
25 个免费的 HTML5 CSS3 jQuery 下拉菜单
25 个免费的 HTML5 CSS3 jQuery 下拉菜单,有图有真相,看图更直观!
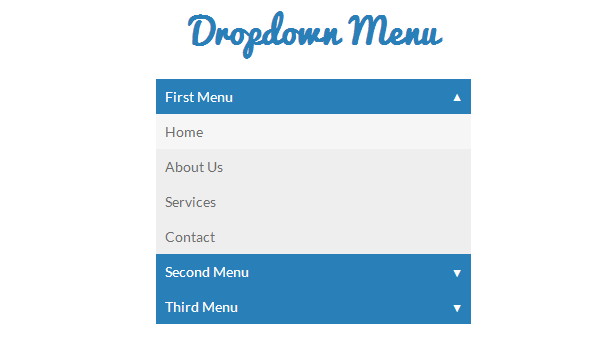
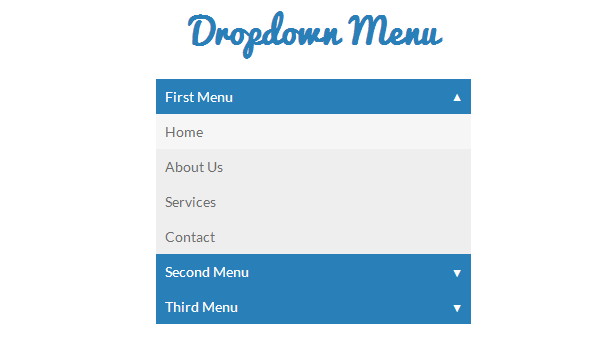
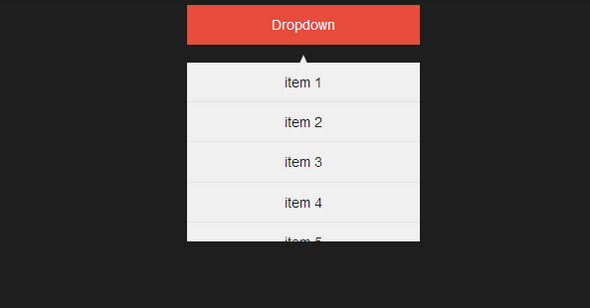
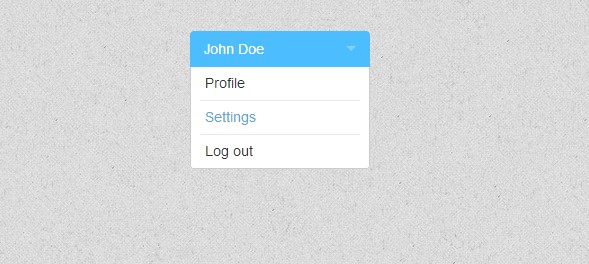
CSS3/Javascript Pure Dropdown Menu
A simple dropdown menu to use on your navigation or sidebar menu.

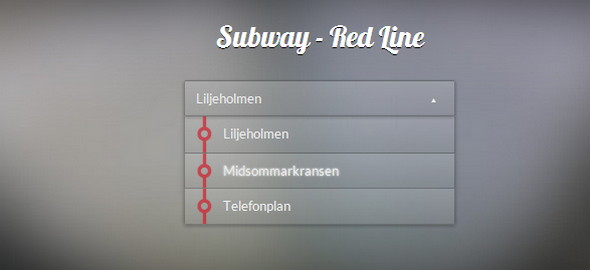
Subway – Red Line
Tiny simple transparent looking dropdown.

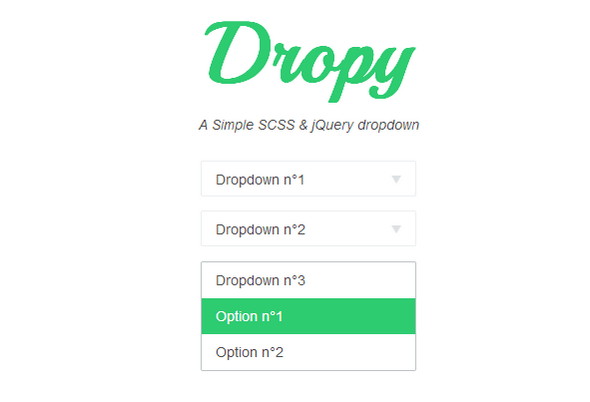
Dropy | A Simple SCSS & jQuery dropdown
Just a simple dropdown using SCSS and jQuery.

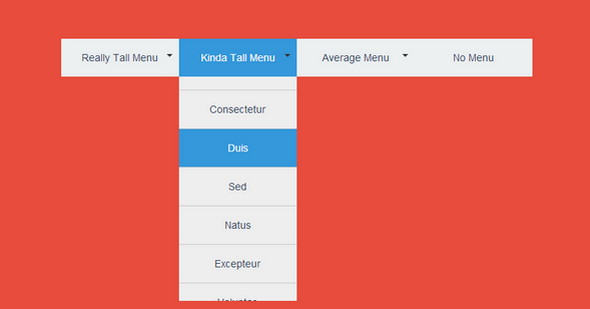
Solution for Long Drop Down Items
A scrolling dropdown solution made for long list of categories.

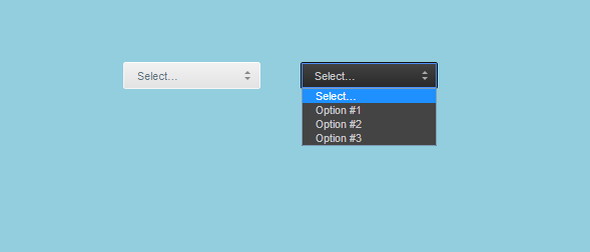
Dark and Light Dropdown Lists
A minimal dropdown list made in pure css and css only.

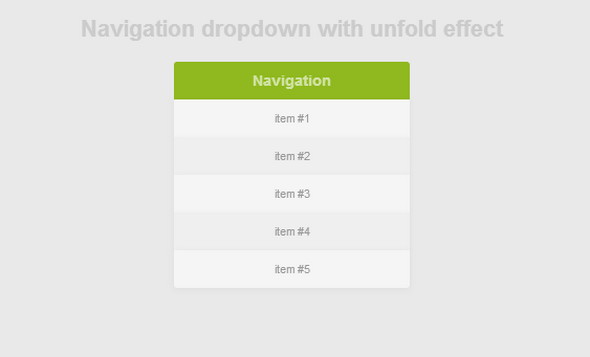
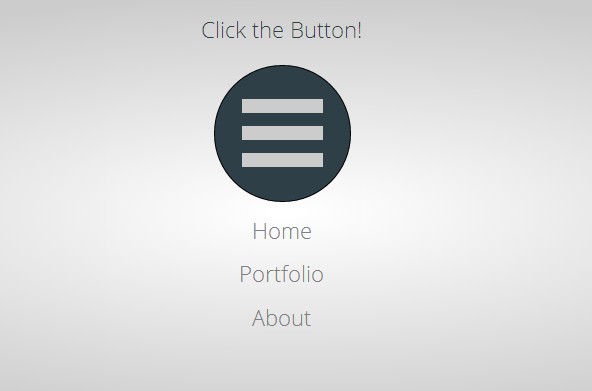
Navigation dropdown with unfold effect
Pure CSS3 dropdown with super cool unfold animation will interest many of us.

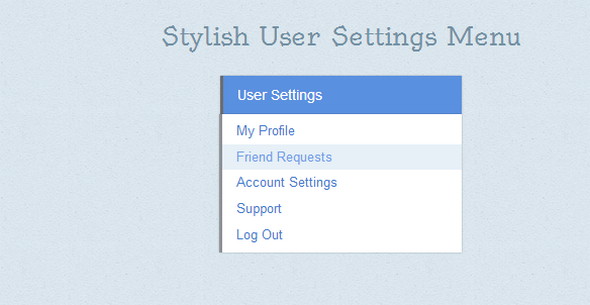
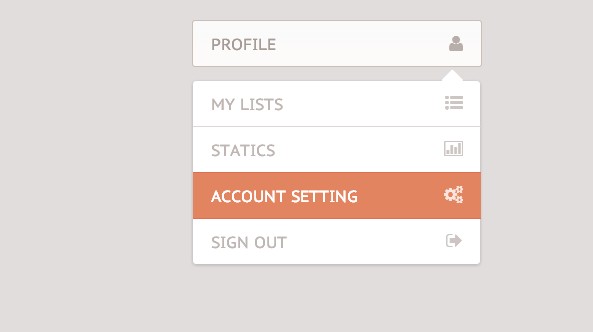
Stylish User Settings Menu
Stylish Custom User Settings Dropdown Menu with CSS.

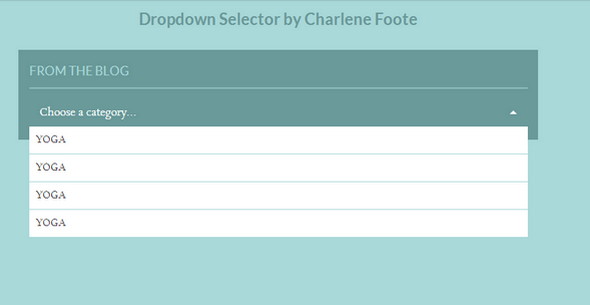
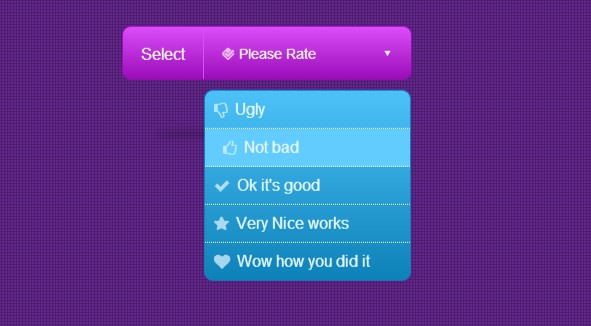
Dropdown Selector
Meant for client site, but removed per client’s request, so I did not want to lose the good work .

Full CSS3 Dropdown Menu
A better CSS3 only Dropdown menu.

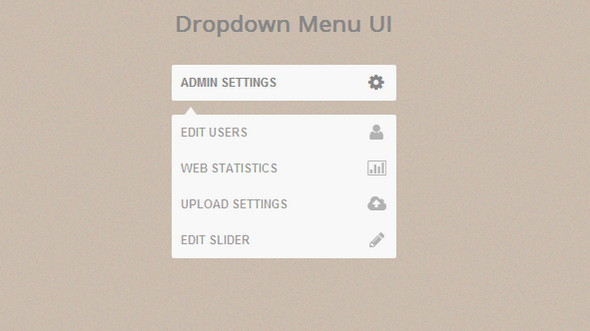
Dropdown Menu UI

Hover pure css dropdown
Dropdown enabled when hovered on the category list.

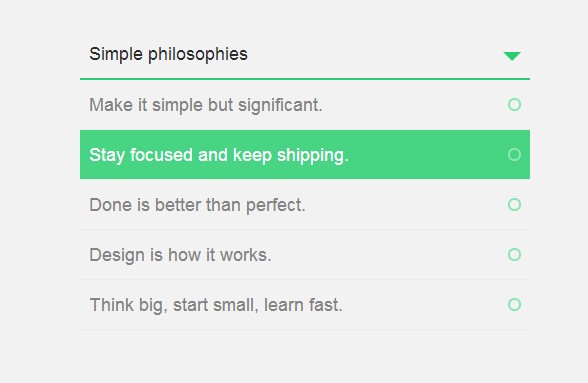
Simple Dropdown
A friendly CSS dropdown list with clean and flat user interface design backed to it.

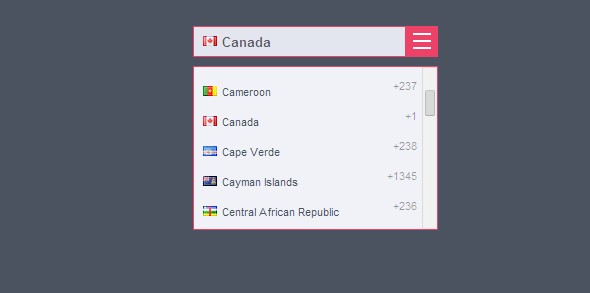
Country flag selector
All country flag selector with flags and country code.

Simple HTML CSS drop down

Custom Select menu
A floating dropdown for a modern website template.

Simple dropdown-menu
Inspired by a dribble shot this is one flat design for dropdown menu.

Dropdown Menu Animation
Fancy, little animation for a dropdown menu or list. Using CSS3 animations and jQuery.

Custom dropdown 5
A little css jquery enabled dropdown to impress your visitors.

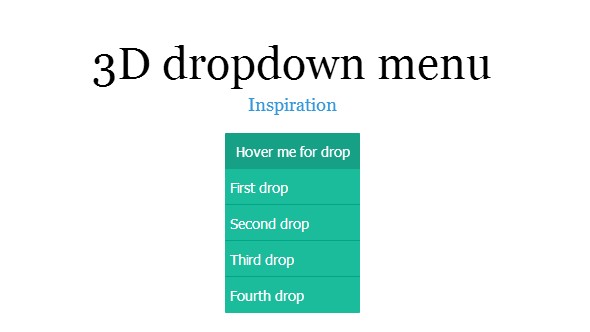
3D dropdown menu
First time using scss for real, it can probably be made with more simplicity.

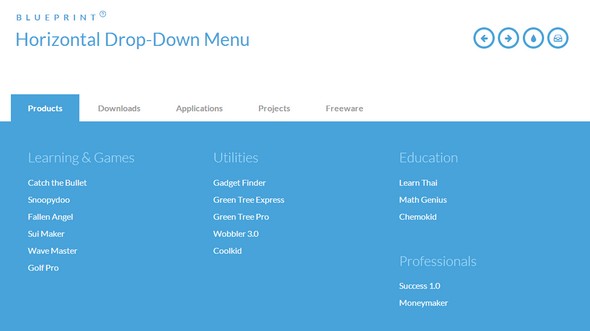
Responsive horizontal drop-down menu
A responsive horizontal drop-down menu inspired by the Microsoft.com menu.

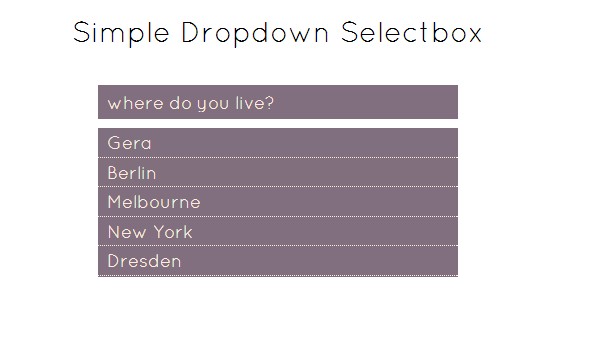
Simple Dropdown Selectbox

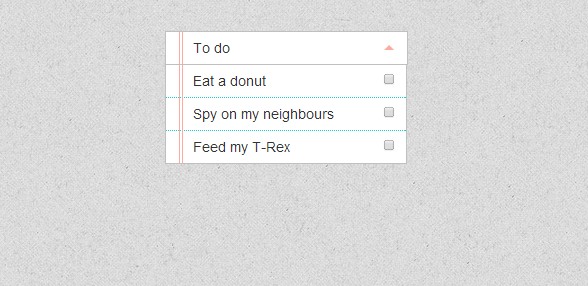
Custom dropdown 4

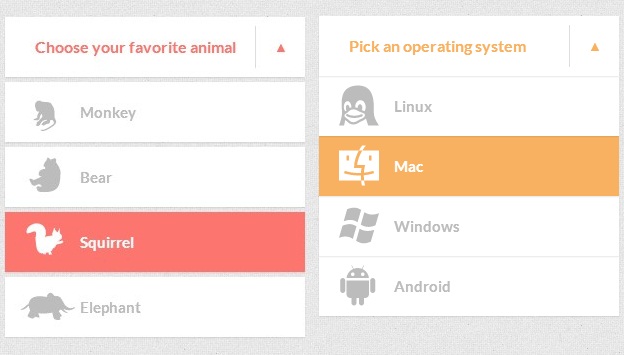
Simple drop-down list effects
A jQuery plugin for transforming select inputs into drop-down lists with some simple expanding effects.

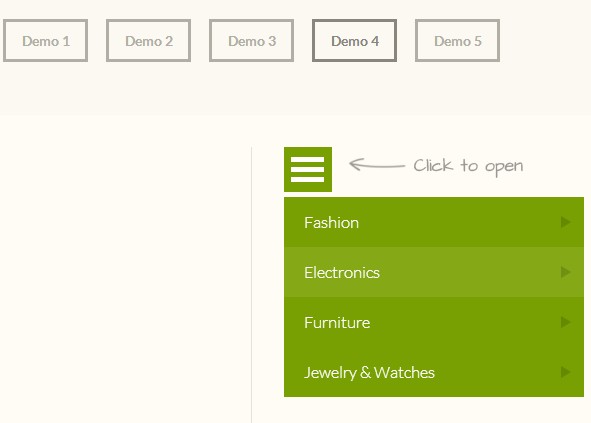
RESPONSIVE MULTI-LEVEL MENU
A responsive multi-level menu that shows its submenus in their own context, allowing for a space-saving presentation and usage.
Download

via designscrazed
from:http://www.oschina.net/news/48996/css3-jquery-dropdown-menus