15 个响应式的 jQuery UI 组件的代码片段和模块
|
随着响应式网页设计逐渐进化成每个网站必备的一部分,越来越多的用户界面问题在设计面向手机、平板的网站时涌现。 在下面的展示中,我们展现了15款新生的响应式JQuery代码片段,它们能增强用户在手机、平板或是普通的浏览器上的用户体验, 用户界面类MultiScroll
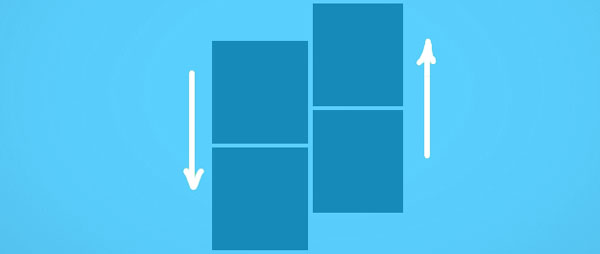
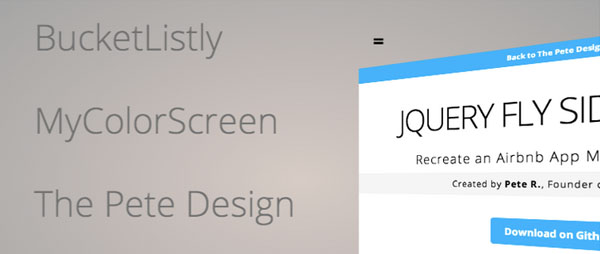
Multiscroll 是一款强劲的JQuery插件,它能允许你创建分离的、有两个竖直滚动条的页面。它的强劲功效不仅体现在所有现代浏览器上(甚至IE8它也支持),还适用于移动设备和平板。这款插件能让你即使是在响应式网站上也能利用这个华丽的效果。 如何使用: 实现这个效果很简单。所有你需要做的就是在<head>标签内引入脚本文件,然后把剩下的代码放在<body>标签内。 |
TourTip
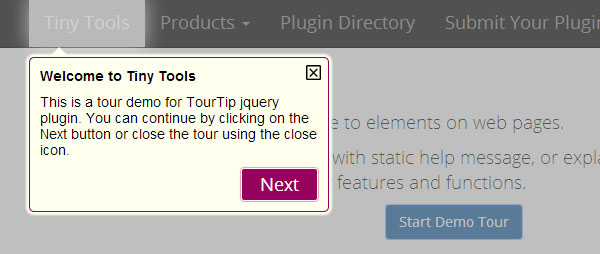
TourTip 是一种网页元素的交互式可视化指南。TourTip可以替代静态帮助信息接口或者是解释文本,通过添加一个页面指引,让用户更容易了解产品的新特性和新功 能。TourTip对于那些有关新产品或者介绍服务,又或者是帮助指南的一些介绍性网站或者登录页面都是非常有用的。其直观的界面使其解释任何事情都易如 反掌。 用法: TourTip可以根据用户的需求来定制构建,允许你“玩耍"多个变量,你仅仅只需要根据你的目的或者需求来调整它即可。
|
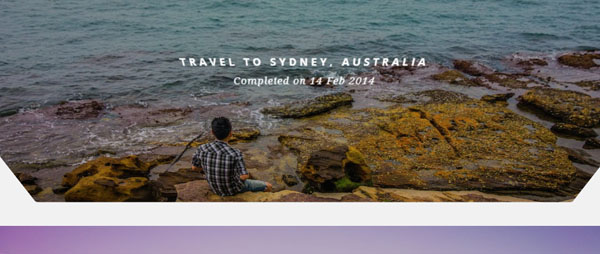
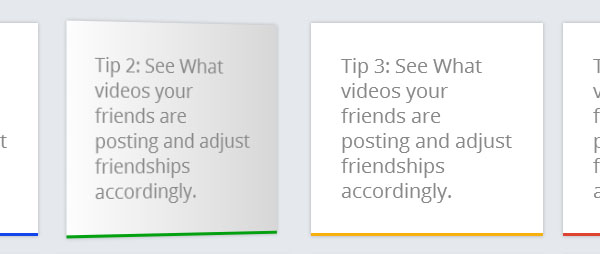
jQuery Tilted Page Scroll这个高级的jQuery代码片段允许你使用一个页面滚动插件来创建一个三维倾斜的滚动效果。这个效果看起来很简单但是它对于你的博客或者是摄影集或者是组合网站来说,是一个非常好的体验。兼容性测试在现在的浏览器都测试通过了,当然不包含IE。 jQuery Tip Cards该代码片段帮助你创建一个供用户翻阅的卡片布局集合。这个想法是非常有趣,它已经被Google的“Tips”项目实现。这个代码片段有许多不用的用途,你可以用它展示你最新的博客帖子,portfolio items,网页游戏等。 用法: 根据翻转卡的性质,你可以使用栈的方式存储内容,效果非常的棒!在head中连接脚本,同事把回调函数放到footer里。 |
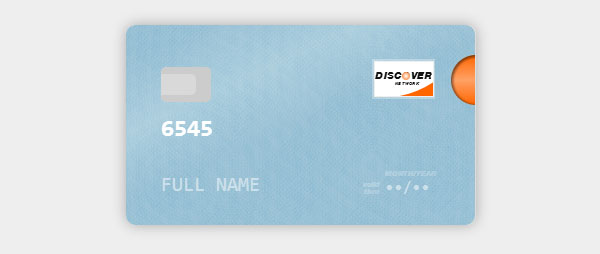
表单与输入类Card如果你在开发一个电子商务项目,这款轻量级却优美的代码片段就是你所需要的。Card 仅仅用一行的代码,你就能展现出用户需要输入的信用卡信息。创建支持4种卡的动画效果,给用户提供直观的体验,所有这一切都是免费与开源的。 如何使用: 在你的HTML中包含并引用需要的文件。初始化脚本然后在你的当前表单中创建或者替换输入的值,从而让它们具有响应式的样式。 |
Hashtabber
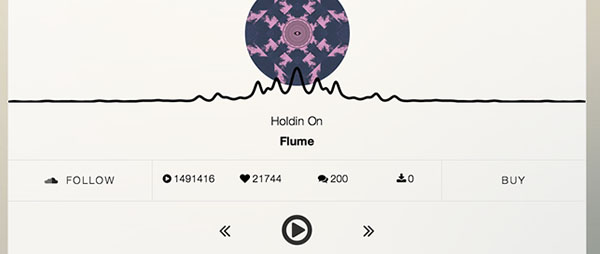
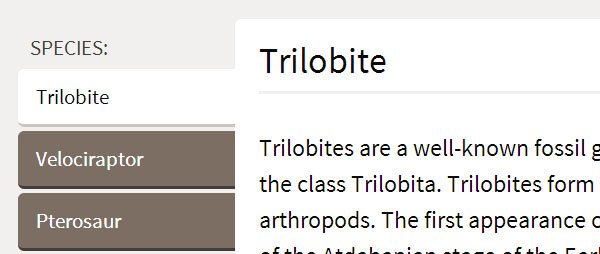
Hashtabber 是一款用于hashchange驱动的标签式内容选择器的JavaScript插件。考虑到它也适用于移动设备,你有多种方式来利用这款插件。它包括了一些预设定的主题以及一些自定义的方法。 用法: 在HTML中分别链接各个文件,然后建立一个HashTabber的section。 |
Headhesive.js
Headhesive.js创建一个按需粘性标题头( on-demand sticky header)。指定你想要固定的header,剩余的部分就会变得不可思议。使用很简单,有用的代码片段用于创建动画和粘性导航栏。
如何使用:
在你的文件夹里,提供了JavaScript文件和调用它们的脚注。
Anchorific.js
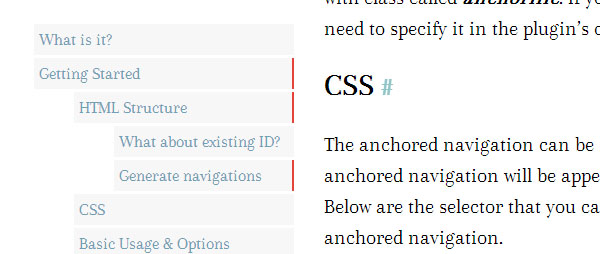
Anchorific根据标题标签(header tag)自动产生锚定标题(anchored heading)和嵌套的导航(nested navigation)。它易于安装和结构化设计,允许你轻松地部署在任何工程。例如:利用各种导航栏将这些单页的文档组合起来。
如何使用:
创建一个列表并设计它。给每一个<li>元素一个适当的ID,然后初始化脚本。如果有必要,自定义预置的设置。
FROM:http://www.oschina.net/translate/jquery-ui-snippets