很显然,这两天大家都应该被Windows 10升级通知刷屏了,鸭子哥的QQ、邮箱和微博也被刷了。
因为很多符合升级政策的网友,例如Windows 7 OEM版、Windows 8.1 零售及OEM版网友没有收到通知,就一直在担心是不是没法升级Windows 10.
在这里,鸭子哥替微软表述下,符合升级政策的系统,无论是否收到Windows 10升级通知,都可以升级Windows 10.
为什么鸭子哥这么笃定的说可以升级呢?我们来看下微软之前发布的升级政策:
1、微软将会在第一年内为有合格授权的Windows 7、Windows 8、Windows 8.1设备提供免费升级Windows 10;超过第一年则需要通过盒装产品或VL渠道升级;
2、Windows 8、Windows 8.1和Windows 7家庭普通版、家庭高级版将可升级至Windows 10家庭版(Windows 10 Home);
3、Windows 8、Windows 8.1专业版及Windows 7专业版、旗舰版将可升级至Windows 10专业版(Windows 10 Pro);
4、如果在第一年内升级Windows 10,将会免费在Windows 10生命周期内接收任何更新;
5、不包括Windows企业版(原文:Windows Enterprise)和Windows RT;
6、免费升级将通过Windows Update进行自动升级;加入局域网的机器可手动从Windows Update进行获取升级;无法通过WUSU(Windows Server Update Services)进行部署。
所以,如果你是预装的OEM系统,那一定不需要担心;如果你是零售的其他系统,同样不需要担心,至于批量授权,暂时鸭子哥也不是很清楚。
好了,说正题,怎么样才能收到通知呢?
步骤一、首先确定自己的系统是否已安装KB3035583补丁(如果已安装请直接转到步骤二)
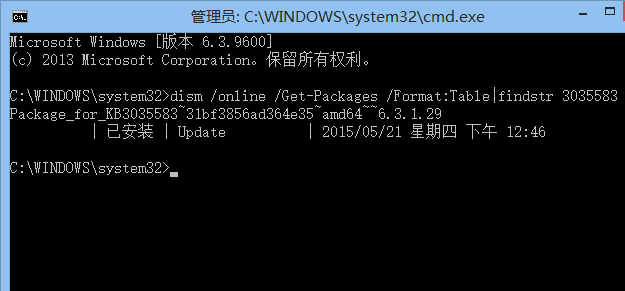
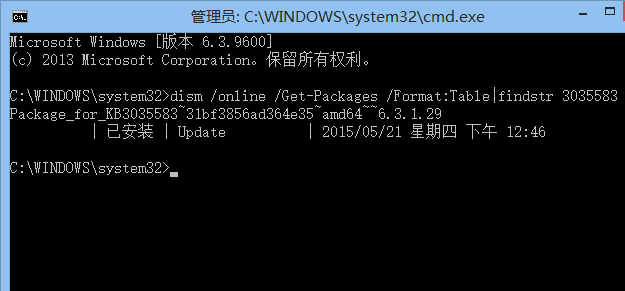
1、打开管理员模式的命令提示符(Win+X+A或在所有程序中搜索命令提示符),输入如下命令:
dism /online /Get-Packages /Format:Table|findstr 3035583 并按回车

2、命令提示符会显示你是否已安装KB3035583补丁,如果没有安装,请转到控制面板–Windows更新中检查更新;
3、很遗憾,该补丁没有独立的程序包,所以必须检查到更新安装才可以(检查不到不要着急,请点此解决)
步骤二:如果已经安装KB3035583补丁,但没有收到Windows 10升级提示
1、请打开管理员模式的命令提示符,输入如下命令:
%windir%\system32\GWX\GWXConfigManager.exe /RefreshConfig&ping 127.0.0.1>nul&%windir%\system32\GWX\GWX.exe
输入后回车;
2、如果GWX升级通知程序启动成功则会在系统右下角有一个Windows的图标,点击该图标就可以看到升级啦。
(via Microsoft Community 文/王小石)
from:http://www.landiannews.com/archives/17603.html