15 个可提升编码技能的 JavaScript 工具
JavaScript库是一些预先编写好的JavaScript文件集合,用来让JavaScript应用开发更加便捷,尤其是AJAX和其他web开发。JavaScript的最主要用途是编写HTML中嵌入的函数,对页面的DOM(Document Object Model)进行操作。
本文中我们整理了 15 个JavaScript工具,来帮助你提高编码技能,更快、更轻松地完成工作。以下JavaScript工具可以帮助你管理Javascript状态,压缩你的javascript代码,重构script代码结构,等等。我们希望这个工具列表方便而有用。如果你了解其他的javascript工具,请在评论中提出,我们期待你的建议。阅读愉快!
|
|
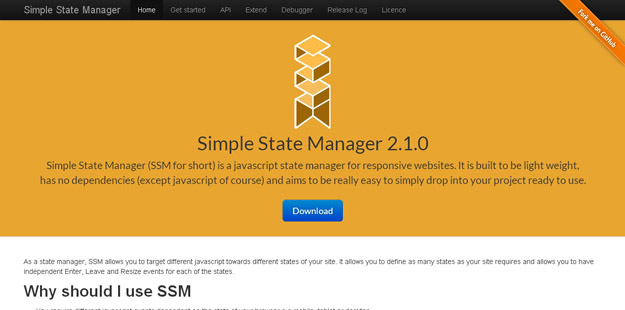
1. JavaScript 状态管理器

Simple State Manager(SSM) 是一个为响应式网站设计的,轻量级而易用的JavaScript状态管理器。它不依赖任何JavaScript框架,是能让页面布局代码更整洁的良伴。你可以设置断点,然后打包全部的JavaScript从这个断点开始执行。一旦遇到了下一个断点,SSM会禁用之前的状态代码,触发执行新的状态代码(所以你不用手动切换)。这个管理器有完整的API,debugger和用于后续扩展的插件支持。
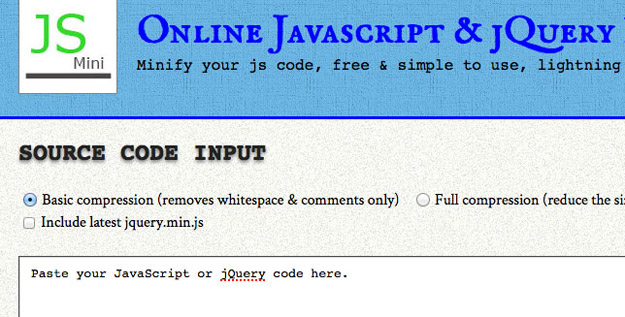
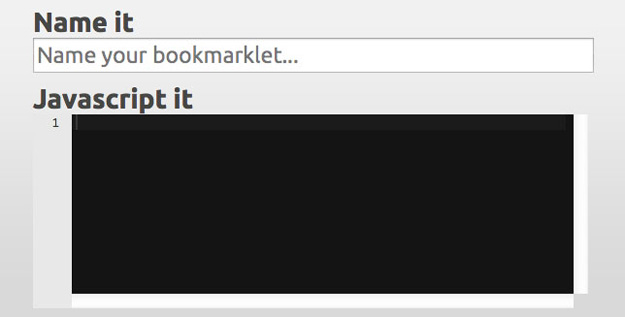
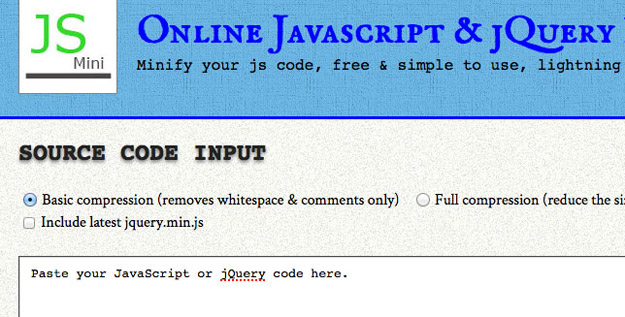
2. jsMini

如果你想快速而方便地压缩你的JavaScript或jQuery文件,用jsMini吧。只需复制粘贴你的源代码,选择基本压缩或是完全压缩,就能得到压缩好的代码。
|
|

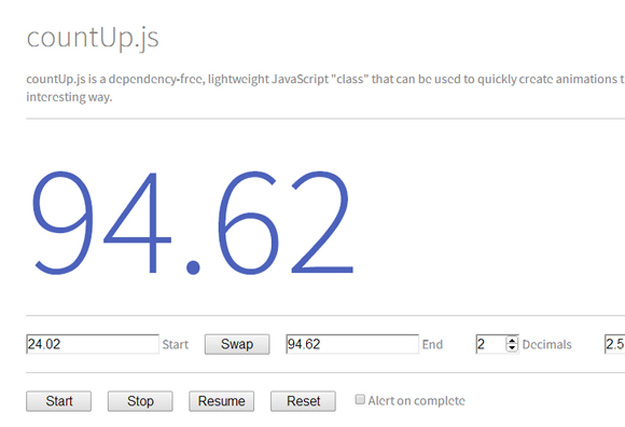
CountUp.js 是一个无依赖,轻量级的JavaScript“类”,用来快速创建有趣的数字显示动画。尽管叫这个名字,countUp可以正数也可以倒数,取决于你传入的 startVal 和 endVal 参数。包括Bower和Component .json文件,并有coffeescript版本。
4. Grasp

Grasp帮助你基于代码结构来查找、替换和重构JavaScript代码。它比普通的查找替换更为强大,让重构更方便,并且允许你执行一行的基本宏。
|
|
5. Gulp.js

Gulp.js 是一款流式(streaming)项目build系统。它使用node.js的stream,主张代码优先于配置,因此使build流程更简单、直观。因为它以代码而不是配置为中心,gulp得以化繁为简,同时简单的工作仍然简单。
利用强大的node.js的stream,可以享受快速的build流程,不需向磁盘写入中间文件。Gulp 严格的插件指导原则保证插件保持简洁,让你得心应手。精简的API帮你迅速上手。从此build流程如同你想象的那样:一系列stream之间的pipe。
|
|
6. Orcrad.js

Ocrad.js是一个简单的OCR程序,可以识别图片中的文字。它是Ocrad项目的纯JavaScript版,总体大约1MB,不依赖大规模训练。
7. Headroom.js

Headroom.js是一个轻量级,高性能的JS widget (不依赖任何框架!) 帮你响应用户对页面的滚动。向下滚动时,header滑出界面;向上滚动时,header滑入回来。Headroom.js帮助你在恰当的时间将元素带入界面,其他时间让用户的注意力集中在页面内容上。应用headroom.js真的很简单。它有纯JS的API,以及可选的兼容jQuery/Zepto和AngularJS的插件.
|
|
8. Jiko

Jiko 是一个先进和易于使用的JavaScript的模板引擎。它的目的是为JavaScript程序员提供一种能够使用和服务端的艺术模板引擎(如Jinja 和 Mako)一样强大的引擎来编写JS模板的途径。
9. FileAPI

FileAPI 是一个庞大的几乎任何与文件有关的JavaScript工具的集合。它提供了单个/多重文件上传的很多功能:支持拖放,图像裁剪、缩放,应用过滤器,获取文件信息和其它一些功能。该工具是独立的,带有一个在服务器端实现处理行为的PHP类。同时,对于不支持(上传和相机)的浏览器可以快速回退。而且它有详细的文档。
|
|
10. Object Playground

Object Playground 是一个能使JavaScript对象可视化和被实验的工具。它就在你的浏览器中运行,使用很方便。
11. Echo.js

Echo 是一个独立的JavaScript图像延迟加载工具。Echo 运行很快,使用HTML5的 data-* 属性。它不支持IE8以下版本。echo.js使图像延迟加载变得很简单,而且压缩代码之后只有不到1KB,而且不依赖于jQuery/Zepto或其他JS库。
延迟加载是只当目标元素要显示在视图中时才加载其所需资源。它只是通过简单地改变图像的src属性就可以自动向服务器发起请求并得到该资源。这也是一个异步过程,有利于加载和浏览。
|
|
12. jsComplexity

想知道你的JavaScript代码有多复杂么?用Analysis运行自己看看吧。代码中复杂性存在的越多,出bug的机会越多,所以你所能做的就是简化代码来提升性能及可靠性。
13. Chance.js

Chance是一个随机字符串、数字等的简约生成器,它能够帮助减少在编写自动化测试或其他任何需要随机场景时的单一性。Chance是个开源软件,在开发及商用均友好的MIT许可下发布。Chance在本网站上已加载,你可以打开你浏览器console试一下!
|
|