各有利弊,我使用的是第二种方案。 方案1: 1. 在IIS中,找到对应站点,打开“功能视图”-“IIS栏”-“错误页”; 2. 双击“404”,打开“编辑自定义错误页”对话框; 3. 选中“在此网站上执行URL”,输入自定义404错误页的URL(注意:此处URL是相对于网站根目录的相对路径,不能使用绝对路径),点击“确定”进行保存; 4. 选中“404”,点击右侧栏中的“编辑功能设置”,打开“编辑自定义错误页”对话框; 5. 在“错误响应”框中,选中“自定义错误页”,点击“确定”进行保存; 6. 重启IIS。 优缺点:此种方法优点是设置方便,不需要改动代码,只需要修改参数即可;但缺点是按照此种方法设置之后,服务器404错误时,会直接将自定义页面给返回给客户端,因此状态代码会返回200,不利于搜索引擎SEO优化; 方案2: 1. 打开 C:\Windows\System32\inetsrv\config\ 路径下的 applicationHost.config 文件(该文件是设置IIS参数的); 2. 搜索找到“<httpErrors>” 选项,将该选项的 allowAbsolutePathsWhenDelegated设置为”true”; 3. 在IIS中,找到对应站点,打开“功能视图”-“IIS栏”-“错误页”; 4. 双击“404”,打开“编辑自定义错误页”对话框; 5. 选中“将静态文件中的内容插入错误响应中”,选择或输入自定义404错误页的绝对路径(注意:此处路径是使用绝对路径,一定不能使用相对路径,否则会找不到页面),点击“确定”进行保存; 6. 选中“404”,点击右侧栏中的“编辑功能设置”,打开“编辑自定义错误页”对话框; 7. 在“错误响应”框中,选中“自定义错误页”,点击“确定”进行保存; 8. 重启IIS。 优点:设置之后,返回的状态代码依旧是404,不影响搜索引擎SEO优化; 注意:如果不设置1、2步骤,直接从第3步设置,设置完成之后,返回的状态码为500,且会显示乱码。 from:https://www.cnblogs.com/xuyangblog/p/4843854.html
View Details点击劫持漏洞:使用X-Frame-Options 解决方法(应用tomcat)
发现项目中存在 X-Frame-Options 低危漏洞: 使用 X-Frame-Options X-Frame-Options 有三个值: DENY 表示该页面不允许在 frame 中展示,即便是在相同域名的页面中嵌套也不允许。 SAMEORIGIN 表示该页面可以在相同域名页面的 frame 中展示。 ALLOW-FROM uri 表示该页面可以在指定来源的 frame 中展示。 换一句话说,如果设置为 DENY,不光在别人的网站 frame 嵌入时会无法加载,在同域名页面中同样会无法加载。 另一方面,如果设置为 SAMEORIGIN,那么页面就可以在同域名页面的 frame 中嵌套。 配置 Apache 配置 Apache 在所有页面上发送 X-Frame-Options 响应头,需要把下面这行添加到 'site' 的配置中:
|
1 |
Header always append X-Frame-Options SAMEORIGIN |
配置 nginx 配置 nginx 发送 X-Frame-Options 响应头,把下面这行添加到 'http', 'server' 或者 'location' 的配置中:
|
1 |
add_header X-Frame-Options SAMEORIGIN; |
配置 IIS 配置 IIS 发送 X-Frame-Options 响应头,添加下面的配置到 Web.config 文件中:
|
1 2 3 4 5 6 7 8 9 10 11 |
<system.webServer> ... <httpProtocol> <customHeaders> <add name="X-Frame-Options" value="SAMEORIGIN" /> </customHeaders> </httpProtocol> ... </system.webServer> |
配置 TOMCAT “点击劫持:X-Frame-Options未配置” 因为项目使用的是tomcat服务器,我们不可能在每个页面去添加:
|
1 |
response.addHeader("x-frame-options","SAMEORIGIN"); |
因此我们使用过滤器,代码如下:
|
1 2 |
HttpServletResponse response = (HttpServletResponse) sResponse; response.addHeader("x-frame-options","SAMEORIGIN"); |
通过以下配置,好像就没有在扫描出来该漏洞信息。 你配不上自己的野心 也辜负了所受的苦难 from:https://www.cnblogs.com/wdnnccey/p/6476518.html
View Detailsupstream timed out
报错信息:
|
1 |
2015/06/29 12:16:50 [error] 2612#0: *24 upstream timed out (110: Connection timed out) while reading response header from upstream, client: 192.168.1.167, server: www.linkymall.com, request: "POST /back/shopinfo/importProduct.action?isFalg=se HTTP/1.1", upstream: "http://192.168.1.189:8002/back/shopinfo/importProduct.action?isFalg=se", host: "www.linkymall.com", referrer: "http://www.linkymall.com/back/shopinfo/gotoShopInfoPage.action" |
解决办法: server { listen 80; server_name *.xywy.com ; large_client_header_buffers 4 16k; #客户请求头缓冲大小 nginx默认会用client_header_buffer_size这个buffer来读取header值,如果header过大,它会使用large_client_header_buffers来读取如果设置过小HTTP头/Cookie过大 会报400 错误 nginx 400 bad request求行如果超过buffer,就会报HTTP 414错误(URI Too Long)nginx接受最长的HTTP头部大小必须比其中一个buffer大,否则就会报400的HTTP错误(Bad Request)。 client_max_body_size 300m; #指令指定允许客户端连接的最大请求实体大小,它出现在请求头部的Content-Length字段. 如果请求大于指定的值,客户端将收到一个"Request Entity Too Large" (413)错误. 记住,浏览器并不知道怎样显示这个错误. client_body_buffer_size 128k; 这个指令可以指定连接请求实体的缓冲区大小。 如果连接请求超过缓存区指定的值,那么这些请求实体的整体或部分将尝试写入一个临时文件。 默认值为两个内存分页大小值,根据平台的不同,可能是8k或16k。 当请求头中的Content-Length字段小于指定的buffer size,那么Nginx将使用较小的一个,所以nginx并不总是为每一个请求分配这个buffer size大小的buffer。 proxy_connect_timeout 600; 说明 该指令设置与upstream server的连接超时时间,有必要记住,这个超时不能超过75秒。 这个不是等待后端返回页面的时间,那是由proxy_read_timeout声明的。如果你的upstream服务器起来了,但是hanging住了(例如,没有足够的线程处理请求,所以把你的请求放到请求池里稍后处理),那么这个声明是没有用的,由于与upstream服务器的连接已经建立了。 proxy_read_timeout 600; 说明 该指令设置与代理服务器的读超时时间。它决定了nginx会等待多长时间来获得请求的响应。这个时间不是获得整个response的时间,而是两次reading操作的时间。 proxy_send_timeout 600; 说明 这个指定设置了发送请求给upstream服务器的超时时间。超时设置不是为了整个发送期间,而是在两次write操作期间。如果超时后,upstream没有收到新的数据,nginx会关闭连接 proxy_buffer_size 64k; 该指令设置缓冲区大小,从代理后端服务器取得的第一部分的响应内容,会放到这里. 小的响应header通常位于这部分响应内容里边. 默认来说,该缓冲区大小等于指令 proxy_buffers所设置的;但是,你可以把它设置得更小. proxy_buffers 4 32k; 该指令设置缓冲区的大小和数量,从被代理的后端服务器取得的响应内容,会放置到这里. proxy_busy_buffers_size 64k; 默认值: proxy_busy_buffers_size proxy_buffer_size * 2; 上下文: http, server, location, if TODO: Description. buffer工作原理 首先第一个概念是所有的这些proxy buffer参数是作用到每一个请求的。每一个请求会安按照参数的配置获得自己的buffer。proxy buffer不是global而是per request的。 proxy_buffering 是为了开启response buffering of the proxied […]
View Detailsnginx 优化(突破十万并发)
一般来说nginx 配置文件中对优化比较有作用的为以下几项: worker_processes 8; nginx 进程数,建议按照cpu 数目来指定,一般为它的倍数。 worker_cpu_affinity 00000001 00000010 00000100 00001000 00010000 00100000 01000000 10000000; 为每个进程分配cpu,上例中将8 个进程分配到8 个cpu,当然可以写多个,或者将一 个进程分配到多个cpu。 worker_rlimit_nofile 102400; 这个指令是指当一个nginx 进程打开的最多文件描述符数目,理论值应该是最多打开文 件数(ulimit -n)与nginx 进程数相除,但是nginx 分配请求并不是那么均匀,所以最好与ulimit -n 的值保持一致。 use epoll; 使用epoll 的I/O 模型 worker_connections 102400; 每个进程允许的最多连接数, 理论上每台nginx 服务器的最大连接数为worker_processes*worker_connections。 keepalive_timeout 60; keepalive 超时时间。 client_header_buffer_size 4k; 客户端请求头部的缓冲区大小,这个可以根据你的系统分页大小来设置,一般一个请求 头的大小不会超过1k,不过由于一般系统分页都要大于1k,所以这里设置为分页大小。分页大小可以用命令getconf PAGESIZE 取得。 open_file_cache max=102400 inactive=20s; 这个将为打开文件指定缓存,默认是没有启用的,max 指定缓存数量,建议和打开文件数一致,inactive 是指经过多长时间文件没被请求后删除缓存。 open_file_cache_valid 30s; 这个是指多长时间检查一次缓存的有效信息。 open_file_cache_min_uses 1; open_file_cache 指令中的inactive 参数时间内文件的最少使用次数,如果超过这个数字,文件描述符一直是在缓存中打开的,如上例,如果有一个文件在inactive 时间内一次没被使用,它将被移除。 关于内核参数的优化: net.ipv4.tcp_max_tw_buckets = 6000 timewait 的数量,默认是180000。 net.ipv4.ip_local_port_range = 1024 65000 允许系统打开的端口范围。 net.ipv4.tcp_tw_recycle = 1 启用timewait 快速回收。 net.ipv4.tcp_tw_reuse = 1 开启重用。允许将TIME-WAIT sockets 重新用于新的TCP 连接。 […]
View Details