11 个用来创建图形和图表的 JavaScript 工具包
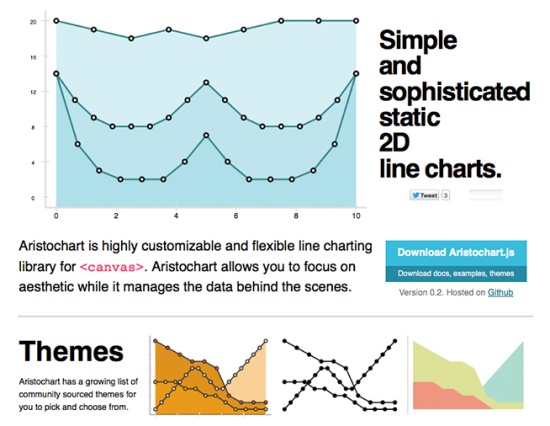
Aristochart

Aristochart 是一个用来创建图形和图表的最佳 JavaScript 工具包之一。完全可定制的灵活线图库。
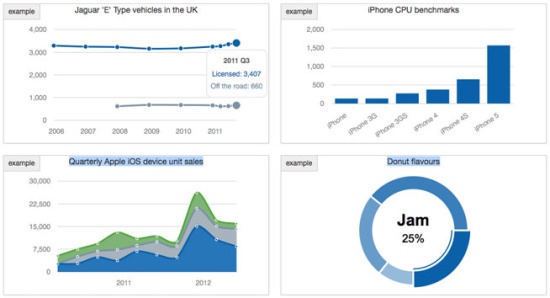
Morris.Js – Pretty Time-Series Line Graphs

Morris.js 是一个轻量级的 JS 库,使用 jQuery 和 Raphaël 来生成各种时序图。
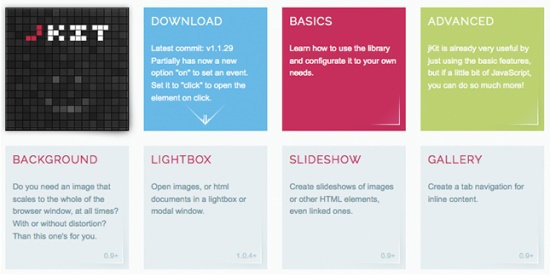
JKit : JQuery Based UI Toolkit

JKit 是一个易用的 jQuery 工具包,体积小,提供常用的各种工具方法、页面特效和页面UI组件。
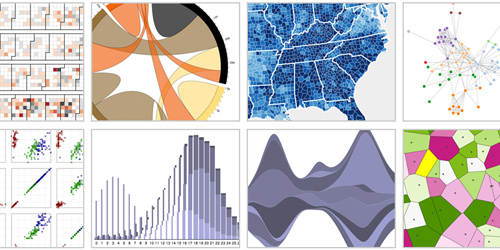
D3.Js – JQuery 3D Plugin

D3 是最流行的可视化库之一,它被很多其他的表格插件所使用。它允许绑定任意数据到DOM,然后将数据驱动转换应用到Document中。你可以使用它用一个数组创建基本的HMTL表格,或是利用它的流体过度和交互,用相似的数据创建惊人的SVG条形图。
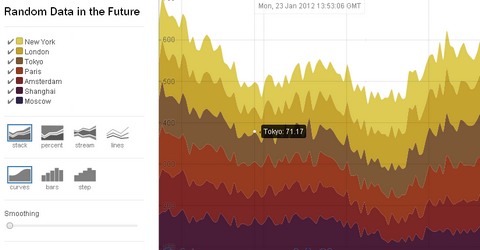
Rickshaw – JavaScript toolkit for creating interactive time series graphs

Rickshaw 是一个用于绘制时序图的简单 jS 库,基于 Mike Bostock’s delightful D3 库构建
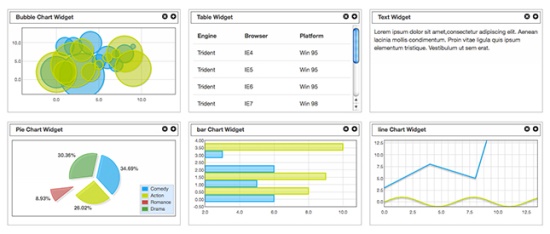
sDashboard – Simple & light weight Dashboard framework in jQuery

sDashboard 是一个 jQuery 插件可以将关联对象转成各种面板,每个对象转成部件后可以进行拖拉操作。
Highcharts – Interactive JavaScript charts for your webpage

Highcharts是一个制作图表的纯Javascript类库,主要特性如下:
- 兼容性:兼容当今所有的浏览器,包括iPhone、IE和火狐等等;
- 对个人用户完全免费;
- 纯JS,无BS;
- 支持大部分的图表类型:直线图,曲线图、区域图、区域曲线图、柱状图、饼装图、散布图;
- 跨语言:不管是PHP、Asp.net还是Java都可以使用,它只需要三个文件:一个是Highcharts的核心文件highcharts.js,还有a canvas emulator for IE和Jquery类库或者MooTools类库;
- 提示功能:鼠标移动到图表的某一点上有提示信息;
- 放大功能:选中图表部分放大,近距离观察图表;
- 易用性:无需要特殊的开发技能,只需要设置一下选项就可以制作适合自己的图表;
- 时间轴:可以精确到毫秒;
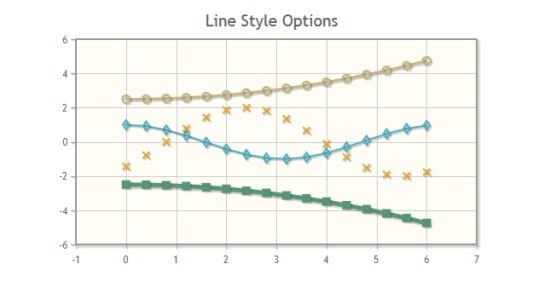
jqPlot – A Versatile and Expandable jQuery Plotting Plugin

jqPlot是一个jQuery绘图插件,可以利用它制作漂亮的线状图和柱状图。jqPlot支持为图表设置各种不同的样式。提供Tooltips,数据点高亮显示等功能。
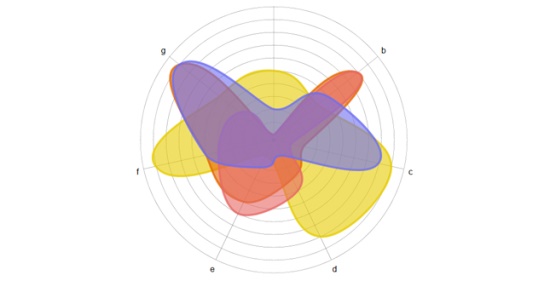
jQuery Spidergraph Plugin – Dynamic, interactive spidergraphs in HTML5

这是一个用来创建蜘蛛图的 jQuery 插件。
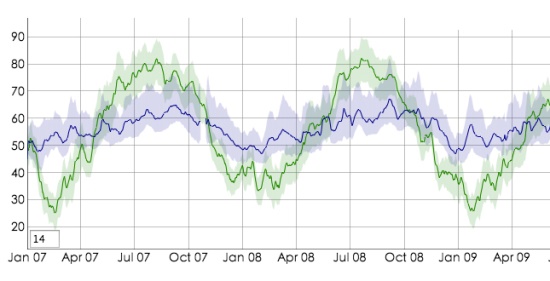
Dygraphs JavaScript Visualization Library

生成可交互、缩放的图表
MAKE PRETTY CHARTS FOR YOUR APP WITH JQUERY AND XCHARTS
via inspiretrends