HTML5 基础知识,第 3 部分: HTML5 API 的强大功能
什么是 API?
应用程序编程接口 是编程指令集合和访问软件应用程序的标准。通过一个 API,您可以利用 API 提供的服务设计出强大的产品。
HTML5 提供了一些新的 API。例如:
- 用于渲染图形或其他可视图像的新 canvas 元素所使用的 2D 绘图 API
- 支持离线 Web 应用程序的缓存 API
- 使用新 video 和 audio 元素来播放视频和音频的 API
- 支持浏览历史访问和添加页面的历史 API
draggable属性支持的拖放 APIcontenteditable属性支持的编辑 API- 使用 JavaScript API 进行键-值对存储的客户端存储及嵌入式 SQL 数据库
本文主要关注于两个 API:Geolocation 和 Web Worker。首先,本文将分析 API;然后,再创建一个使用这两种 API 的页面。
商机无处不在:Geolocation
您可以使用 Geolocation API 来确定和分享地理位置。这个 API 会返回经度和纬度坐标 — 企业可以利用这些信息向这个坐标附近的区域提供服务。这些服务一般指的是基于位置的服务 (LBS)。
LBS 指的是用于确定所监控设备的物理位置的地理数据源,因此也可以确定该位置的人们。这个功能最有趣的地方是它使人们能够围绕某些关注的地理位置点周围的市场进行交互。
企业实际上是为客户创造优质、实用的服务和价值,同时为利益干系人、债权人、股东、员工和供应商创造经济和财务效益。由 Geolocation 支持的 LBS 能够使用非浏览器设备或浏览器来简化对货物或人的追踪和监控。在商业应用上,地理位置指的是利用地理信息来确定人或事的位置,然后将这些信息销售给任何需要使用这些信息的人, 他们可能利用这个位置信息来进行社交活动、商业应用或其他用途,前提是这些信息的拥有者已经授权使用这些信息。
如何获取地理信息
Geolocation API 是基于新增加的全局对象 navigator:navigator.geolocation。JavaScript 对象 navigator 包含了很有用的有关访问者的浏览器和系统的信息。Geolocation 可以使用 IP 地址、基于 Web 的数据库、无线网络连接和三角测量或 GPS 技术来确定经度和纬度。一定要注意 Geolocation 所提供信息的精确性会由于获取信息的方式不同而有所差别。有时候,您可能无法精确地读取某些位置的地理信息,甚至完全无法读取。
脚本可以使用 navigator.geolocation 对象来确定用户所使用设备的位置信息。在获得了位置信息之后,脚本会基于所获得的数据创建和生成一个位置对象。
navigator.geolocation 对象具有 3 个方法:
getCurrentPosition()watchPosition()clearWatch()
getCurrentPosition() 方法
getCurrentPosition() 方法能够获取用户的当前位置,但是只能获取一次。当脚本调用这个方法时,这个方法会以异步方式获取宿主设备的当前位置。异步通信 表示发送者和接收者在通信时并不是同时加入的。使用异步的通信方式使浏览器能够继续执行其他活动,这样它就不需要等待接收实体的响应。
getCurrentPosition() 方法最多可以接收 3 个参数:
geolocationSuccess。 当前位置的回调函数(必需的)geolocationError。 出现错误时执行的回调函数(可选的)geolocationOptions。 地理位置选项(可选的)
navigator.geolocation.getCurrentPositon() 方法会将宿主设备的当前位置通过一个 Position 对象以参数的形式返回给回调函数geolocationSuccess。如果出现错误,那么它会使用一个 PositionError 对象来调用回调函数 geolocationError。您可以为geolocationOptions 设置 3 个属性:enableHighAccuracy、timeout 和 maximumAge。如果设备支持,分别指定位置返回的超时时间和缓存位置可以使用的最长时间,那么这些可选属性就能够提高精确度。
getCurrentPosition() 方法的调用方式如下所示:
|
1 2 |
void navigator.geolocation.getCurrentPosition( geolocationSuccess, geolocationError, geolocationOptions); |
watchPosition() 方法
watchPosition() 方法会定期查询用户的位置,观察用户位置是否发生了变化。它最多可以接收 3 个参数。
当调用 watchPosition 时,它会异步地启动一个观察进程,包括获取一个新的 Position 对象和创建一个 watchID。如果获取位置成功,那么关联了 Position 对象的 geolocationSuccess 方法就被调用。如果执行带有非空的 geolocationError 参数的方法出现错误,那么这个方法会产生一个以 PositionError 对象为参数的 geolocationError。当设备的位置发生变化时,带有新的 Position 对象的回调函数就会被调用。
watchPosition() 方法的调用方式如下所示:
|
1 2 |
long navigator.geolocation.watchPosition( geolocationSuccess, geolocationError, geolocationOptions); |
clearWatch() 方法
clearWatch() 方法会终止一个仍在执行的 watchPosition()。这个方法只能有一个参数。被调用时,它会查找之前声明的 watchID 参数,并立即停止它。
clearWatch() 方法的调用方式如下所示:
|
1 |
void navigator.geolocation.clearWatch(watchID) |
地理数据:Position 对象
Geolocation API 会返回一个地理位置对象 Position。这个对象具有两个属性:timestamp 和 coords。timestamp 属性表示地理数据创建的时间。而 coords 属性包含了 7 个属性:
coords.latitude。 估算的纬度coords.longitude。 估算的经度coords.altitude。 估算的高度coords.accuracy。 所得经度和纬度的估算精度,以米为单位coords.altitudeAccuracy。 所得高度的估算精度,以米为单位coords.heading. 宿主设备的当前移动方向,以度为单位,相对于正北方向顺时针方向计算coords.speed. 设备的当前对地速度,以米/秒为单位
这里只有 3 个属性是必需的:coords.latitude、coords.longitude 和 coords.accuracy。其他属性返回 null,取决于设备及其交互的后端定位服务器的功能。heading 和 speed 属性是基于用户的前一个位置计算的(如果有)。
Web Worker 补救方法
Web Worker 会修复并发性所造成的问题。Web Worker 是 HTML5 标准用来解决 JavaScript 单线程问题的:它们会在主页以外的独立线程上运行,保留主函数的页面,如保持稳定的 UI。
Web Worker 是一个 JavaScript 文件,它是在后台加载和执行的。这些 worker 允许您动态地加载一个 JavaScript 文件,然后使用一个不影响 UI 的后台进程执行脚本。Web Worker 的访问权限是有限的,它们只能传递字符串。因为 Web Worker 不使用浏览器的 UI 线程,所以它们不能访问 DOM。worker 可以使用 self 和 this 引用来访问 worker 的全局范围。worker 和所在页面的通信是通过事件模型和 postMessage() 方法实现的。
因为 Web Worker 具有多线程的行为,所以它们只支持部分的 JavaScript 特性。Web Worker 能够:
- 访问 navigator 对象
- 使用只读的 location 对象
- 执行
XMLHttpRequest发送一个 HTTP 或 HTTPS 请求 - 使用这些方法为一个活动设置一个时间或时间间隔
setTimeout()/clearTimeout()和setInterval()/clearInterval() - 访问应用程序缓存
- 使用
importScripts()方法导入外部脚本 - 生成的 Web Worker(子 worker 必须也来源于主页面,并且与父 worker 位于相同的位置。)
Web Worker 有两种:专用 worker 和共享 worker。
专用的 Web Worker
专用的 worker 是与创建它的脚本相连的,并且它可以与其他 worker 或浏览器组件通信。然而,它不能与 DOM 通信。
专用 worker 是通过给新 worker 实例传递一个 JavaScript 文件名而创建的。您可以在构造函数 Worker() 中指定 worker 的执行脚本 URI 来创建一个新的 worker。要创建一个专用 worker,您需要输入下面的代码来创建一个新的专用 Worker 对象:
|
1 |
var worker = new Worker('worker.js'); |
共享的 Web Worker
共享的 Web Worker 与专用的 Worker 类似,是无法访问 DOM 的,而且只有有限的窗口属性访问权限。共享 Web Worker 只能与来自相同域的其他共享 Web Worker 进行通信。这些 worker 是通过给新的共享 worker 实例传递一个 JavaScript 文件名而创建的。
页面脚本可以与共享的 Web Worker 通信。然而,与专用的 Web Worker 不同,您是通过使用一个 port 对象和附加的一个消息事件处理程序来实现通信的。此外,在使用第一个 postMessage() 之前,您必须调用 port 的 start() 方法。
在收到 Web Worker 脚本的第一条消息时,共享的 Web Worker 就会马上给激活的 port 附加一个事件处理程序。通常,这个处理程序会执行自己的 postMessage() 方法将消息返回给调用代码,然后 port 的 start() 方法就会生成一个启用消息过程。
要创建一个共享的 Web Worker,您必须创建一个 SharedWorker 对象,而不是 Worker 对象。下面的代码创建了一个新的 SharedWorker对象:
|
1 |
var worker = new SharedWorker('worker.js'); |
创建一个使用了这两个 API 的页面
您将设计一个包含 Geolocation 和 Web Worker 这两个 API 的基本工作模型的页面。此外,您将使用 Google Map API 将所获得的数据渲染为一幅地图。
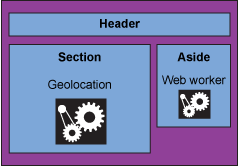
这个页面是按图 1 的方式组织的。它包含一个用 <header></header> 标签创建的 Header 区域,一个用 <section></section> 标签创建的 Section 区域,以及一个使用 <aside></aside> 创建的 Aside 区域。
图 1. API 页面布局

<section> 和 <aside> 区域包含了所使用的 API。Section 区域包含 Geolocation API。而 Aside 区域则包含 Web Worker,它会计算质数。
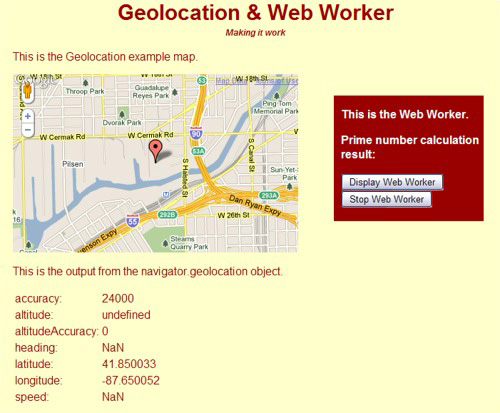
在执行时,这个网页的结果如图 2 所示。要查看地理数据,您首先需要同意共享您的信息。然后,Web Worker 会在页面加载时启动。如果您希望查看所得到的质数,那么要单击 Display Web Worker。
图 2. API 网页

HTML 文件
这个 HTML 文件的开头是一些标准的 HTML5 信息,如清单 1 所示。<head> 部分包含 Google Maps API 的调用,它将传感器的值设置为 False。使用 Google Maps API 要求您声明是否在应用程序中使用一个传感器来确立位置,如 GPS。您必须在 Google Maps API 应用程序中声明一个值为 True 或 Flase 的传感器参数。必须声明一个传感器值。<head> 标签也包含用于处理功能和格式化网页的 JavaScript 和 CSS3 文件的链接。
清单 1. HTML 文件的开头
|
1 2 3 4 5 6 7 8 9 |
<!doctype html> <html> <head> <title>Basic GeoLocation Map & Web Worker Prime Number Calculator</title> <script src="//maps.google.com/maps/api/js?sensor=false" type="text/javascript"></script> <LINK href="GeolocationWebWorker.css" rel="stylesheet" type="text/css"> <script src="HTML-Part3-GeolocationWebWorker.js" type="text/javascript"></script> </head> |
<body> 标签包含一个 onLoad 事件,它会调用 Geolocation 的初始化函数,如清单 2 所示。这个函数会验证浏览器是否支持 Geolocation。这个初始化函数位于 JavaScript 文件中。如果浏览器支持 Geolocation API,那么这个地图就会被渲染。
清单 2. 初始化 Geolocation
|
1 2 3 4 5 6 7 |
<body onLoad="initGeoApp();"> <header> <hgroup> <h1>Geolocation & Web Worker</h1> <h2>Making it work</h2> </hgroup> </header> |
清单 3 所示的 <section> 标签包含了 navigator.geolocation 对象的显示输出信息。然后它会使用 API 返回的经度和纬度创建一个地图画布。Position coords 数据则通过 <span></span> 标签显示。
清单 3. Geolocation 地图和位置
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 |
<section> <p>This is the geolocation example map.</p> <div id="map_canvas" ></div> <p>This is the output from the navigator.geolocation object.</p> <table> <tr> <td>accuracy:</td> <td><span id="accuracyOutput"></span></td> </tr> <tr> <td>altitude:</td> <td><span id="altitudeOutput"></span></td> </tr> <tr> <td>altitudeAccuracy:</td> <td><span id="altitudeAccuracyOutput"></span></td> </tr> <tr> <td>heading:</td> <td><span id="headingOutput"></span></td> </tr> <tr> <td>latitude:</td> <td><span id="latitudeOutput"></span></td> </tr> <tr> <td>longitude:</td> <td><span id="longitudeOutput"></span></td> </tr> <tr> <td>speed:</td> <td><span id="speedOutput"></span></td> </tr> </table> </section> <aside> <p>This is the Web Worker. </p> <p>Prime number calculation result: <output id="result"></output></p> |
Web Worker 会计算质数。您可以使用新的 <output> 标签来显示 Web Worker 得到的计算结果。<output> 标签的 ID 与 JavaScript 用于确定它所执行计算的 ID 是相同的。DOM 是使用标签 <span> 和 <output> ID 来访问它们的。如果没有引用 ID,那么 JavaScript 将不知道应该使用 <span> 或是 <output>。清单 4 显示了 Web Worker 的输出结果。
清单 4. Web Worker 输出
|
1 2 3 4 |
<aside> <p>This is the Web Worker. </p> <p>Prime number calculation result: <output id="result"></output></p> |
标签 <input> 的第一个 onClick 用于显示质数 Web Worker 计算得到的值,然后第二个 onClick 会停止这个 Web Worker。清单 5 显示了它们的代码。displayWorker() 会在单击按钮时显示 Web Worker 的计算结果。 Web Worker 会在页面加载时开始计算质数。
清单 5. Web Worker 的输入
|
1 2 3 4 5 6 |
<input type="button" value="Display Web Worker" onClick="displayWorker();"> <input type="button" value="Stop Web Worker" onClick="stopWorker();"> </aside> </body> </html> |
JavaScript 文件
JavaScript 是示例页面所展示的 API 执行引擎。Geolocation API 是使用 initGeoApp() 函数初始化的。这个函数是在 标签 <body> 的onLoad() 事件中执行的。它决定了您的浏览器是否支持 Geolocation(见清单 6)。如果您的浏览器支持 Geolocation,那么它就会调用 Geolocation API。如果成功执行,那么一幅地图就会根据 Position 属性绘制出来。然后,这些属性的值会打印在地图下方。
清单 6. Geolocation 函数
|
1 2 3 4 5 6 7 8 9 10 11 |
function initGeoApp() { if( navigator.geolocation ) { navigator.geolocation.getCurrentPosition( success, failure); } else { alert("Your browser does not support geolocation services."); } } |
这些值是使用 document.getElementById 获取的,它会使用您在 HTML 文件中指定的 ID 来获取。document.getElementById 是 document 对象的方法,并且应该通过 document.getElementById 进行访问,如清单 7 所示。Position 属性的值会被存储,这样它们就可以在所渲染地图下方打印这些属性。
清单 7. 使用 getElementById 获得坐标值
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 |
var map; function success(position) { document.getElementById("accuracyOutput").innerHTML = position.coords.accuracy; document.getElementById("altitudeOutput").innerHTML = position.coords.aktitude; document.getElementById("altitudeAccuracyOutput").innerHTML = position.coords.altitudeAccuracy; document.getElementById("headingOutput").innerHTML = position.coords.heading; document.getElementById("latitudeOutput").innerHTML = position.coords.latitude; document.getElementById("longitudeOutput").innerHTML = position.coords.longitude; document.getElementById("speedOutput").innerHTML = position.coords.speed; |
这个部分定义了 Google Map API 的 LatLng 对象的坐标,如清单 8 所示。Google Map API 的 LatLng 对象提供了创建地图所需要的坐标信息。您可以设置缩放级别和其他一些创建地图外观并呈现给用户的选项。
清单 8. Google Map 选项
|
1 2 3 4 5 6 7 8 9 10 11 12 |
var coordinates = new google.maps.LatLng(position.coords.latitude, position.coords.longitude); var myOptions = { zoom: 14, center: coordinates, mapTypeControl: false, navigationControlOptions: {style: google.maps.NavigationControlStyle.small}, mapTypeId: google.maps.MapTypeId.ROADMAP }; |
注意,在 mapTypeID 选项中,所选择的选项是 ROADMAP。这个值是用来表示这个地图的,所以它会按图 2 的方式显示。下面是 4 个可能值:
- ROADMAP
- HYBRID
- SATELLITE
- TERRAIN
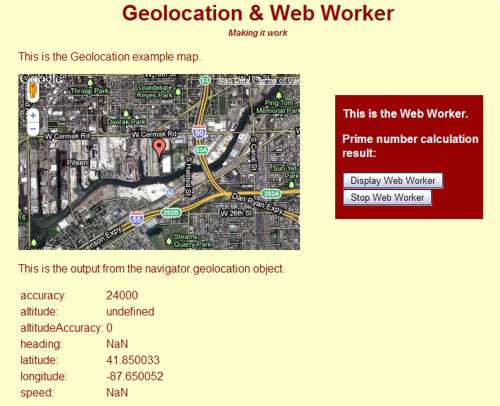
图 3 显示了选择 HYBRID 选项时页面的显示结果。
图 3. hybrid 地图的 API 网页

使用 ID map_canvas 创建地图,它是 HTML 文件中 <div> 的 ID:
|
1 |
map = new google.maps.Map(document.getElementById("map_canvas"), myOptions); |
在地图上放置一个初始位置标记。清单 9 显示了这样一段代码。
清单 9. 放置一个初始地图标记
|
1 2 3 4 5 6 7 8 9 10 11 |
var marker = new google.maps.Marker({ position: coordinates, map: map, title: "You are here." }); } function failure() { alert("Sorry, could not obtain location"); } |
Web Worker 会在页面初始化后就开始执行。如果用户希望显示所执行计算的输出,他或她就可以单击 Display Web Worker,它会调用displayWorker() 方法。清单 10 显示的就是这样一段代码。
清单 10. Web Worker
|
1 2 3 4 5 6 7 8 9 |
var worker = new Worker('PrimeNumberWebWorker.js'); function displayWorker() { worker.onmessage = function (event) { document.getElementById('result').innerHTML = event.data; }; } |
如果用户希望停止 Web Worker,那么他或她可以单击 Stop Web Worker,它就会调用 stopWorker() 函数,如清单 11 所示。
清单 11. 终止 worker
|
1 2 3 4 |
function stopWorker() { worker.terminate(); } |
Web Worker 文件
这个文件就是质数计算器 Web Worker:它会计算每一个质数,直至停止。清单 12 显示了这样一段代码。
清单 12. 计算质数
|
1 2 3 4 5 6 7 8 |
var n = 1; search: while (true) { n += 1; for (var i = 2; i <= Math.sqrt(n); i += 1) if (n % i == 0) continue search; postMessage(n); } |
CSS3 文件
清单 13 所示的 CSS3 文件用来格式化 HTML5 页面显示。
清单 13. CSS3 描述
|
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 |
* {font-family: Arial,Helvetica,sans-serif ; } body { margin: 0 300px 0 300px; color: #990000; background-color:#FFFFCC; } header > hgroup h1 { margin: 0 0 3px 0; padding: 0; text-align: center; font-size: 30px; } header > hgroup h2 { margin: 0 0 15px 0; padding: 0; text-align: center; font-style: italic; font-size: 12px; } header p { margin: 0 0 20px 0 ; padding: 0; text-align: center; font-size: 12px; } aside { width: 200px; height: 175px; margin: -450px 0 0 450px; background-color: #990000; padding: .5px 0 0 10px ; color:#FFFFFF; font-weight:bold; } div { width: 400px; height: 250px; } |
结束语
本期介绍 Geolocation 和 Web Worker API 的使用方法。之所以选择介绍这两个 API 是因为它们一起证明了 API 的创新和实用性。Geolocation 是 HTML5 规范中用来创建新业务模型的一个典型例子。同样地,Web Worker 的作用是用来解决 JavaScript 固有的并发问题的。
这两个 API 一起说明了 HTML5 的商业和社交用途的组合使用模式。因此,它们的实用性证明了一个 HTML5 富互联网应用程序是非常简单而全面的。
下载:HTML5APIs
from:http://www.ibm.com/developerworks/cn/web/wa-html5fundamentals3/